Visual Studio Code, вероятно, можно назвать лучшим современным редактором кода. Если вы пока с ним не работаете — то вам, по крайней мере, стоит на него взглянуть. Для VS Code написано великое множество расширений, которые размещают в каталоге Marketplace, удобный доступ к которому организован из самого редактора.
Существуют расширения для отладки и форматирования кода, расширения, облегчающие работу с различными платформами (вроде Heroku, GitHub, Docker, Azure) и технологиями. В Marketplace можно найти темы для редактора, линтеры, средства, облегчающие ввод повторяющихся фрагментов кода, и многое другое.
Автор материала, перевод которого мы публикуем сегодня, отобрал 10 лучших VS Code-расширений, предназначенных преимущественно для тех, кто занимается фронтенд-разработкой, то есть, работает с HTML, CSS, JavaScript и с различными веб-фреймворками.
Предварительные сведения
Если раньше вы не работали с VS Code, но хотите попробовать этот редактор — загрузить его можно здесь. А вот, если интересно, материал, в котором продемонстрированы его возможности.
После загрузки и установки VS Code откройте панель расширений.

Панель расширений
Далее, воспользовавшись полем поиска, найдите интересующее вас расширение, изучите сведения о нём, и, если решите что оно вам нужно, установите его. Средства поиска расширений выглядят так, как показано на рисунке ниже.

Поиск расширений для VS Code в Marketplace
Теперь поговорим о расширениях.
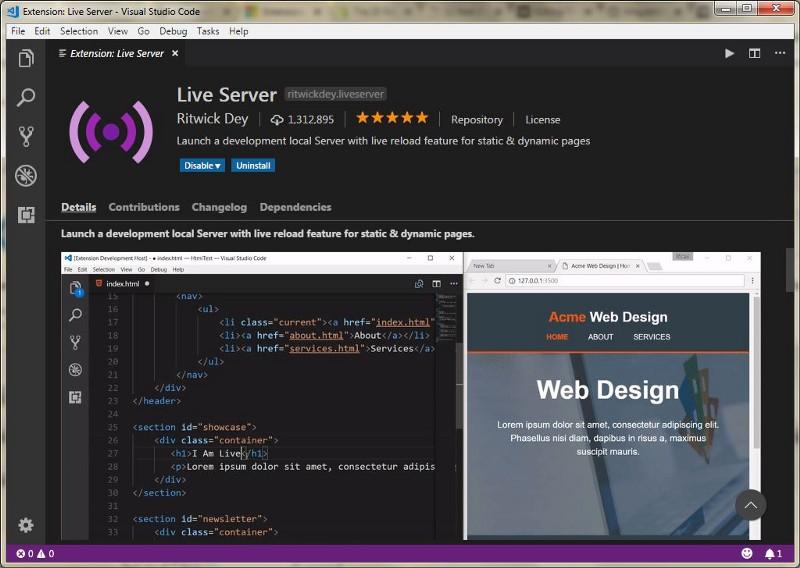
Live Server

Расширение Live Server
Это замечательное расширение предназначено для создания локального сервера, используемого в ходе разработки для размещения на нём статических и динамических страниц. После установки этого расширения на панели задач появится кнопка Go Live, которая позволяет запускать сервер. Нажатие этой кнопки в ходе редактирования HTML-страницы приведёт к тому, что эта страница будет открыта в браузере. Сервер поддерживает интерактивную перезагрузку страниц, которая производится после внесения изменений в код и сохранения соответствующих файлов.
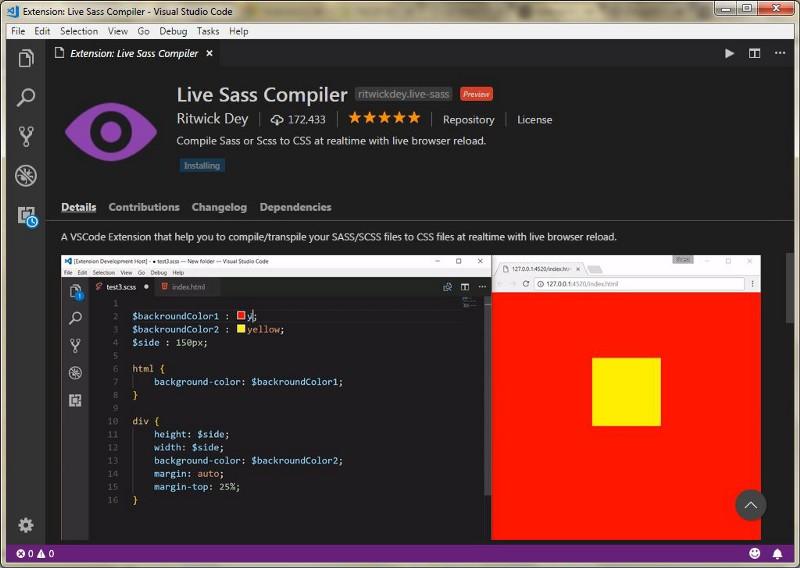
Live Sass Compiler

Расширение Live Sass Compiler
Это расширение, в интерактивном режиме, компилирует SCSS-файлы в CSS-файлы. Делается это очень быстро. Предварительный просмотр результатов применения скомпилированных стилей в браузере можно запустить кнопкой Watch my sass в панели задач. Это расширение, как и только что рассмотренное, поддерживает интерактивную перезагрузку материалов.
Javascript (ES6) Code Snippets

Расширение Javascript (ES6) Code Snippets
Это расширение примечательно тем, что у него имеется более 2 миллионов загрузок, и, судя по всему, популярность его со временем лишь растёт. Оно даёт в распоряжение разработчика программные конструкции (сниппеты), подходящие для использования в файлах следующих типов:
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
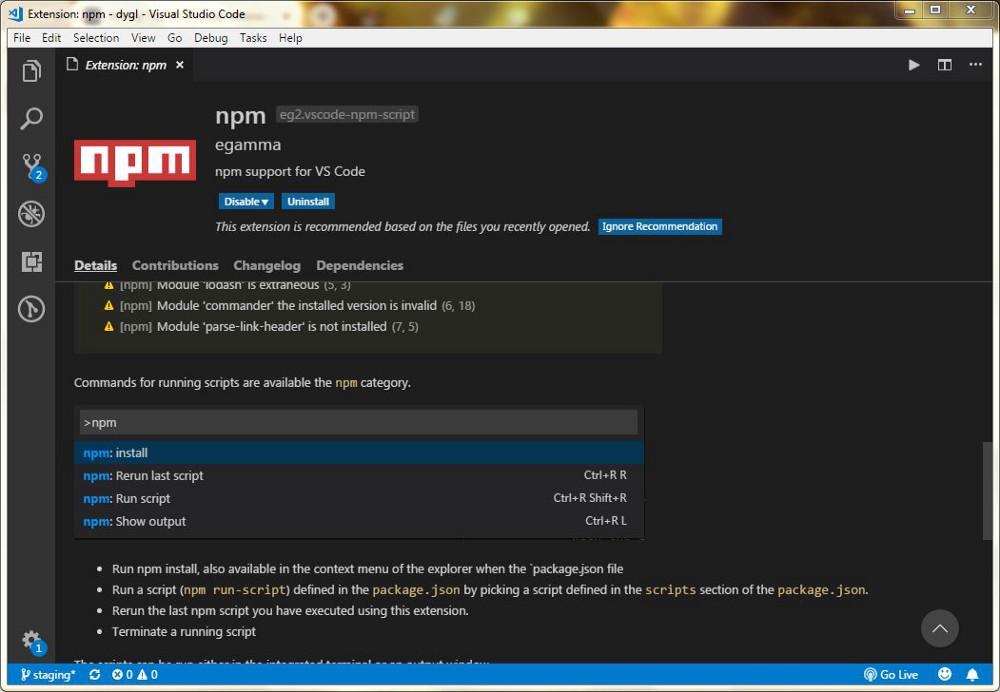
NPM

Расширение NPM
Это — официальное расширение Node Package Manager (npm) для VS Code. Оно всемерно облегчает работу с файлом package.json. В частности, оно выводит предупреждения об отражённых в файле, но не установленных зависимостях, равно как и о тех, которые установлены, но в package.json не зарегистрированы. Оно помогает выявлять пакеты, версии которых не соответствуют правилам, заданным в package.json, и предоставляет в распоряжении разработчика удобные средства для запуска команд npm.
ESLint

Расширение ESLint
Это расширение предоставляет возможности линтинга для .js и .jsx-файлов. Оно поддаётся настройке и позволяет обеспечить единообразное форматирование кода. ESLint, с его почти 12 миллионами загрузок, можно назвать одним из самых популярных расширений для VS Code.
Prettier

Расширение Prettier
Это весьма популярное расширение может похвастаться почти четырьмя миллионами загрузок. Оно помогает форматировать JavaScript-код, что позволяет поддерживать единообразие кодовой базы и улучшает читабельность программ. В Marketplace есть похожее расширение, Beautify, тоже довольно популярное.
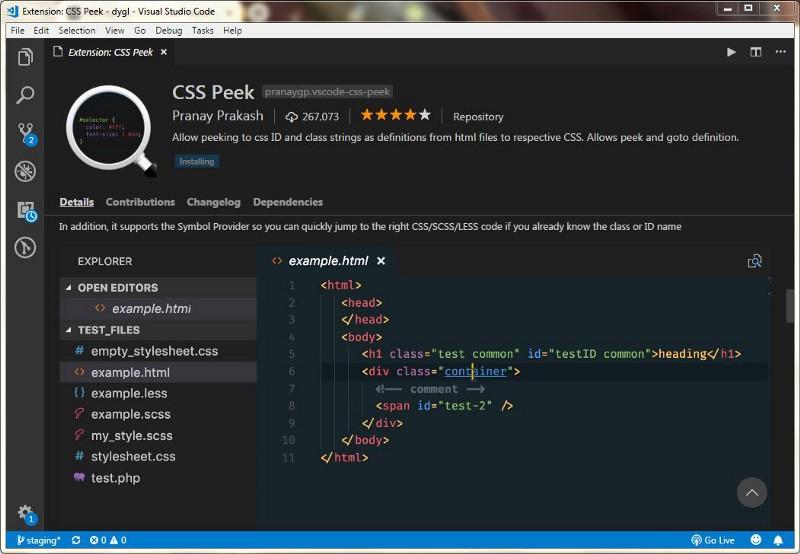
CSS Peek

Расширение CSS Peek
Это полезное расширение пригодится при работе с разметкой страниц, идентифицируя и выводя, на основании имён классов и идентификаторов элементов, применённые к ним стили. Оно помогает экономить время, избавляя разработчика от необходимости постоянно переключаться между HTML и CSS-файлами. Конечно, подобные задачи можно решать, просматривая соответствующие файлы в режиме разделения экрана, но работать в таком стиле нравится далеко не всем.
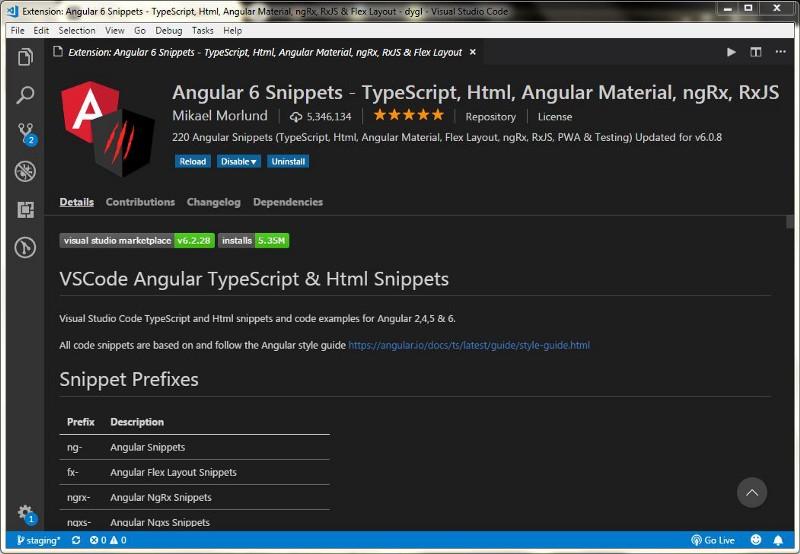
Angular 6 snippets

Расширение Angular 6 snippets
Это — официальное расширение, предлагающее разработчикам сниппеты для Angular 6. Соответствующий код следует руководству по стилю Angular, использование этого расширения ускоряет процесс разработки Angular-проектов, в частности, за счёт автодополнения кода. Оно поддерживает TypeScript, синтаксис сервис-воркеров, RxJS, ngRx и даже Angular Material. Если вы разрабатываете в VS Code Angular-приложения и ещё не пользуетесь этим расширением, то вам, определённо, стоит на него взглянуть.
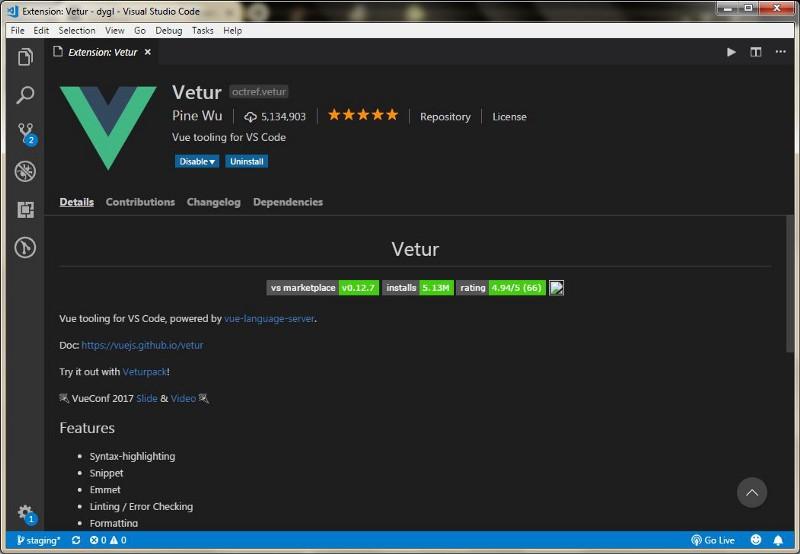
Vetur

Расширение Vetur
Это — официальное Vue.js-расширение для VS Code с впечатляющим количеством загрузок, которых у него более 5 миллионов. Оно предназначено для облегчения разработки Vue.js-приложений. Vetur умеет проверять код на наличие ошибок, поддерживает автодополнение и сниппеты.
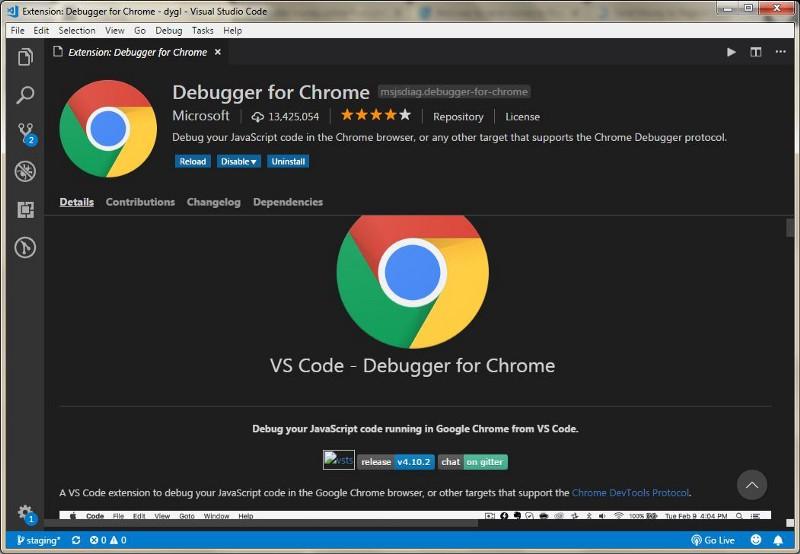
Debugger for Chrome

Расширение Debugger for Chrome
Это — официальное расширение для VS Code, предназначенное для отладки JS-кода средствами Google Chrome. В настоящее время оно является одним из наиболее широко используемых VS Code-расширений.
Итоги
Мы рассмотрели всего десяток расширений для VS Code, а на самом деле их существует очень и очень много. Вполне возможно, исследуя каталог Marketplace, вы найдёте там что-то такое, что покажется вам гораздо более полезным, чем те расширения, о которых шла речь. Однако большинство из них способно оказать огромную помощь любому фронтенд-разработчику. Надеемся, они пригодятся и вам.
Если тема расширений для VS Code вам интересна — вот ещё один наш материал о них, ориентированный на JS-разработчиков. Публикуя тот материал, мы задавали читателям вопрос о том, какими расширениями они пользуются. Тогда оказалось, что это — Code Outline, Todo Tree и GitHub. Сегодня, уважаемые читатели, мы хотим задать вам тот же вопрос. Какие расширения для VS Code вам нравятся?
Автор: ru_vds







