На Хабре, вероятно, достаточно много тех, кто в курсе, что такое постепенное раскрытие в мобильном UX. Тем не менее значительно больше тех, кто не слышал про этот термин. Так вот, progressive disclosure — это стратегия управления сложностью информации в отношении пользователя приложения или сервиса.

Если пользователю приложения дать сразу всю информацию, то он вряд ли быстро разберется. Проблема в том, что на каждом этапе взаимодействия с приложением пользователю нужен строго ограниченный набор данных. Если их будет больше или меньше, чем необходимо, пользовательский опыт будет негативным.
Skillbox рекомендует: практический курс «Fullstack мобильный разработчик».
Напоминаем: для всех читателей Хабра — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Поэтапное раскрытие данных помогает пользователю играть «в матрешки». Сначала он видит немного, потом — чуть больше, потом — еще больше и так далее. Если ему нужны будут дополнительные функции, разработчику стоит предоставить пользователю такую возможность.
Чем хорошо поэтапное раскрытие?
Во-первых, это более эффективный подход, который не пугает пользователя. Все функции на месте, но пользователь видит лишь приоритетные. Ну а если ему хочется больше возможностей, 1-2 клика — и они тоже становятся доступны.

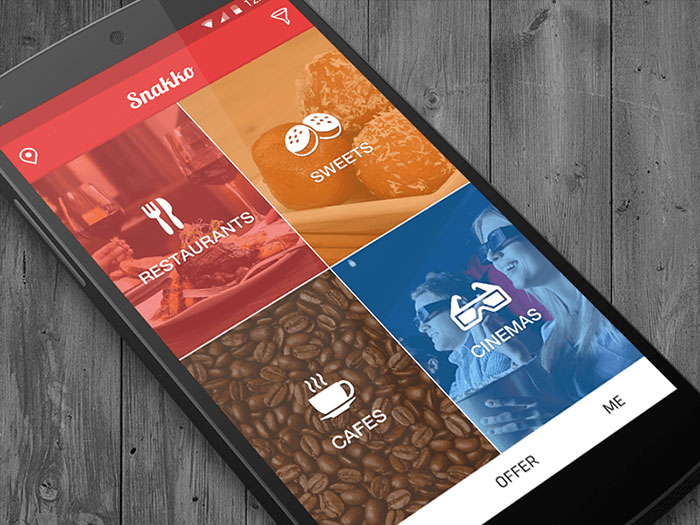
На главной этого приложения по поиску хлеба и зрелищ всего четыре основных элемента. Сверху и снизу есть вторичные объекты. При клике на любой из них открывается дополнительная информация
Во-вторых, это значит меньше ошибок при взаимодействии с интерфейсом приложения.

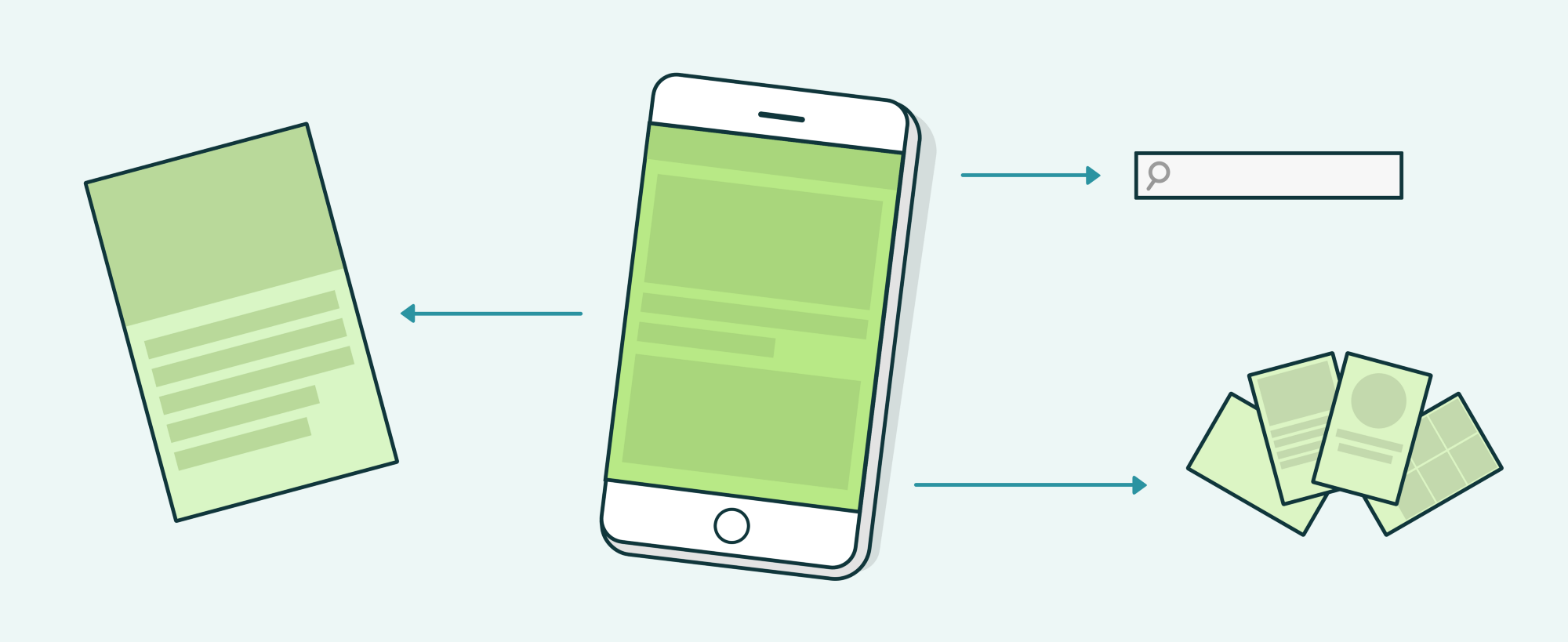
Главный экран со строкой поиска и ссылками на экраны со вторичной информацией
Нужно хорошо знать ЦА
Для того чтобы предоставлять релевантную пользователям информацию, нужно быть в курсе, что за целевая аудитория у вашего приложения или сервиса. В противном случае можно начать предлагать то, что не нужно. А такие ошибки обходятся дорого.
Ни в коем случае нельзя судить по себе, поскольку интересы разработчика программы и ее целевой аудитории могут (и обязательно будут) в корне различаться. В некоторых случаях можно провести тестовый запуск приложения с использованием специализированных сервисов. Такие сервисы направляют определенный трафик с заданными заказчиком характеристиками на мобильное приложение или веб-сервис. Далее разработчик получает анализ поведения пользователей и может подкорректировать определенные элементы.
В любом случае, глубокий анализ — это основа всей работы.
Как выглядит поэтапное раскрытие информации?
Простейший пример — обычная ссылка «подробнее», или «читать далее», или еще что-то похожее. Но это действительно самый простой пример. О более сложных и одновременно эффективных вещах поговорим чуть ниже.

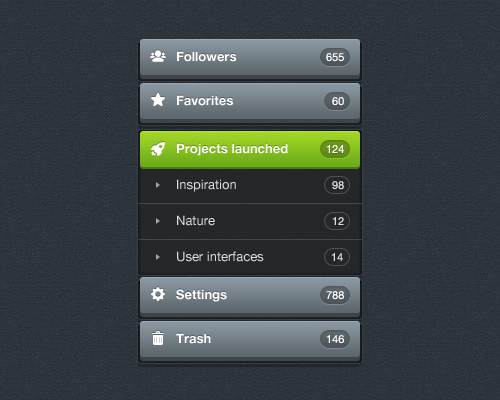
При нажатии на пункты основного меню появляются дополнительные элементы. Если бы все это показывалось с самого начала, интерфейс был бы чрезвычайно сильно загроможден.
Один из примеров — это онбординг, причем интерактивный. На первом этапе рассказывается, что к чему, а потом раскрывается уже больше информации и больше функций.

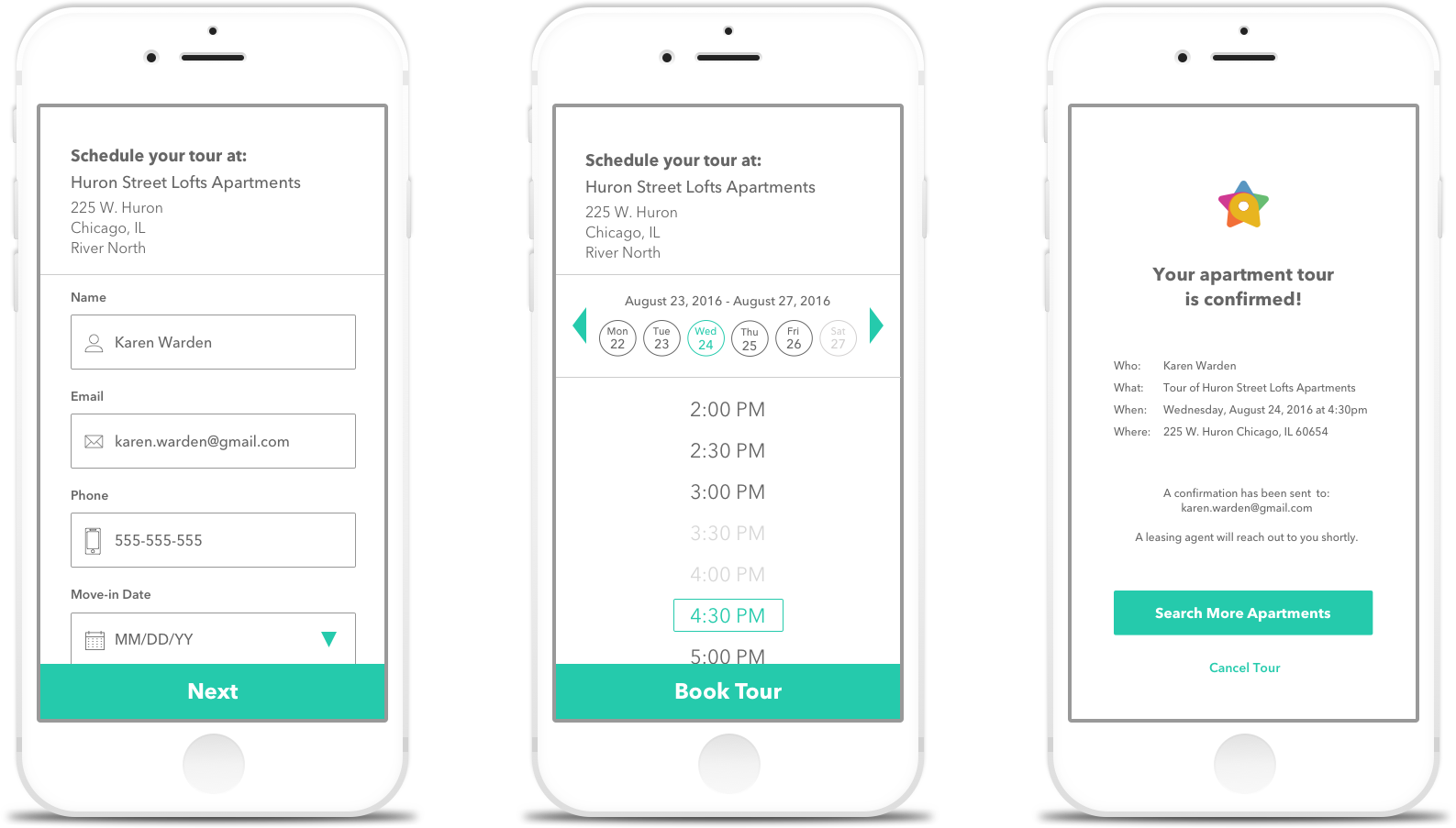
Мобильное приложение для аренды жилья. На первом экране — основные детали, при необходимости показываются дополнительные элементы
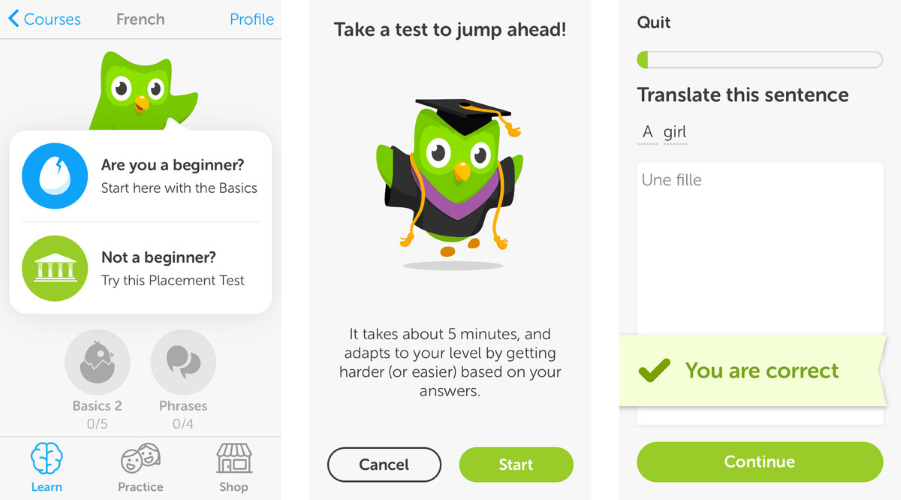
Еще один пример — приложение Duolingo, где тоже есть интерактивное поэтапное раскрытие. Пользователь проходит тест после регистрации, а приложение убивает одновременно двух зайцев: и обучает пользователя принципам работы с приложением, и отправляет данные о его уровне владения языком в общую базу.

К слову, поэтапный онбординг был представлен в интерфейсе Windows для КПК. Помните, в самом начале нужно было скопировать и вставить текст? Без этого начать работу с наладонником было нельзя.
Нужно больше информации!
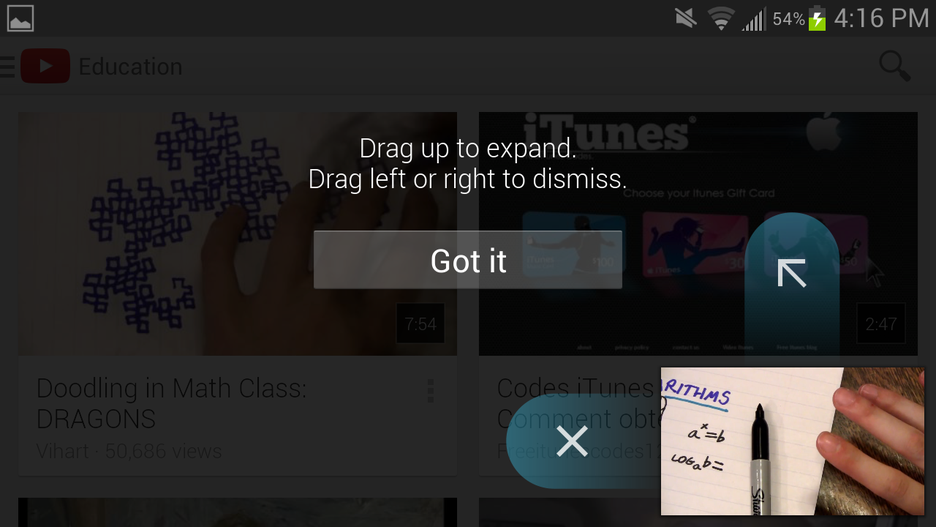
Еще один метод поэтапного раскрытия — это всплывающий виджет-подсказка. Появляется один раз; если нажать «понятно», виджет исчезает. Такой метод применяется, в частности, разработчиками приложений для Android (взять хотя бы YouTube).

В разных разделах приложения пользователь видит различные подсказки, но только один раз. После нажатия на «got it» подсказка больше не появляется.

Подсказка в интерфейсе приложения Uber
Подсказки в игровых интерфейсах
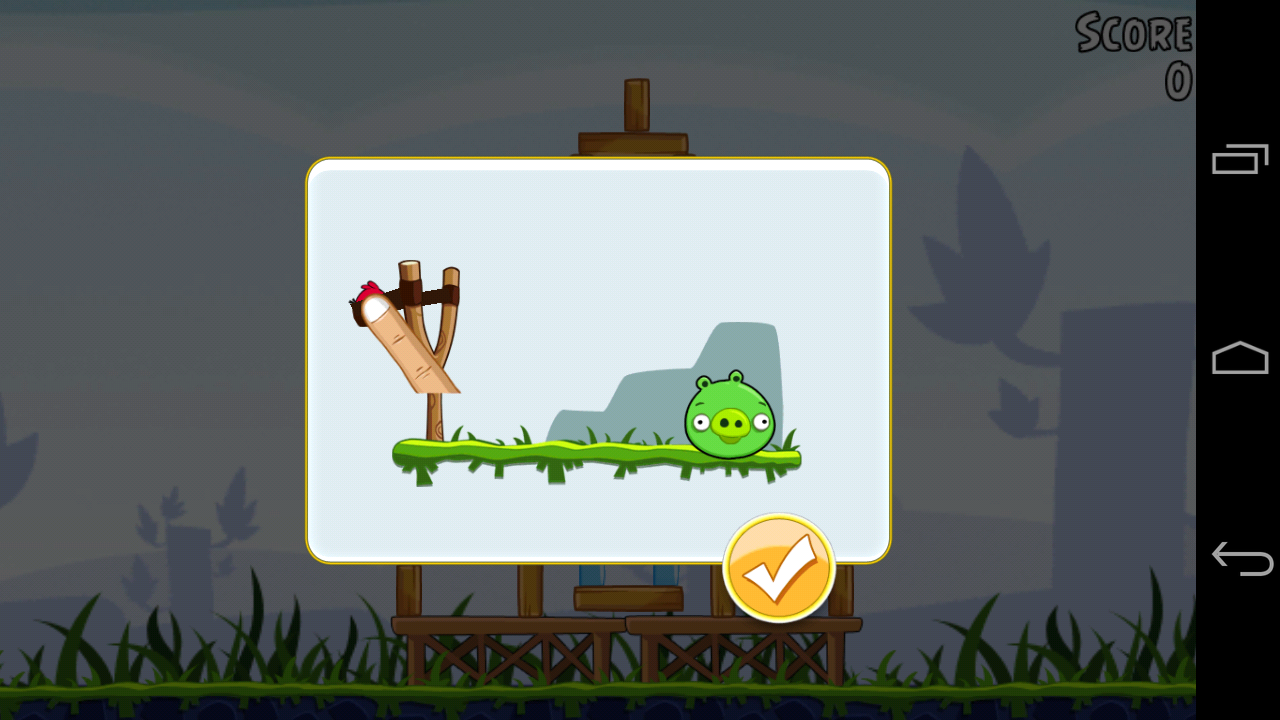
Такой прием используется как в обычных приложениях, так и в мобильных играх. Например, Angry Birds обучали игрока при помощи анимации.

В играх также есть еще один прием постепенного раскрытия информации — обучение. Во время тестового прохождения пользователя ведут через весь процесс, показывая отдельные действия, необходимые для успешного прохождения.
Такое обучение есть в игре «Растения против зомби», вот так оно выглядит во второй части:

Информации всегда много, а места — мало
Резюмируя, скажем, что всего существует три основных способа применения постепенного раскрытия информации:
1. Показывать текстовый и графический контент не сразу в полном объеме, а частично.
2. На первый план выводить главные элементы управления, а второстепенные прятать. Но нужно четко понимать приоритетность отдельных элементов и модулей. Интуиции здесь недостаточно, нужен глубокий анализ целевой аудитории, включая построение customer journey maps.
3. Все неочевидные функции (например, новаторские, с которыми пользователь вряд ли сталкивался в других интерфейсах) проявляются постепенно — разработчики встраивают в приложение всплывающие подсказки или целые туры по интерфейсу.
Простота и практичность — это действительно важно. Принцип постепенного раскрытия информации необходим при разработке любых интерфейсов, не только мобильных приложений. Так что о нем стоит помнить и применять по мере необходимости.
Skillbox рекомендует:
- Практический курс Дизайн мобильных приложений (feat. Redmadrobot!).
- Годовой онлайн-курс «Профессия Веб-разработчик».
- Практический двухмесячный курс «UX-дизайн».
Автор: fokus-lop






