
Сегодня все чаще говорят о возможности удаленной работы. Тут и там большие компании анонсируют повсеместный исход офисного и не только планктона из корпоративных теплиц. Разработчики – первые, кого вспоминают в этот контексте. Работая удалённым разработчиком, вы зачастую не можете встретиться лицом к лицу с клиентом, лично представить свой проект, присесть за стол к коллеге, чтобы вместе решить какую-то проблему. Из-за этого у некоторых может возникнуть впечатление, что у удалённой работы есть ряд серьёзных недостатков. На мой взгляд, и по мнению десятков тысяч удаленных разработчиков это ложное впечатление. Удалённые разработчики в целом счастливее, работают усерднее, и быстро осваивают подходящие инструменты для совместной работы. Конечно, удалённая работа — вещь непростая. Ведь нас с детства приучают к тому, что нам нужен коллектив, и что общаться нужно лицом к лицу. Уходя из офиса на удалёнку, приходится учиться пользоваться инструментами, компенсирующими географическую распределённость команды. Под катом — подборка инструментов, которая поможет вам эффективно взаимодействовать с коллегами в других городах и странах. Безусловно, это не весь инструментарий. Было бы любопытно прочесть о ваших находках в комментариях к данной статье.
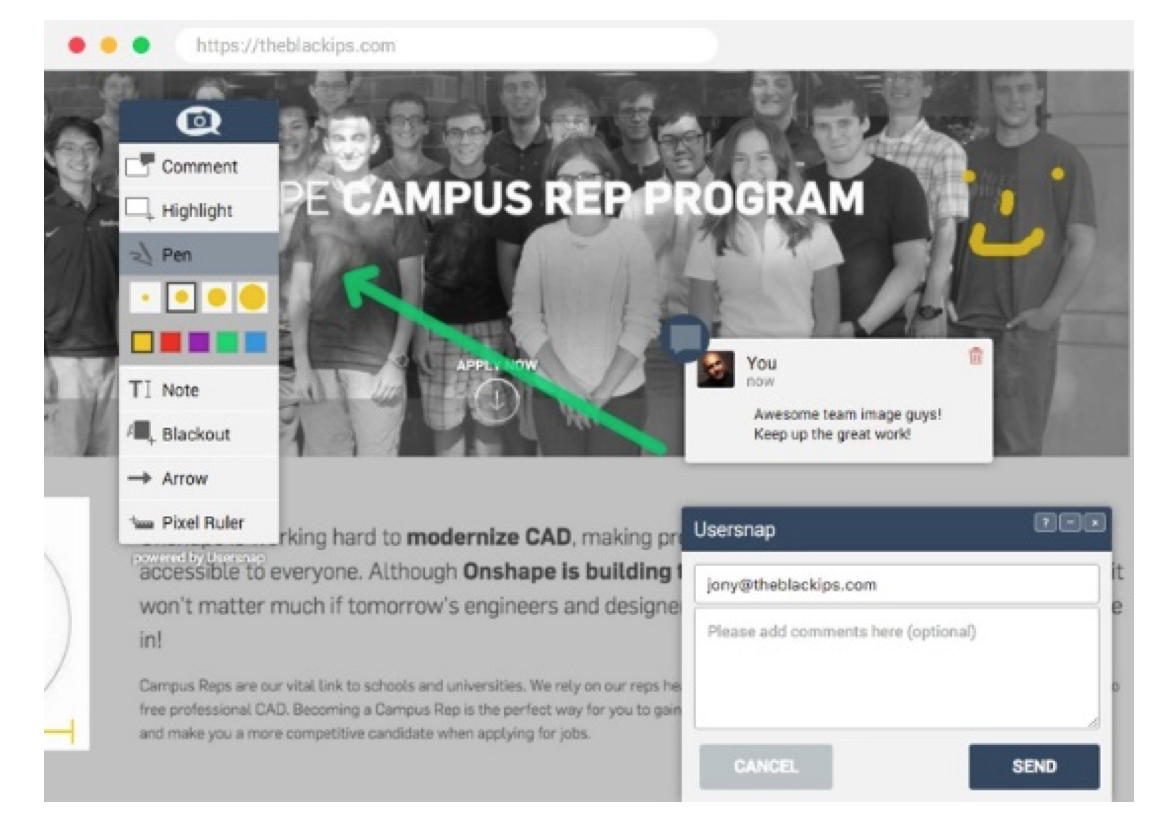
1. Usersnap: совместный сбор пользовательских отзывов и отслеживание багов
Работа с ошибками и пользовательскими откликами может быть затруднена из-за самого характера взаимодействия с пользователями. С помощью Usersnap можно просматривать отзывы и информацию о багах в одном контексте с пользователями. Ребята из команды техподдержки говорят, что порой пользователей может раздражать требование сделать скриншот проблемного экрана. К тому же это замедляет сам процесс сбора отзывов. К тому же нередко бывает так, что, когда ты просишь сделать скриншот, баг волшебным образом исчезает. И возникает через неделю.
В Usersnap, когда пользователь хочет оставить отзыв, он может сделать скриншот и оставить описание. В этом случае формируется задача на вашей стороне. А вы потом можете связаться со своими коллегами и решить проблему полностью в том же контексте.

В Usersnap есть удобный механизм интеграции со Slack, JIRA, Basecamp, Trello, Intercom и кучей других сервисов. Инструмент встраивается в ваш привычный рабочий процесс, но при этом у пользователей появляется более удобный способ отправки отчётов о багах, по сравнению с перепиской с командой поддержки.
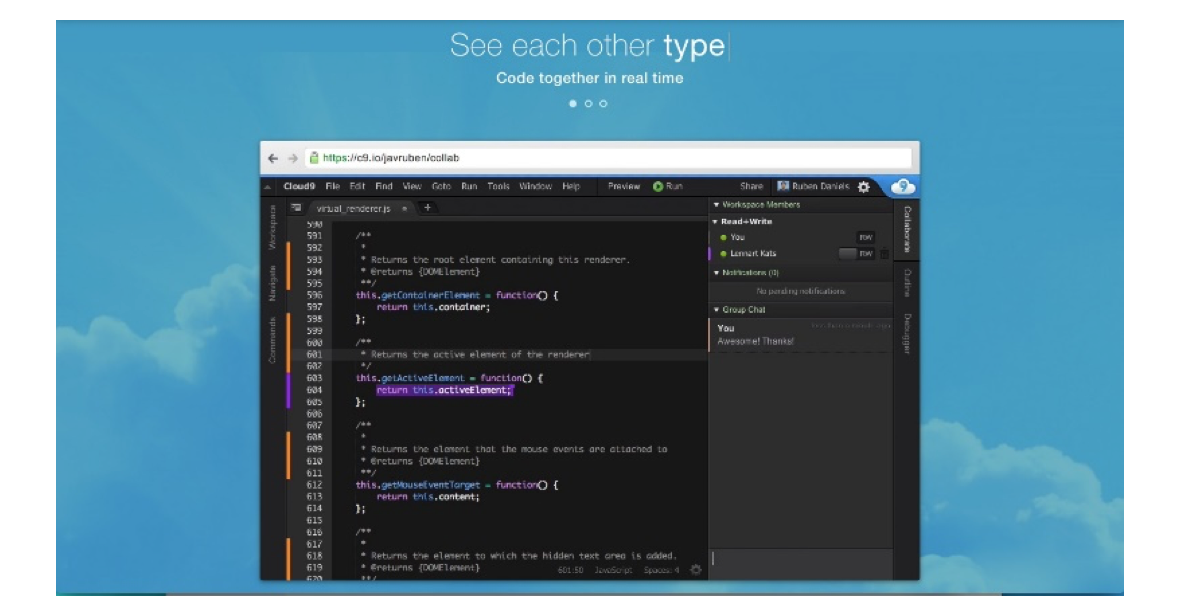
2. Cloud9: облачный IDE для совместного кодинга
Cloud9 — это качественная альтернатива отправке итераций своего кода на разбор. Сервис показывает в IDE в реальном времени внесённые изменения. Вы можете в любой момент войти, нажать “Preview” и увидеть, что сделали в коде ваши коллеги. Это идеальный сервис для парного программирования, он помогает укоротить цикл получения фидбека внутри команды, быстрее обновлять клиентские продукты. По мере готовности можно пушить код прямо на FTP и автоматически синхронизировать с GitHub.

Этот сервис — один из нескольких инструментов для совместной работы в нашей подборке. Но при этом он обладает наиболее развитым набором возможностей, хотя и не имеет видеочата. Если же вы привыкли жить в своём текстовом редакторе, то обратите внимание на Floobits (см. ниже).
3. InVision: кликабельные прототипы для веб-дизайнеров
Вы могли бы загружать полноэкранные PNG в Basecamp, или пересылать их по почте для оценки коллегам, но самый лучший вариант — иметь возможность отправлять работающий прототип своего сайта. Для грубых набросков можно использовать Koombea, но InVision позволяет прорабатывать прототипы более детально.

В InVision доступно множество опций по настройке прототипов. Есть интеграция со Sketch: дизайны из этого сервиса можно добавить в InVision, а затем просто перетаскивать на «холст», конструируя прототип из отдельных Sketch-файлов.
4. Screenhero: расшаривание экрана для веб-разработчиков
Любой, кто пытался совместно кодить через Skype, подтвердит — это ужасно. Screenhero избавлен от этих недостатков. Этот сервис разработан для совместной работы над кодом с низким уровнем задержки, поддерживает несколько курсоров и объединённое IDE-управление. Screenhero пару лет назад был приобретён Slack, и сейчас живёт внутри него. Так что если вы уже пользуетесь Slack, то очень рекомендую попробовать Screenhero.
Помимо работы над кодом, этот сервис ещё и очень удобен для проведения встреч и презентаций, обеспечивая голосовой чат и расшаривание экрана внутри приложения Slack.
5. VNC-сервер: два человека на одном компьютере
Если вы предпочитаете более широко настраиваемые DIY-решения для совместной работы с кодом и архитектурой, то попробуйте настроить собственный VNC-сервер.

С помощью TightVNC (бесплатный, Windows/Unix) или RealVNC (€30, мультиплатформенный), вы можете получить доступ к компьютеру своего коллеги и давать ему советы, как если бы вы программировали, сидя рядом друг с другом и набивая код в отдельных окнах. Это куда удобнее, чем если бы вы работали в одном офисе. Правда, начинать работу с VNC-серверами получается не так быстро, но если парное программирование через Cloud9 не даёт вам ощущения кулхацкера, то VNC вам должно понравиться.
6. Basecamp: централизованное накопление файлов и получение обратной связи
При любой удалённой работе необходимо иметь центральный хаб для сбора всех файлов, даже если вы не планируете работать с ними совместно. К примеру, я кладу файлы в папку Dropbox, из которой они посредством Zapier передаются в Basecamp. Если что-то сломается в моё отсутствие, то нужный файл можно будет легко найти в Basecamp и исправить ошибки. Без такого централизованного агрегатора могут происходить всякие неприятности.

Basecamp также интегрируется с GitHub, JIRA и Usersnap, в основном посредством магии Zapier.
Пожалуй, схема взаимодействия в Basecamp больше всего подходит при удалённой работе с дизайнерами. Обсуждение иконок, шрифтов и прочего идёт параллельно, но в отдельных ветках.
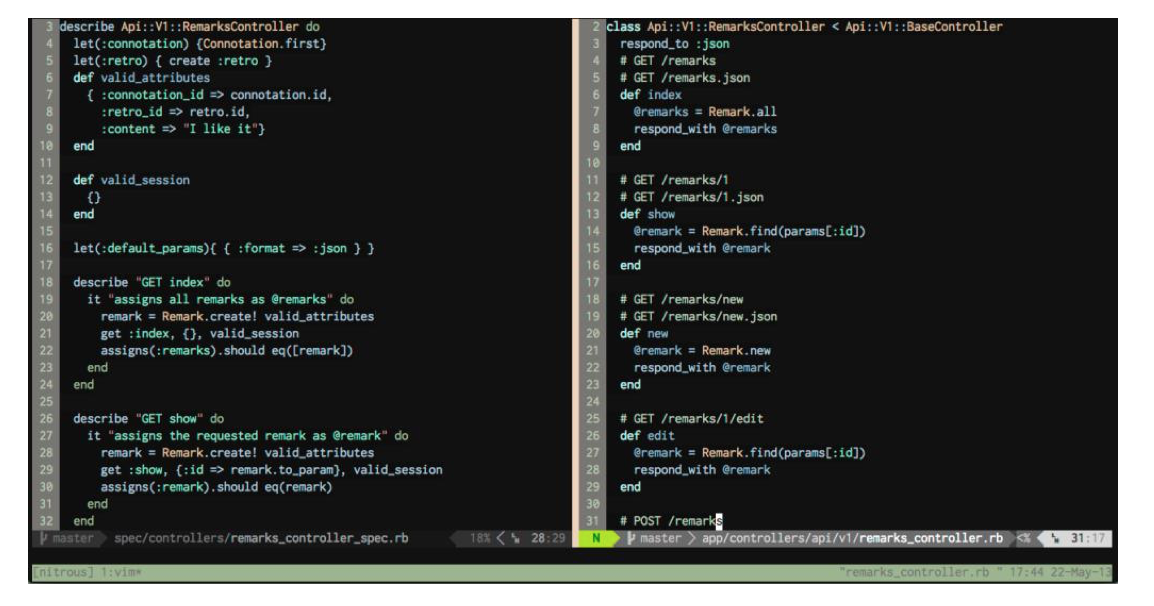
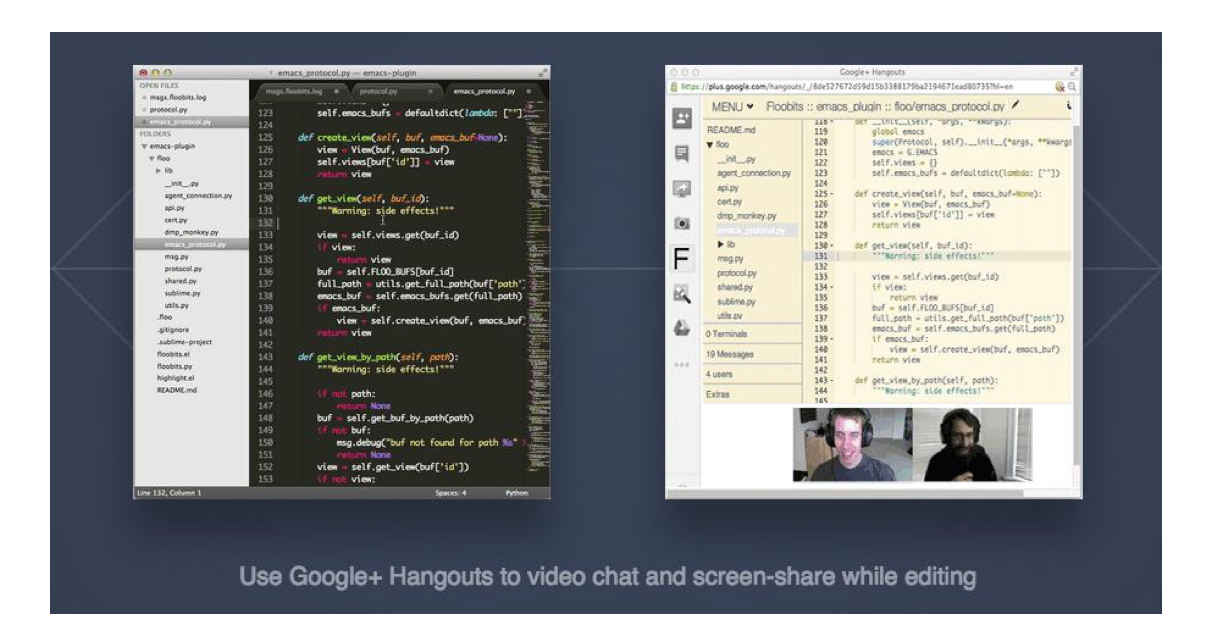
7. Floobits: расшаривание экрана и совместные терминалы/IDE
Floobits — это комбинация Screenhero и Cloud9, но больше заточенная под разработчиков, чем Screenhero, и с более развитой чат-функциональностью, чем в Cloud9. Этот сервис — своеобразный Google Docs для кода, потому что вы видите изменения на странице в реальном времени. Floobits поддерживает Sublime Text, Atom, Neovim, Emacs и IntelliJ IDEA, он полностью интегрирован в Google Hangouts.

Floobits ставится очень быстро, меньше чем за две минуты. Если у вас есть аккаунт на GitHub, то можете напрямую подключить свои репозитории. По сравнению с Cloud9 или VNC-сервером, для Floobits есть не так много плагинов с поддержкой текстовых редакторов. Но ведь вам понадобится лишь какой-то один из них.
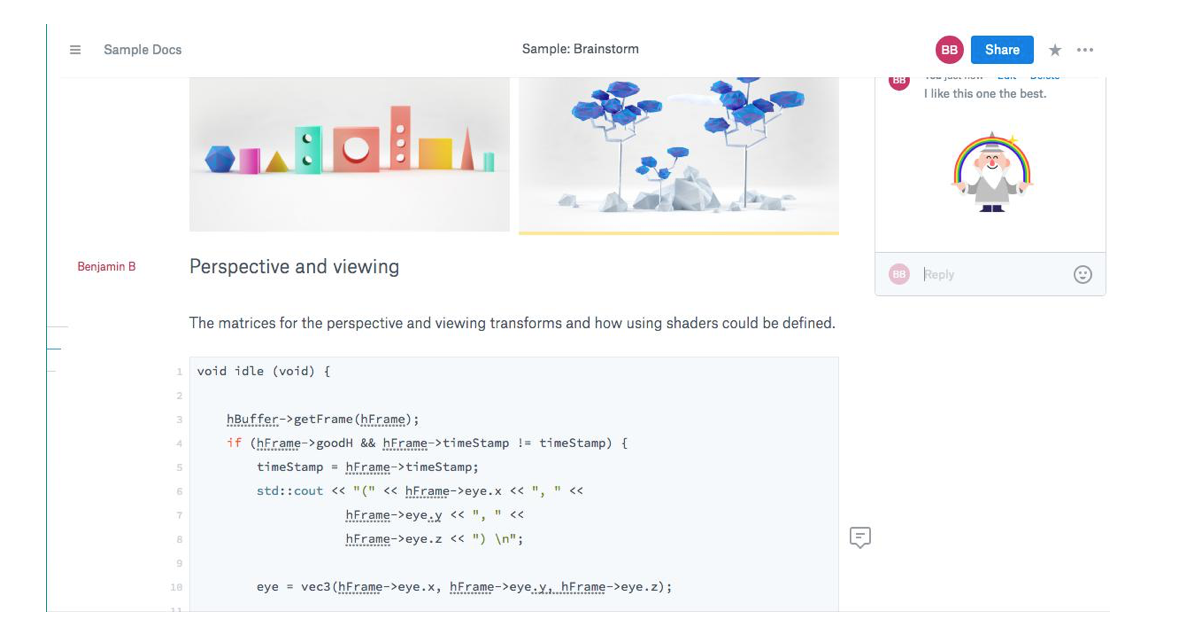
8. Dropbox Paper: альбом для дизайнеров и разработчиков
Dropbox Paper тихо запустили в 2015 в качестве Dropbox-брендированной версии Hackpad. Будучи прекрасным инструментом для управления бизнес-документацией, Paper замечательно подходит для организации совместной работы над ранними стадиями дизайна и фрагментами кода, избавляя от бесконечной переписки по почте.
У Dropbox Paper есть пара преимуществ перед Google Docs. Во-первых, сервис обеспечивает понятное и читабельное отображение кода. Во-вторых, работа с ним чем-то похожа на писание в Medium, который обладает завидным UX.

Примеры для вдохновения, фрагменты кода, прототипы, ссылки и комментарии можно размещать в одном легкодоступном месте, превращая простой документ в полноценную папку проекта.
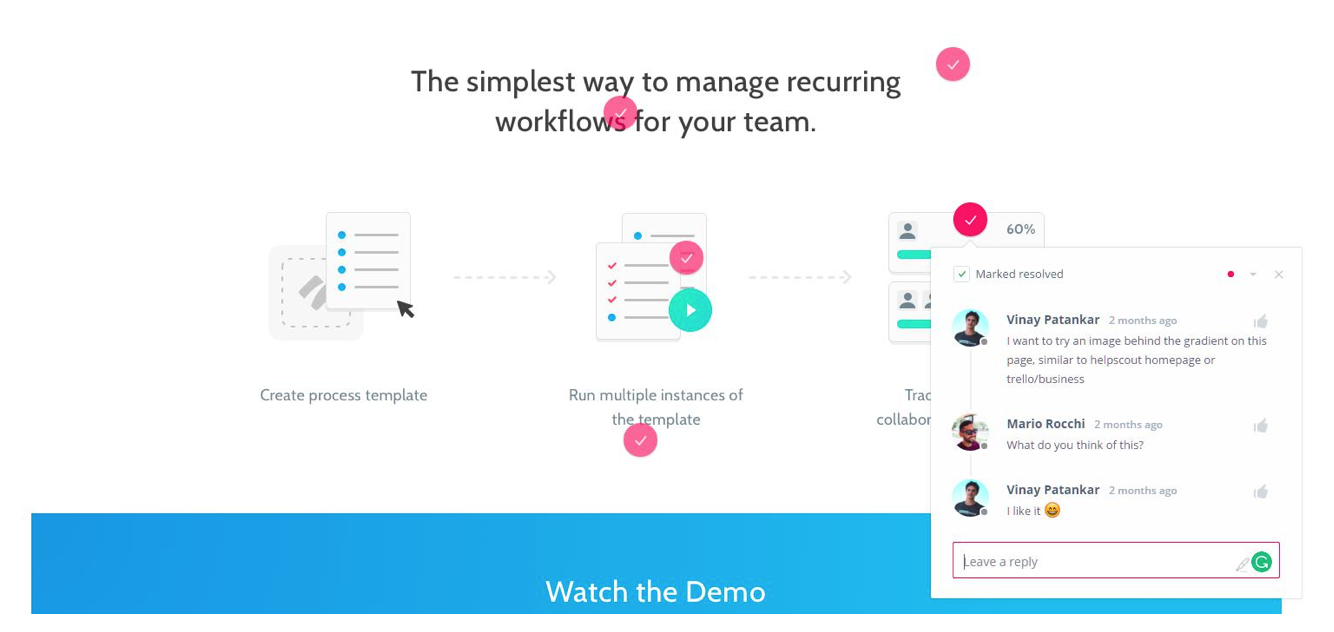
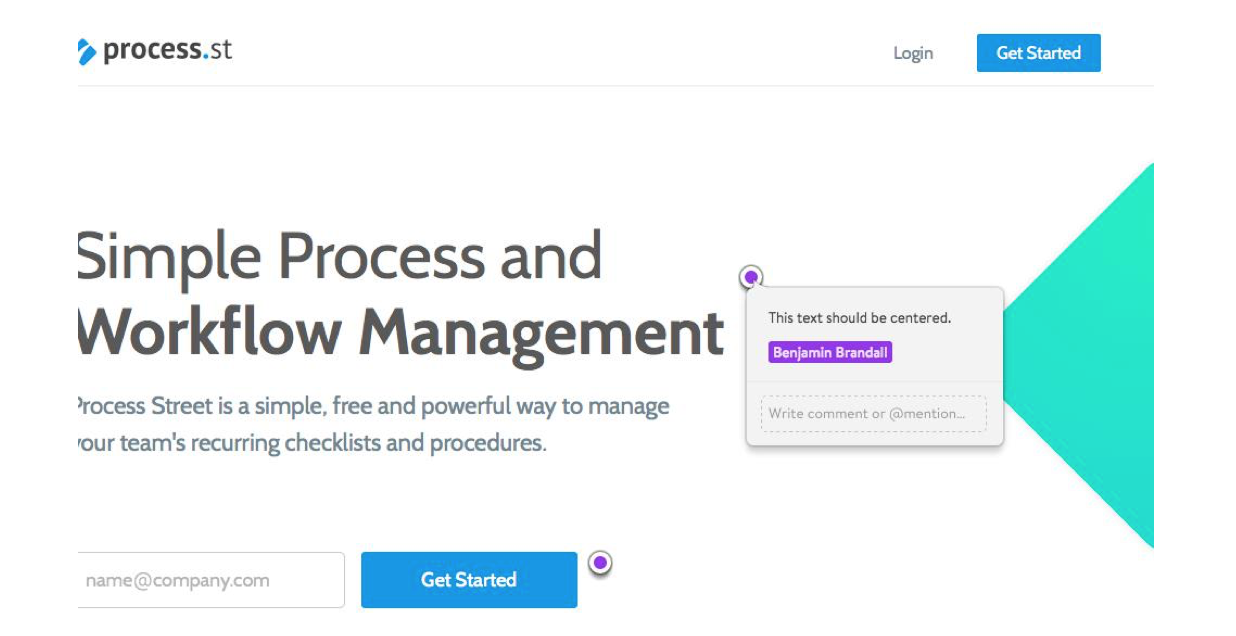
9. Redpen: получение обратной связи на одном экране
Если вы находитесь на ранней стадии создания дизайна сайта, и ещё оглядываетесь в поисках источников для начальных идей, то вряд ли имеет смысл связываться с InVision, пока у вас не сформируется устойчивое представление о будущем дизайне. Red Pen — замечательная простая альтернатива для расшаривания одиночных экранов и аннотаций.

Перетащите мышью дизайн в приложение, получите ссылку для расшаривания, и возвращайтесь попозже, чтобы увидеть комментарии к конкретным частям изображения. Red Pen позволяет сразу указывать описываемые места, а не писать «чуть левее, между полосой прокрутки и заголовком».
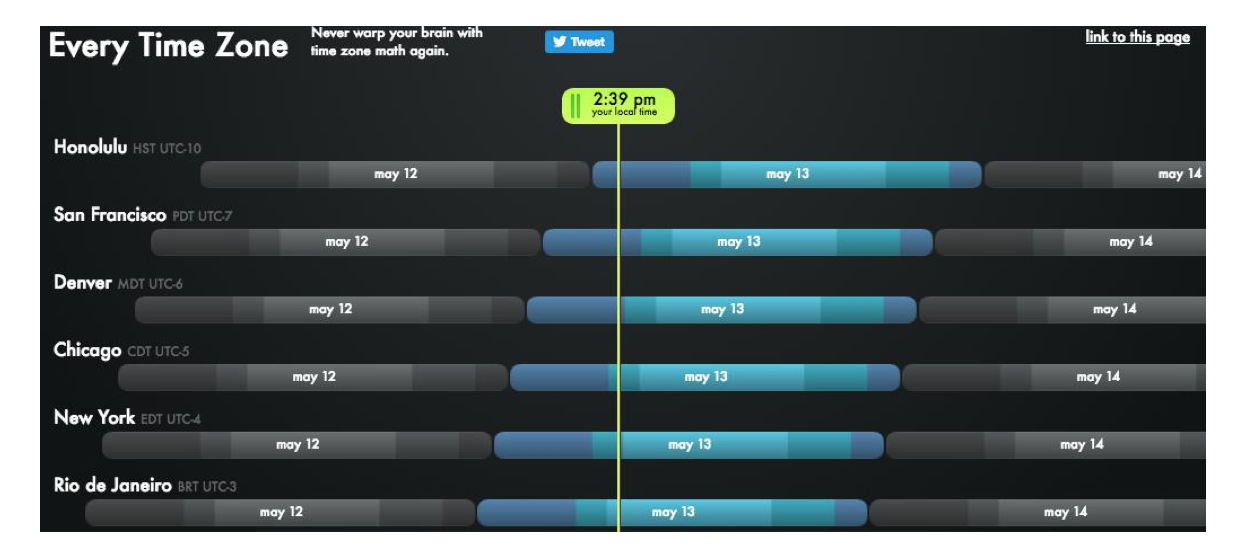
10. Every Time Zone: потому что часовые пояса не имеют значения
Every Time Zone необходим для любой удалённой совместной работы в реальном времени. Большинство конвертеров часовых поясов выглядят так, словно в последний раз обновлялись в 1990-х (и столь же дружелюбны к пользователю, как инструменты в те годы). Но Every Time Zone очень наглядно и удобно отображает часовые пояса по всему миру.

Это не так-то легко проиллюстрировать статическим изображением, но вы можете перетаскивать слайдер и сразу видеть текущее время в любой стране мира. Можно больше не ломать голову, высчитывая разницу по Гринвичу.
11. Agreedo: продуктивные совещания
Совещания отнимают много времени и зачастую непродуктивны, потому что команды обычно забывают заранее составлять чёткую повестку и отслеживать принятые решения. Решить обе эти проблемы можно с помощью Agreedo. Сервис позволяет превращать идеи в повестку, а после завершения обсуждения — в протокол совещания. Каждое принятое решение можно превратить в задачу с отслеживанием выполнения. Поддерживается Mac, Windows, iOS и Android.
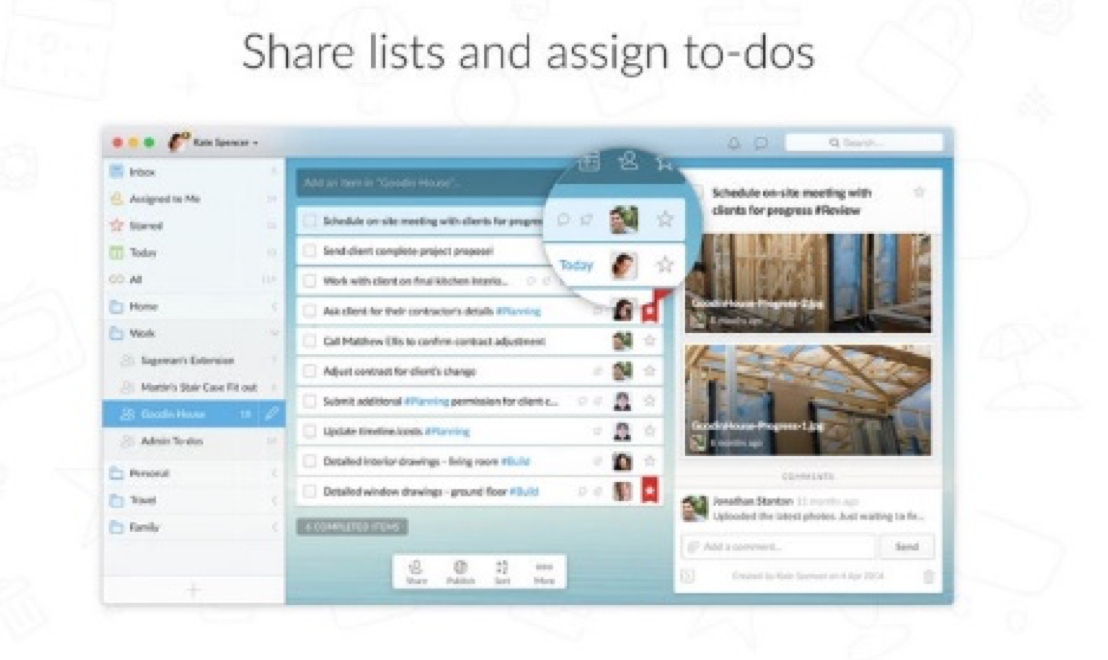
12. Wunderlist: управление задачами

Wunderlist — невероятно простой инструмент. Наверное, поэтому он очень хорошо подходит для удалённых команд. Для сохранения здоровой атмосферы в коллективе критически важно отслеживать выполнение задач, но это не должно отнимать слишком много времени. Wunderlist позволяет меньше заниматься управлением задачами и больше — их выполнением. Некоторые возможности:
1. Можно помечать задачи, в решении которых вам не удаётся продвинуться.
2. Можно сортировать список по важности выполнения.
3. Можно разбивать список на подзадачи.
4. Не обязательно указывать дату выполнения, если нет реального дедлайна.
5. Можно назначать ответственных за выполнение.
6. Есть списки задач “Today” и “Assigned to Me”.
7. Wunderlist можно интегрировать со Slack.
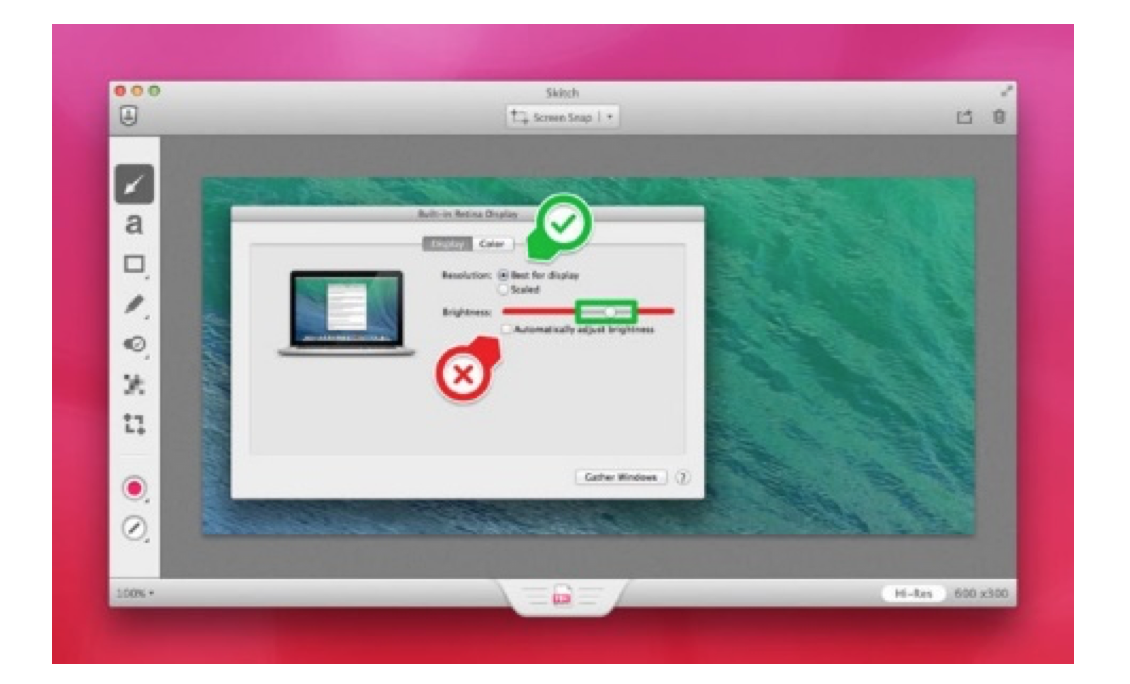
13. Skitch: визуальная коммуникация

Зачастую трудно объяснить человеку, что ты имеешь в виду, когда не находишься с ним лицом к лицу. Skitch позволяет коммуницировать визуально, создавая указатели, текстовые описания, геометрические формы, выделения и псевдоштампы («одобрено», «отклонено» и так далее).
Skitch помогает очень просто и быстро делиться идеями и мнениями. К тому же это очень удобный инструмент для создания скриншотов с отправкой комментариев по почте или экспортом в графический файл.
14. Draft: совместная работа над документами
Draft — это упрощённая версия GitHub для Markdown-файлов. Сервис позволяет совместно работать над документами, объединять конкретные изменения, сделанные разными сотрудниками. Это особенно полезно при написании статей или составлении юридических документов, которые потом можно экспортировать в Markdown, DOCX, HTML или PDF.
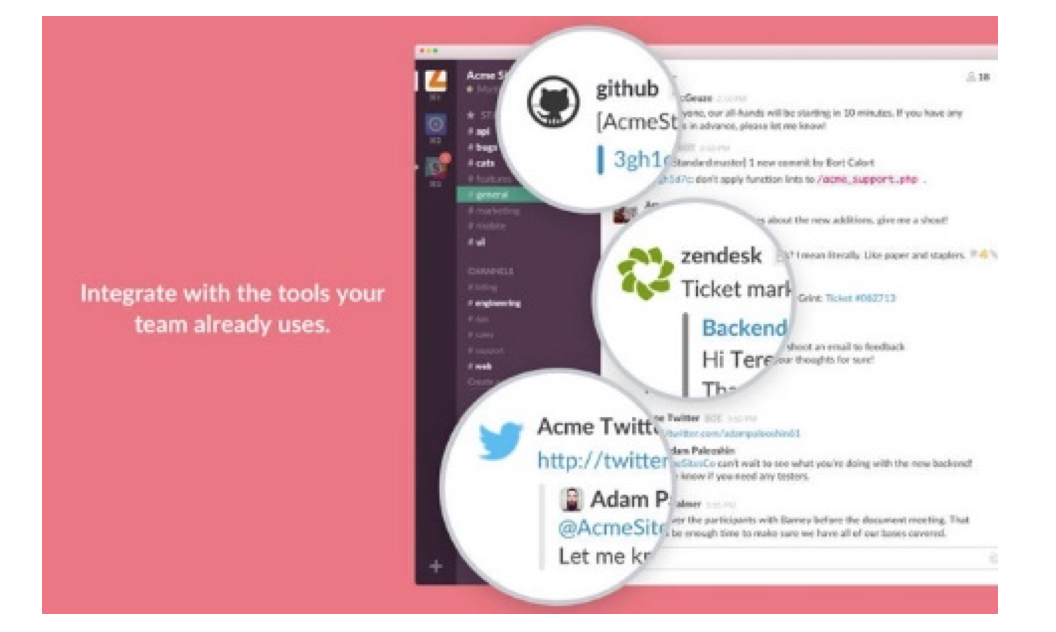
15. Slack: взаимодействие в команде
Если кто-то ещё не знает, Slack — весёлый сервис для общения в команде. Особенно полезен он для удалённых разработчиков, но кто-то жалуется, что привлекательность Slack может приводить к снижению продуктивности. Наверное, всё дело в том, что сервис просто используют неправильно.

Весь день переписываясь с коллегами, вы тратите на это драгоценное время. Вместо этого лучше настроить интеграцию с другими приложениями, используемыми вашей командой, чтобы улучшить взаимодействие и добавлять в сообщения важный контекст.
Вот некоторые сервисы, с которыми интегрируется Slack:
• Управление задачами с помощью Wunderlist, Trello, Asana или (для Agile-команд) JIRA.
• Похвалы и награды сотрудникам с помощью Bonusly или Leo Slackbot.
• Расшаривание экранов с помощью Screenhero.
• Совместная работа над дизайном с помощью InVision, Zeplin или UXPin.
• Источники вдохновения по дизайну с помощью Dribbble.
• Мозговой штурм на виртуальной маркерной доске с помощью Sketchboard.
• Многое другое!
16. Zapier: автоматизация рабочих процессов
Некоторые из вышеупомянутых интеграций были сделаны с помощью Zapier. Этот сервис позволяет автоматизировать рабочие процессы за счёт соединения ваших любимых приложений, так что вы можете одновременно работать над задачей и держать коллег в курсе относительно текущего прогресса. Это особенно полезно для тех, кто не любит часто переключаться между разными приложениями.
Достаточно сказать Zapier, какие приложения использует ваша команда, и он самостоятельно установит взаимосвязи. Кстати, это способ решения разногласий по поводу выбора единого инструментария в команде. Например, кто-то предпочитает Dropbox, а кто-то — Google Drive. Тогда вы можете просто создать коннектор “Zap” (или взять уже готовый), который будет пересылать файлы из Dropbox в Google Drive, уведомляя об этом команду с помощью Slack. Тогда никто ничего не пропустит, и все могут продолжать пользоваться своими любимыми инструментами.
Заключение
Некоторым может показаться, что удалённая совместная работа — штука трудная. Но в этом случае уместно вспомнить фразу «дела убедительнее слов». Вышеперечисленные инструменты помогут избавиться от непродуктивных разговоров и сэкономить время на устранение разрывов между приложениями. Можете порекомендовать другие инструменты для совместной работы удалённой команды? Не держите эти сакральные знания в себе, делитесь в комментариях.

Автор: Parallels





