Автор материала, перевод которого мы сегодня публикуем, создал 33 расширения для VS Code. Он решил поделиться с теми, кому нравится этот редактор, методикой разработки и поддержки расширений. Кроме того, он кратко рассказал о своих проектах. Возможно, вы найдёте среди них что-нибудь такое, что вам пригодится.

Как писать расширения
Я стремлюсь к продуктивной работе и люблю автоматизацию, поэтому я выработал чётко организованный процесс разработки расширений для VS Code. Расскажу об основных составных частях этого процесса.
▍Инструменты
Я написал очень простой инструмент, который помогает быстро начинать работу над новыми проектами, используя шаблон. Соответствующая утилита работает так:
- На вход она принимает папку (это и есть то, что называется «шаблоном»).
- Она обрабатывает все файлы средствами пакета handlebars, задавая в процессе обработки вопросы о том, что должно быть подставлено в качестве каждого найденного местозаполнителя (наподобие
{{name}}). - В результате она формирует новую папку, файлы в которой содержат то, что было введено в ответ на её вопросы.
Я подумывал о том, чтобы использовать для работы с шаблонами утилиту yeoman, но, для моих нужд, она кажется неоправданно сложной. Я пользовался инструментом khaos, но он не поддерживается и не обновляет шаблоны автоматически, а обновлять их вручную всякий раз, когда мне надо их использовать, не особенно удобно.
▍Шаблон
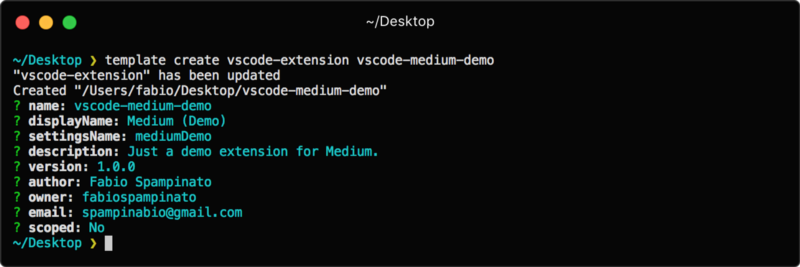
Вот как я, пользуясь шаблоном template-vscode-extension, приступаю к разработке нового расширения для VS Code.

Создание нового проекта
После того, как ответы на вопросы программы введены, в моём распоряжении оказывается рабочее расширение, нечто вроде «Hello, world!» для VS Code. Шаблон включает в себя множество вспомогательных функций, которыми, как оказалось, я часто пользуюсь при разработке расширений. В частности, шаблон поддерживает загрузку пользовательского конфигурационного файла из папки .vscode, автоматическую регистрацию команд, он умеет находить текущую корневую директорию на основе активного файла и решать другие подобные задачи.
Если бы я мог повернуть время вспять, я бы, вероятно, поместил бы все эти вспомогательные функции в самостоятельный пакет, в нечто вроде vscode-utils, вместо того, чтобы делать копии этих функций в каждом проекте по разработке расширения. Но тогда я, к сожалению, не знал, что создам десятки расширений. Теперь мне приходится тратить определённое время на то, чтобы обновлять соответствующий код во всех проектах моих расширений.
Если вы планируете заняться разработкой расширений для VS Code, я посоветовал бы вам создать собственный шаблон, возможно, взяв за основу мой.
▍Полезная документация
В процессе разработки я всегда держу под рукой документацию по API VS Code. Поначалу работать с этим документом, представляющим собой огромную страницу, не особенно удобно, но если вы уделите некоторое время на то, чтобы бегло его просмотреть, если поймёте, какие API вам доступны, пользоваться им будет комфортно. В целом, могу отметить, что меня набор доступных API вполне устраивает.
И, кстати, если вы хотите разрабатывать расширения для VS Code, вам будет крайне полезно почитать этот раздел документации.
▍О разработанных мной расширениях
Я разрабатываю расширения для решения различных задач, о них мы поговорим ниже. Кроме того, некоторые из этих расширений помогают мне разрабатывать другие расширения.
Мои расширения
Как я уже говорил, я стремлюсь к продуктивности, поэтому многие мои расширения направлены на повышение производительности труда. Я стараюсь не заниматься постоянным изобретением велосипеда, пытаюсь добиваться чёткого разделения функций различных расширений для того, чтобы их совместное использование не вызывало бы проблем.
Не знаю, хорошо это или плохо, но мне нравится создавать расширения для VS Code. К тому же, поток задач, которые можно автоматизировать, не иссякает. Именно поэтому я, после того, как написал первое расширение, сделал второе, потом третье, дойдя, в итоге, до тридцать третьего.
Сейчас я в двух словах расскажу о моих расширениях. Подробности о них вы можете найти на их страницах.
▍Расширения для создания расширений
№1. Debug Manager
Расширение Debug Manager позволяет запускать отладку, даже из терминала, без необходимости создания задач или конфигурационных файлов. Я создал это расширение из-за того, что мне не хотелось засорять репозитории ненужными файлами (да и кто, например, пользуется задачами?). Я полагаю, что запуск отладчика из терминала — это возможность настолько полезная, что её стоило бы включить в сам VS Code.

Запуск отладчика из терминала
№2. StatusBar Debugger
Расширение StatusBar Debugger добавляет средства управления отладкой в строку состояния программы. Это гораздо удобнее, чем стандартная панель отладки. Кроме того, если бы VS Code давал бы больше данных по отладке, моё расширение было бы ещё лучше.
№3. Install .VSIX
Расширение Install .VSIX позволяет устанавливать .vsix-файлы прямо из панели Проводник (Explorer). Причиной появления этого расширения стал тот факт, что стандартная процедура установки таких файлов неудобна.
№4. Bump
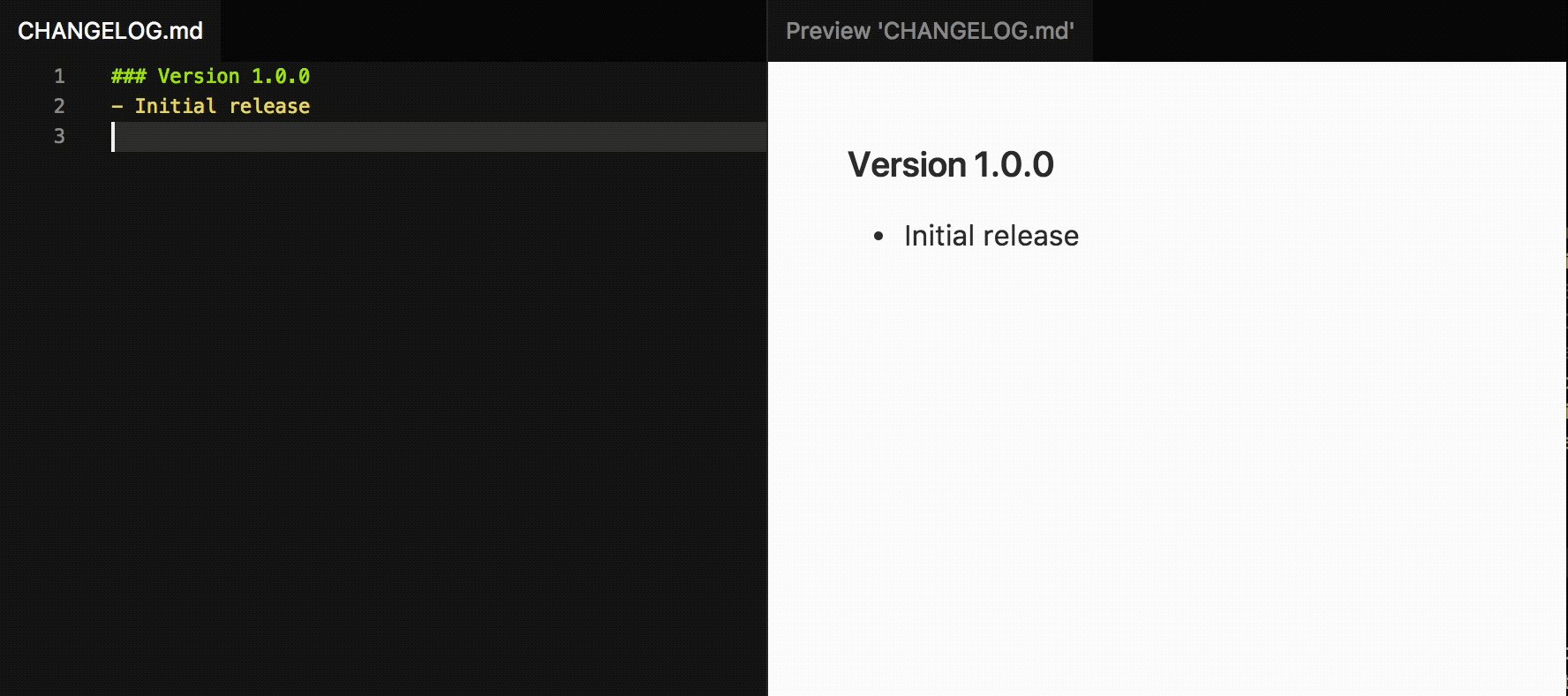
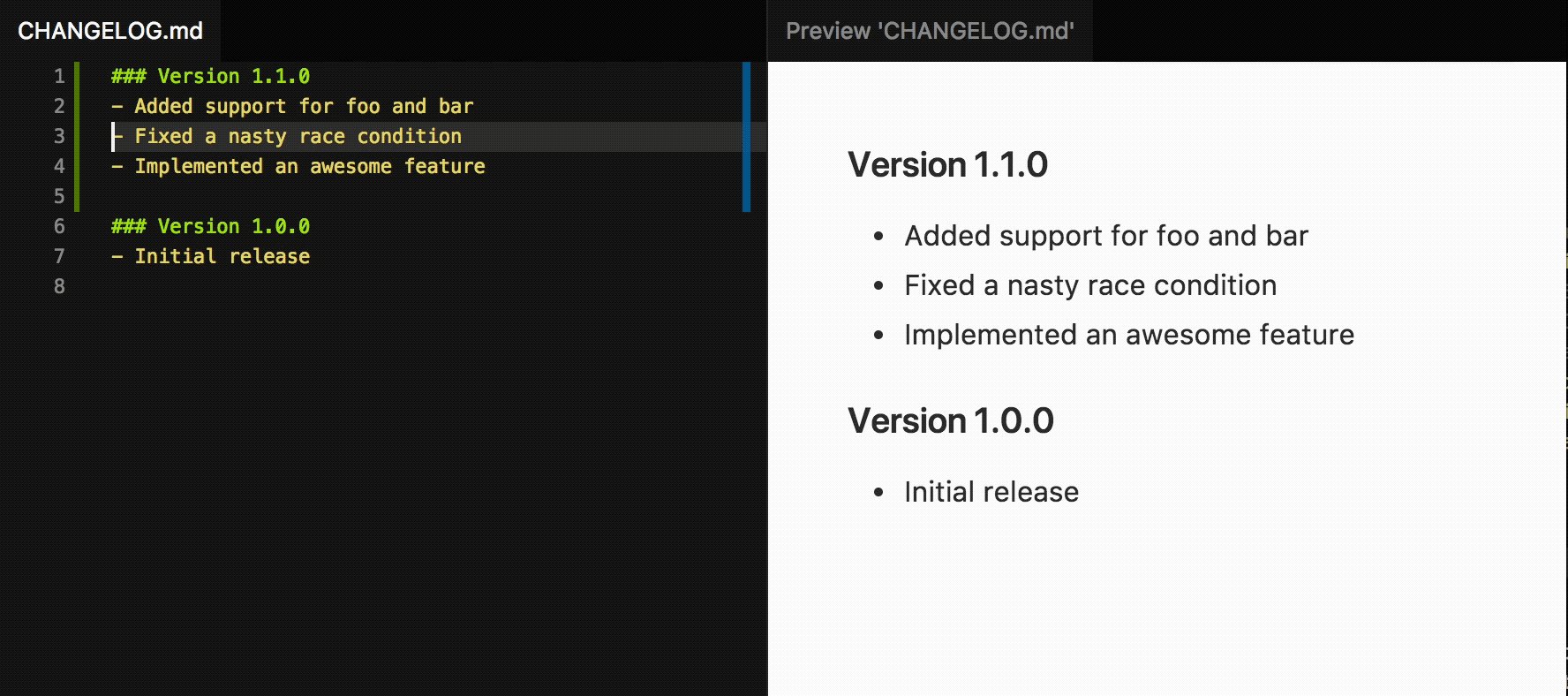
Расширение Bump позволяет увеличивать номер версии проекта и вносить новые данные в журнал изменений. Этот инструмент действует, следуя собственной внутренней логике, но поддаётся настройке. Создал я его из-за того, что любому приличному расширению нужен журнал изменений, но это не означает, что разработчик такого расширения должен вносить записи в журнал вручную. Это — одно из моих любимых расширений. Возможно, я создам на его основе инструмент командной строки, так как мне хотелось бы, чтобы когда-нибудь оно позволило бы автоматизировать и GitHub-релизы.

Использование расширения Bump
№5. Optimize Images
Расширение Optimize Images позволяет оптимизировать изображения, имеющиеся в проекте, с использованием внешнего приложения, выбранного пользователем. Одна команда — и дело сделано.
▍Управление проектами
№6. Projects+
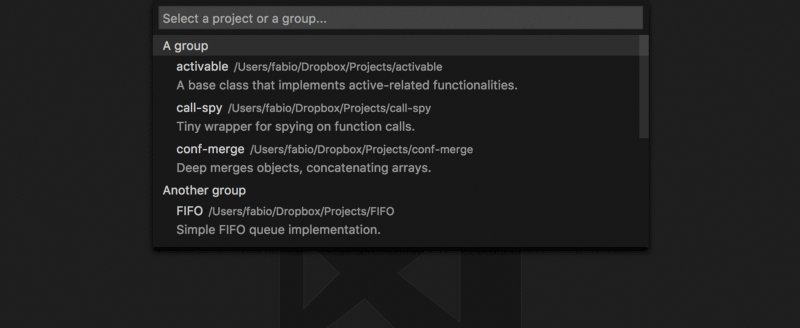
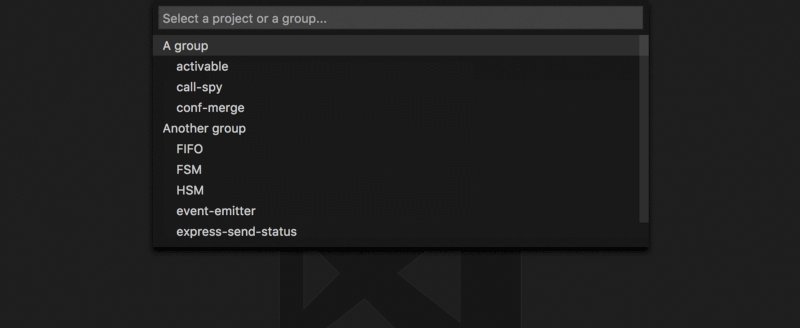
Расширение Projects+ служит для управления проектами. Оно обладает богатыми возможностями, поддаётся настройке, автоматически находит проекты. Одним из наиболее широко используемых расширений такого рода является Project Manager, но у меня около сотни репозиториев, и мне нужны подходящие инструменты для управления ими, одним из которых является поддержка групп неограниченного уровня вложенности.

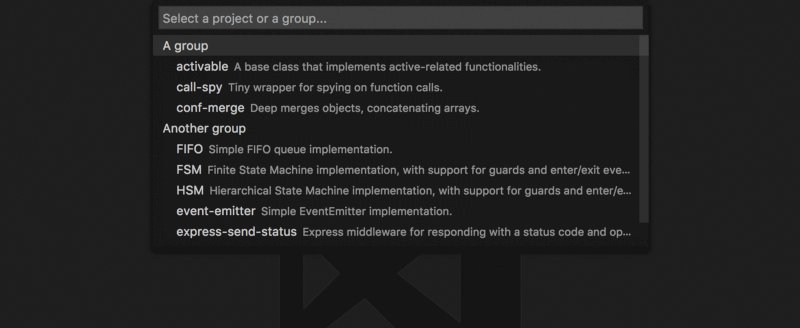
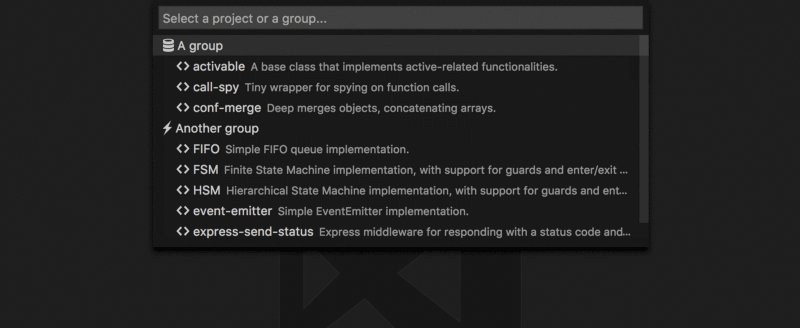
Работа с расширением Project+
▍Управление todo-списками
№7. Todo+
Расширение Todo+ упрощает работу с todo-списками. Это мощный инструмент, лёгкий в использовании и поддающийся настройке. Если вам не нужна подсветка синтаксиса для TODO-файлов, или если вас, возможно, устроит стандартная встроенная подсветка, можете попробовать неплохое расширение Todo Tree.

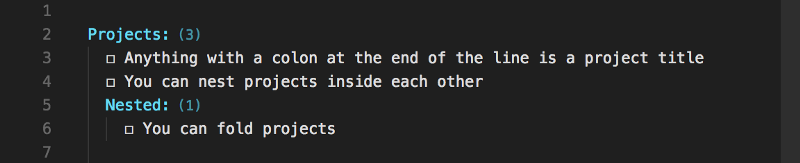
Подсветка синтаксиса с использованием Todo+ и сведения уровня проекта
№8. Highlight
Расширение Highlight представляет собой продвинутое средство подсветки синтаксиса, основанное на регулярных выражениях. Оно пригодится для работы с todo-списками, аннотациями и прочим подобным. Весьма популярным в этой сфере является расширение TODO Highlight, но моё расширение является более универсальным и гораздо более мощным. Кроме того, вероятно, оно работает быстрее.
№9. Markdown Todo
Расширение Markdown Todo позволяет упростить работу с todo-списками внутри markdown-файлов. В нём нет ничего особенного, но оно позволяет пользоваться возможностями Todo+ внутри markdown-файлов.
№10. Projects+ Todo+
Расширение Projects+ Todo+ позволяет анализировать проекты, так сказать, с высоты птичьего полёта, видеть результат агрегации всех todo-файлов в одном файле. Если вы используете, для управления проектами, расширение Projects+, а для работы с todo-списками — Todo+, то, благодаря этому расширению, вы сможете собрать todo-списки из всех (или из некоторых) проектов в одном месте.
▍Расширения для открытия файлов
Мне важна возможность быстрого переключения между различными приложениями или веб-страницами. Именно поэтому я создал серию расширений для VS Code, упрощающих решение подобных задач.
№11. Open in Application
Расширение Open in Application позволяет открывать произвольные файлы в заданном по умолчанию приложении или в том приложении, которое решит использовать разработчик. Это — универсальное расширение.
№12. Open in Browsers
Расширение Open in Browsers добавляет в редактор команды, позволяющие открыть текущий файл или проект в любом браузере или даже сразу во всех доступных браузерах.
№13. Open in Code
Расширение Open in Code упрощает переключение между VS Code и VS Code Insiders.
№14. Open in Finder
Расширение Open in Finder предназначено для открытия текущего файла или проекта в файловом менеджере Finder.
№15. Open in GitHub
Расширение Open in GitHub позволяет открывать текущий проект или файл на github.com. Существует множество расширений для решения этой задачи, но, когда я их опробовал, оказалось, что в них слишком много функций, которые мне не нужны.
№16. Open in GitTower
Расширение Open in GitTower добавляет в редактор команду для открытия текущего проекта в GitTower.
№17. Open in Marketplace
Расширение Open in Marketplace оснащает редактор командой для открытия текущего проекта в каталоге расширений для VS Code.
№18. Open in node_modules
Расширение Open in node_modules позволяет находить в папке node_modules модули, соответствующие выделенному тексту или некоей произвольной строке, и открывать их папки. Оно полезно для тех случаев, когда разработчик хочет лучше разобраться с используемыми им модулями.
№19. Open in NPM
Расширение Open in NPM позволяет открывать страницы модулей в каталоге npm. Его удобно использовать для просмотра справочной информации модулей.
№20. Open in Ship
Расширение Open in Ship добавляет в редактор команду для открытия текущего проекта в Ship. К сожалению, Ship прекратил работу. Поэтому теперь мне, для того, чтобы не забыть о поступающих мне сведениях о проблемах в моих проектах, приходится пользоваться специальным листком с напоминаниями в Noty.
№21. Open in Terminal
Расширение Open in Terminal упрощает открытие текущего проекта в терминале.
№22. Open in Transmit
Расширение Open in Transmit позволяет открывать текущий файл или проект в Transmit.
▍Разное
№23. Browser Refresh
Расширение Browser Refresh позволяет обновлять страницу в браузере по нажатию ⌘R прямо из VS Code, без необходимости переключения на браузер. Это расширение пригодится в тех случаях, когда возможностью интерактивной перезагрузки пользоваться нельзя, и тогда, когда вам не нужно, чтобы browser-sync обновлял бы страницу без необходимости в этом.
№24. Commands
Расширение Commands позволяет вызывать произвольные команды из строки состояния. Поддерживается передача аргументов.

Пользовательские команды, созданные средствами Commands
№25. Diff
Расширение Diff позволяет сравнивать открытые файлы. Я создал это расширение из-за того, что конструкция code-diff path1 path2 работает слишком медленно.
№26. Git File History
Расширение Git File History упрощает анализ отличий текущего файла от его предыдущей версии. Существует множество расширений для решения этой задачи, но когда я их пробовал, они оказывались либо переполненными ненужными мне возможностями, либо нерабочими.
№27. GitHub Notifications
Расширение GitHub Notifications, безопасное и поддающееся настройке, предназначено для вывода в строку состояния сведений об уведомлениях на GitHub.
№28. Тема Monokai Night
Monokai Night Theme — это минималистичная тёмная тема, основанная на теме Monokai. Создал я её из-за того, что не смог подобрать то, что меня бы устраивало, из существующих тем.

Тема Monokai Night
№29. No [Unsupported]
Расширение No [Unsupported] предназначено для удаления строки «[Unsupported]» из заголовка редактора. Это расширение уже устарело, поэтому вместо него я рекомендую Fix VSCode Checksums. К несчастью, даже после этого и этого обсуждений надоедливая надпись «[Unsupported]» так никуда и не делась.
№30. Open Multiple Files
Расширение Open Multiple Files позволяет одновременно открывать все файлы в некоей папке. При необходимости файлы можно фильтровать по шаблону.
№31. Search — Open All Results
Расширение Search — Open All Results позволяет одновременно выводить все результаты поиска с использованием единственной команды.
№32. Terminals Manager
Расширение Terminals Manager автоматизирует работу сразу с несколькими терминалами, например, выполнение в них каких-то команд. Надо сказать, что Terminals Manager было моим первым расширением. Если вы пользуетесь терминалами — рекомендую его попробовать.
№33. Transmit
Расширение Transmit оснащает редактор несколькими командами для организации взаимодействия с Transmit.
Управление расширениями
Управление множеством репозиториев может оказаться непростой задачей. Расскажу о том, как это делаю я.
▍Повторяющиеся коммиты
Рано или поздно наступает момент, когда требуется внести некое изменение во все поддерживаемые репозитории. Это сводится к тому, что во множество репозиториев приходится делать одни и те же коммиты. Очень скоро это превращается в скучнейшее занятие.
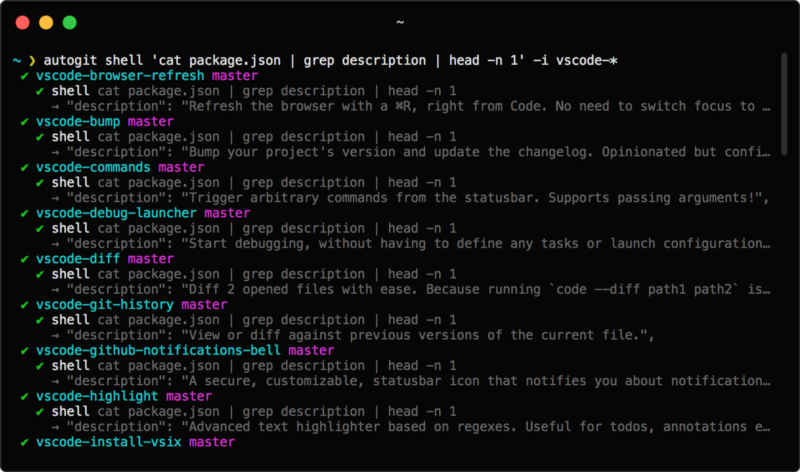
Для того чтобы автоматизировать решение этой задачи я создал autogit — инструмент, который позволяет выполнять команды в применении ко множеству репозиториев.

Выполнение команды с помощью autogit
Я постоянно нахожу новые способы использования autogit. Например, недавно я выполнял с помощью этого инструмента следующие изменения во всех репозиториях, в которых хранится код моих расширений для VS Code:
- Сборка с помощью
webpack. Это дало улучшение скорости запуска примерно на 80%. - Игнорирование файла
package-lock.json. Этот файл только засоряет мою историю коммитов. Вот хороший материал на эту тему. - Обновление
tsconfig.json. Я интенсивно использую новые возможности языка, в частности, асинхронные функции. Они транспилируются, если цель транспиляции задана как<= es5, в весьма медленные конструкции. Так как VS Code понимает современный код, в этом нужды больше нет. - Удаление TSLint. Я обнаружил, что, в основном, не обращаю внимания на подсказки линтера, поэтому от этой возможности я избавился.
- Использование логотипа высокого разрешение в справочных материалах. Раньше я пользовался логотипом размером 128x128, теперь, для того, чтобы улучшить внешний вид справочных материалов, использовал более качественное изображение. Не могу сказать, что сама картинка чудо как хороша, но это уже другая история.
Внести подобные изменения в один репозиторий недолго, а вот когда речь идёт о тридцати трёх, без средств автоматизации жить уже гораздо сложней.
▍Синхронизация описания и ключевых слов с GitHub
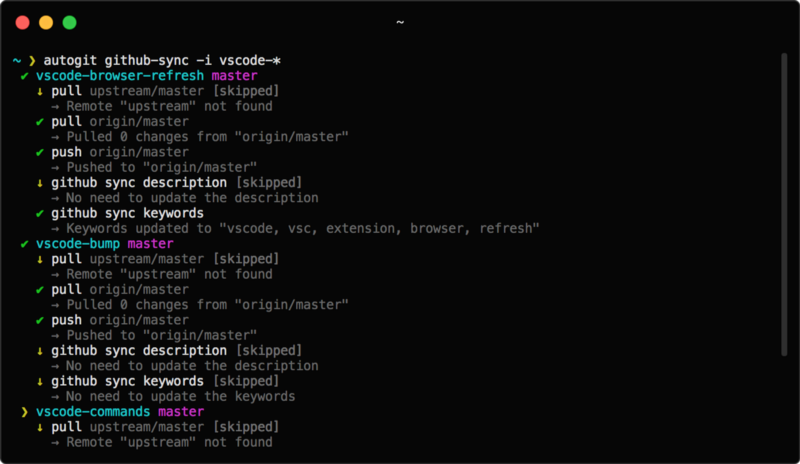
То, о чём тут пойдёт речь, делать необязательно, но мне не помешал бы инструмент, который автоматизирует синхронизацию описаний и ключевых слов. С этой задачей можно справиться средствами моих инструментов autogit и autogit-command-github-sync.

Синхронизация описаний и ключевых слов средствами autogit
А вот autogit-command-github-publish — моё средство для автоматизированного создания новых репозиториев.
▍Отчёты
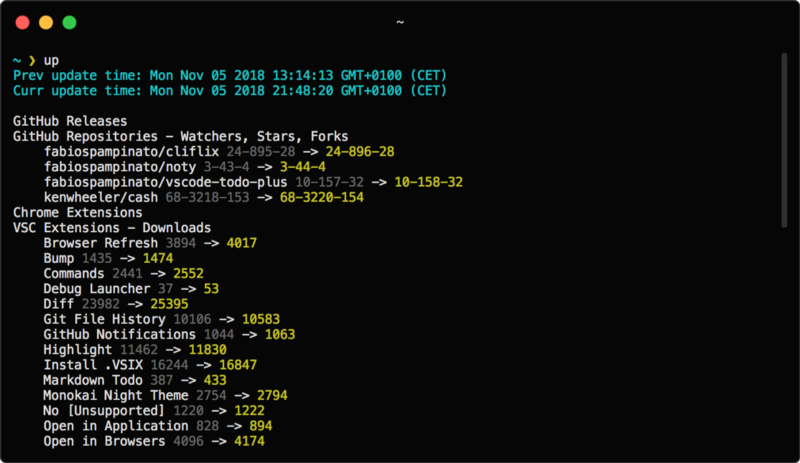
Вскоре после того, как я создал несколько расширений, мне стало интересно узнать о том, насколько они популярны, как, со временем, меняется количество их загрузок. Найти сведения по всем расширениям некоего разработчика можно на специальной странице. Например, вот моя страница. Однако эта страница не даёт сведений, например, о том, сколько загрузок расширений было сделано с момента последней проверки. Именно поэтому я создал rssa. Это — инструмент, который позволяет отслеживать изменения всего чего угодно, доступного по URL.

Данные, получаемые средствами rssa
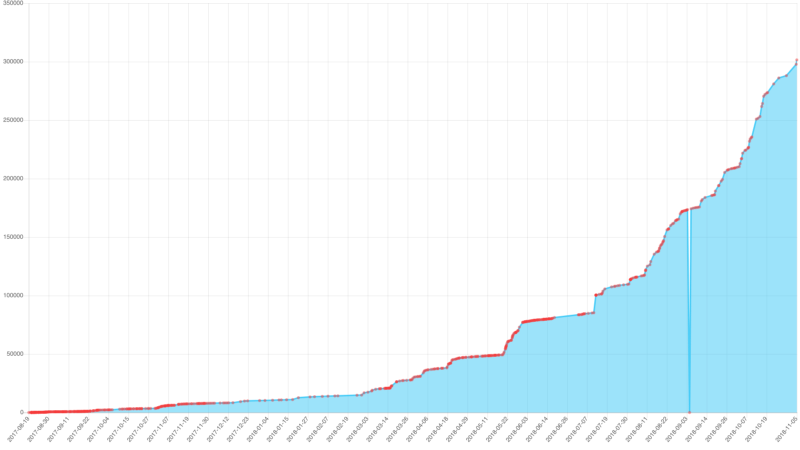
Текст — это хорошо, но куда лучше было бы представить данные в виде графика. Сейчас я занимаюсь разработкой инструмента для решения этой задачи, его я пока не опубликовал. Вот, например, как выглядит график загрузок расширения Todo+, построенный на основе данных, полученных с помощью rssa.

График загрузок Todo+
Здесь, в некоторых местах, можно заметить резкое увеличение числа загрузок. Происходит это при публикации обновлений, так как установка обновлений расширения учитывается системой как загрузка. Это ведёт к тому, что любой может оказаться автором расширения с миллионом загрузок, написав его и опубликовав множество обновлений. Это, кстати, одна из проблем каталога расширений для VS Code.
Итоги
Одно время я думал, что, по количеству опубликованных расширений для VS Code, я нахожусь на втором месте после Microsoft. Однако, как оказалось, кое у кого их на 2 больше, чем у меня. Поэтому я продолжаю писать расширения.
Уважаемые читатели! Пишете ли вы расширения для VS Code?
Автор: ru_vds






