В материале, перевод которого мы сегодня публикуем, дизайнер Пабло Стэнли предлагает несколько рекомендаций по анимации микровзаимодействий в пользовательском интерфейсе. В каждом приведённом здесь примере рассмотрены два варианта анимаций. Первый вариант — хороший, второй, по мнению автора, просто отличный. Совершенствование анимаций идёт за счёт небольших изменений, которые, в итоге, позволяют значительно улучшить восприятие интерфейсов пользователями.

Анимации, о которых пойдёт речь, демонстрируют связь различных состояний интерфейса, указывают на взаимодействие между общими элементами, присутствующими в разных состояниях, ненавязчиво привлекают внимание пользователей к тому, что они должны обязательно заметить. В ходе работы автор статьи следовал идеям из руководств Material Motion, Animation Principles и The UX in Motion Manifesto. Примеры были созданы с использованием InVision Studio. Загрузить файлы с исходным кодом этих примеров можно здесь.
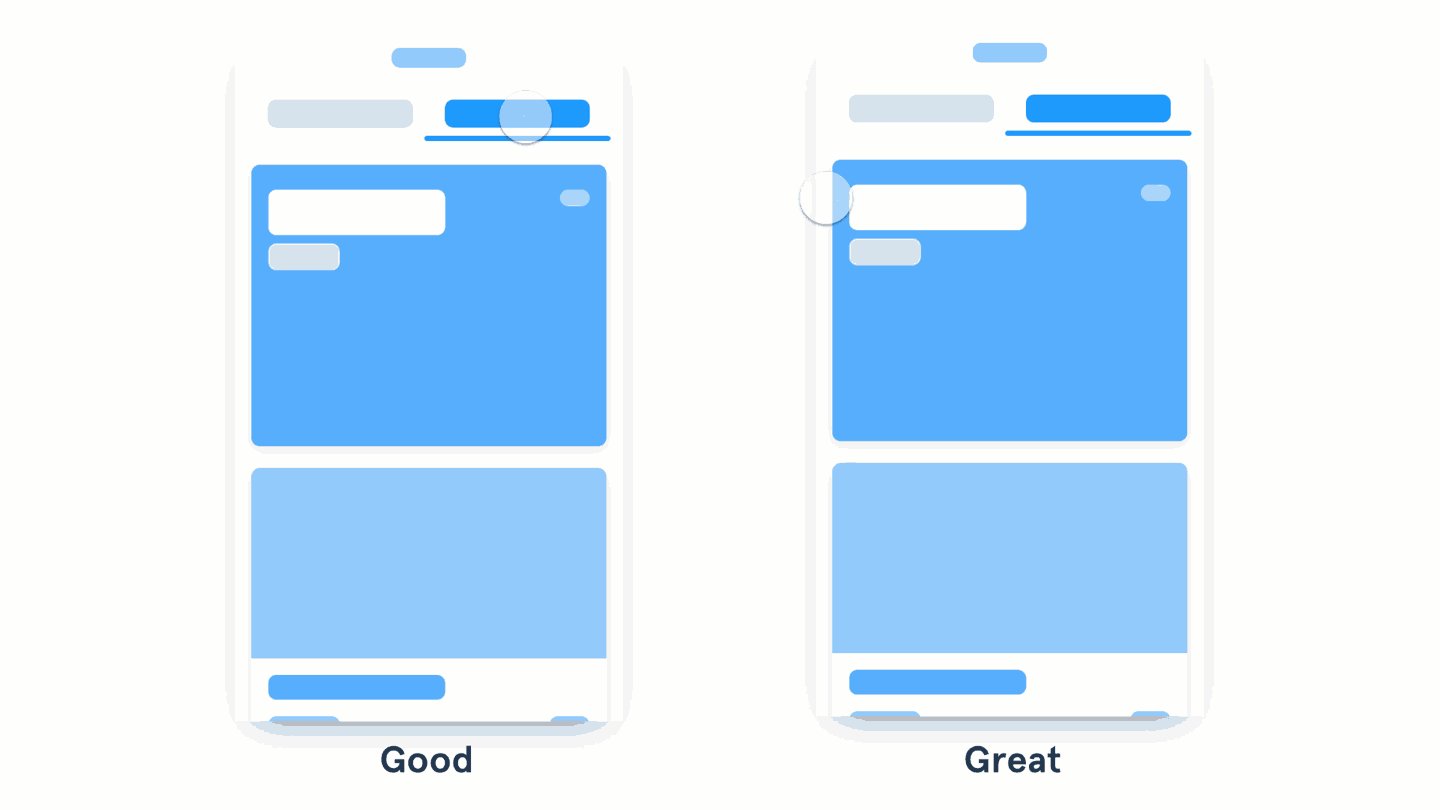
Сдвиг материалов во вкладках
Здесь и далее будут применяться анимированные иллюстрации, показывающие примеры хорошей (Good) и отличной (Great) анимации.

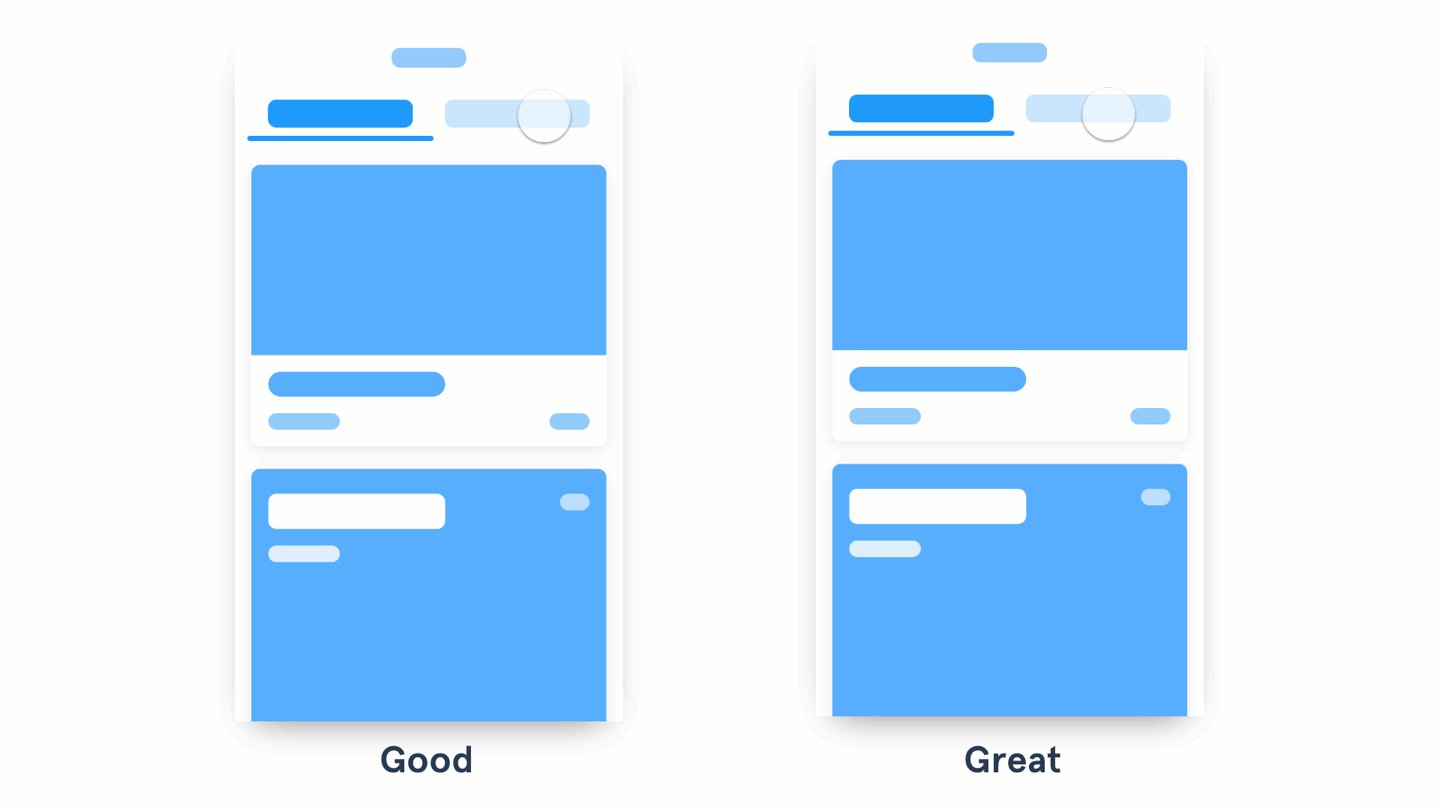
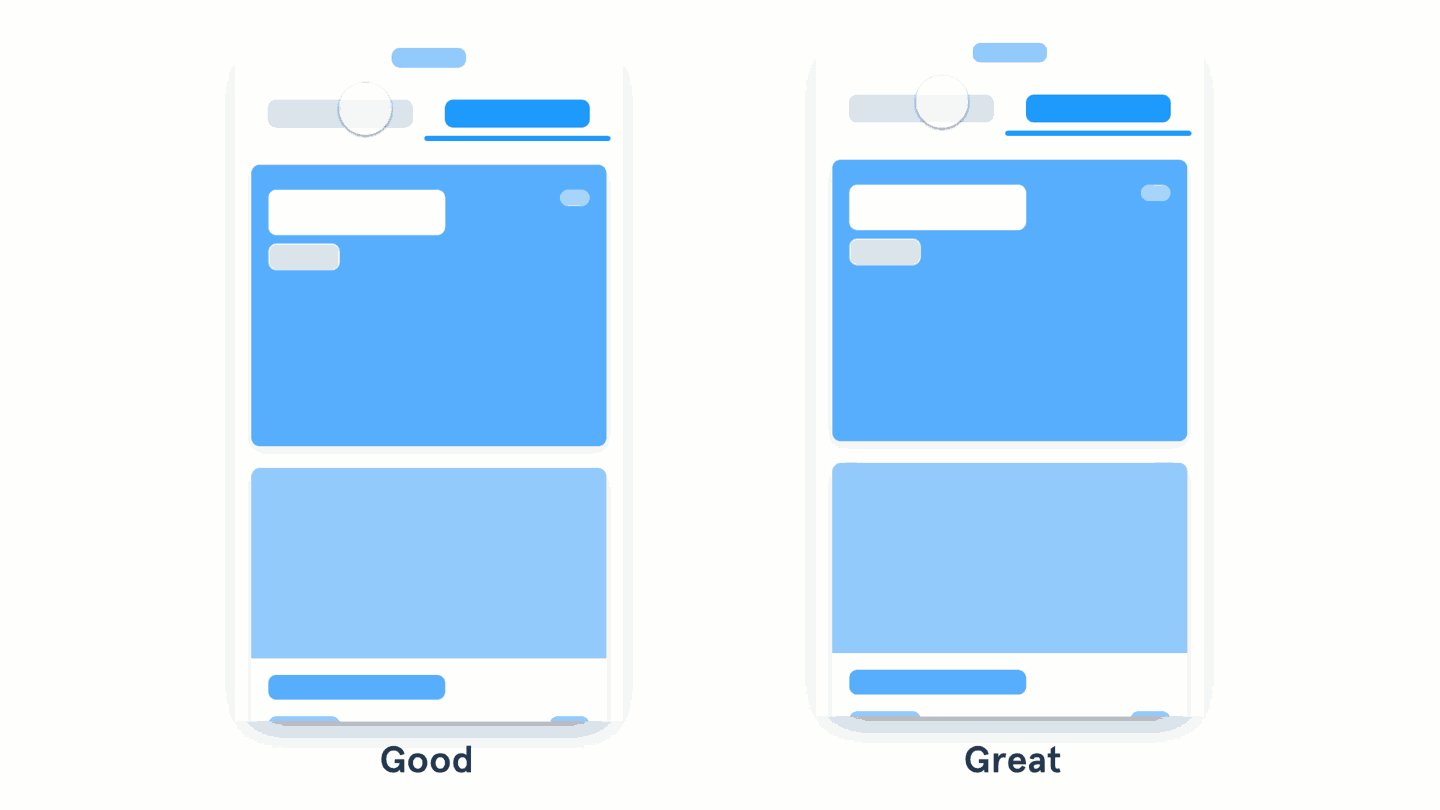
Слева старые материалы исчезают, а новые появляются. Справа можно наблюдать сдвиг содержимого вместе с вкладкой
- Хорошая анимация демонстрирует исчезновение и появление материалов при переходе от одного состояния к другому.
- Отличная анимация показывает, благодаря переходу, связь состояний, создавая эффект движения материалов при смене состояний.
Занимаясь дизайном элементов, с которыми работает пользователь, вроде вкладок, или всплывающих меню, постарайтесь сделать так, чтобы расположение материалов, которые появляются при взаимодействии с этими элементами, было с ними связано. Такой подход позволит анимировать не только изменение видимости контента на экране в ответ, например, на щелчок по кнопке, но и изменение его позиции. Тут уместно будет вспомнить об интеграции в управление интерфейсом жеста скольжения (swipe), который позволяет пользователю совершенно естественным образом перемещаться между фрагментами данных.
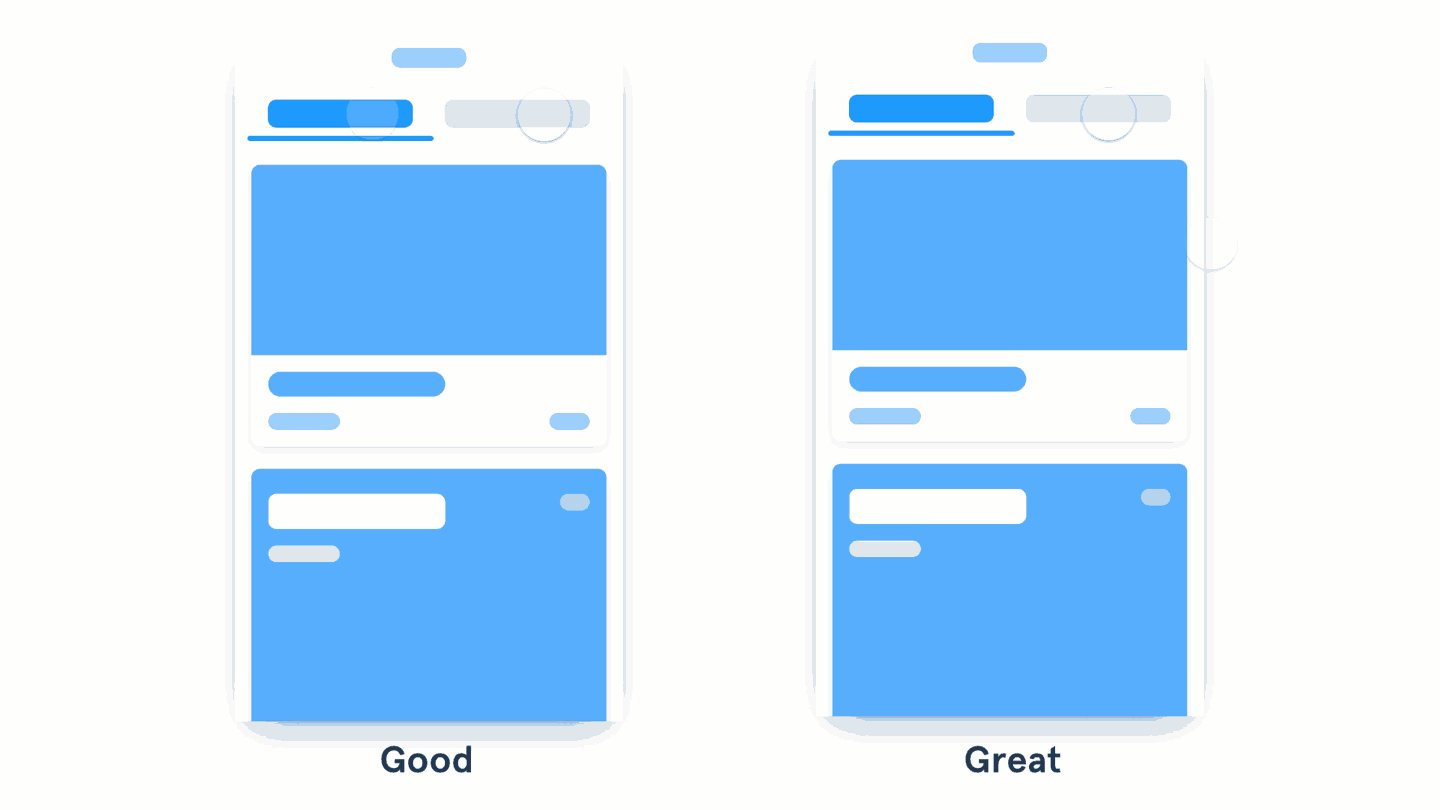
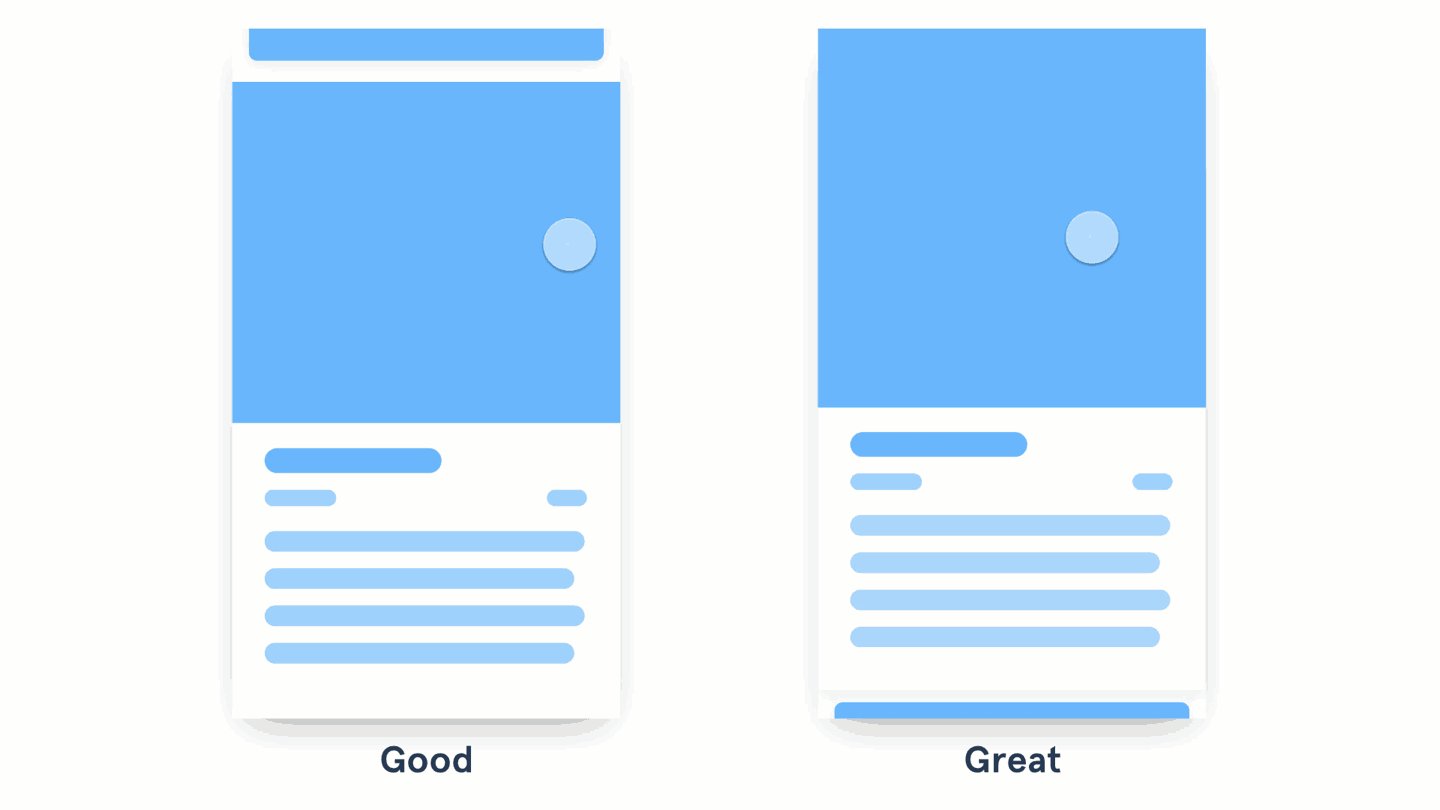
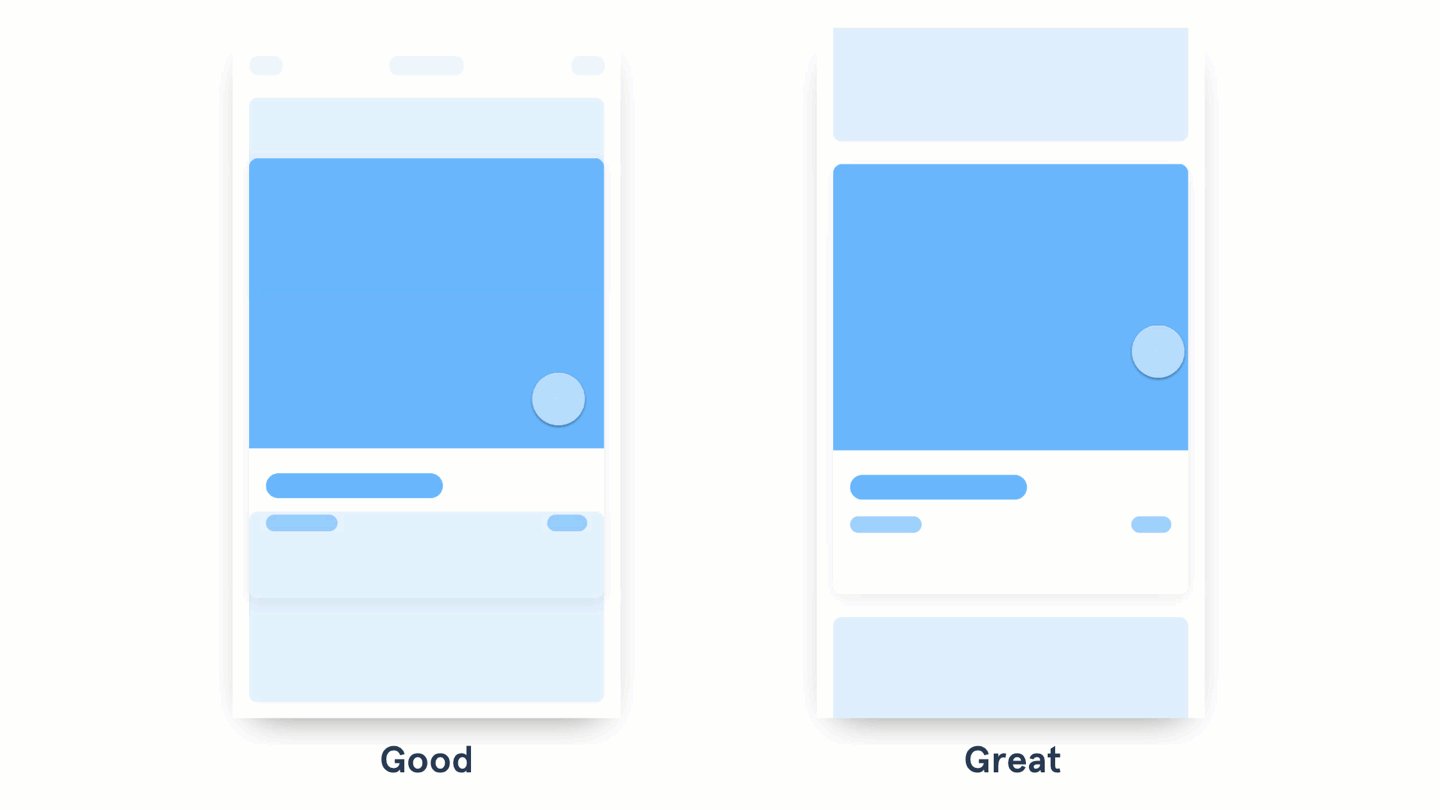
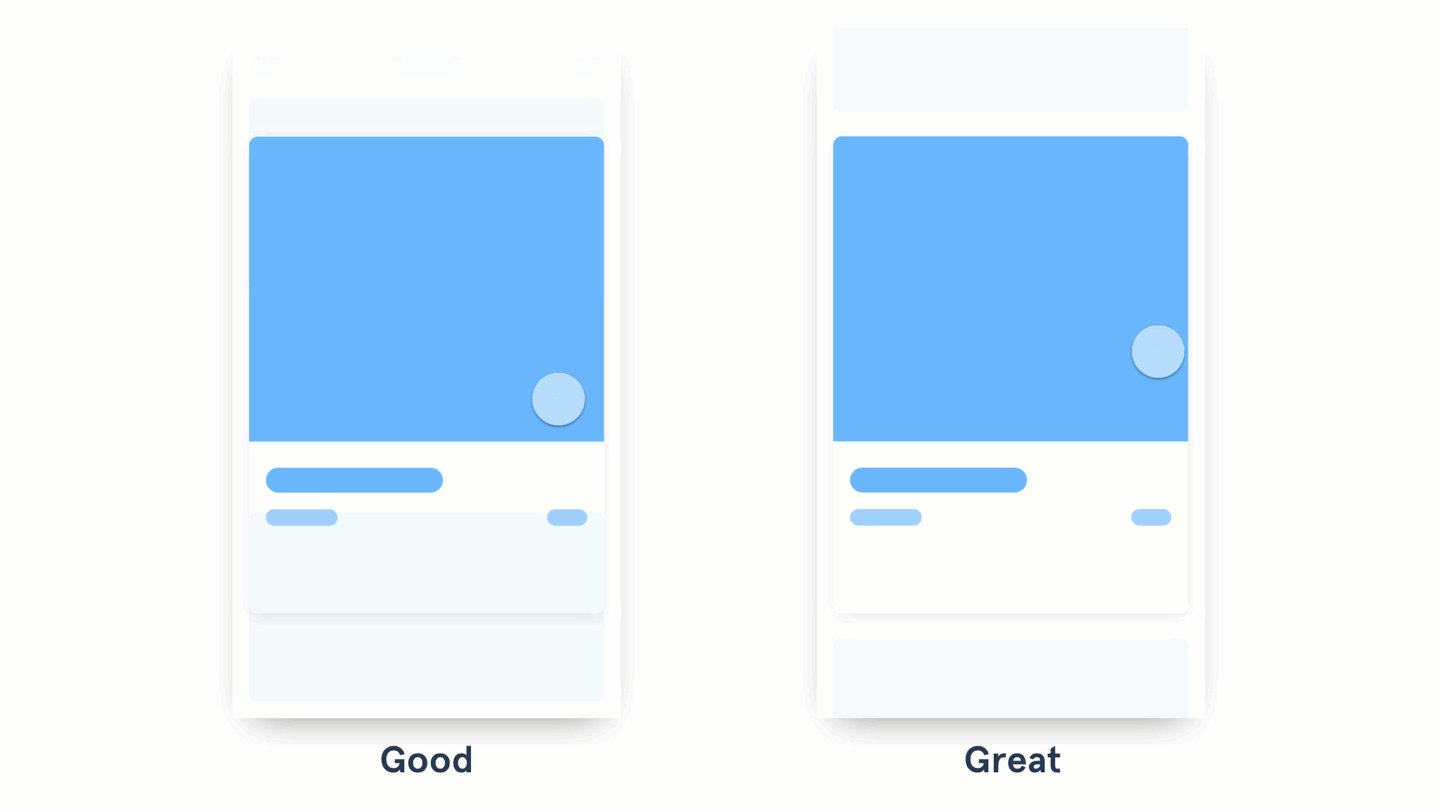
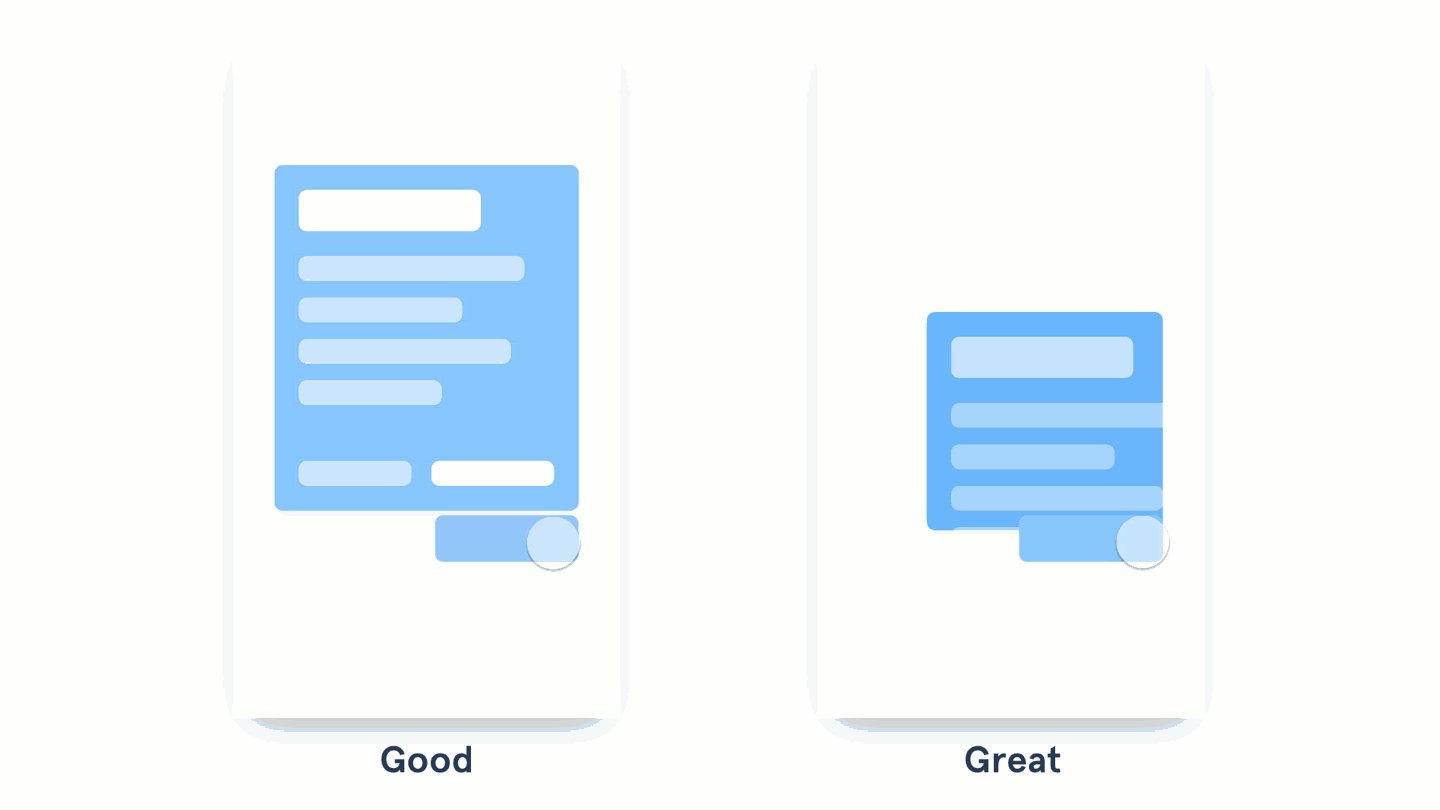
Указание на связь общих элементов карточки

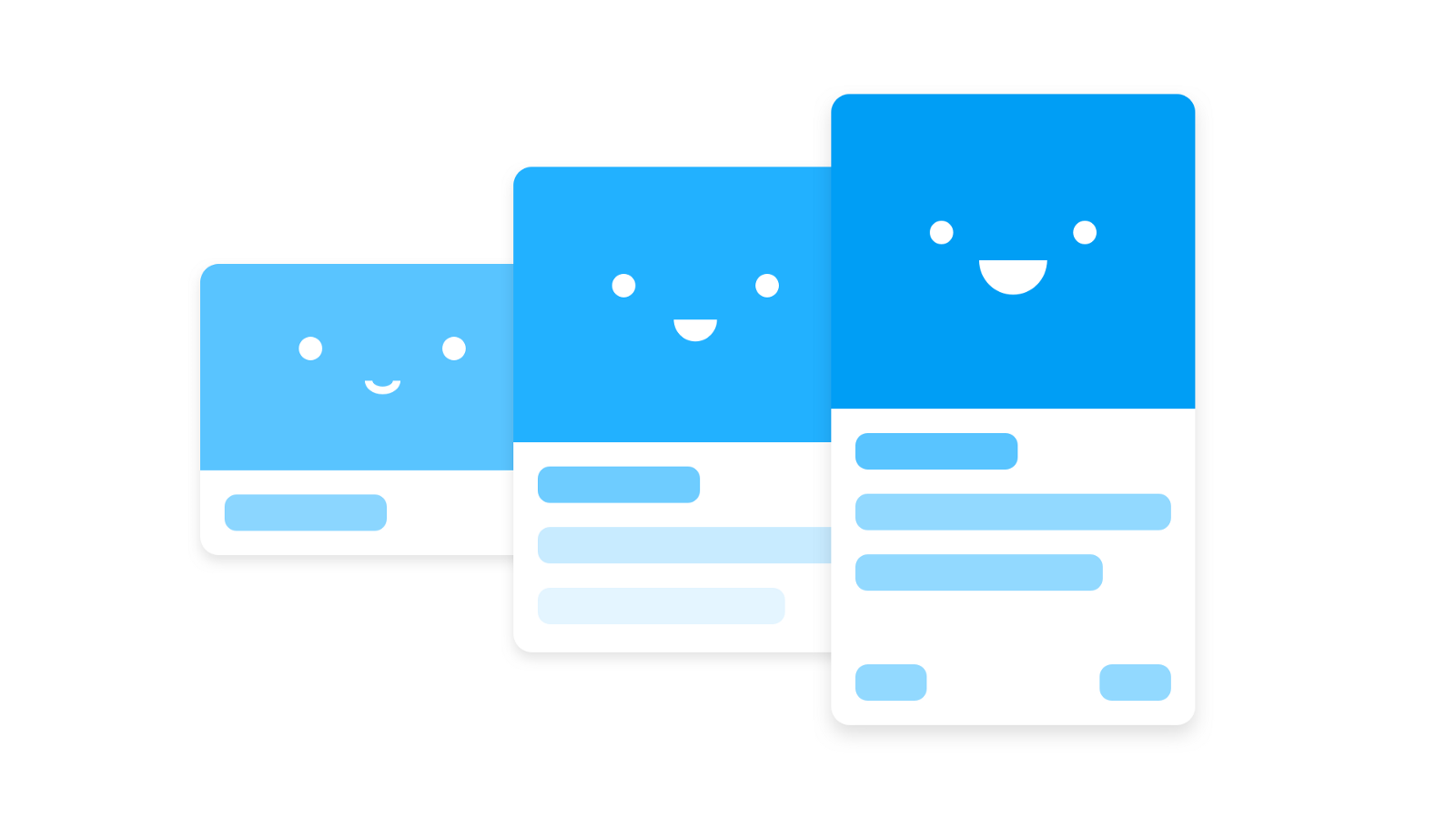
Слева при щелчке по карточке открывается новый экран, выезжающий вверх. Карточка справа расширяется и занимает отведённое ей пространство
- Хорошая анимация использует переходы вроде сдвига влево или вверх для показа страницы, содержащей подробные сведения об элементе, по которому щёлкнул пользователь.
- Отличная анимация создаёт связь между двумя состояниями, анимируя общие элементы.
Анимируя переход между разными состояниями, обратите внимание на то, имеются ли в этих двух состояниях некие общие элементы. Если такие элементы есть, их рекомендуется связать друг с другом. Благодаря InVision Studio, при создании перехода Motion, компоненты, общие для двух экранов, автоматически связываются. Это значительно облегчает прототипирование анимаций.
Взгляните на материал Motion Manifesto для того, чтобы узнать о том, какие анимации можно использовать в описанной ситуации. Так, вышеприведённый пример применяет комбинацию рассмотренных в этом материале принципов Masking, Transformation, Parenting, и Easing.
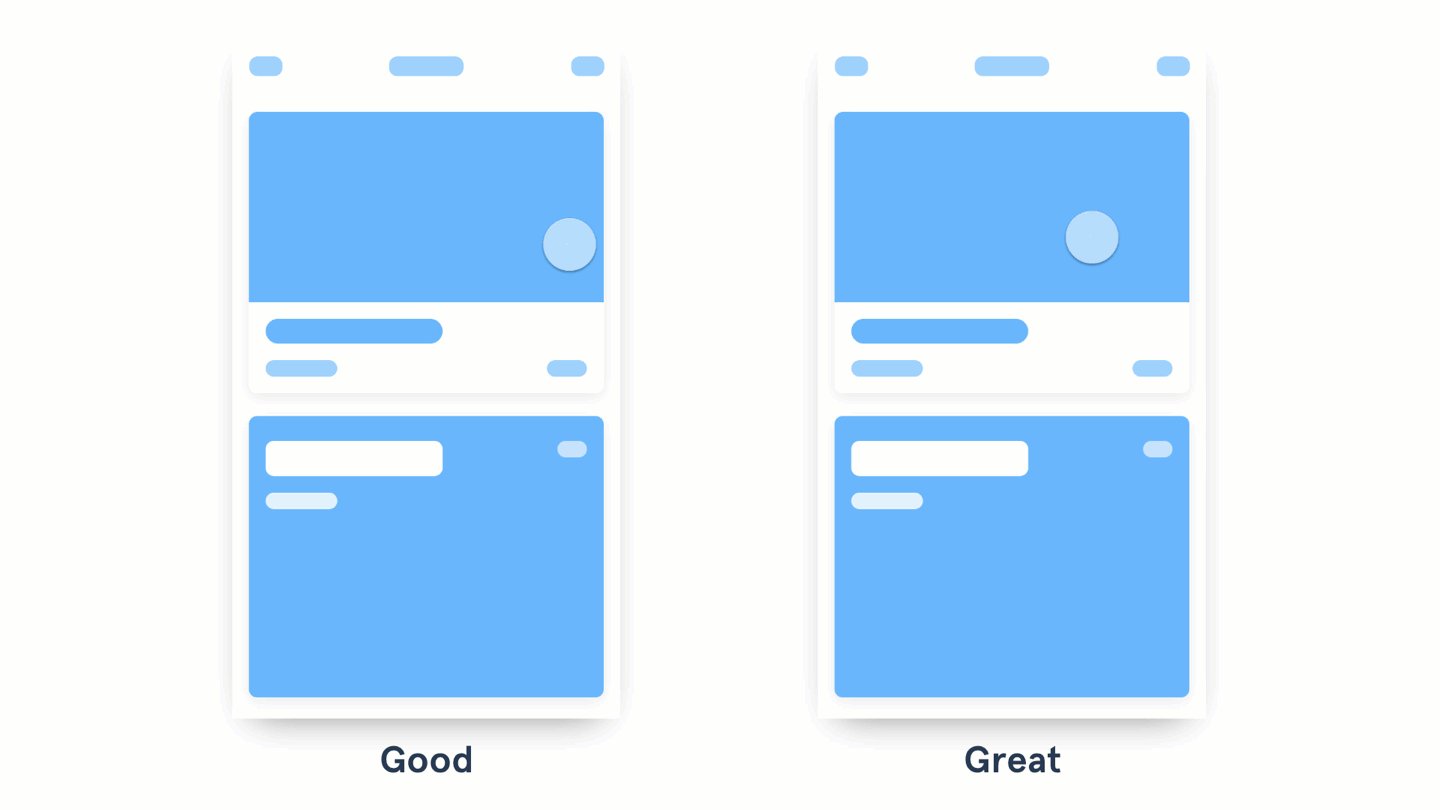
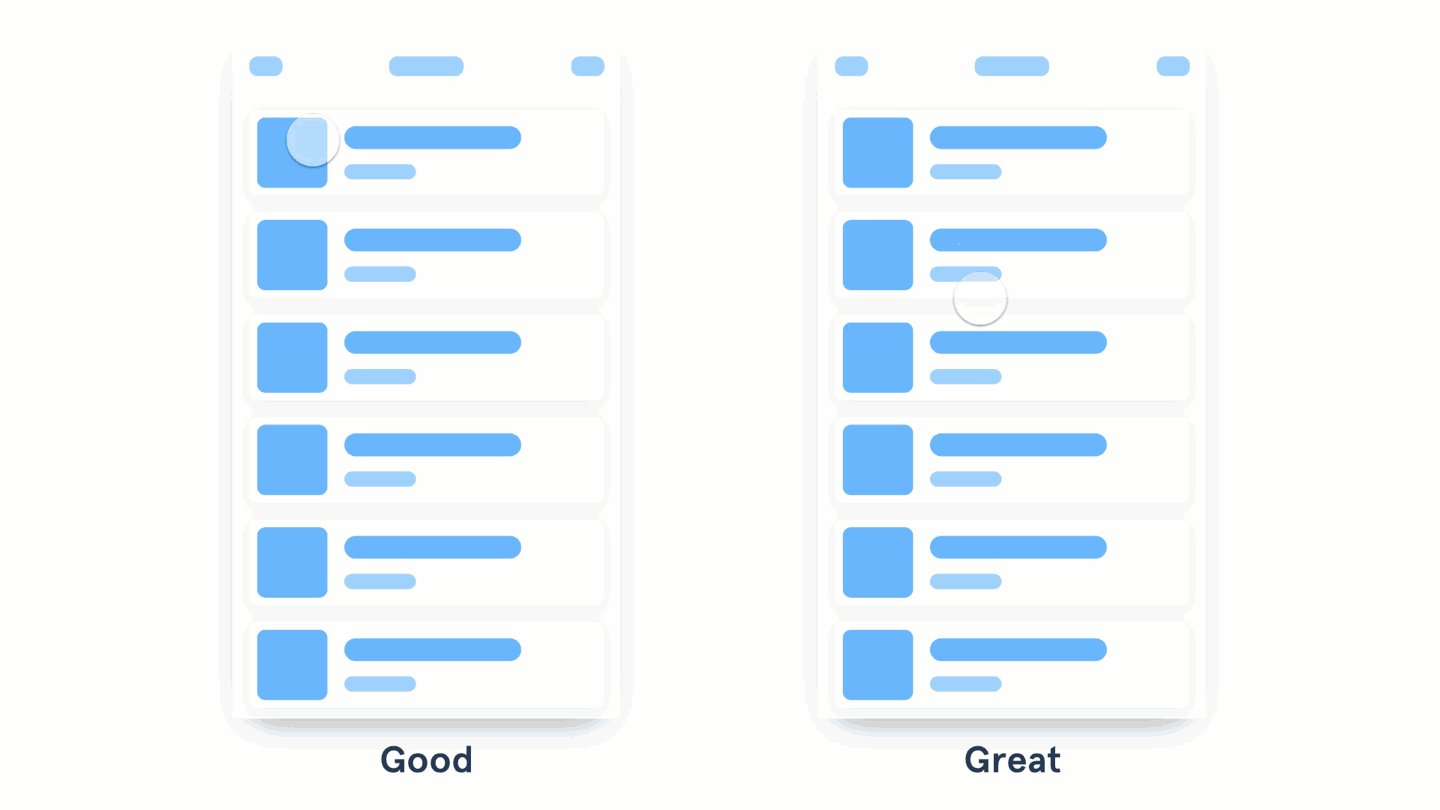
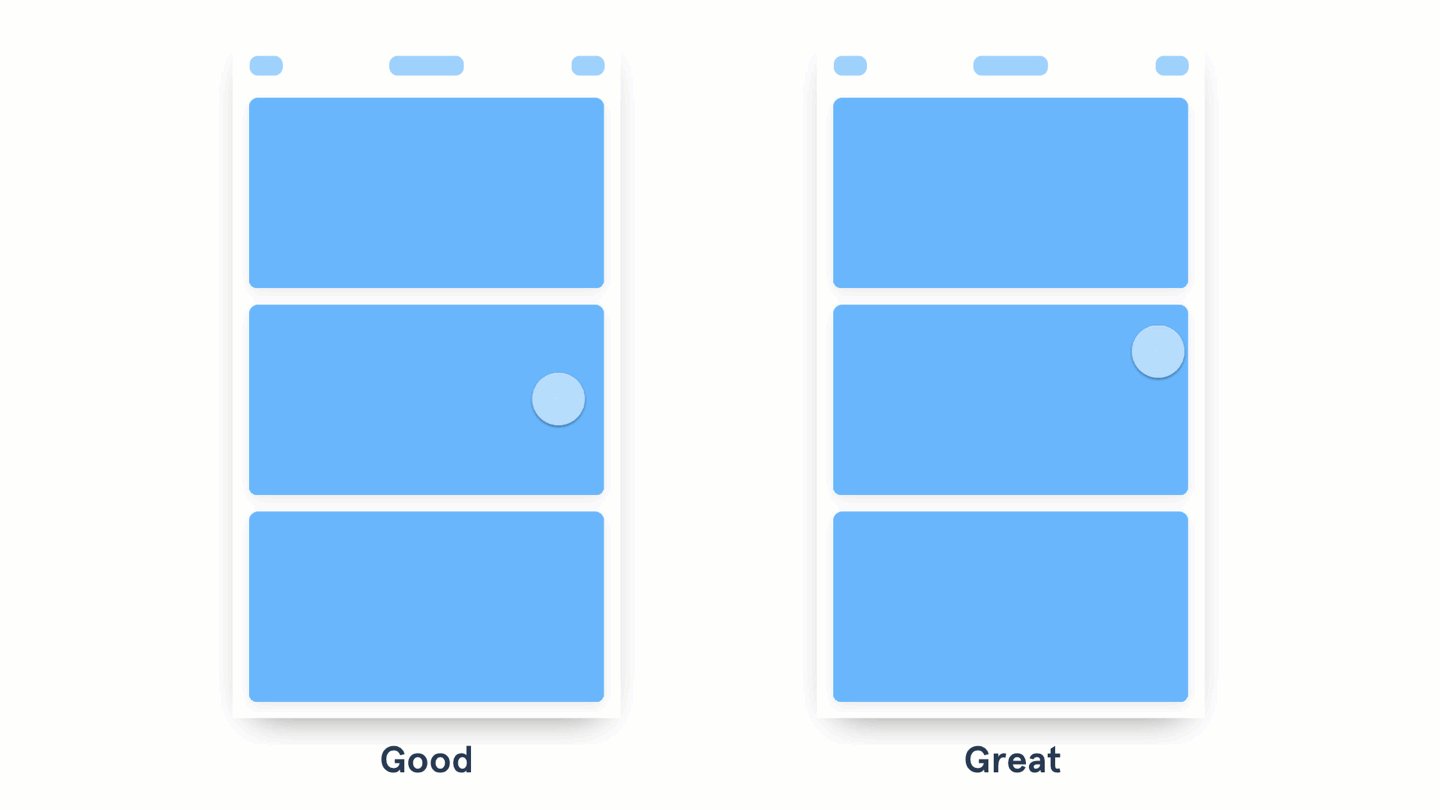
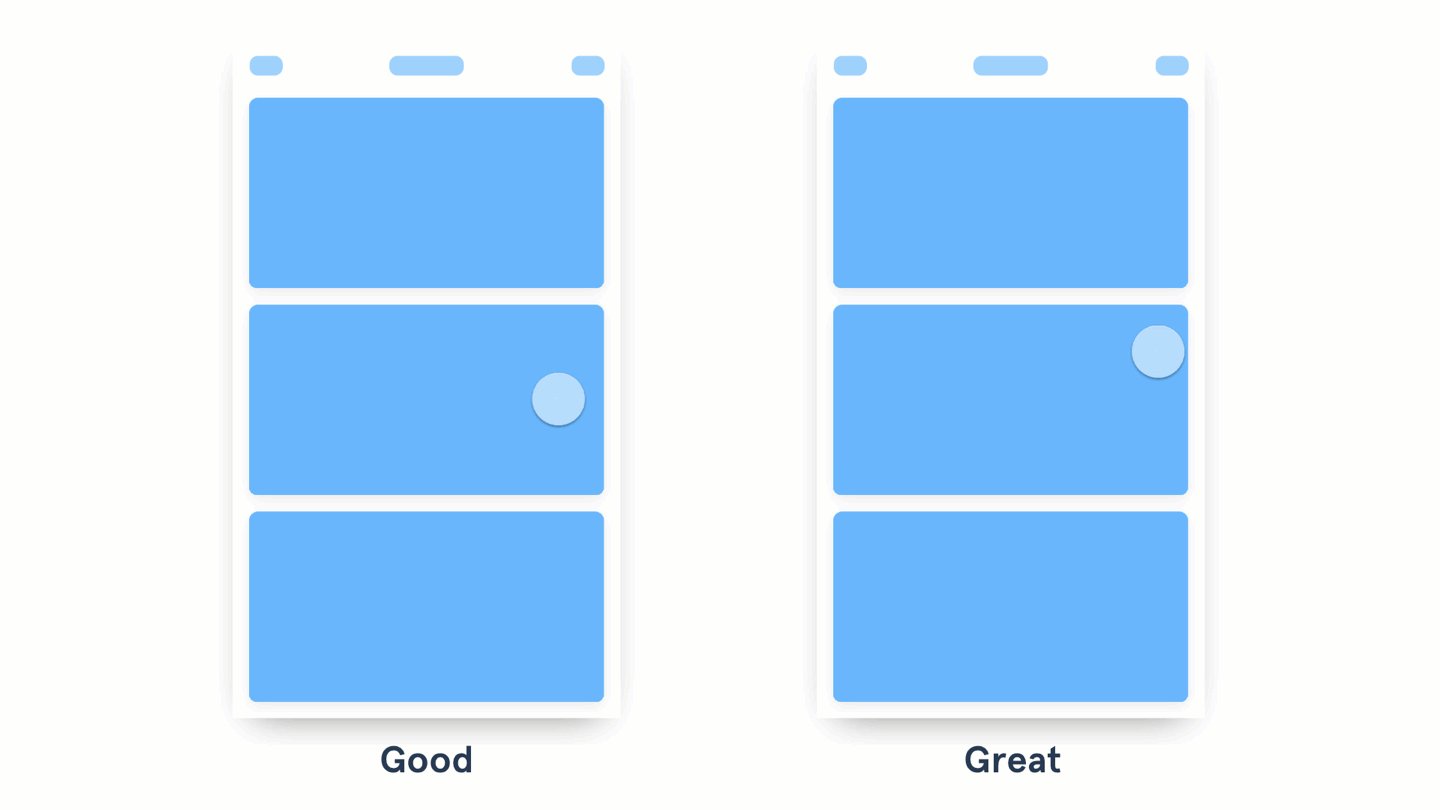
Эффект водопада

Карточки слева возникают на экране, выезжая снизу вверх и плавно появляясь. Карточки справа анимированы похожим образом, но перед возникновением каждой из них предусмотрена небольшая задержка
- Хорошая анимация предусматривает изменение позиции и прозрачности материалов при появлении их на экране.
- Отличная анимация выделяет появление каждой группы или элемента.
Для того чтобы достичь «эффекта водопада», попытайтесь сделать так, чтобы каждый фрагмент содержимого появлялся с небольшой задержкой. То же самое касается и появления групп элементов. Поддерживайте одну и ту же динамику анимации и её длительность для того, чтобы происходящее воспринималось как единообразный процесс. Не стоит применять этот эффект к каждому маленькому элементу — анимируйте группы контента. Сделайте анимацию быстрой и чёткой. Google рекомендует, чтобы задержка между появлением элементов не превышала 20 мс.
Дополнительные примеры вы можете найти здесь.
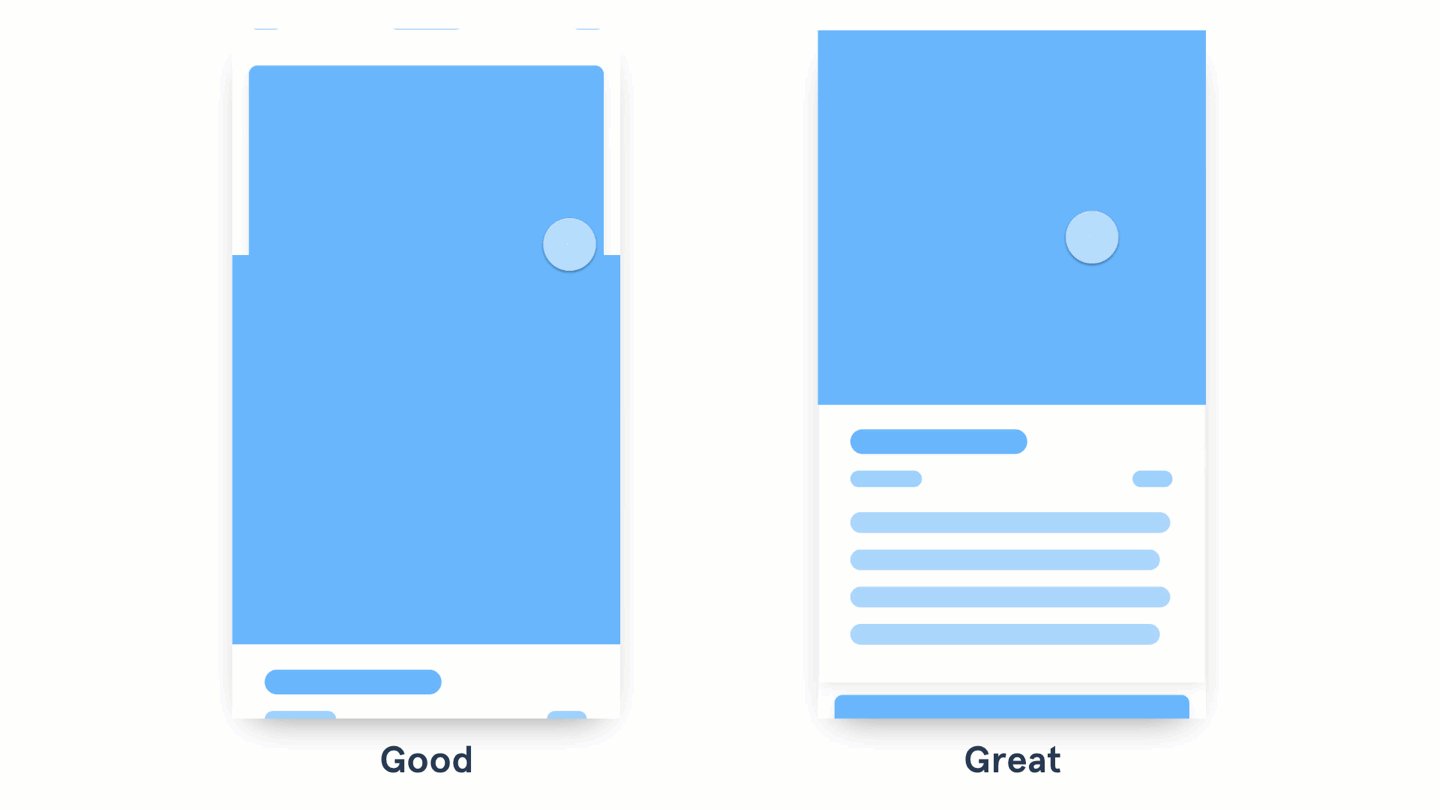
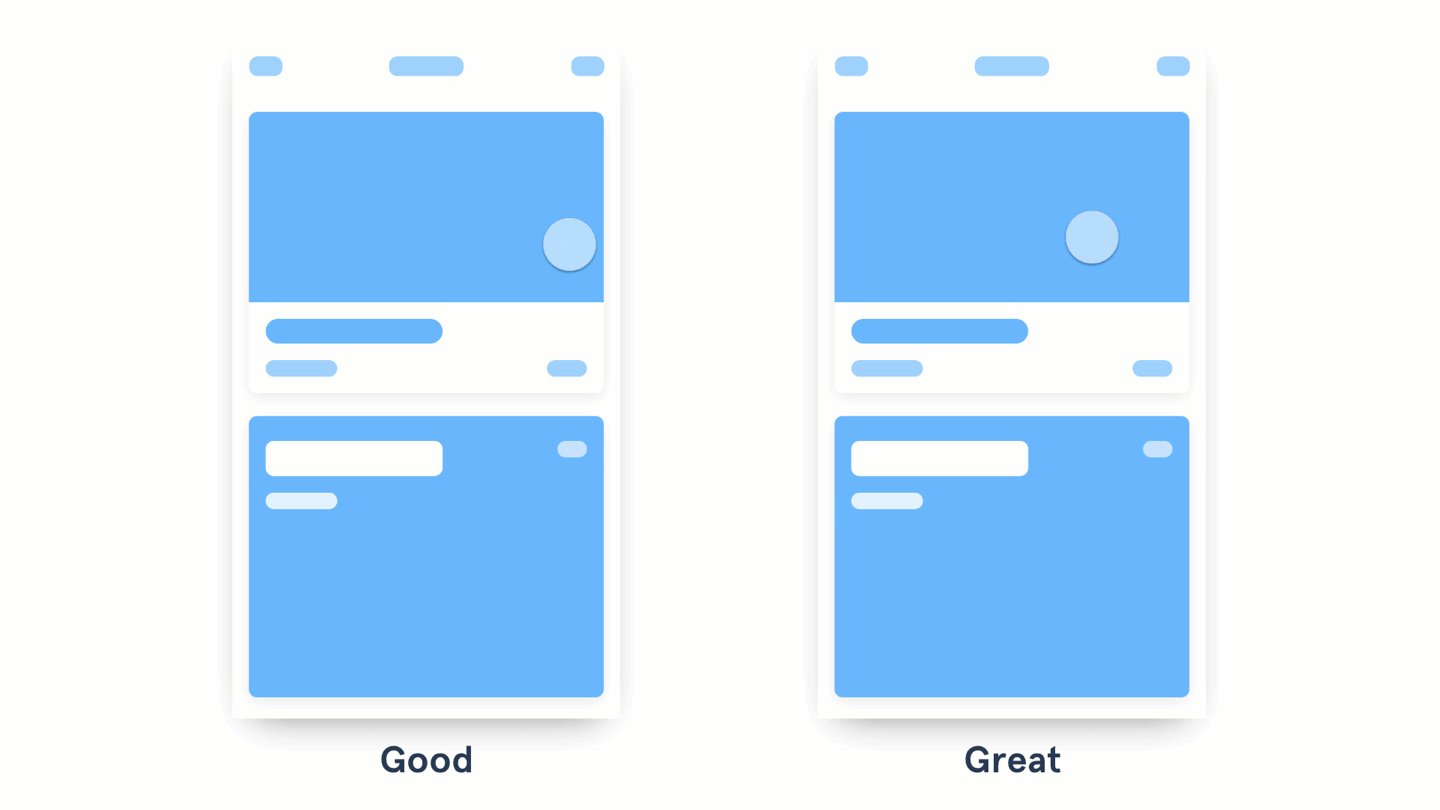
Эффект выталкивания ненужного содержимого с экрана

Анимация слева демонстрирует перекрытие нужным содержимым содержимого ненужного. Анимация справа сдвигает ненужное содержимое по мере увеличения размеров элемента, интересующего пользователя
- Хорошая анимация — это перемещение элемента и сохранение контекста.
- Отличная анимация демонстрирует воздействие элемента, интересующего пользователя, на окружающие его элементы по мере его изменения.
Проектируя анимации, постарайтесь, чтобы элементы контента «знали» о том, что их окружает, «отталкивая» или «притягивая» другие элементы. Вот дополнительные примеры.
Меню, учитывающее место расположения кнопки, вызывающей его

Справа показано, как меню выезжает со стороны вызывающей его кнопки. Слева меню возникает из самой кнопки
- Хорошая анимация — это когда меню выезжает со стороны кнопки, которая его вызывает.
- Отличная анимация меню означает его возникновение из вызывающего его элемента, в частности, из точки касания этого элемента.
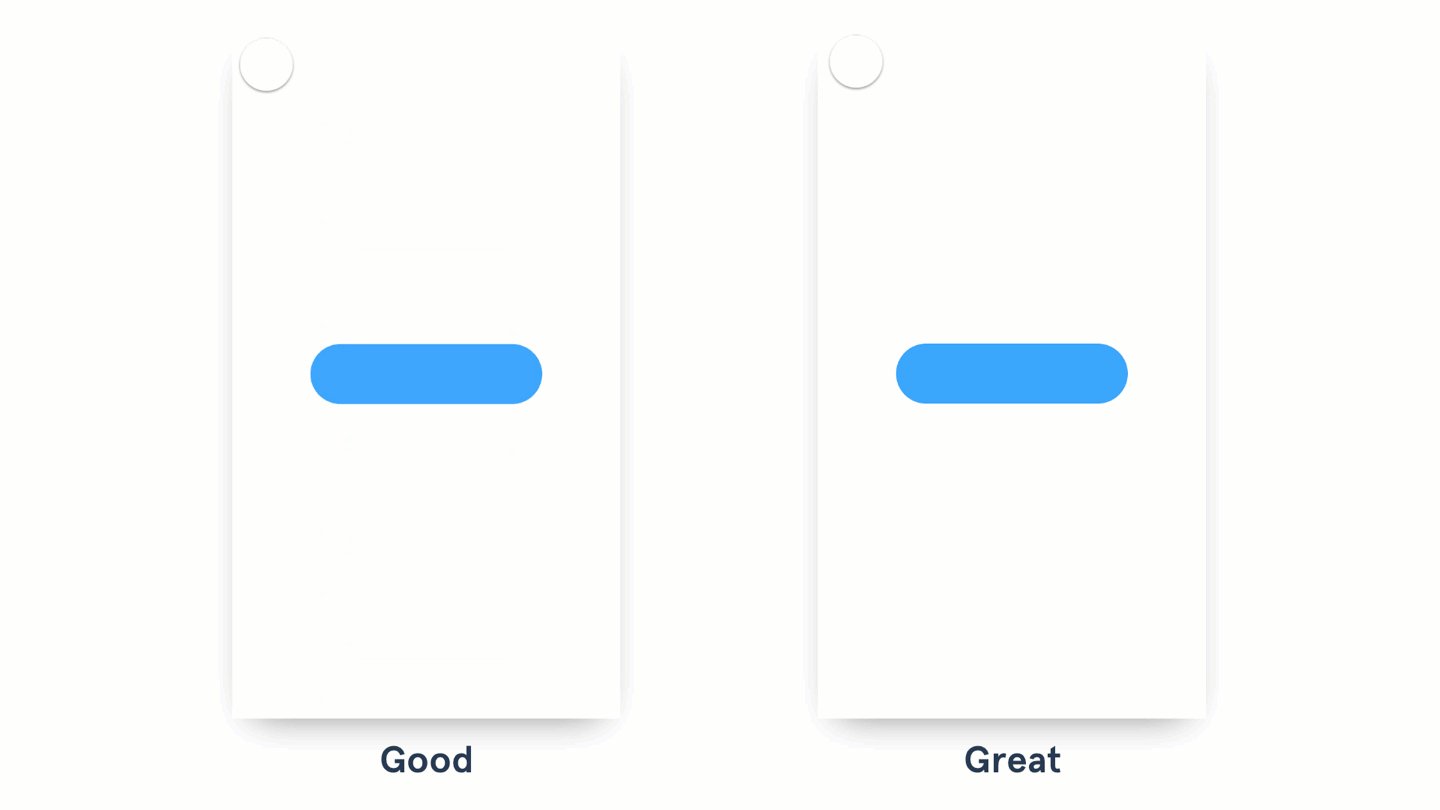
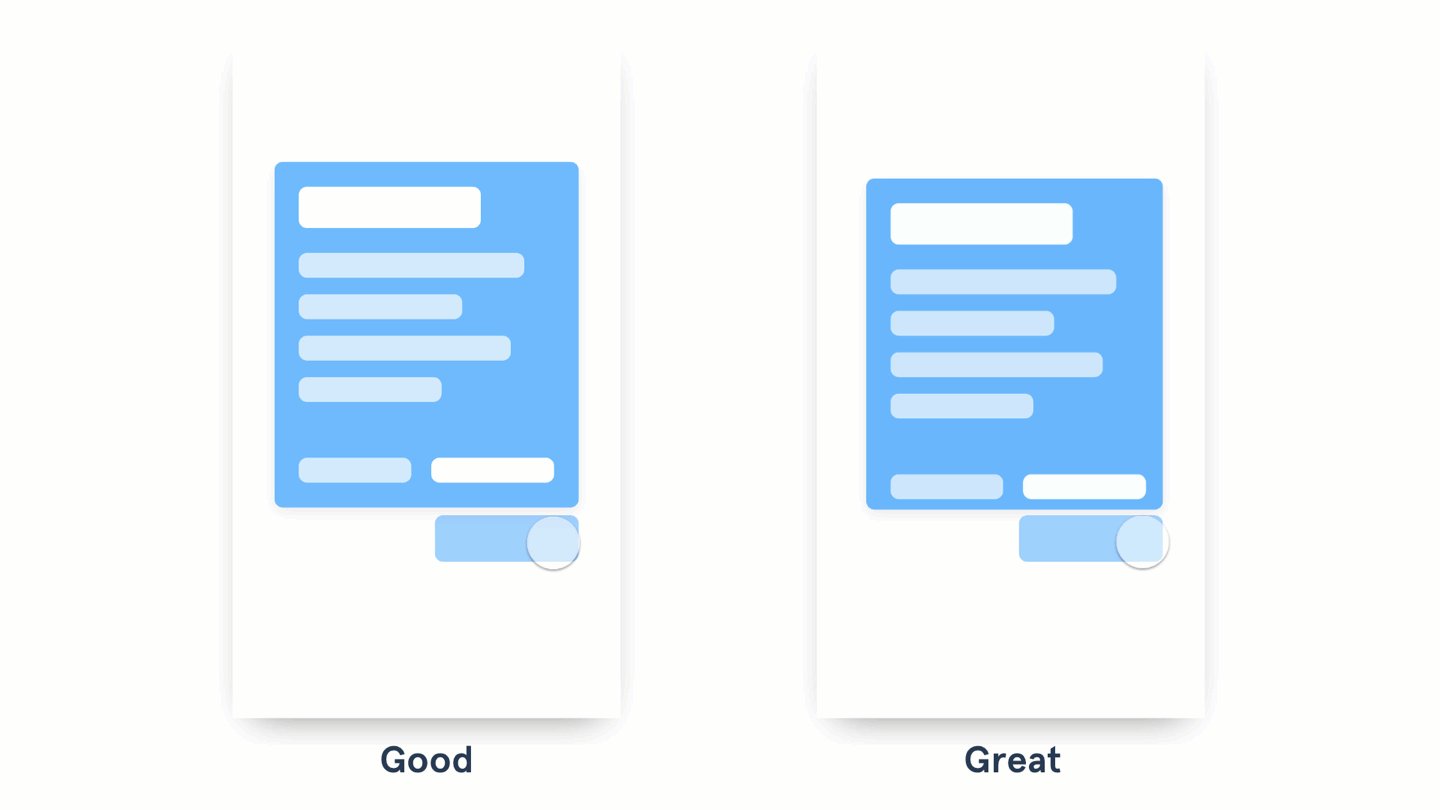
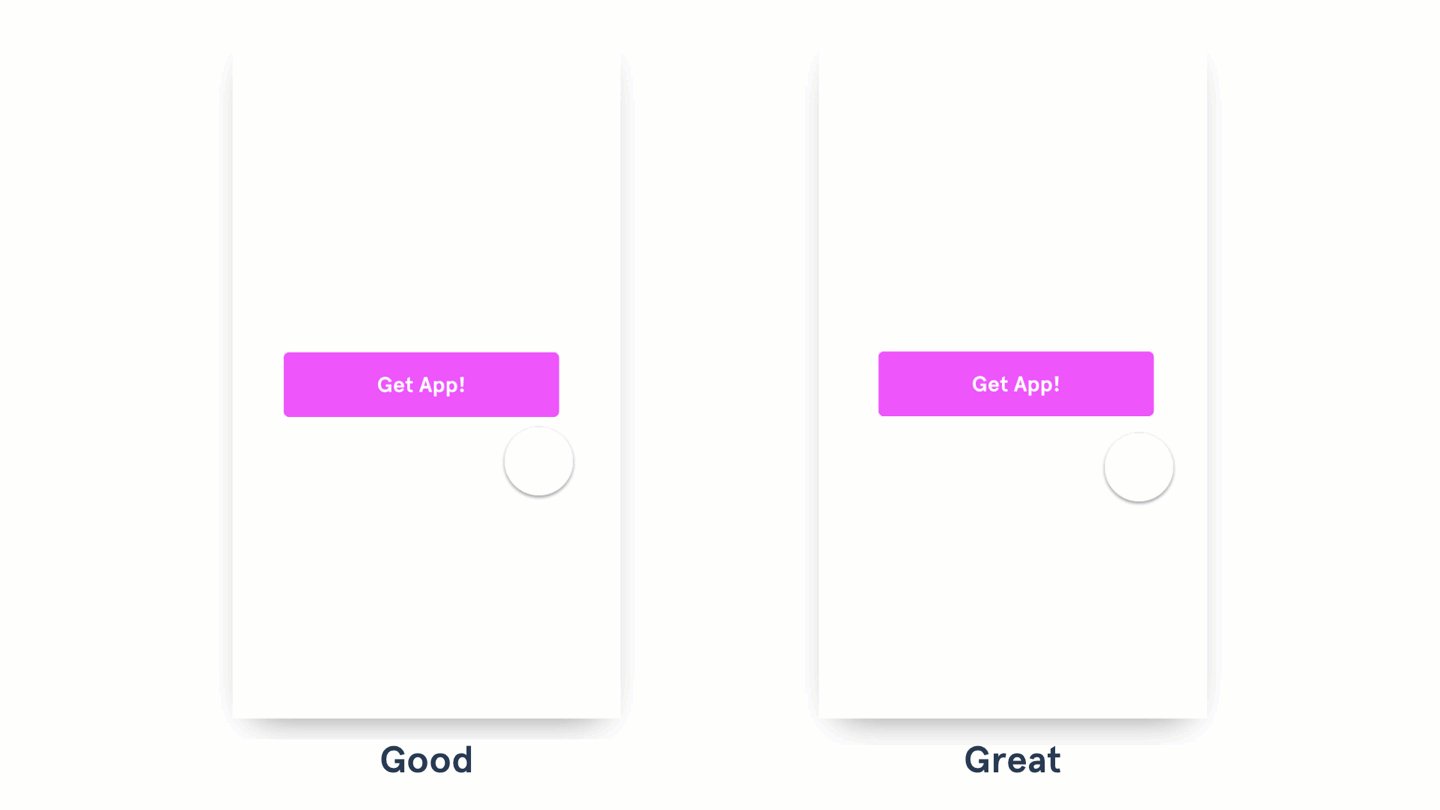
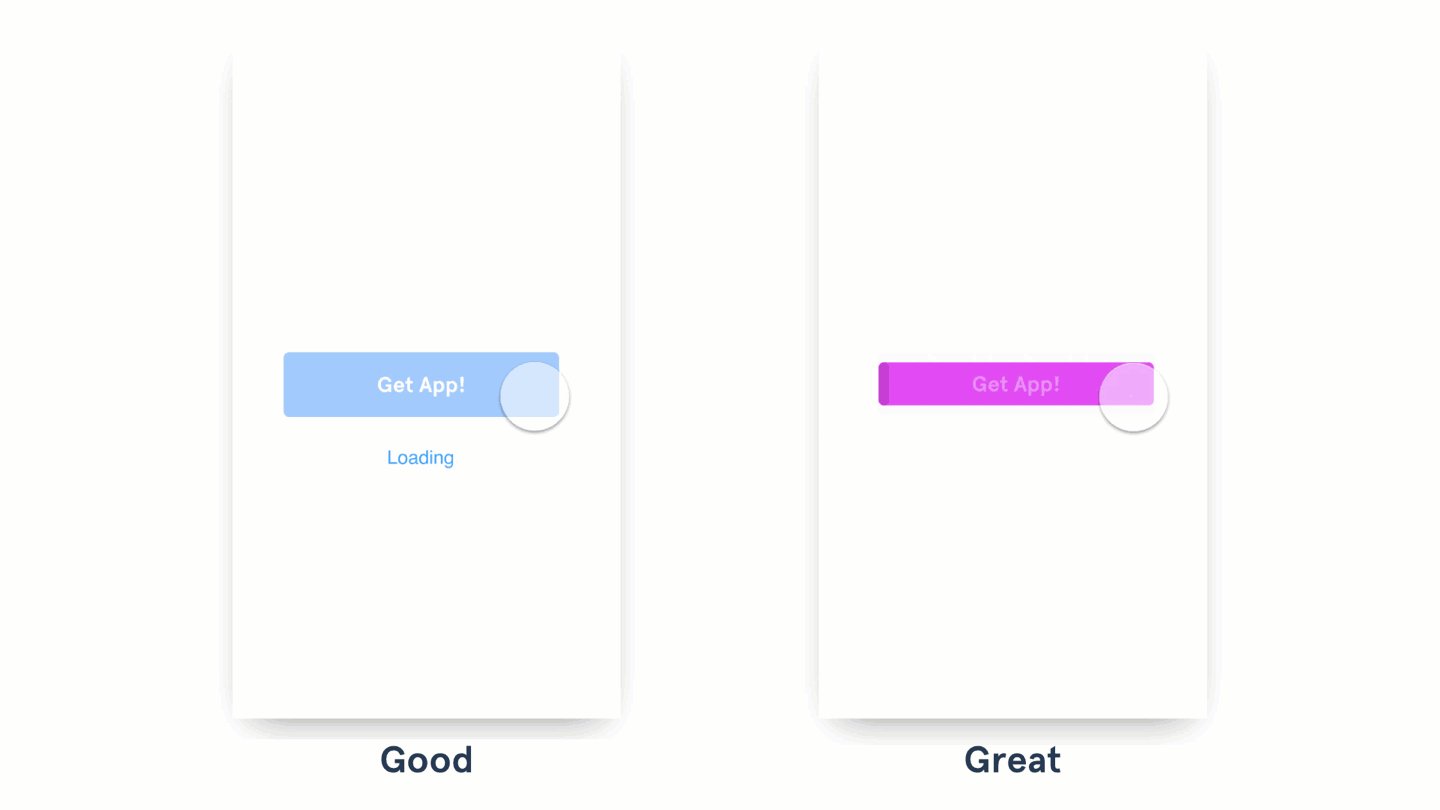
Творческое использование кнопок

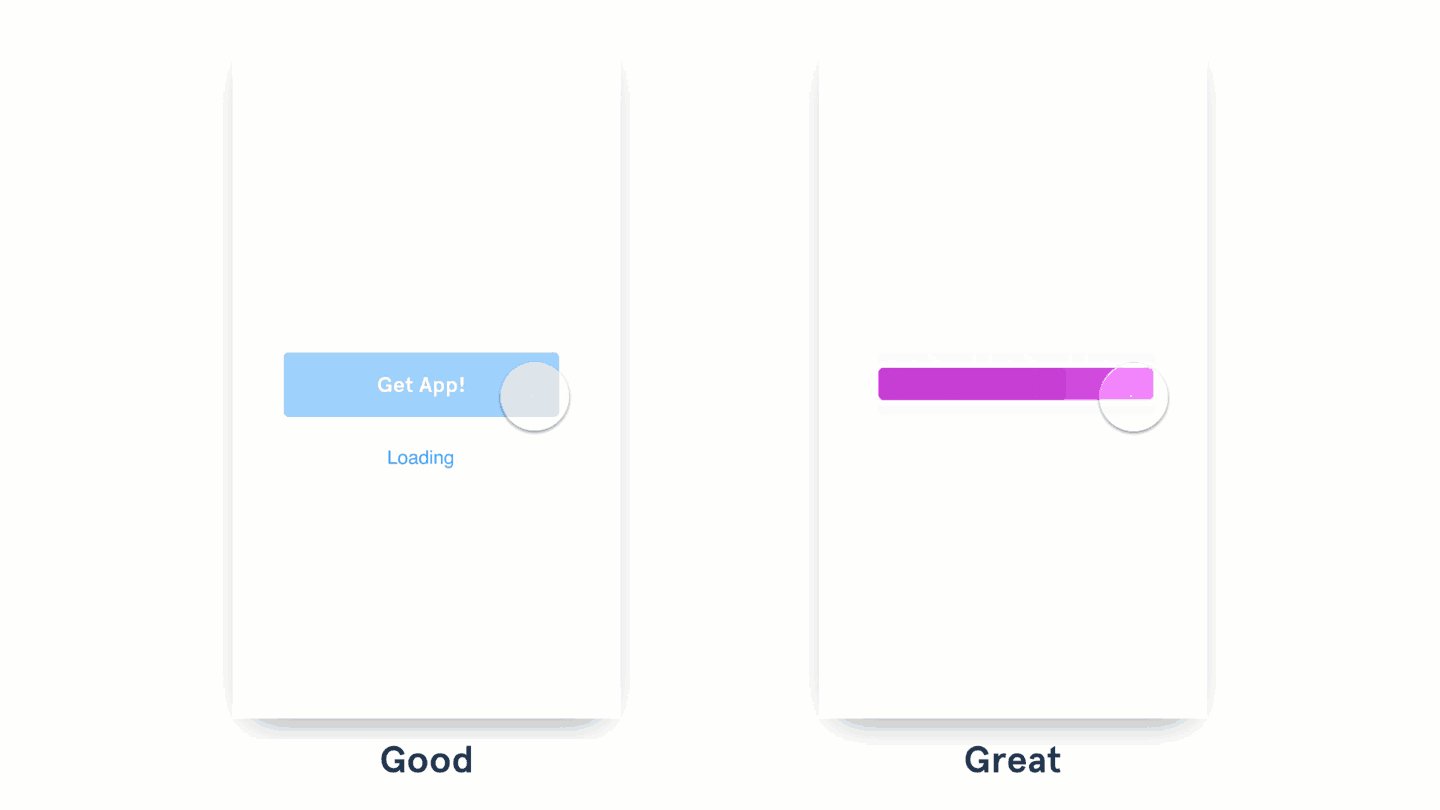
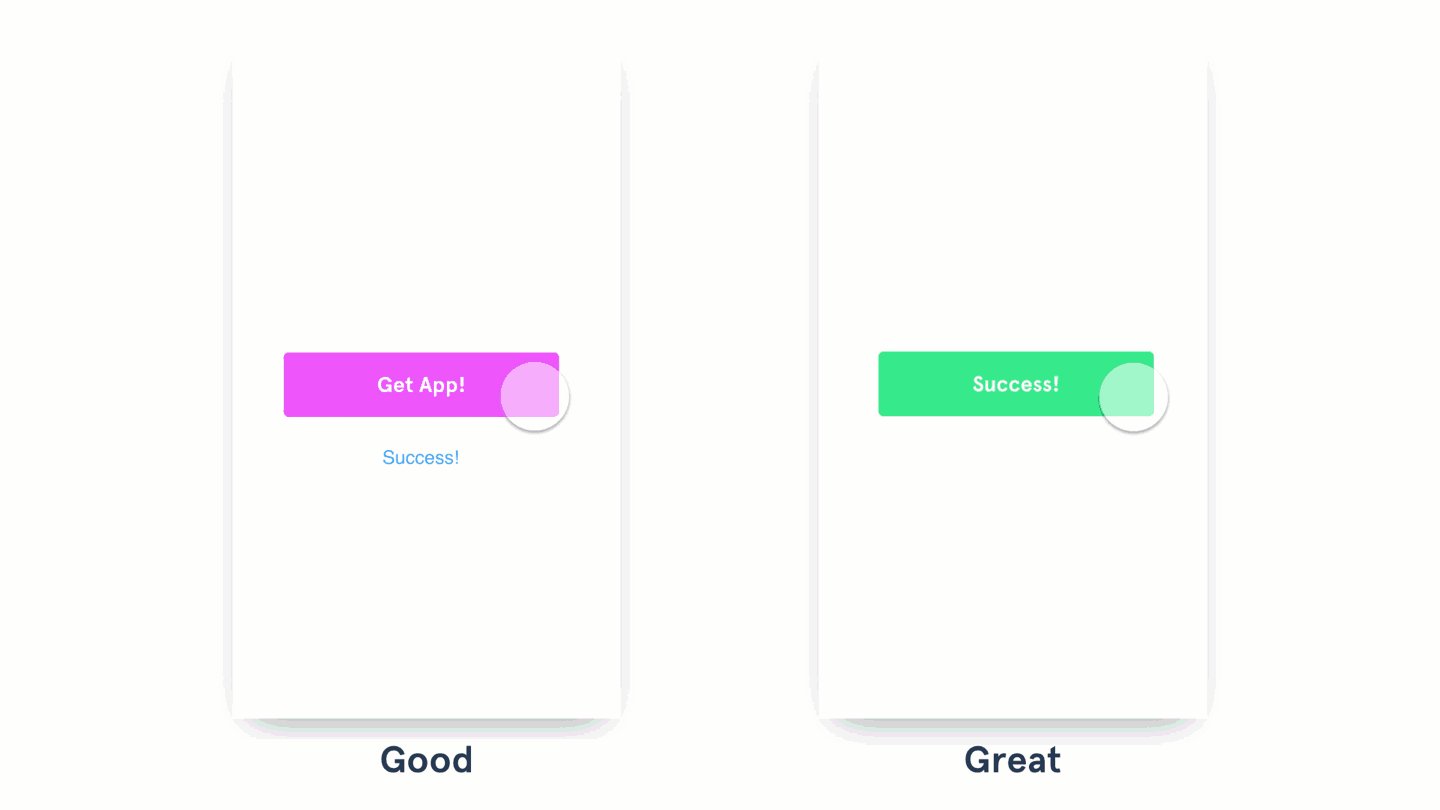
Слева, после нажатия на кнопку, ниже неё появляется текст, сообщающий пользователю о том, что происходит. Справа кнопка используется как контейнер, она меняет вид и сама становится индикатором, указывающим на ход действия, вызываемого по нажатию на эту кнопку
- Хорошее взаимодействие — это показ сведений о результате нажатия кнопки около неё.
- Отличное взаимодействие использует саму кнопку, которая меняет вид и информирует пользователя о результатах или о ходе действия, вызванного этой кнопкой.
Попытайтесь использовать кнопку в роли контейнера для того, чтобы сообщать пользователям о том, что произошло после нажатия на эту кнопку. Например, кнопку, выполняющую до этого роль элемента, призывающего пользователя к действию, можно заменить вращающимся индикатором или анимацией процесса загрузки или прогресса выполнения какой-то другой операции. Анимировать, например, можно лишь фон кнопки. Как именно поступить — решать вам, главная идея тут заключается в использовании пространства, с которым пользователь уже взаимодействует. Ещё лучше, когда цвет кнопки и текст, размещаемый на ней, используют для подтверждения успешности некоей операции.
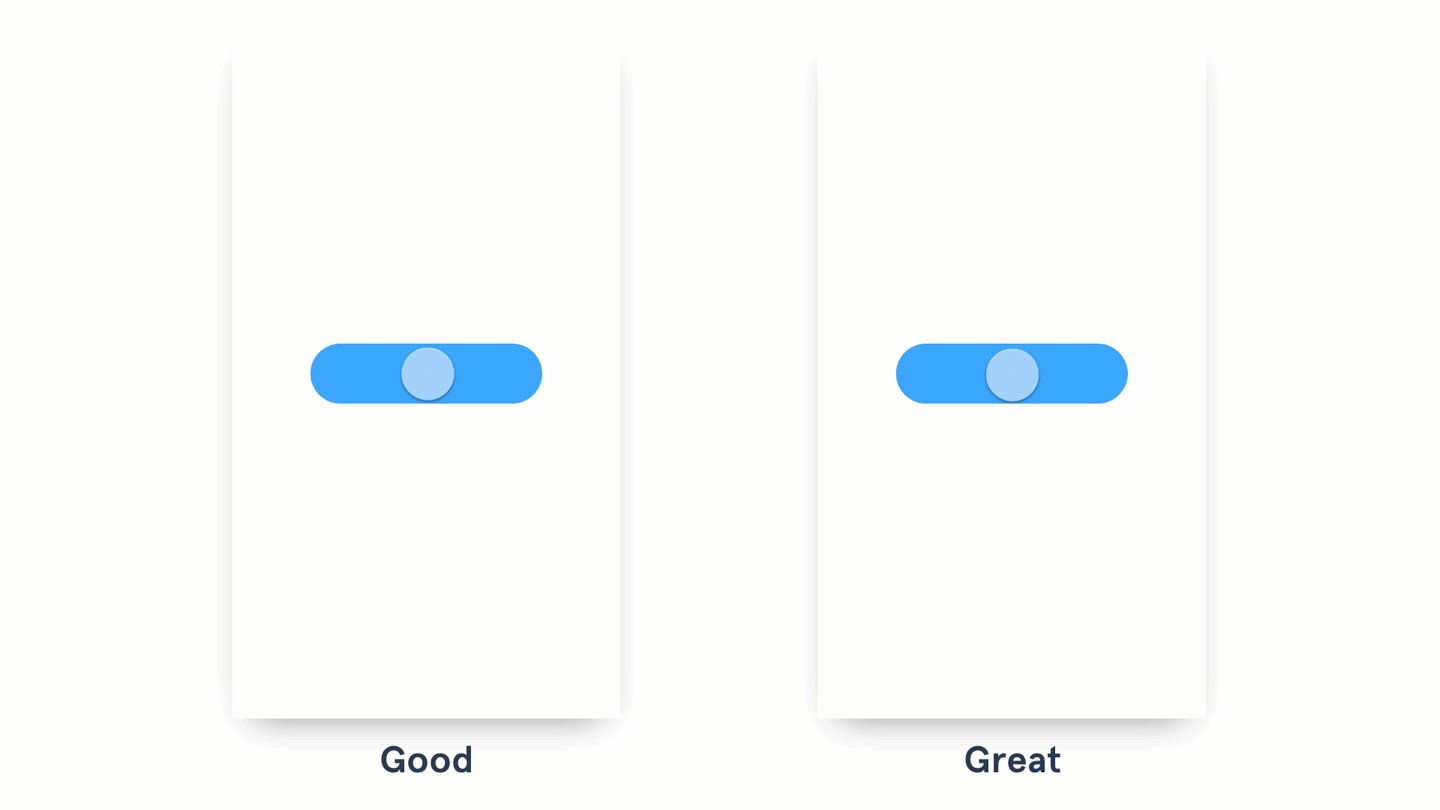
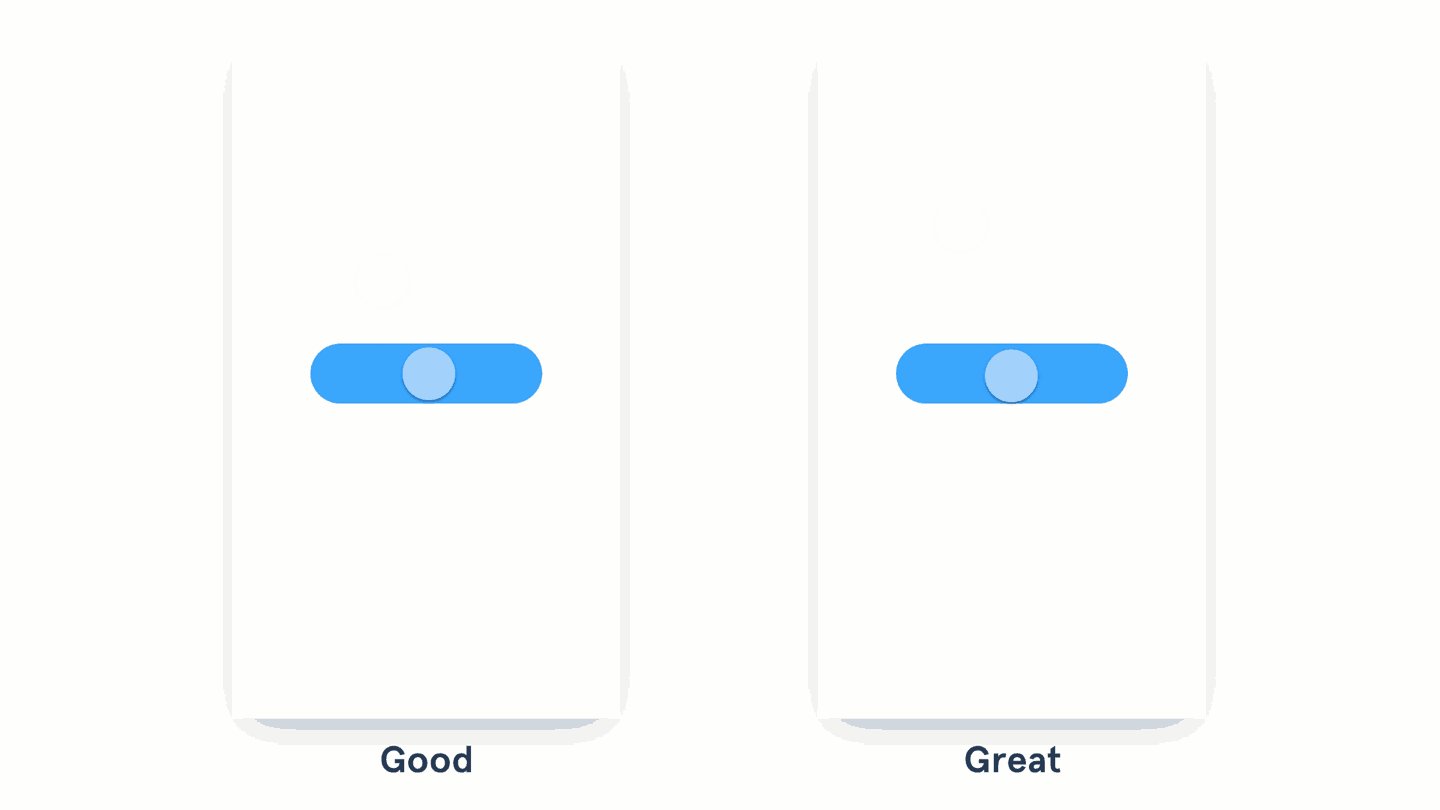
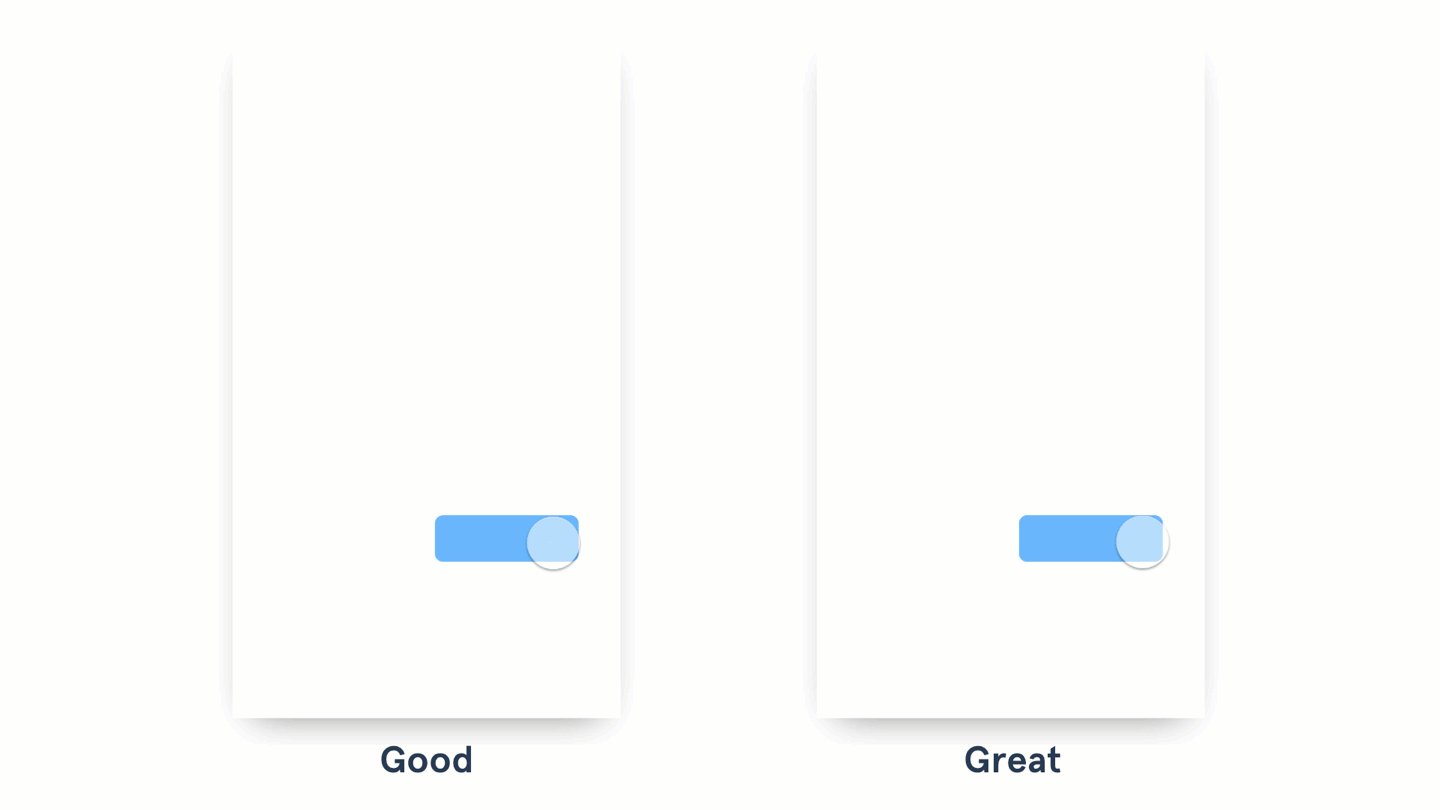
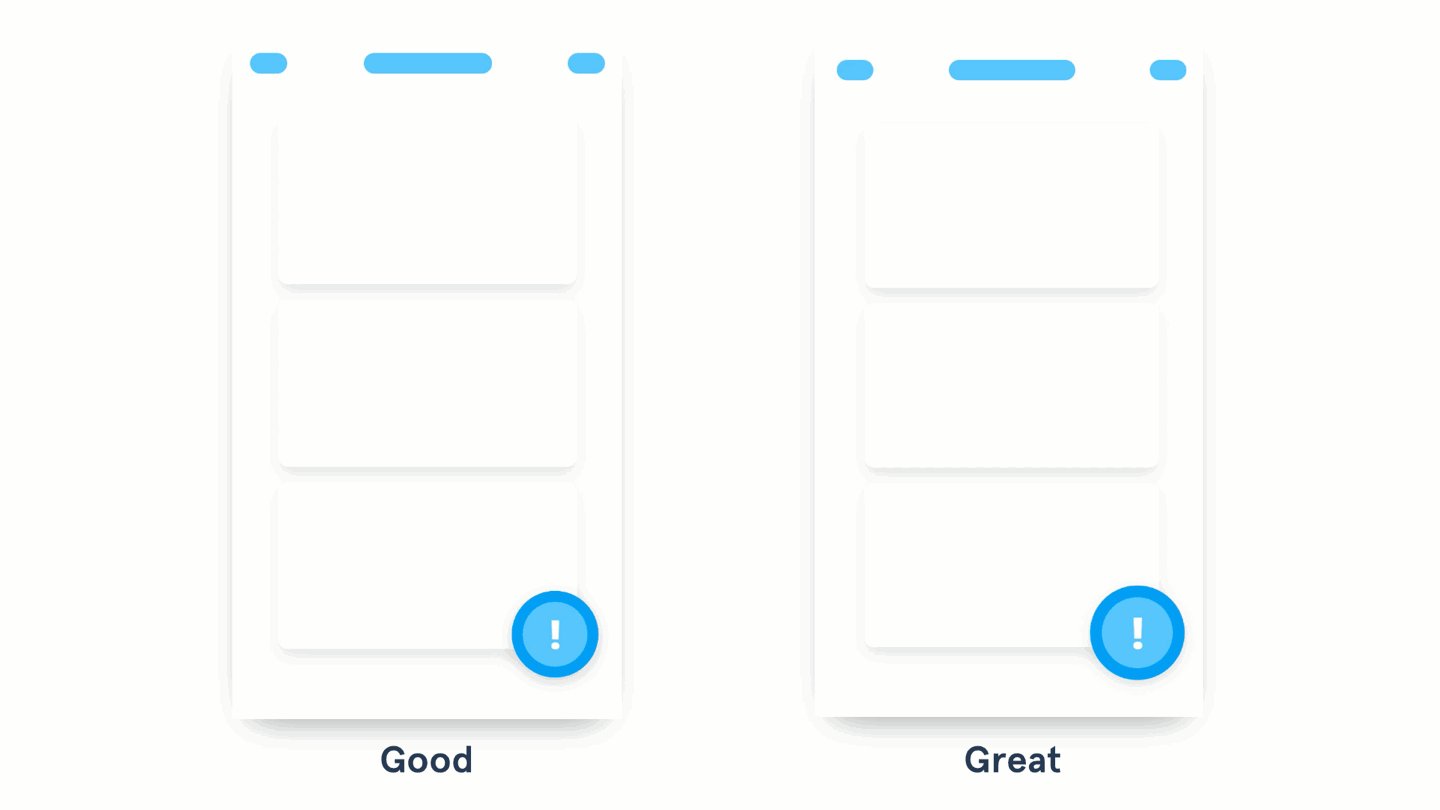
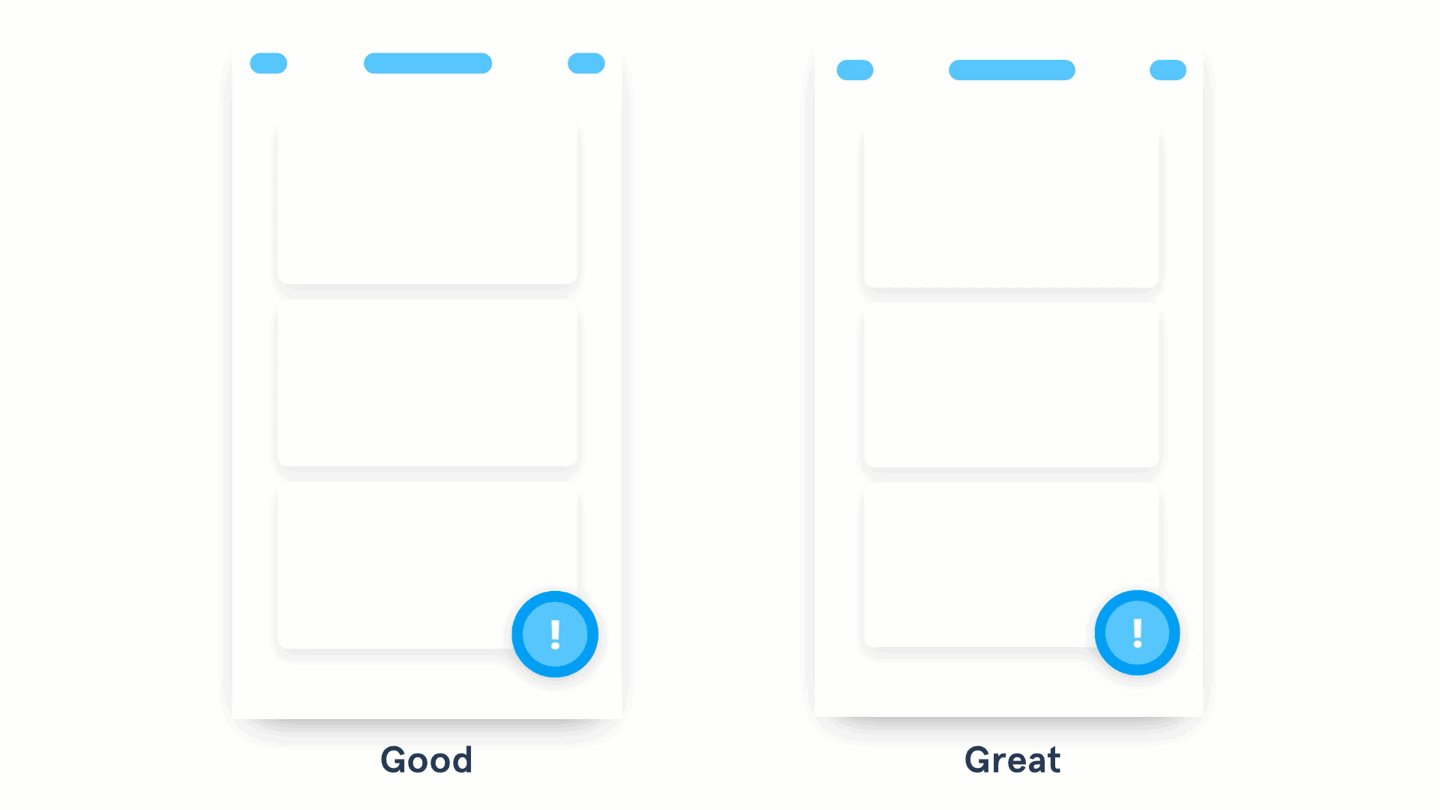
Ненавязчивое привлечение внимания пользователя

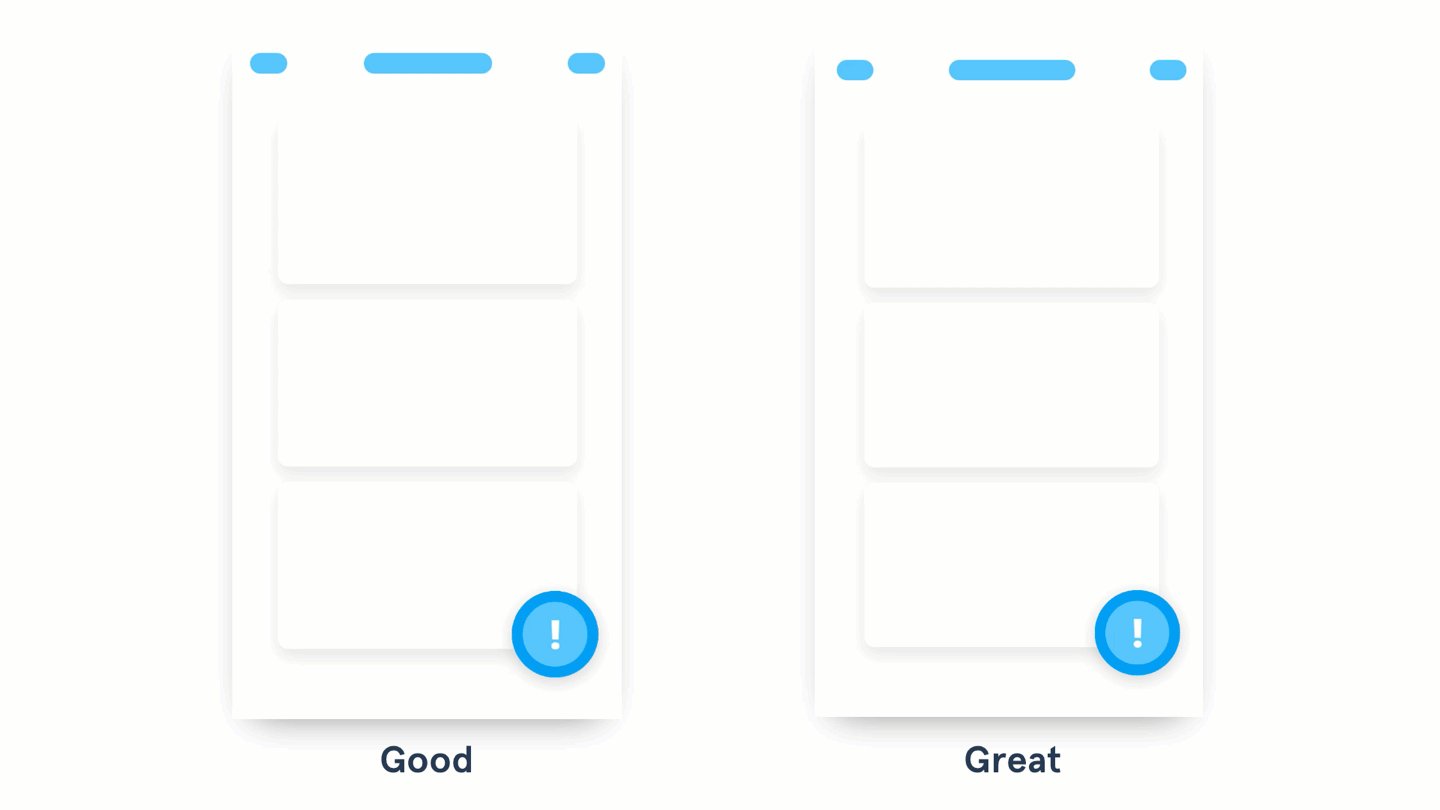
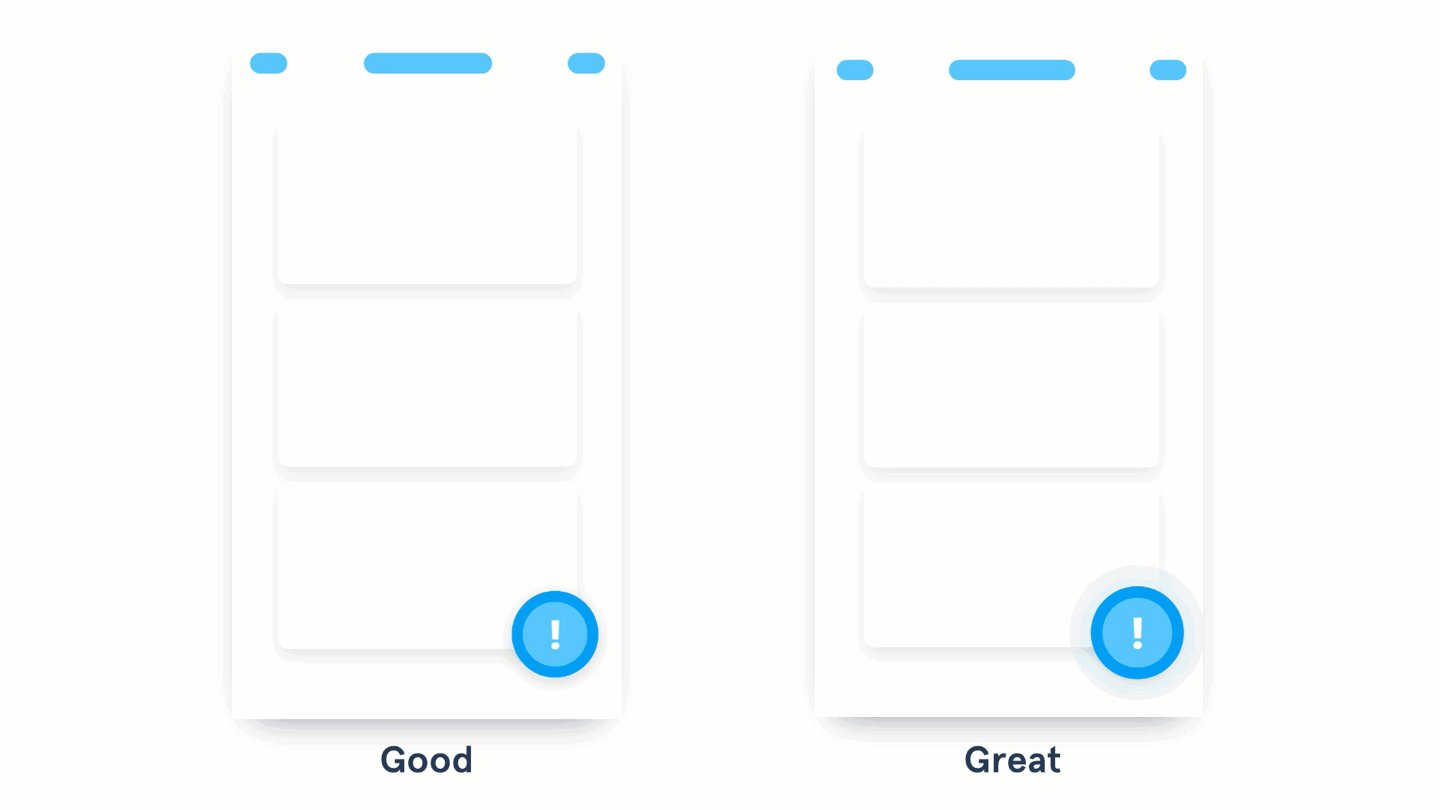
Слева элемент сделан заметным благодаря его цвету и расположению на странице. В примере справа для привлечения внимания пользователя используется лёгкая анимация
- Хороший дизайн использует цвет, размер и позицию для выделения важного действия, которое должен заметить пользователь, или с которым он должен взаимодействовать.
- Отличный дизайн, для привлечения внимания пользователя, предусматривает применение ненавязчивой анимации.
Когда пользователю нужно выполнить что-то важное, попытайтесь анимировать соответствующий элемент для привлечения внимания к нему. Начните с лёгкой анимации и увеличивайте её интенсивность (изменение размера, цвета, скорости) в зависимости от того, насколько важно ожидаемое действие. Используйте этот подход только в исключительных случаях. Частое использование подобной анимации делает её менее заметной и раздражает пользователей.
Итоги
Надеюсь, приведённые в этом материале примеры помогут вам в принятии правильных решений при анимировании интерфейсов. Могу предположить, что благодаря новым инструментам для создания анимаций и прототипирования, вроде InVision Studio, уже очень скоро мы войдём в нечто вроде «эпохи возрождения» креативных способов взаимодействия с пользователем. Пожалуй, главное, что стоит помнить, применяя анимацию, заключается в том, что это — большая сила, и использовать её нужно ответственно.
Предлагаю применять анимацию для пояснения изменений состояний, для привлечения внимания к необходимым действиям, для указания на взаимодействие между элементами, и для того, чтобы делать интерфейсы более интересными и запоминающимися.
Уважаемые читатели! Как вы анимируете элементы пользовательских интерфейсов?
Автор: ru_vds