Это вторая часть из цикла четырех статей о разработке физических продуктов. Если вы пропустили Часть 1: Формирование идеи, обязательно её прочтите. Вскоре вы сможете перейти к Части 3: Конструирование и Части 4: Валидация. Автор: Ben Einstein. Оригинал Перевод выполнен командами фаблаба FABINKA и проекта РУКИ.
Часть 2: Дизайн
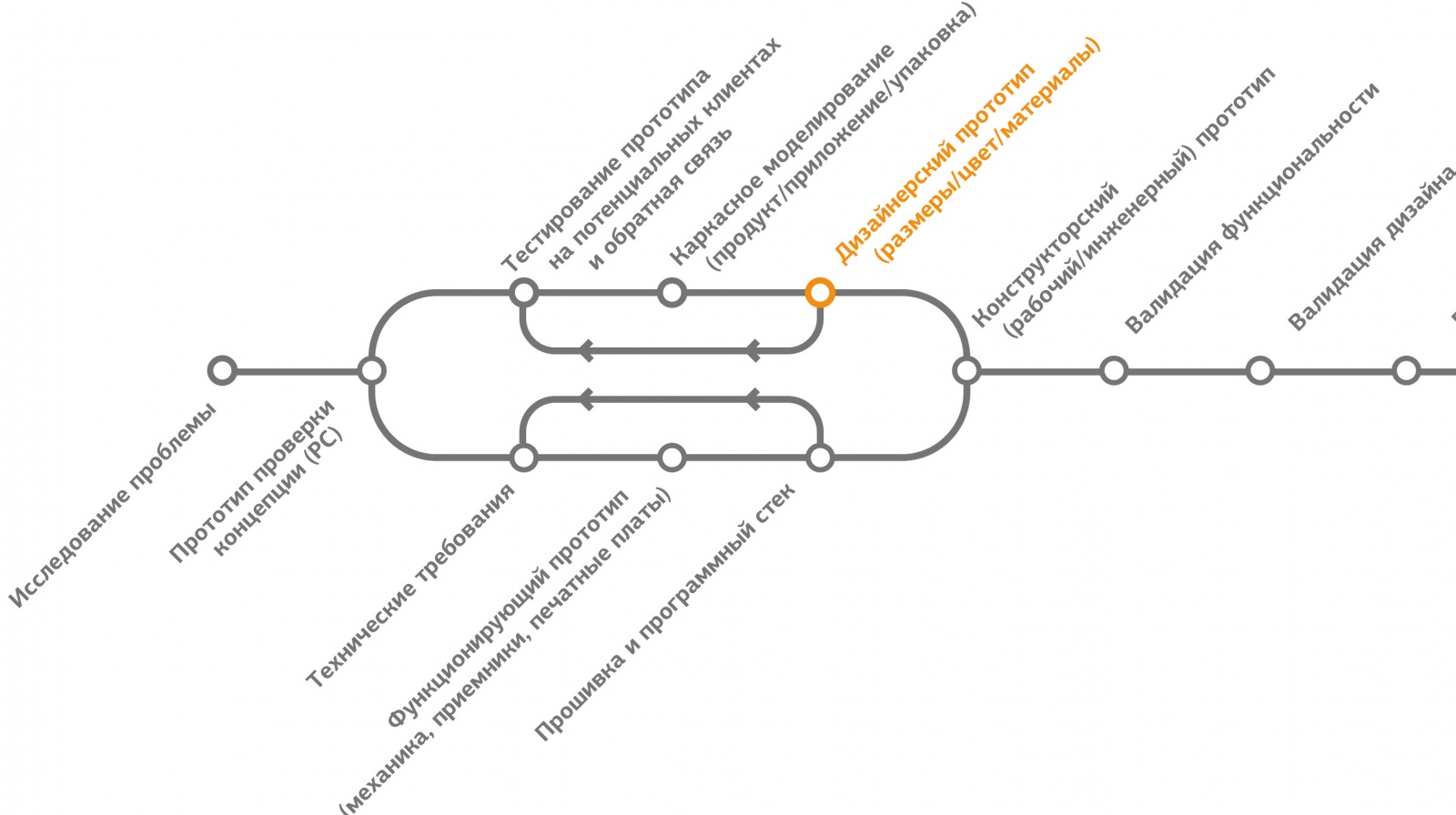
Каждый шаг на стадии дизайна – изучение клиента, каркасное моделирование (wireframing, подробнее по-русски), визуальный прототип – нужен для проверки гипотез, как будет выглядеть продукт и как пользователи будут взаимодействовать с ним.

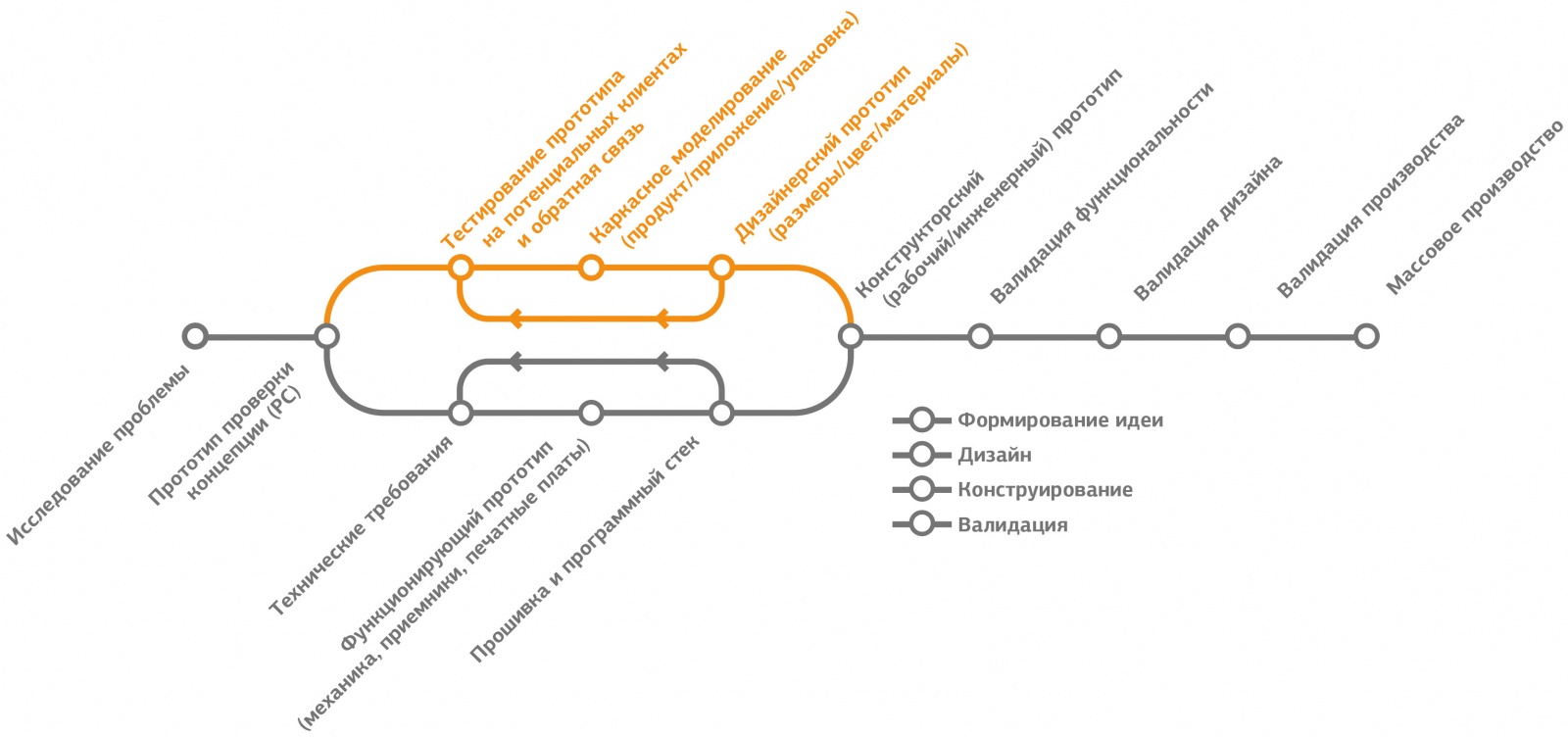
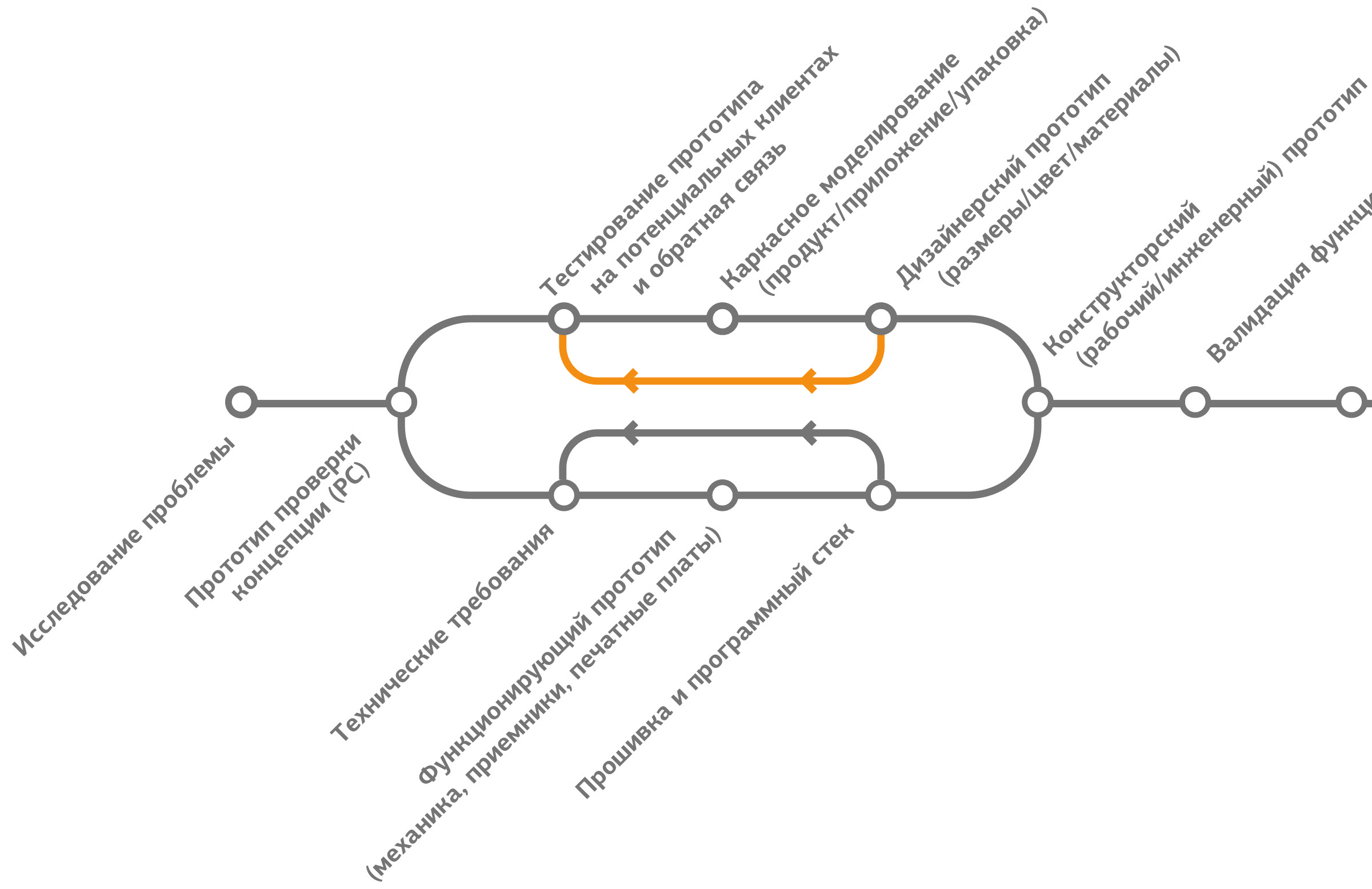
Рисунок 2.1 Этапы дизайна продуктов
Изучение клиента (customer development) и обратная связь
Компании с фокусом на отзывах клиентов, будут намного более успешными, чем те, которые бесконечно сидят в мастерской и занимаются разработкой. Этим страдают чаще всего компании, выпускающие материальные продукты. И если общаться с клиентами всегда полезно, то на ранней стадии разработки это чрезвычайно важно.

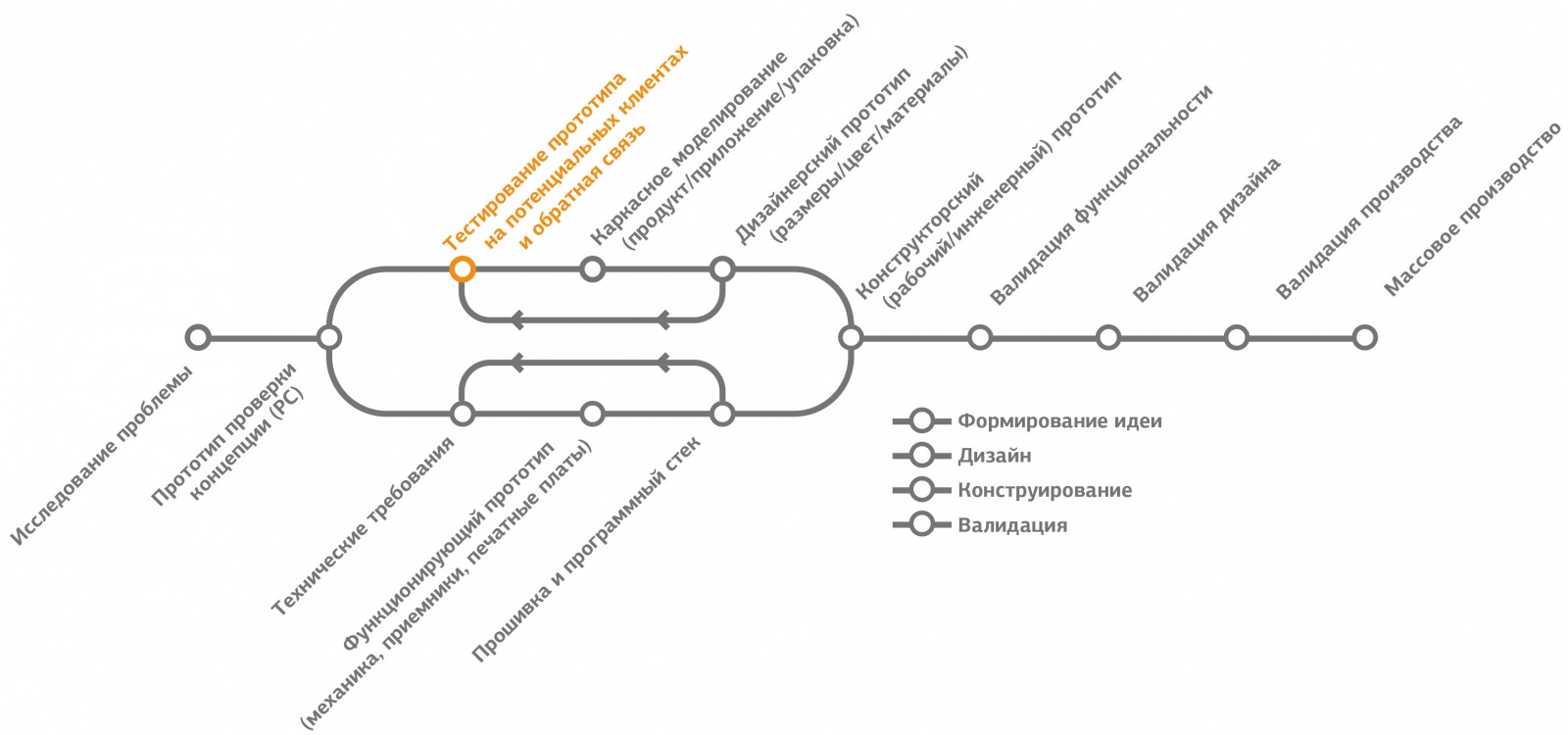
Рисунок 2.2. Изучение клиента (customer development) и обратная связь
Для DipJar всегда очень важно было тестировать и подтверждать свои гипотезы на клиентах. После создания прототипа проверки концепции (PoC), банки выпустили в реальный мир.

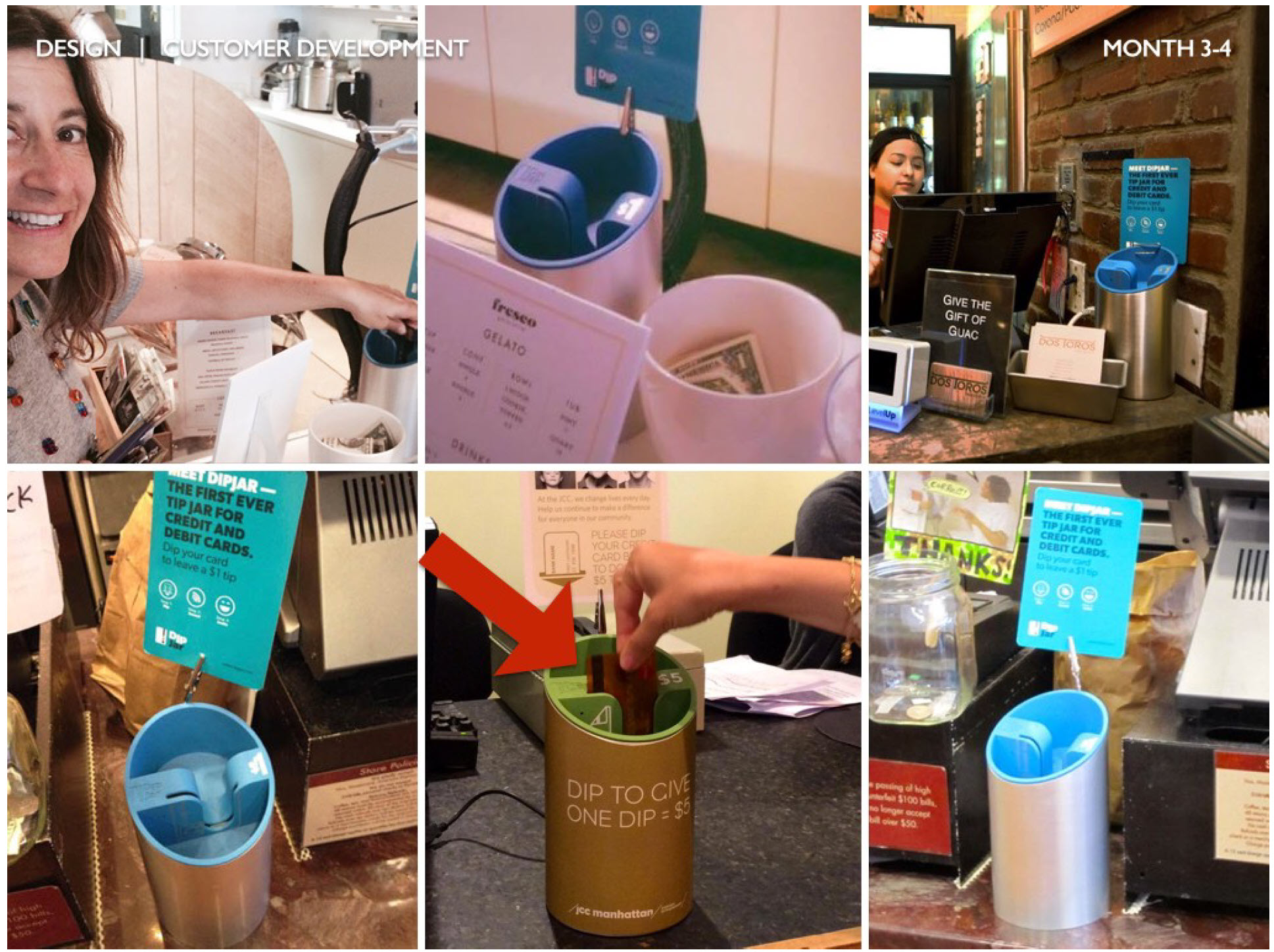
Рисунок 2.3. Реальные фотографии клиентов, сделанные на этапе раннего тестирования
Один из моих менторов однажды сказал: «Знаете как понять, насколько плох дизайн вашего продукта? Посмотрите, как им пользуются люди». Команда DipJar постоянно наблюдала одну и ту же проблему (красная стрелка на фото): пользователи пытались вставить карту неправильно. Стало ясно, что это – основное конструктивное ограничение.
Рекомендации по общению с клиентами на этой стадии (в отличие от стадии исследования проблемы):
- Подготовьте детальный скрипт беседы и придерживайтесь его;
- Детально фиксируйте услышанное письменно или на диктофон;
- Если есть возможность, отслеживайте индекс потребительской лояльности (NPS, многие компании предпочитают делать это позже, и это нормально);
- Дайте пользователям поиграть с продуктом (когда будете готовы) без предварительных объяснений или настройки
- Не спрашивайте клиентов, что они бы изменили в продукте: вместо этого наблюдайте, как они им пользуются;
- Не уделяйте много внимания деталям, к примеру, цвет и размер – дело вкуса.
Каркасное моделирование
После детальной обратной связи по прототипу проверки концепции, пора заняться итерациями дизайна продукта.

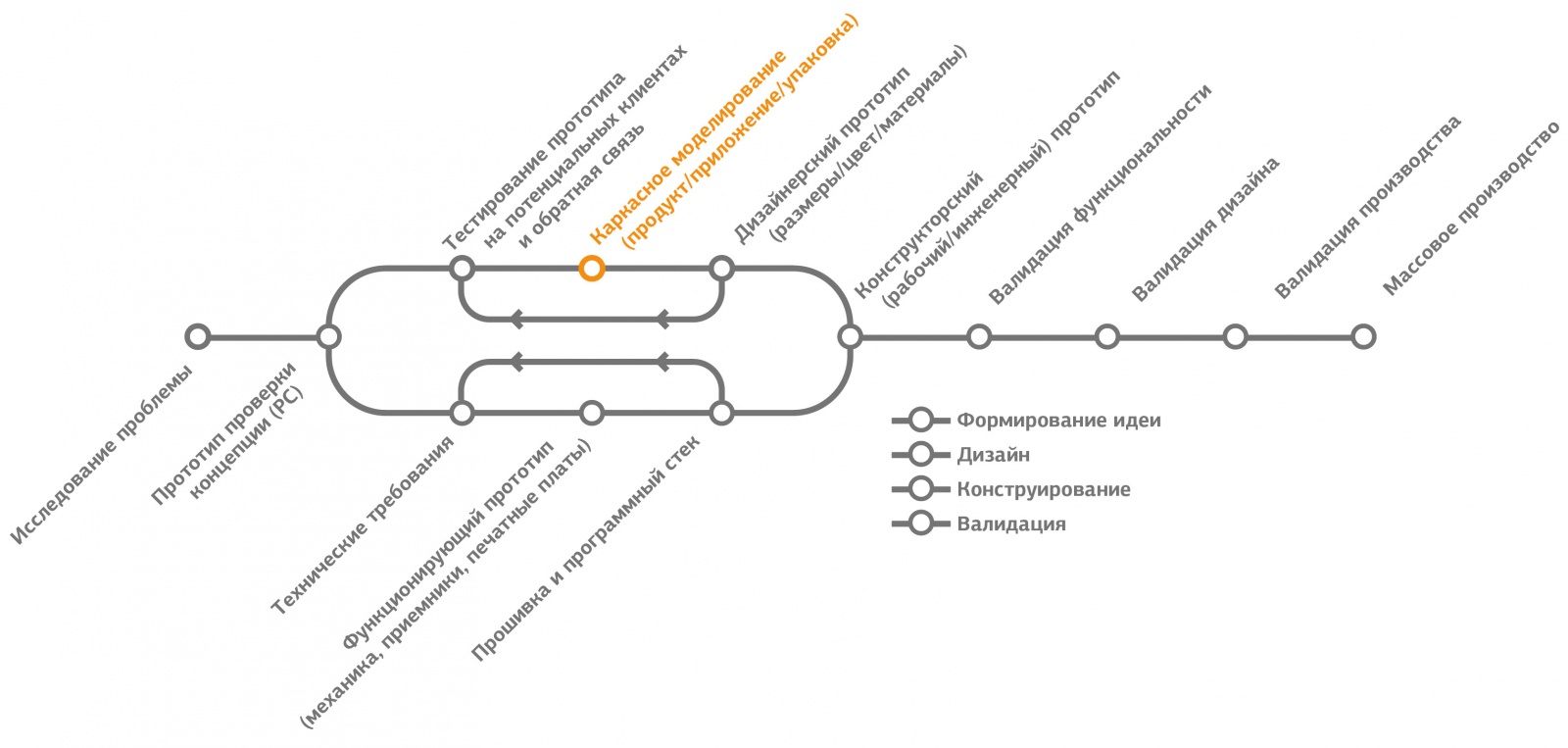
Рисунок 2.4. Этап каркасного моделирования
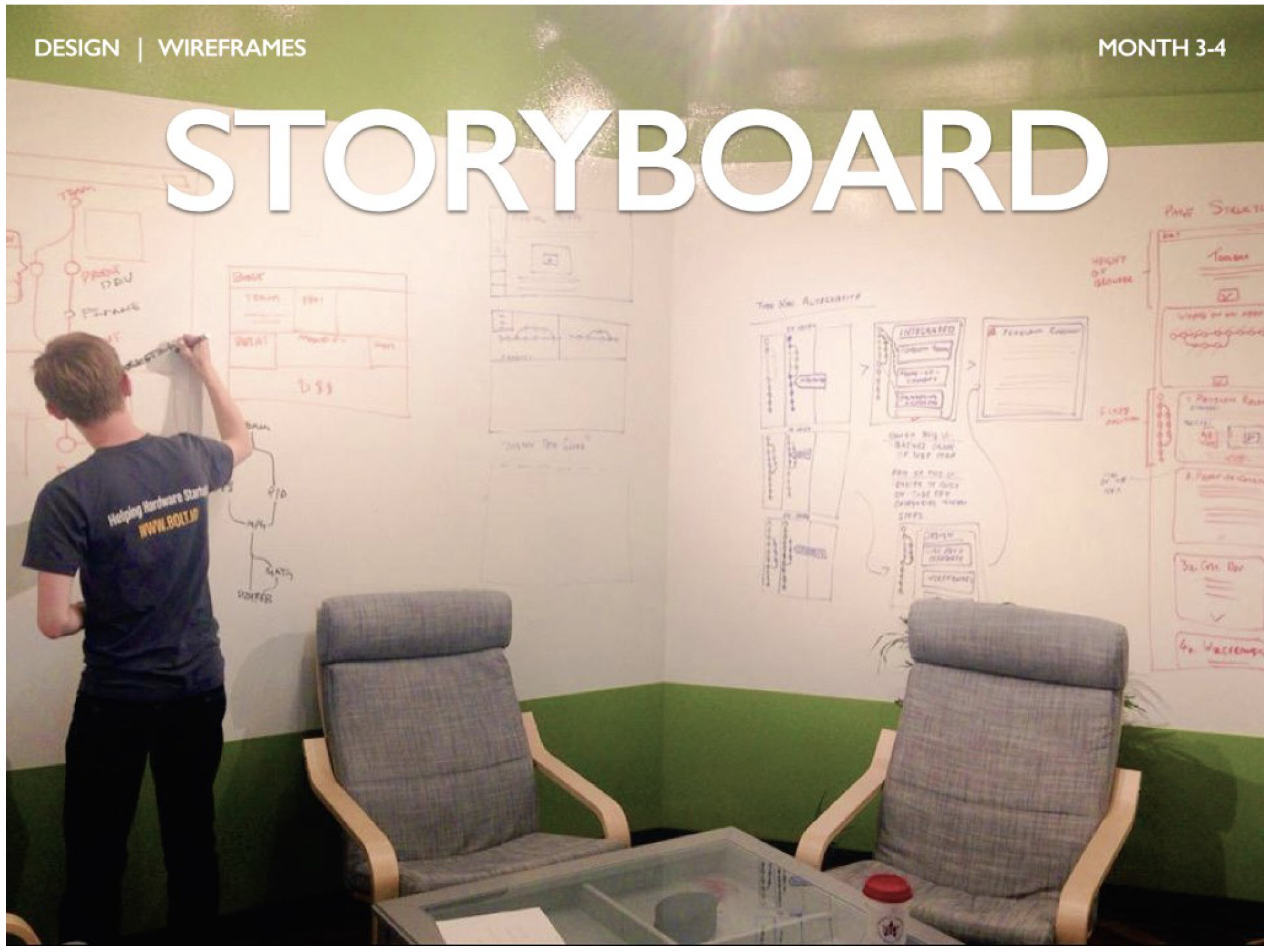
Процесс каркасного моделирования начинается с создания высокоуровневых эскизов, полностью описывающих опыт использования продукта. Мы называем этот процесс раскадровкой (storyboards).

Рисунок 2.5. Раскадровка
Раскадровка помогает основателям компании продумать весь путь продукта. С ее помощью описывается:
- Упаковка: как она будет выглядеть? Как в девяти или менее словах на упаковке описать продукт (средний размер упаковки)? Какого размера будет коробка? Куда она встанет в магазине/на полке?
- Продажи: где будет продаваться продукт и как люди будут взаимодействовать с ним перед покупкой? Помогут ли интерактивные дисплеи? Должны ли клиенты много знать о продукте или это будет импульсивная покупка?
- Распаковка: какими будут впечатления от распаковки? Она должна быть простой, понятной и требовать минимальных усилий.
- Настройка: какие действия должны совершить покупатели прежде чем продукт будет готов к первому использованию? Что потребуется, помимо аксессуаров в комплекте? Что произойдет, если продукт не работает (нет соединения с wifi или приложение не устанавливается на смартфон)?
- Первый опыт использования: как должен быть спроектирован продукт, чтобы пользователи могли быстро начать им пользоваться? Как должен быть спроектирован продукт, чтобы пользователи были вернулись с положительными эмоциями?
- Повторное использование или использование в особых случаях: как сделать так, чтобы пользователи постоянно пользовались продуктом и получали удовольствие? Что происходит при особых случаях использования: потеря соединения/услуги, обновление прошивки, отсутствие аксессуара и т.д.?
- Пользовательская поддержка: что делают пользователи при проблемах? Если им отправляют продукт на замену, как это будет происходить?
- Срок службы: у большинства продуктов срок эксплуатации истекает после 18 или 24 месяцев. Как эта статистика соотносится с путём клиента? Вы ожидаете, что пользователи купят еще один продукт? Как они перейдут от одного продукта к следующему?

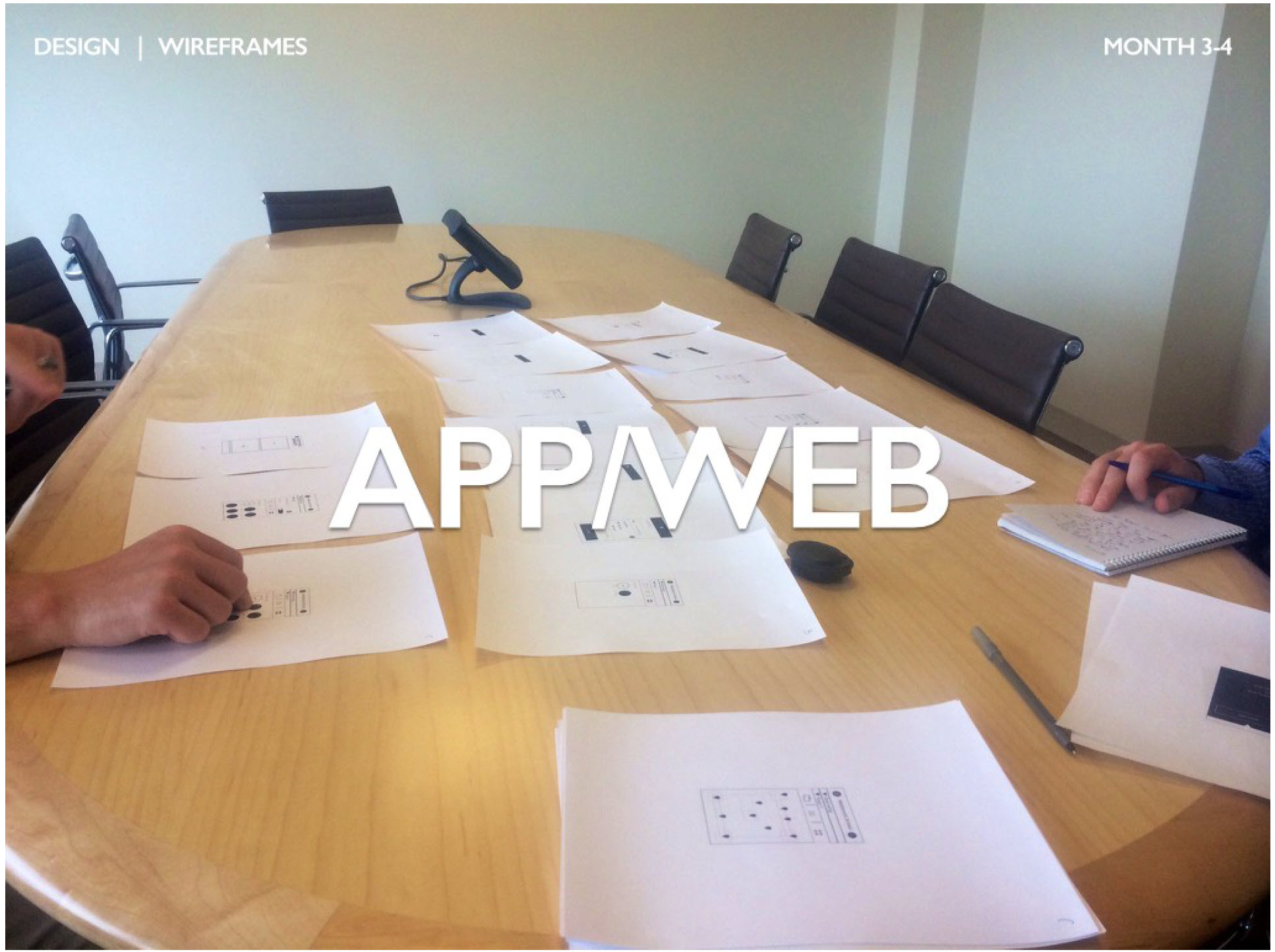
Рисунок 2.6. Работа с будущим пользователем приложения или веб-интерфейса
Каркасное моделирование также полезно, если у вашего продукта есть цифровой интерфейс (встроенный интерфейс, веб-интерфейс, приложение на смартфоне). Обычно это простые черно-белые рисунки, хотя можно использовать и цифровые инструменты. На фото выше (2.6) вы можете видеть основателя компании (справа). Он опрашивает потенциального клиента (слева) и делает пометки, пока тот пользуется приложением на бумажном «экране» смартфона. И хотя подобное тестирование цифровых рабочих процессов может казаться совсем примитивным, оно очень эффективно.
К завершению каркасного моделирования у вас должно быть детальное понимание того, как пользователи будут взаимодействовать с каждой частью вашего продукта.
Визуальный прототип.
Визуальный прототип – это модель, которая представляет собой финальный, но не функционирующий продукт. Как и на других стадиях, создание такой модели (и связанных с ней каркасов) включает в себя итерационное взаимодействие с пользователями.

Рисунок 2.7. Этап визуального прототипа
Начните с широкого круга идей и работайте над выбором нескольких концепций, которые больше всего отвечают критериям пользователей.

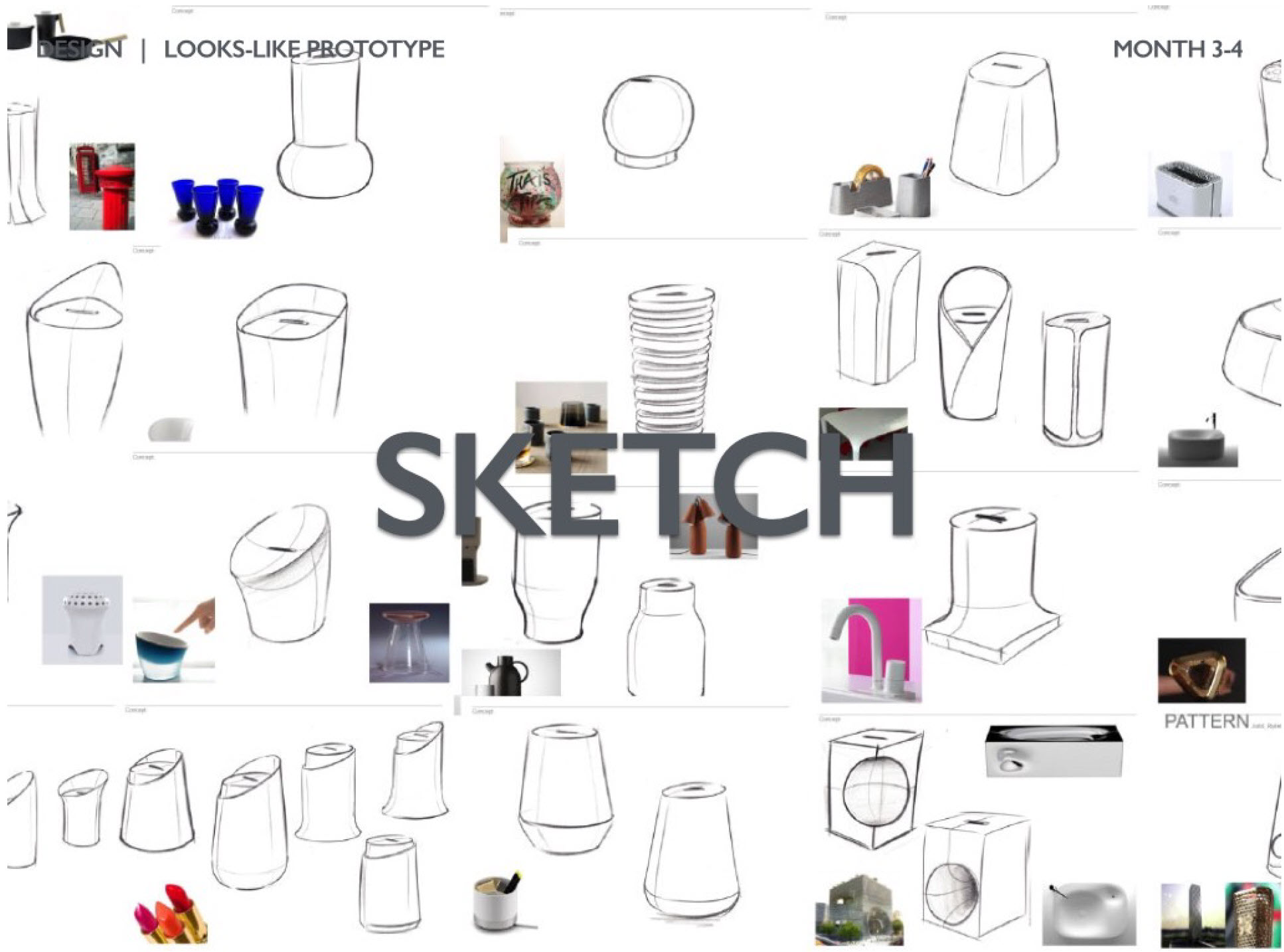
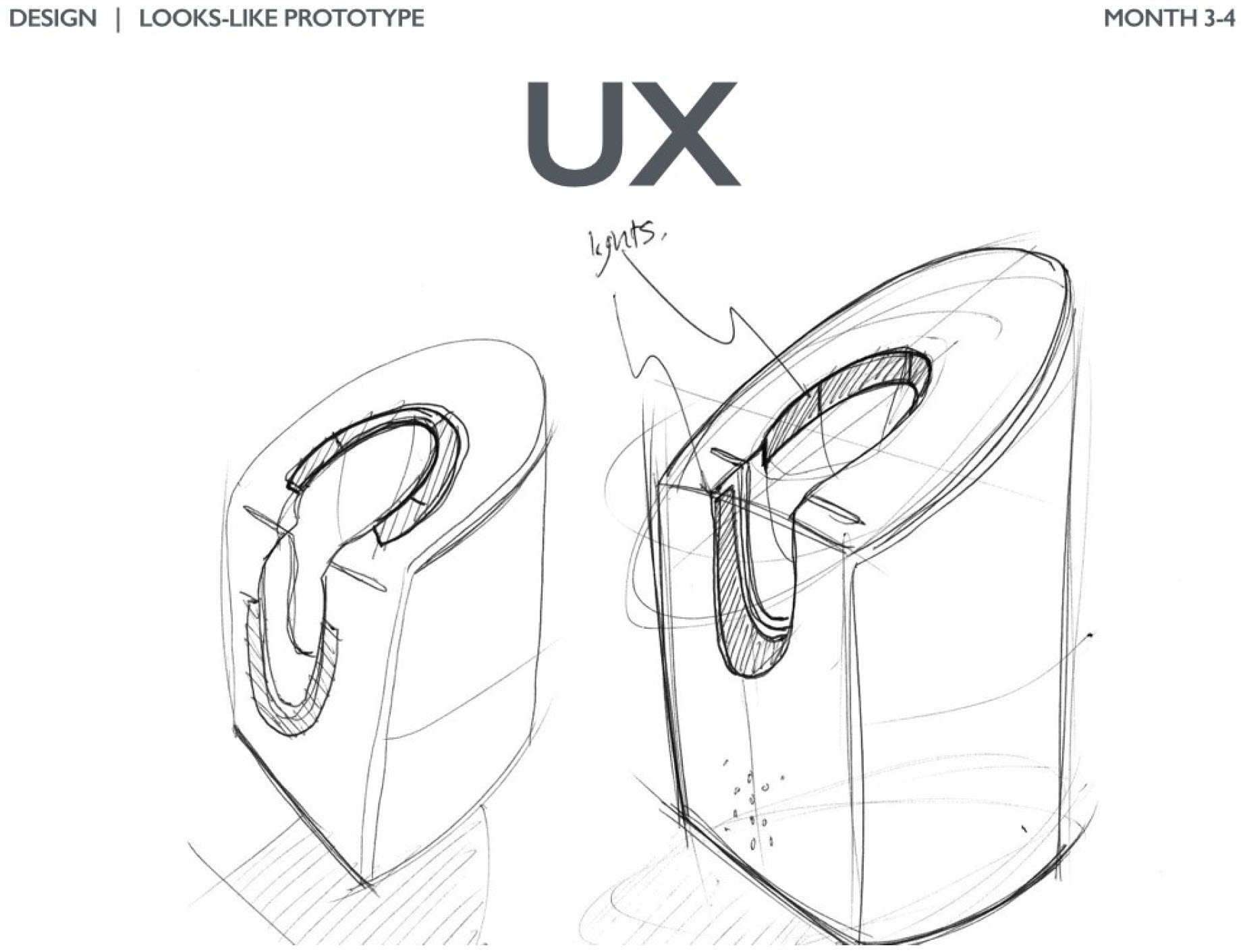
Рисунок 2.8 Эскиз
Дизайн визуального прототипа почти всегда начинается с высокоуровневых эскизов самого продукта (в отличие от раскадровки, которая описывает опыт использования продукта). Большинство промышленных дизайнеров сначала делают предварительный поиск близких форм и продуктов. Дизайнер DipJar изучил очень много других продуктов и сделал эскизы на их основе их форм.

Рисунок 2.9. Выбор формы
Как только вы выберете несколько черновых концептов, нужно будет проверить, как они будут выглядеть в реальном мире. На фото вы можете видеть черновые формы DipJar из пенопластовой основы и тубуса. На создание каждой уходит несколько минут, и в результате можно понять, как форма будет восприниматься в реальном мире. Я сделал эти модели из всякой всячины: от глины и лего до пенопласта и зубочисток. Есть одно важное правило: делайте модели быстро и дешево.

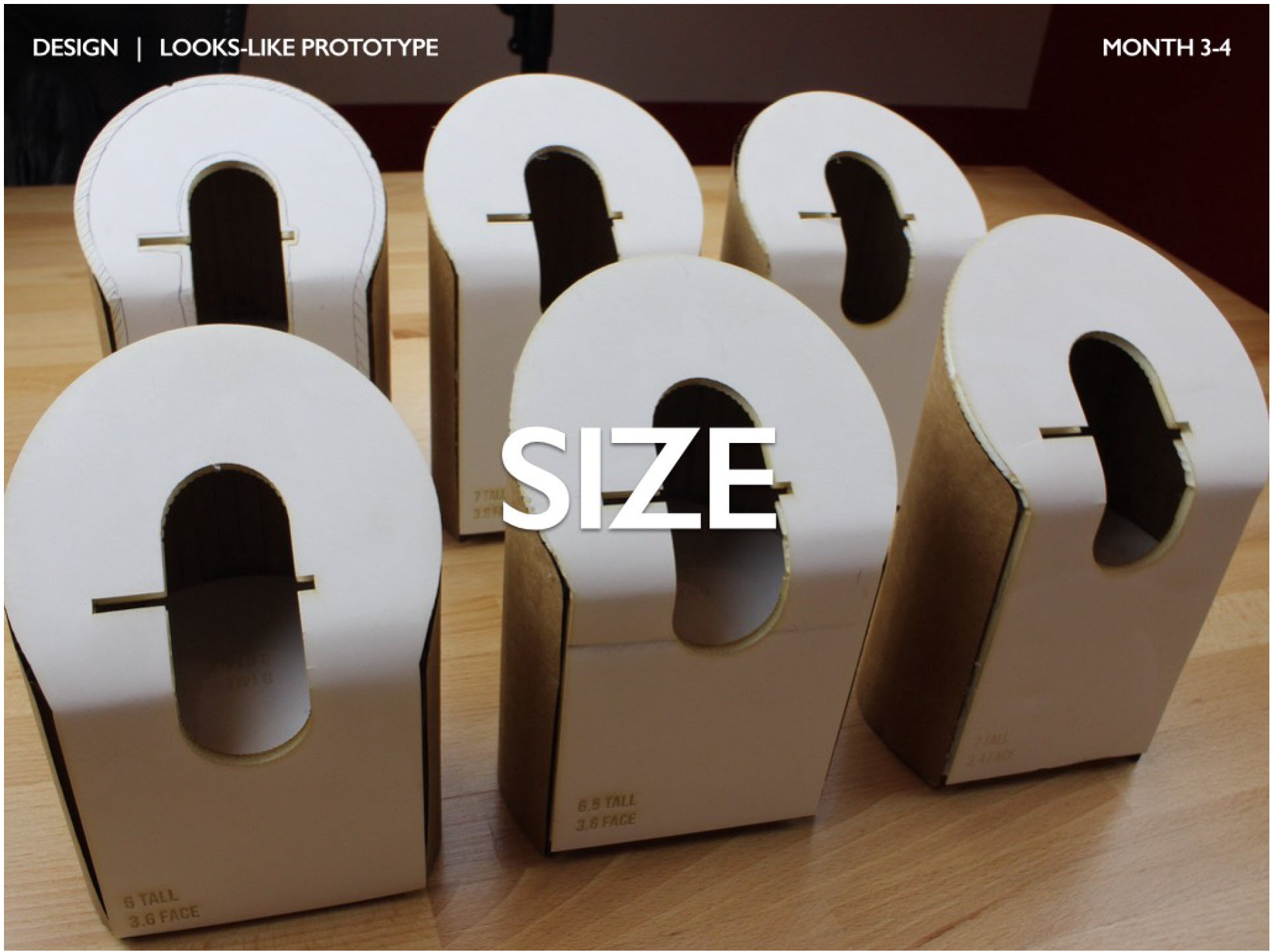
Рисунок 2.10. Выбор размеров
После выбора основной формы, необходимо поработать над размером модели и масштабом отдельных частей. Обычно есть два или три параметра, которые важны для «правильного ощущения» продукта. В случае с DipJar это была высота самой банки, диаметр лицевой части и геометрия слота для пальца. Для этого изготавливаются более точные модели с небольшими отличиями в параметрах (из картона и пенопласта).

Рисунок 2.11. Понимание пользовательского опыта
Параллельно с разработкой формы часто становится очевидным, что некоторые особенности пользовательского поведения (UX) должны быть пояснены. Команда DipJar обнаружила, что вероятность проявления щедрости растёт, когда чаевые оставляет впереди стоящий в очереди. Мы выяснили, что звуковой и световой сигнал – очень эффективный путь привлечения людей в очереди и тем самым повышения частоты и размера чаевых. В итоге мы сделали многое для выбора наиболее удачного расположения светодиодов и проектирования коммуникаций с помощью света.

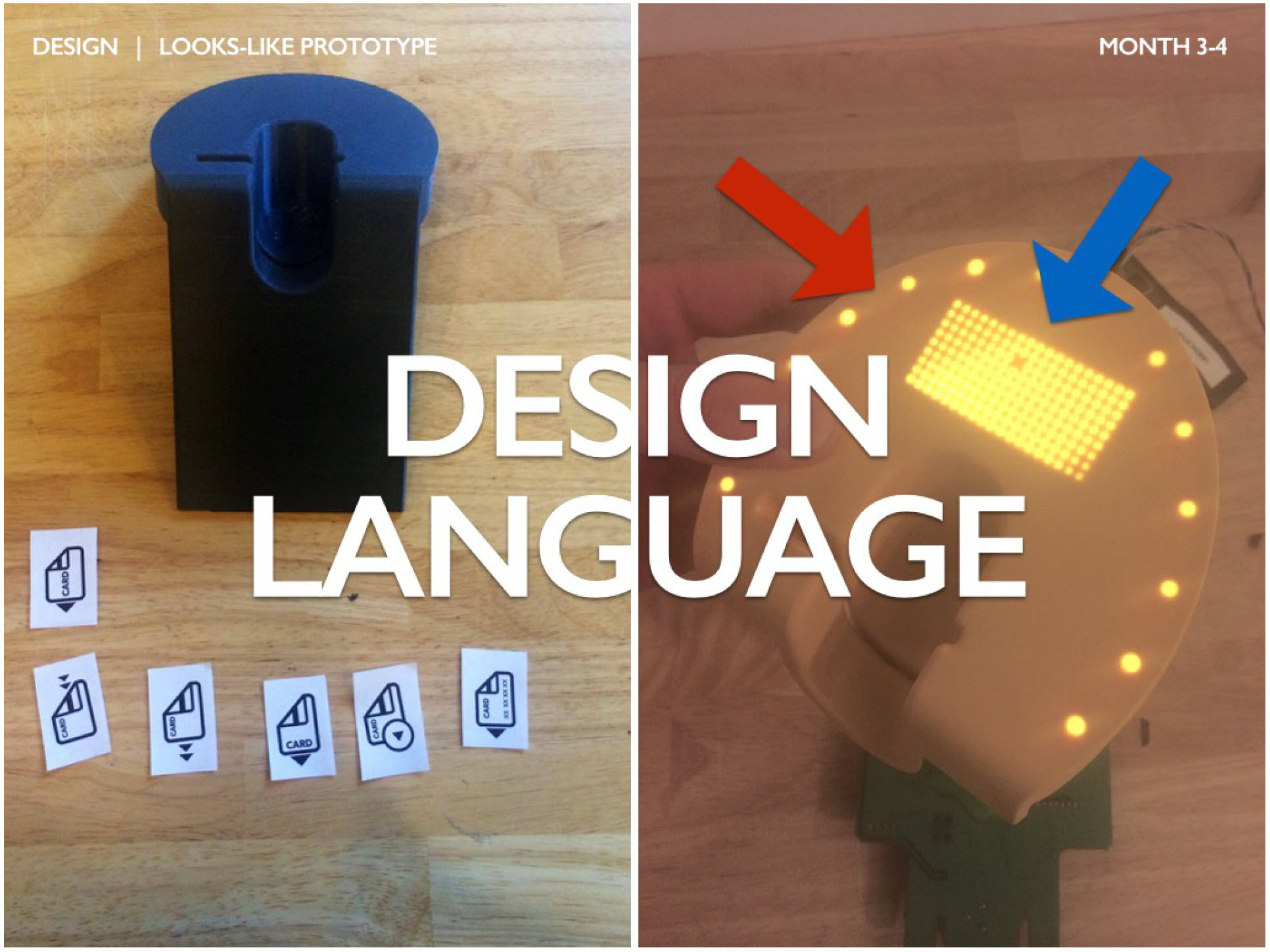
Рисунок 2.12. Язык дизайна
У каждого продукта есть «язык дизайна», с помощью которого происходит визуальное или эмпирическое общение с пользователем. Для DipJar важно было быстро донести до пользователя, как вставлять карту. Команда потратила много времени на оптимизацию логотипа карты (фото слева), чтобы пользователи могли однозначно понять как правильно вставлять карту.
Команда DipJar также потрудилась над оптимизацией паттернов LED-подсветки. Красная стрелка показывает на LED по краю лицевой части, которые игриво сигнализируют о проявлении акта щедрости. Синяя стрелка показывает на результат долгих обсуждений команды – возможность собственников банки менять собираемые суммы. Кастомный цифровой LED-дисплей позволяет владельцу DipJar без труда изменить размер чаевых.

Рисунок 2.13. Цвета, материалы, отделка
Для того, чтобы быстро определить окончательный облик продукта, дизайнеры выбирают цвета, материалы и отделку (colors, materials, finishes – CMF). Часто это делается в цифре (как показано выше), а затем трансформируется в физические образцы и модели. DipJar протестировал различные стили металлических корпусов, полировок и цветов пластиков.

Рисунок 2.14. Окончательные рендеры
Итогом первичного выбора CMF является высококачественная цифровая модель продукта. Она обычно включает все элементы из предшествующих этапов: форма, размер, обозначения, пользовательский опыт (UX), подсветку (LED), цвета, текстуры и материалы. Такие высококачественные визуализации, рендеры, также являются основой практически для всех маркетинговых материалов (даже маркетинговые боги Apple используют рендеры для всего).

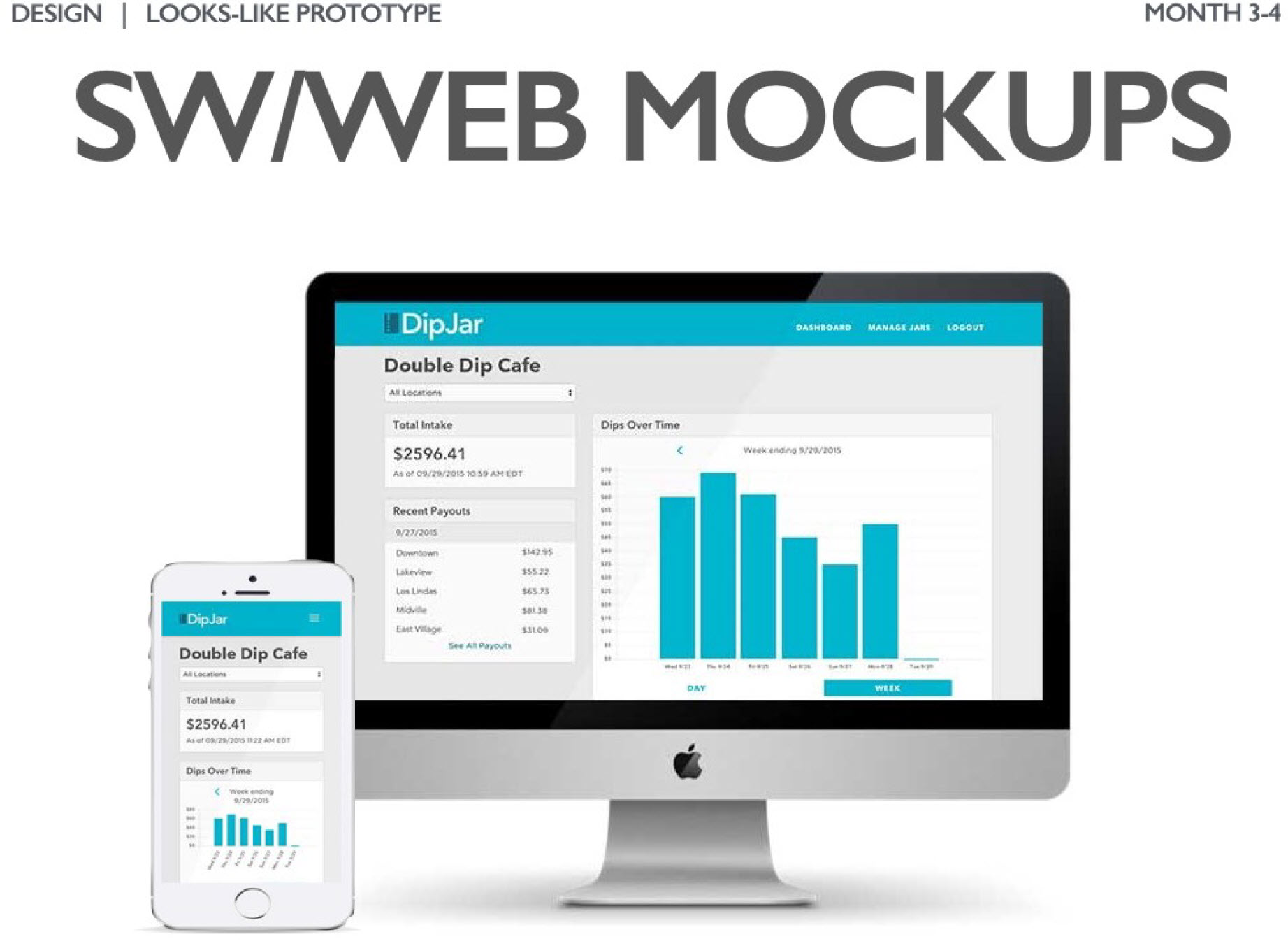
Рисунок 2.15. Проектирование веб приложения
Если ваш продукт имеет цифровой интерфейс, создание более точных макетов будет крайне полезным для определения опыта использования вашего продукта. Основной цифровой актив DipJar – веб-панель управления для владельцев магазинов и благотворительных организаций. В планах также выпустить мобильное приложение для сотрудников и людей, оставляющих чаевые.

Рисунок 2.16. Выбор конфигурации упаковки
Важный этап, о котором запросто забывают на стадии дизайна – упаковка. Даже такой относительно простой продукт, как DipJar, прошёл через итерации при разработке упаковки. На фото слева вы можете видеть первую версию упаковки; на фото справа – более эффектную и элегантную упаковку второго поколения. Оптимизация дизайна – важная часть в создании положительного пользовательского опыта и спецификации материалов.

Рисунок 2.17. Не забывайте про итерации!
После того, как высокоточные визуальные прототипы произведены, они вновь возвращаются к клиентам для тестирования многих гипотез, сделанных в ходе разработки. Достаточно сделать 2-3 итерации, чтобы получить отличный визуальный прототип.

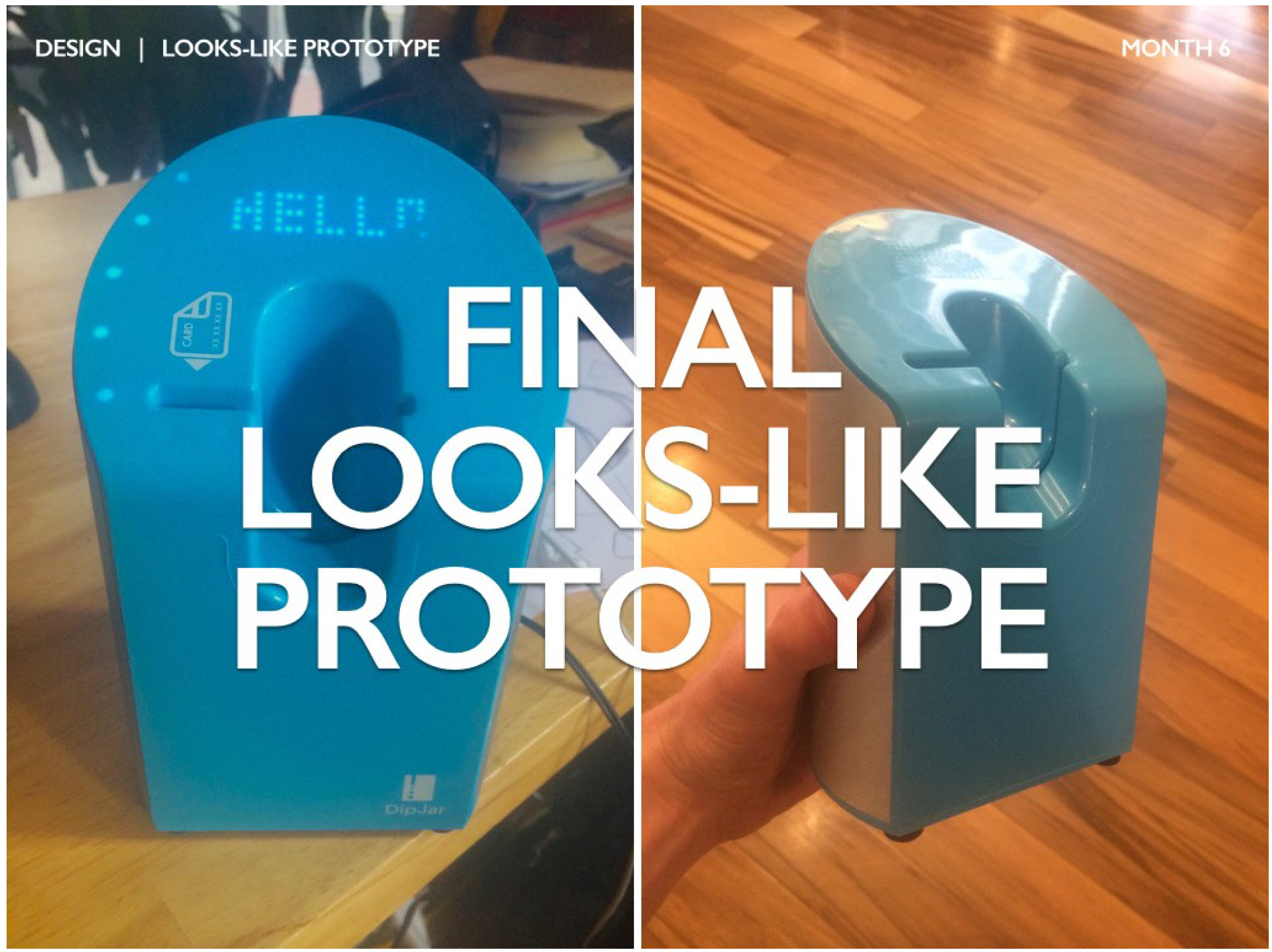
Рисунок 2.18. Финальный визуально близкий к продукту прототип
Как только процесс дизайна завершён, вы получаете красивую модель, показывающую дизайнерский замысел, но пока без функциональности. Клиенты и инвесторы должны быть способны быстро понять ваш продукт, взаимодействуя с этой моделью. Но не будем забывать о важности сделать продукт функциональным. Для этого погружайтесь в часть 3: Конструирование.
Вы прочитали вторую часть из цикла четырех статей о разработке физических продуктов. Обязательно прочтите Часть 1: Формирование идеи. Вскоре вы сможете перейти к Части 3: Конструирование и Части 4: Валидация. Автор: Ben Einstein. Оригинал Перевод выполнен командами фаблаба FABINKA и проекта РУКИ.
Автор: Павел






