
Привет!
Не так давно у нас вышел официальный релиз Acumatica 4.0 – новая версия наших облачных ERP продуктов и платформы разработки приложений. Под катом – пара слов о том, почему это большой шаг вперёд для нас и за счёт чего нам существенно удалось улучшить скорость работы нашей ERP-системы.
Во-первых, мы существенно переработали UI наших приложений.

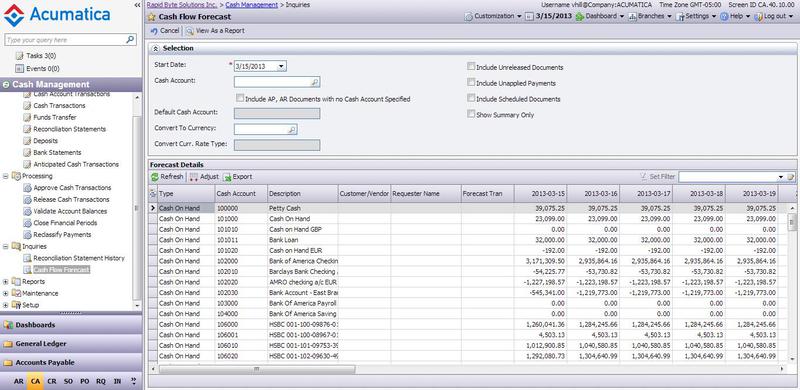
Было

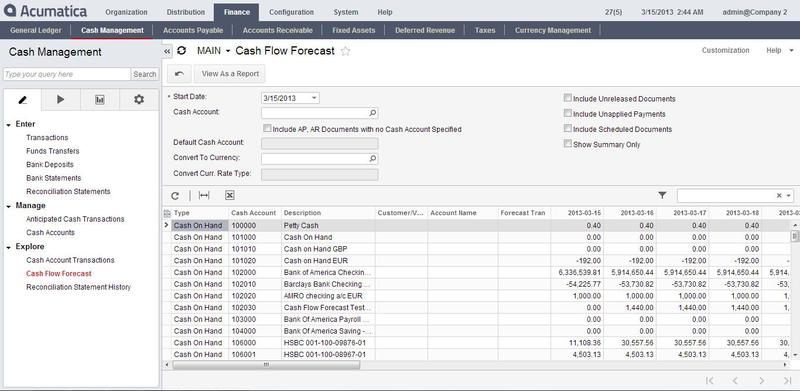
Стало
Вообще, дизайн – самое слабое, как правило, место у всех сложных систем. С одной стороны, тебе хочется «напихать» как можно больше функционала, с другой – все тяготеют к визуальной простоте. Кроме визуальной части мы сильно поработали над навигацией внутри приложения. Сократить количество кликов для совершения операций, добавить “favorites” для наиболее часто используемых функций и улучшить навигацию между закладками – вот основные задачи, которые мы ставили перед собой при улучшении дизайна. Если кому захочется посмотреть больше скринов нашего приложения – пожалуйста, получилось реально круто.
Во-вторых (и для многих это самое интересное) – мы существенно улучшили производительность наших приложений.

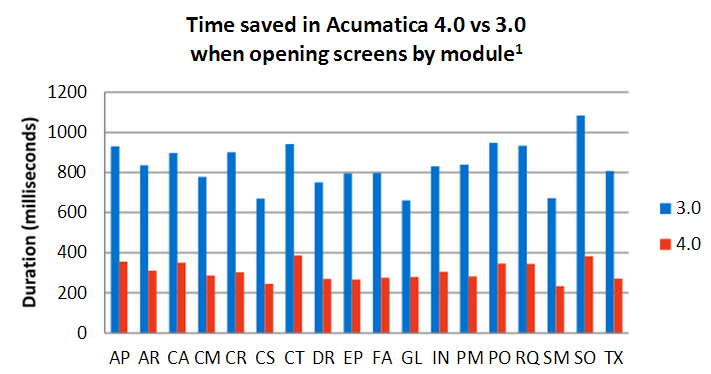
На графике наглядно видно как уменьшило время открытия скрина (страницы) в приложениях Acumatica 4.0 по сравнению с прошлой третьей версией. Кроме существенного ускорения работы приложений, мы существенно поработали над производительностью приложений и смогли увеличить в два раза скорость транзакций.
А вот добиться такого повышения производительности было не очень просто.
В первую очередь мы выделили самые слабые с точки зрения производительности места:
• Система слишком часто обращалось к SQL серверу. В процессе работы с приложением пользователю постоянно требуются различные объекты, будь то поставщики, внутренние коды или поиск по складу. И, поскольку кэш сложных SQL запросов уничтожался сразу после возврата пользователю ответа сервера, следующий поход на сервер вызывал повторное обращение к SQL.
• Повторная генерация интерфейсной части страницы при каждом обращении к серверу приложений. Acumatica не похожа на обычный вебсайт или типичное браузерное приложение. По удобству работы и интерактивности это скорее десктопное приложение, но с интерфейсом пользователя в браузере. Естественно, за это приходится расплачиваться высокой частотой обращений к серверу. При каждом из которых на сервере раньше воссоздавалась объектная копия страницы. Хотя она уже присутствует в пользавательском браузере, и мы не собираемся перерисовывать большую часть HTML.
Решить первую проблему удалось с помощью кэширования. Как показала практика, после окончания предыдущего запроса по истечению 1-2 секунд на сервер приложений поступает следующий запрос от этого же юзера. Это заложено в интерфейсе – вы заполняете строки и, скорее всего, постоянно обращаетесь к одним и тем же объектам. Соответственно мы просто решили подержать в живых кэш запросов чуть дольше, чем было. То есть пока пользователь работает с этим экраном, все повторные запросы, с тем же текстом SQL, параметрами, сортировкой, будут извлечены из кэша и не вызовут еще одного обращения к SQL серверу.
Мы рассматривали две возможные реализации механизма кэширования – глобальный, независимый от пользователя, представляющий из себя практически копию DataReader’а с последующим созданием объектов по запросу, и пользовательский локальный, с хранением готовых объектов. Второй вариант оказался более выигрышным по производительности, поэтому на нём мы и остановились. Можно ли было сделать глобальный объектный кэш? В нашем случае это невозможно, потому что различные пользователи в нашей системе обладают своими собственными правами доступа, и объекты могут выглядеть совершенно по-разному для каждого из них.
Существование второй проблемы связано с тем, что у нас очень сложные страницы. Чтоб создать скрин требуется до секунды серверного времени, чтобы вернуть пользователю HTML надо передать несколько сот килобайт, чтобы сжать HTML до десятков килобайт, надо опять же загрузить сервер. И хотя страницы кастомизируются под каждого пользователя со своими правами доступа к данным и инструментам, проанализировав их мы смогли выделить статическую составляющую страницы и динамическую. Статическая генерируется один раз и попадает в кэш браузера. Последующие загрузки страницы достанут её из кэша, и только ограниченный запрос для её настройки и загрузки данных отправится на сервер. Где уже не надо будет воссоздавать всю инфраструктуру генерации HTML, да и отправлять его пользователю не понадобится. Кстати, о кеше браузера. Выяснилось, что JavaScript, который у нас уже очень давно статичен и одинаков для всех страниц, восстанавливаюсь из кэша всё равно перекомпилируется, что может стоить до секунды времени на клиенте. Так что в 4.0 мы применили ещё одну очевидную, но не простую в реализации оптимизацию – вынесли наш скрипт в отдельный фрейм, постоянно присутствующий в окне браузера и не перегружаемый при навигации между странницами.
Кроме того, мы изменили вертску наших страниц. За счёт использования и того, что применили относительное позиционирования вместо абсолютного, скрин замечательно масштабируется под любые размеры экрана. Так что Acumatica вполне готова и вовсю используется на мобильных устройствах. Конечно, это потребовало некоторых доработок помимо верстки, например проблему с отсутствующей возможностью сделать дабл-клик. Теперь везде, где без него не обойтись, в нашем интерфейсе просто добавлена отдельная кнопка выбора.
«Четвёрка» — большое достижение нашей инженерной команды, которая проделала огромную работу, но уже думает над развитием продукта дальше. Прелесть работы с ERP в том, что это крайне востребованный в бизнесе инструмент, который можно и нужно доводить дальше до совершенства, будь то революционный (когда-то) переход в облако или улучшение работы приложения.
Автор: tsobolevsky






