В эту прекрасную морозную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом.

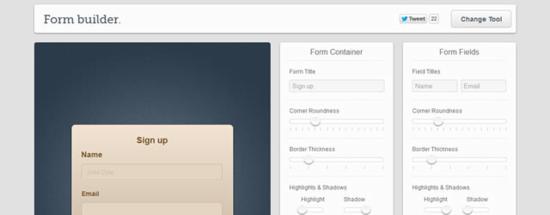
Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах.
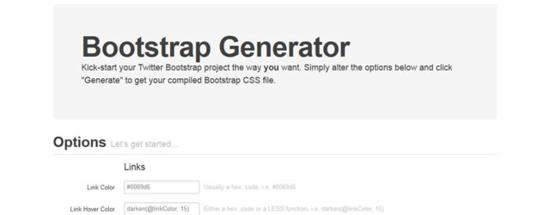
Bootstrap Generator

Для любителей Twitter Bootstrap был создан этот генератор, благодаря которому вы сможете легко изменять начальные настройки стилей и приступить к прототипированию.
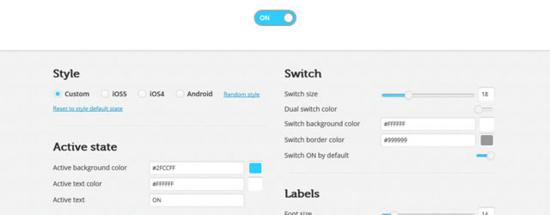
Генератор переключателей On/Off

Переключатели и тумблеры на чистом CSS. Очень качественно и просто.

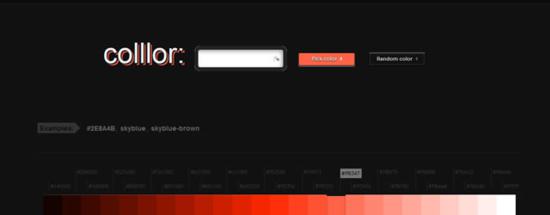
Colllor генерирует гармонирующую цветовую палитру на основе заданного цвета. Позволяет избежать эффекта «вырвиглаз» в ваших проектах, и при этом использовать широкий набор цветов.

Компрессия для ваших CSS и JavaScript файлов без забот и проблем.

Полезная утилита, синхронизирующая вносимые через FireBug изменения с CSS файлами. Можете представить, какое количество времени вы себе сэкономите.

Этот сайт поможет вам отсортировать CSS по заданным критериям, приоритетам, селекторам и так далее. Очень удобная вещь.

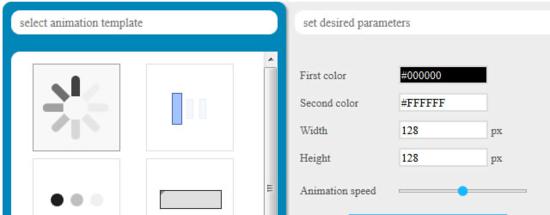
Генератор индикаторов загрузки для AJAX и jQuery. Легок в использовании и кастомизации.

Этот тул поможет вам сгенерировать симпатичную ленточку. Ну вы понимаете, что я имею ввиду — они нынче повсюду.

Проект typecast предназначен для шрифтовых экспериментов. 30 секунд на регистрацию, и у вас в арсенале довольно сильный инструмент, позволяющий делать всевозможные операции со шрифтами, и того как вы найдете свою идеальную комбинацию, все экспортируется в CSS. Ну разве не прекрасно.

Множество иконок и пиктограм для CSS использования на вашем сайте. Выбираете интересующие, смотрите preview и скачиваете. Все просто.

Удобнейший апп для создания спрайтов. Просто перетаскиваете необходимые изображения, кликаете Generate и получаете sprite sheet. Пока работает только в Chrome Firefox.
Если вы делаете responsive проект, то здесь вы можете проверить как он будет выглядеть на экранах различных устройств.

Хотите легко и непринужденно создавать анимации с CSS? Тогда вам по ссылке. Задаете направление, координаты, смотрите анимацию и скачиваете исходный код.
Еще один инструмент для работы с CSS спрайтами. Тоже drag'n'drop интерфейс, но мне он кажется по-симпатичнее.

Если вы любитель препроцессора LESS, то возможно вам будет интересен этот инструмент, конвертирующий из CSS в LESS одним кликом.

Отличный генератор бэкграундов. Огромный выбор текстур, эффектов и возможностей по их модификации.

Этот сайт предлагает вам хранить все свои CSS сниппеты в одном месте. У себя в библиотеке, то есть. Приятный интерфейс, работается с удовольствием.
Приложение от Jeffrey Way помогает быстро решать проблемы кроссбраузерности. Вы можете писать CSS код только под один браузер, затем пропускать его через Prefixr, и он будет генерировать недостающий код для верного отображения в других браузерах.

Можно назвать этот проект онлайн-помощником по HTML5. Сомневаетесь в использовании конкретного нового тега? Сайт подскажет, стоит ли его использовать. И если стоит, то как именно.
Ссылки выбирались по материалам smashinghub, tutsplus, codeschool и собственным предпочтениям
Автор: modernstyle




