
Удивительно, но до сих пор на Хабре нет хорошей подборки плагинов для Visual Studio Code для тех, кто пишет на С/С++. Microsoft в своем блоге опубликовали только статью, совсем базового уровня с инструкцией по настройке. Но большинство читателей Хабра, тем более из разработчиков, обойдется без такой подробной инструкции. Есть только несколько подборок для веб-разработчиков, но не для С++.
Наверное это связано с тем, что большинство С++ разработчиков использует тяжеловесные IDE, в первую очередь конечно же Visual Studio.
Но в Linux и MacOS с полноценными IDE всё не так просто, да и тяжелая среда разработки не всегда нужна или просто не хочется ее использовать.
Я же хочу обратить ваше внимание на полезные плагины, которые облегчают жизнь и работу, а также рассказать про полезные настройки и особенности VS Code, которые вы могли просто упустить.
Вопрос считать VS Code IDE или только редактором кода весьма холиварный и не является целью этой статьи. Я буду всё-таки считать её IDE, так как минимальными усилиями она предлагает основные сценарии IDE, такие как автодополнение и отладка.
Немного истории
Первая IDE, которую я использовал начиная свой путь разработчиком была, уже историческая, Borland C++ 2.0. Потом я пересел на Visual Studio 6.0 и оставался (да и сейчас остаюсь) фанатом этой IDE. Но в какой-то момент возникла необходимость писать под Linux (это был, наверное, 2006 год). В Linux, первое время, я был шоке от отсутствия серьезных IDE — пробовал Eclipse, мучился и плевался. Не буду вдаваться в историю, но в итоге я разобрался с Make, CMake, научился быстро писать соответствующие файлы, потом были линкер скрипты, gdb, kdb и много всего интересного. В это время я полюбил и активно использовал vim на протяжении лет 5. После чего постепенно переключился на Sublime Text, затем на его вторую версию, а сейчас уже на третью.
Теперь я уже меньше пишу кода, и больше занимаюсь развитием продуктов и процессов, но периодически писать все же приходится — это и личные проекты и помощь нашим партнерам со встраиванием нашего SDK.
А так как SDK у нас не только для Windows, но и для Linux и MacOS, то и код приходится писать в них. В прошлом году я попробовал VS Code, и он стал для меня хорошей альтернативой Sublime Text.
Если коротко их сравнить, то Sublime Text, на мой личный взгляд, даёт больше возможностей по настройке и по работе, но VS Code больше даёт из коробки. И если под рукой нет личной подборки расширений для Sublime Text или если вы вообще никогда этим редактором не пользовались, то Visual Studio Code —отличная штука.
Начну с нескольких очень полезных расширений. Их для СС++ разработчика в VS Code не так много и главный из них это конечно:
C/C++ for Visual Studio Code
Ссылка на marketplace
Это основное расширения для поддержки СС++ в VS Code, которое разрабатывается Microsoft. Подробное описание всего, что оно даёт есть на странице в маркете, я же здесь упомяну только самое главное (на мой взгляд конечно):
- Форматирование кода (с помощью clang-format)
- Автодополнение
- Поиск символов по коду
- Go to Definition/Declaration (в том числе Peek)
- Class/Method Navigation
- Signature Help
- Quick Info (Hover)
- Error Squiggles
Поддержка отладки для Windows (PDB, MinGW/Cygwin), Linux и macOS приложений
Основная статья от Microsoft про расширение и его возможности с красивыми картинками находится тут — ссылка.
Надо отметить, что Microsoft большие молодцы и постоянно обновляют это расширение. Причем новые возможности этого расширения публикуются только в dev блоге от Microsoft и не очень заметны. Поэтому я решил рассказать тут о самых новых из них.
Глобальные настройки для IntelliSense
В мае 2018 в VS Code добавили возможность задать любые параметры для IntelliSense в пользовательском settings.json. Эти настройки автоматически применяются ко всем проектам.
Очень полезная штука когда большинство проектов, с которыми вы работаете используют общий набор include, одинаковый компилятор и так далее.

Поддержка встроенного терминала при отладке
В декабре 2018 года Microsoft добавила возможность по отладке СС++ приложений во встроенном терминале, вместо открытия отдельного окна с терминалом. Управляется эта возможность параметром externalConsole в launch.json.

Пока поддерживается только cppdbg и только на Linux и Windows, но в MacOS тоже обещали завезти в скором времени. Выглядит это так:

Комментарии для документирования
Эту штуку добавили буквально в прошлом месяце. Рассказывать тут особо нечего, поэтому просто приведу пример от Microsoft.
Пишем простой класс Box и добавляем комментарии в стандартном формате:

Комментарий ассоциируется с классами или функциями членам класса и показываются во всплывающих подсказках при наведении на соответствующий объект.
Выглядит это так:

Работа с контейнерами
В последнем обновлении от 6 февраля Microsoft добавила работу с С++ в Docker контейнерах. Теперь вы можете не только собирать код в контейнерах, но и отлаживать его внутри контейнеров. Подробности — в блоге Microsoft.
Сам я контейнерами по работе не пользуюсь — нет необходимости. Но наверняка это многим будет полезно, поэтому я и решил включить это в статью.
Ну а теперь возвращаемся к другим расширениям для VS Code, которые помогут вам при разработке.
cquery
Ещё один достаточно глобальный плагин для С/С++/Objective-C разработчика в VS Code. Основная особенность — расширение было спроектировано и протестировано на очень больших проектах, например, на Chromium. Поэтому пригодится там, где стандартное расширение от Microsoft и его IntelliSense пасует (такое часто случает когда у вас больше 100Мб С++ исходников).
Список всех основных возможностей такой:
- code completion (with both signature help and snippets)
- finding definition/references
- call (caller/callee) hierarchy, inheritance (base/derived) hierarchy
- symbol rename
- document symbols and approximate search of workspace symbol
- hover information
- diagnostics
- code actions (clang FixIts)
- preprocessor skipped regions
- #include auto-complete, undefined type include insertion, include quick-jump (goto definition, document links)
- auto-implement functions without a definition
- semantic highlighting, including support for rainbow semantic highlighting
В начале я хотел перевести этот список, но потом понял, что большинство понятий не имеет красивых общепринятых переводов, поэтому решил оставить как есть. По ссылкам вы найдете более подробное описание и демонстрацию конкретных возможностей.
Расширение весьма полезное, но на github нет активности с ноября 2018 года. И судя по issue — Is this project dead? #867 проект действительно остановился в развитии. Знамя подхватил форк https://github.com/MaskRay/ccls, но я его пока не проверял, поэтому рекомендовать не могу. Скорее всего ccls со временем просто заменит cquery.
Easy C++ projects
Если два предыдущих расширения были глобальные с большим количеством возможностей, то это выполняет простую функцию — создание простого проекта для MSVC, GCC или Clang.
Дополнительно умеет:
- создавать типовой Makefile для проекта
- создавать конфигурации VS Code для сборки и запуска
- создавать конфигурации VS Code для отладки (поддерживается Visual Studio Debugger, GDB и LLDB)
- генерировать новые классы из небольшого списка шаблонов
Пригодится как для новичкам, так и для опытным разработчиков. Поможет накидать простенький Helloworld проект, когда вам надо что-то быстро проверить.
Работает это так:

CMake Tools
Как очевидно из названия, расширение добавляет поддержку CMake. Как подсказали в комментариях, можно конечно все прописывать руками, но с расширением будет удобнее.
После установки надо будет сделать минимальную настройку. Выбрать toolchain:

После чего выбрать конфигурацию для сборки:

И все. Можно работать.
Расширение также умеет само генерировать для проектов простейшие CMake файлы.
Todo Tree
Расширений для создания TODO списков для VS Code несколько. Вы можете выбирать любое. Мне больше всего понравилось именно это. Единственный недостаток — оно требует https://github.com/BurntSushi/ripgrep, который не везде есть из коробки и ставится не очень удобно. В стандартных репозиториях Debian его пока нет.
Результат работы выглядит так:

GitLens
Как следует из названия расширения — оно улучшает работу с git. Надо отметить, что по-умолчанию в VS Code уже встроена некоторая поддержка git, но весьма ограниченная.
Основная фишка GitLens — показ прямо в редактируемой строке кто и в каком коммите менял её последний раз. Расширение также добавляет расширенный поиск по истории файла, поиск по коммитам, удобный вид для сравнения нескольких версий файла и многое другое. Для демонстрации работы я просто вставлю gif со страницы marketа, который наглядно показывает возможности расширения.

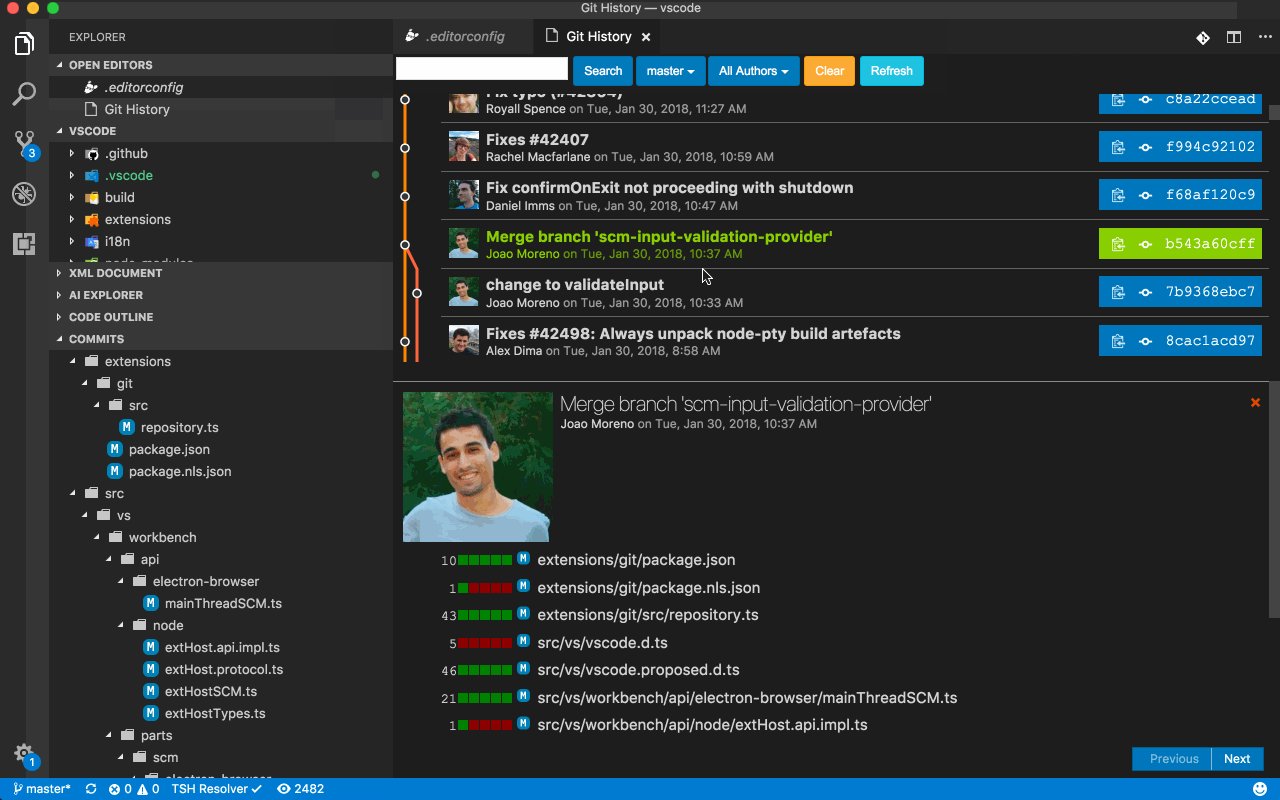
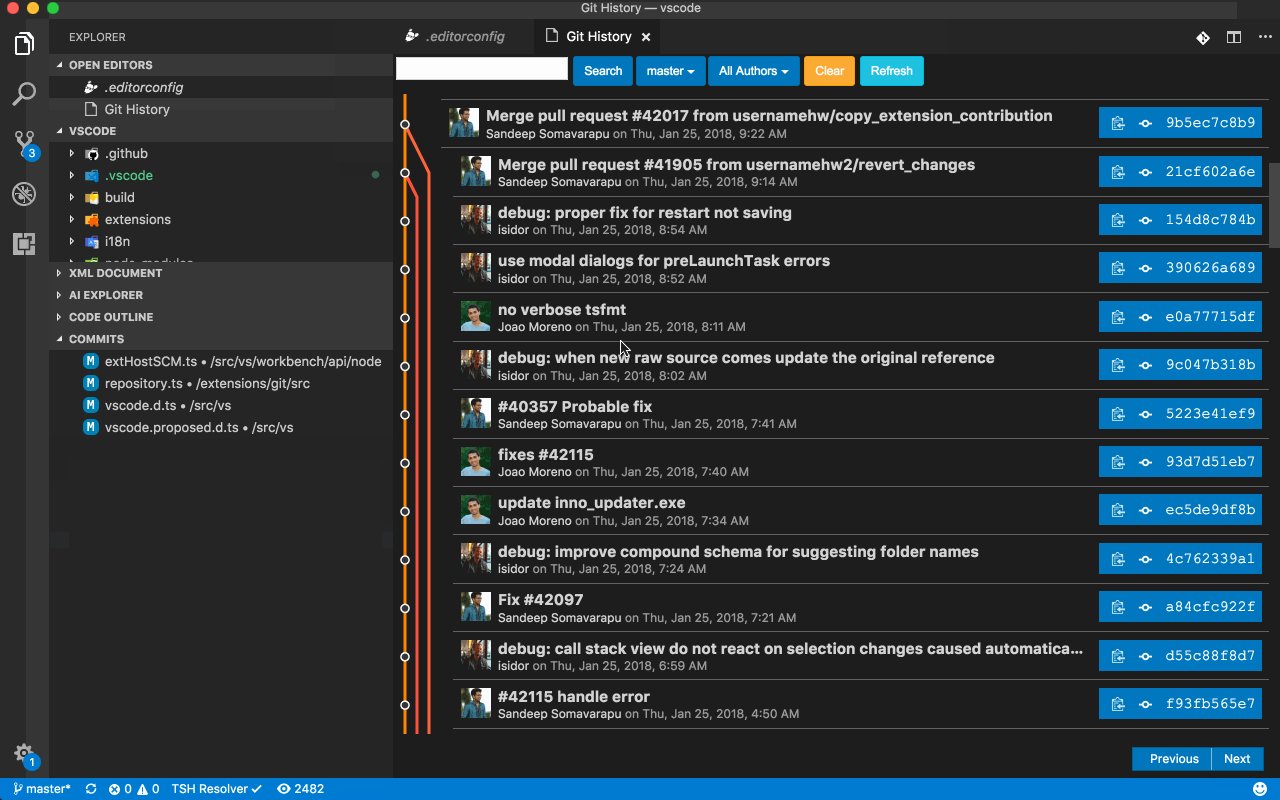
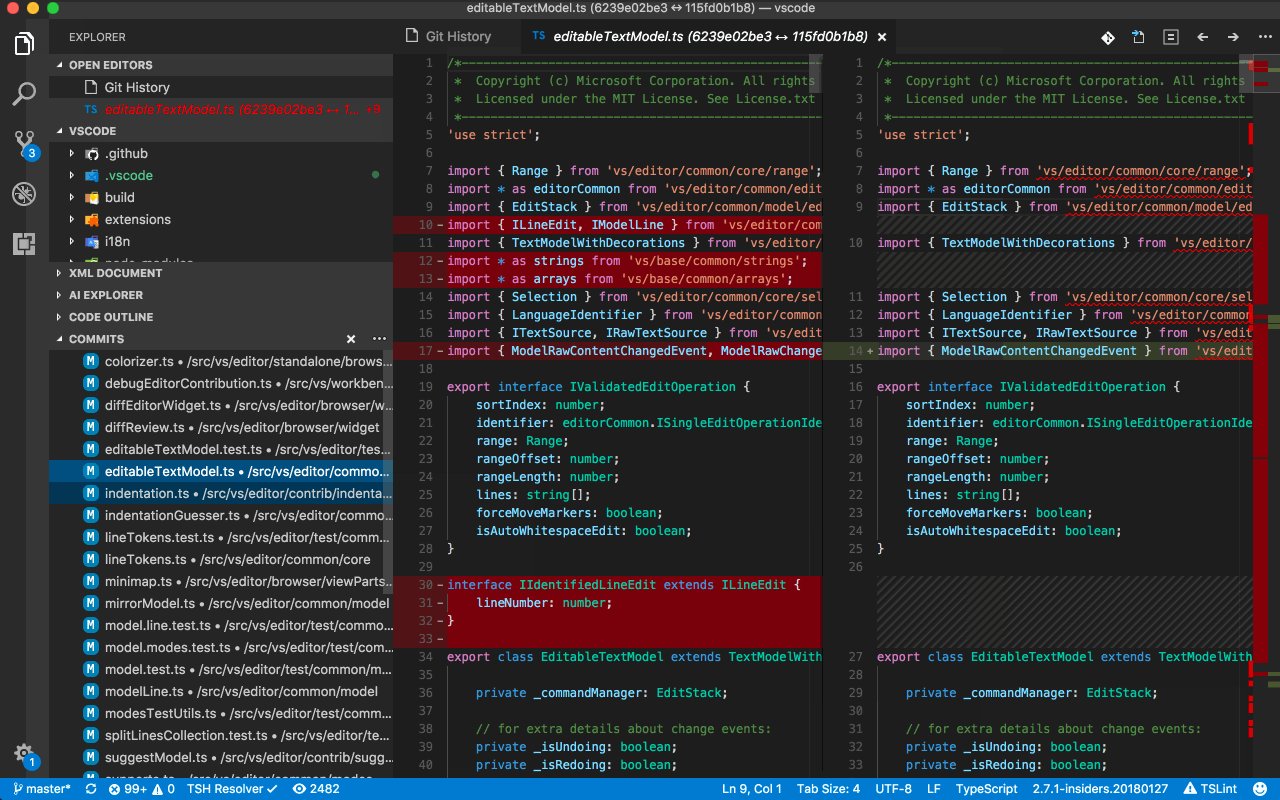
Git History
Ещё одно расширение улучшающее работу с git, а именно показ истории. Почему в GitLens мне так и не удалось найти подходящее отображении истории проекта со всеми ветками. Если кто-то знает, как подобный вид (см. ниже) сделать с помощью GitLens обязательно напишите в комментариях, буду очень благодарен.

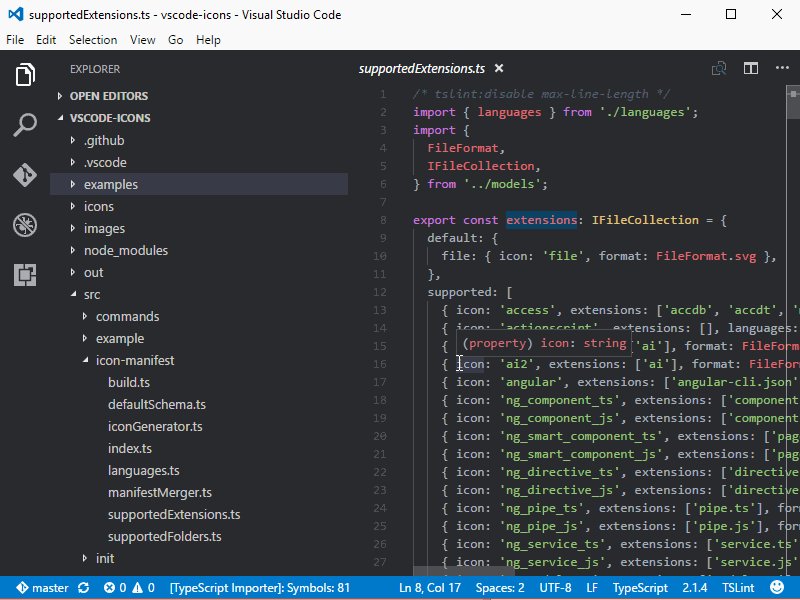
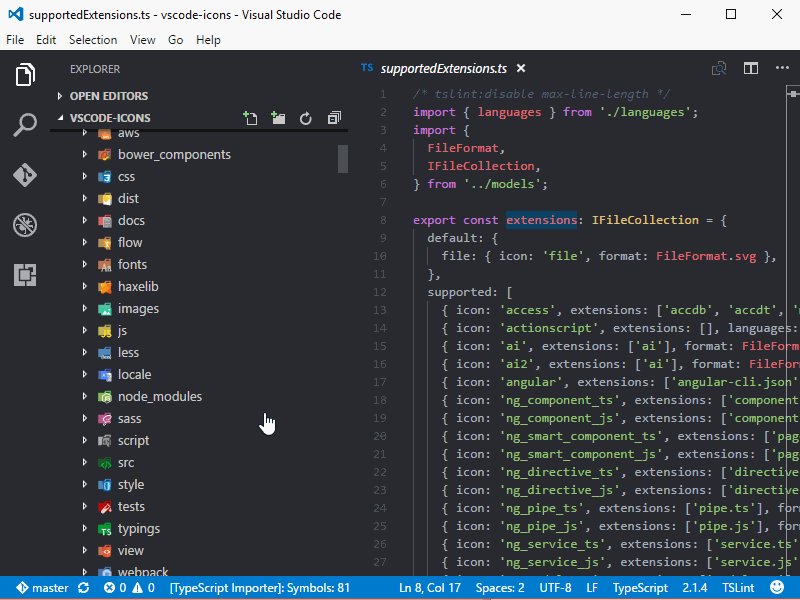
vscode-icons
Одно из многочисленных расширений, которое добавляет иконки для файлов и каталогов в Explorer панель. Расширений таких в маркете масса, а это является самым популярным. Можете смело выбирать любое другое, мне понравились именно эти иконки.

Settings Sync
Ещё одно полезное расширение, назначение которого очевидно из названия.
Для синхронизации ваших настроек используется GitHub account token и Gist. Лично для меня — одно из самых полезных расширений, так как я использую и Windows, и Linux, и Mac.
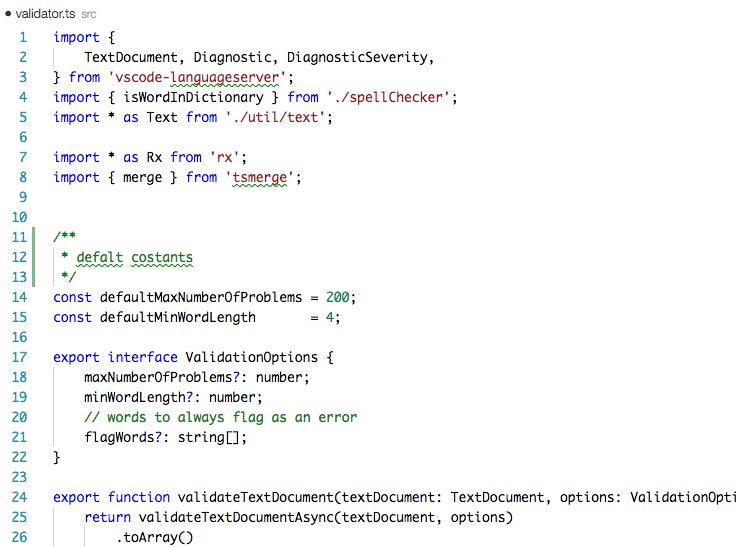
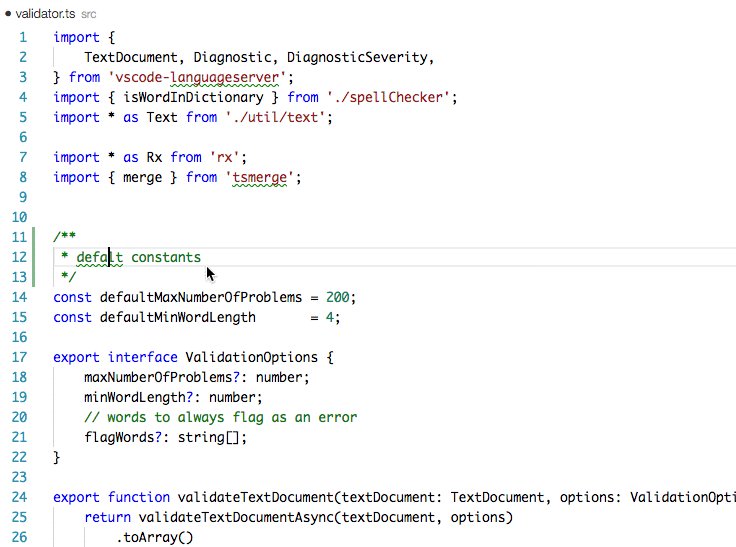
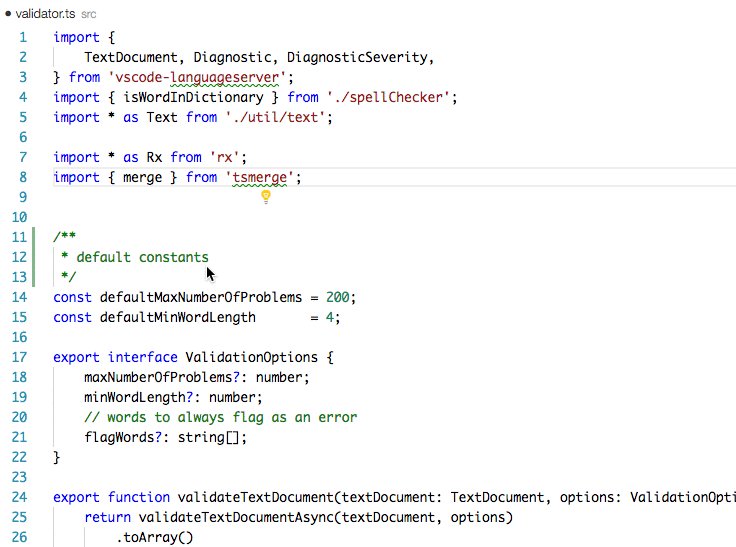
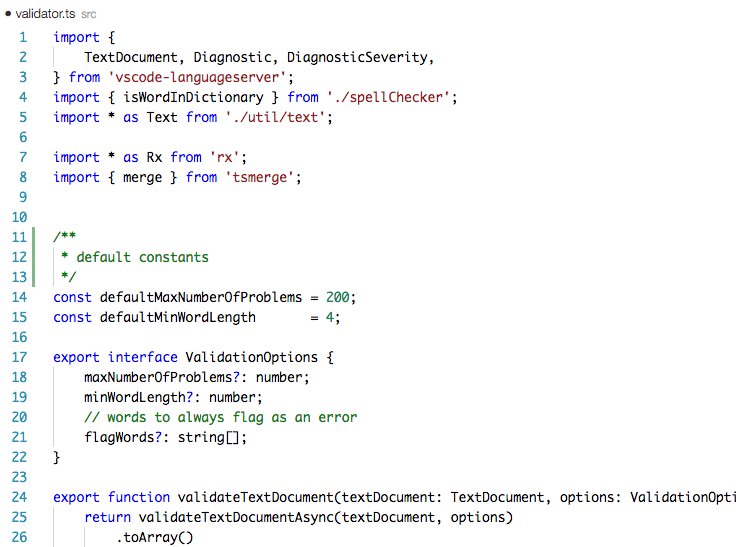
Code Spell Checker
Если ваш английский пока далек от идеала или вы хотите предотвратить опечатки, то это расширение определенно не будет лишним. При необходимости можно добавить поддержку русского языка.
Из приятных особенностей — не только подчеркивает ошибочные слова, но и предлагает корректные варианты.

WakaTime
ссылка на marketplace
WakaTime — это сервис, который показывает красивую статистикуграфикиметрики по вашему программированию. Штука исключительно эстетическая, но мне очень нравится. Расширение соответственно добавляет поддержку сервиса при работе в VSCode. Про сам сервис можно почитать тут.
Пример красивых графиков:

Основные возможности сервиса бесплатные и подписки не требуют.
На этом с расширениями всё. Хочется также поделится несколькими полезными настройками самого VS Code, которые могут быть полезны сообществу.
Несколько полезных настроек
По умолчанию VSCode отправляет телеметрию при падении, а также некоторые данные и информацию об ошибках в Microsoft. Если вас по каким-то причинам это не устраивает, то смело отключайте в настройках:
- Telemetry: Enable Crash Report
- Telemetry: Enable Telemetry
Я также советую всем включать автосохранение файлов. Штука банальная, но отрицать её полезность сложно. Меня выручала уже не раз. По умолчанию почему-то выключена.
- Files: Auto Save
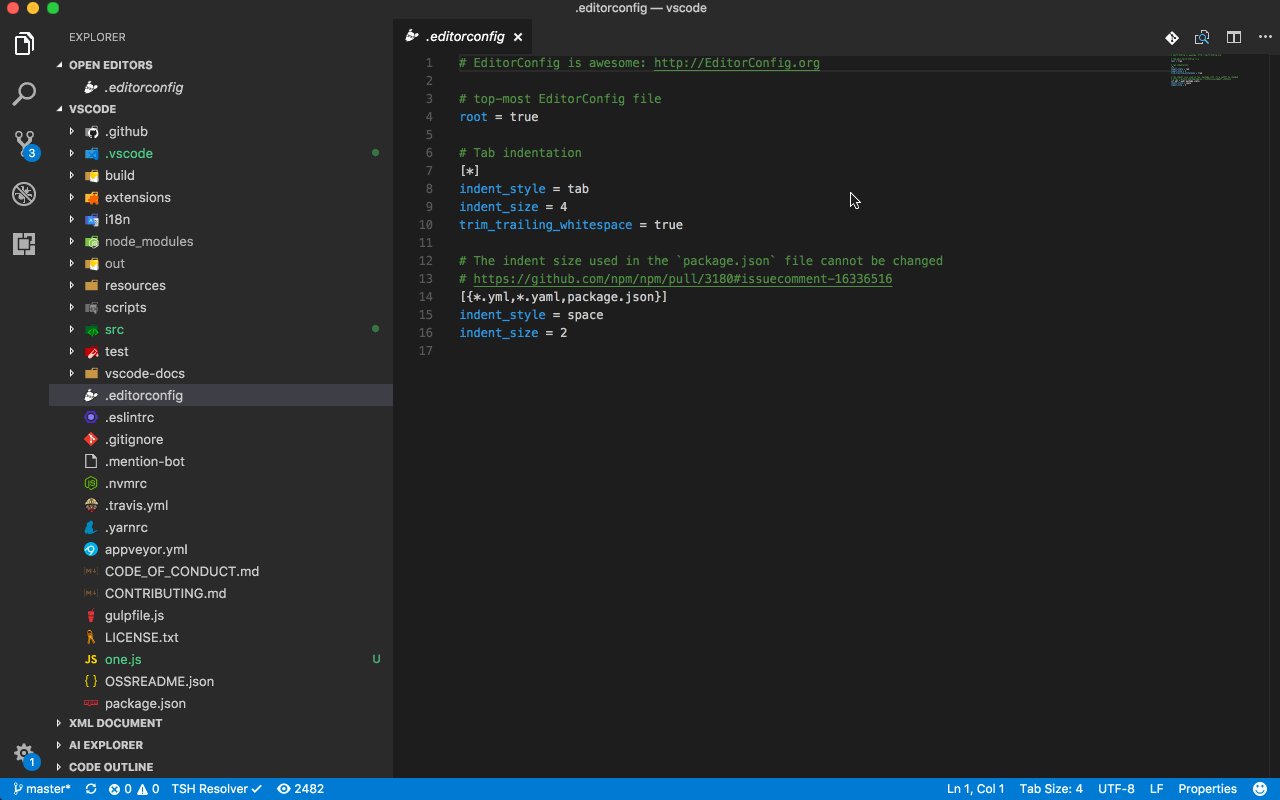
Следующая настройка включает отображение непечатаемых символов в коде. По моему личному мнению крайне полезная штука, которая позволит сразу заметить, что файл в очередном проекте форматируется табами, а не пробелами. Да и вообще позволит заметить лишние символы там, где их быть не должно.
- Editor: Render Whitespace
Для всех, кто любит плавную прокрутку:
- Smooth Scrolling
Показ переменных прямо в коде при отладке. Ещё одна очень полезная штука, которая почему-то выключена. Самые глазастые уже наверняка заметили пример работы этой настройки в одном из предыдущих скринов, но я на всякий случай ещё один приложу
- Inline Values

Следующую настройку я сам обнаружил только при написании статьи. ZenMode позволяет вам скрыть все лишние окна и меню и оставить только текущий файл с кодом. Теперь буду постоянно пользоваться на планшете, когда приходится что-то пробовать в коде. На планшете остальные окна часто не нужны, а полезного пространства очень не хватает. Рекомендую!
- ZenMode
P.S.
Если кто-то хочет поделится своими интересными расширениями для VS Code или обратить внимание на полезные настройки — welcome в комментарии. С удовольствием дополню статью, чтобы она стала ещё полезнее.
Автор: Neraverin






