Я веду курс веб-программирования. Когда учишь людей, поговорка «сапожник без сапог» к тебе относиться не должна: ты должен делать всё без видимых усилий и быстро. Учебник должен делаться легко и просто, и выглядеть хорошо.
В общем, если вам нужно сделать документацию, учебник или просто набор текстов с иллюстрациями, то вам нужен Python Sphinx, и здесь я расскажу, как быстро его настроить и использовать.

Устанавливаем Питон и инструменты
На платформе Windows вам понадобится Питон, и его установку я оставляю вам в качестве домашнего задания. Кроме Питона нужен пакет distribute и curl (или wget). Скачиваем и устанавливаем distribute и pip:
curl http://python-distribute.org/distribute_setup.py | python
curl https://raw.github.com/pypa/pip/master/contrib/get-pip.py | python
Теперь можно установить сам Sphinx:
pip install sphinx
* в Ubuntu/Debian добавьте sudo
Создаём проект учебника
После этого достаточно создать папку для проекта и в ней запустить скрипт sphinx-quickstart. Он задаст несколько вопросов. Из них, на мой взгяд, по-другому надо ответить на два:
> Separate source and build directories (y/N) [n]: y (Сделать ли раздельные папки исходников и готовых страниц - Да)
> Create Windows command file? (Y/n) [y]: n (Сделать ли файл .bat, - нет, если у вас Linux)
Заготовка проекта готова. Дальше можно открывать index.rst, смотреть в чужие страницы и редактировать. На всех страницах с документацией Сфинкс показывает ссылку «Показать исходный код» («Show source»), чтобы можно было подглядывать в исходики.
Написав что-нибудь существенное, запускаем сборку HTML в консоли:
make html
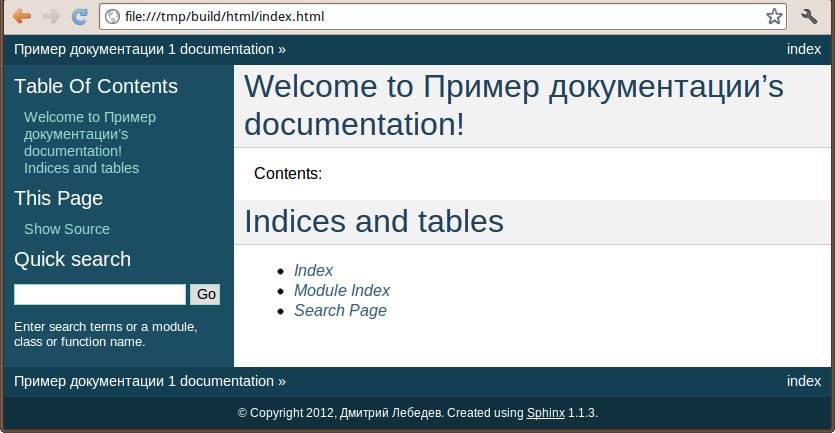
Открываем из папки _build/html страницу index.html, и радуемся. У нас готов статический сайт с поиском (на JavaScript).

Хороший софт не требует чтения документации. На всех сделанных им страницах есть ссылка «Показать исходный код» («Show source»). Подглядывая в них, можно научиться очень многому. Смотрите в чужие исходники и экспериментируйте.
Автосборка
Наконец, когда мы стали редактировать файлы, оказывается, что каждый раз запускать make html и обновлять броузер — очень нудное занятие. Пакет inotify позволяет следить за изменениями файлов и запускать команды. Устанавливаем infotify-tools и xdotool:
sudo apt-get install inotify-tools xdotool
Простейший вариант скрипта, следящего за обновлениями. Он запускает сборку многостраничной документации html и единого файла, после чего нажимает в Хроме в открытой вкладке кнопку F5:
inotifywait -mr source --exclude _build -e close_write -e create -e delete -e move | while read file event; do
make singlehtml html
xdotool search --name Chromium key --window %@ F5
done
Но быстро выясняется недостаток: сколько файлов обновилось, столько раз и сборка запускается. Нужно группировать близкие по времени события в одно. Поискав разные варианты, я решил не писать свой скрипт на Питоне, а обойтись шелл-скриптом, запускаемым из папки проекта:
inotifywait -mr source --exclude _build -e close_write -e create -e delete -e move --format '%w %e %T' --timefmt '%H%M%S' | while read file event tm; do
current=$(date +'%H%M%S')
delta=`expr $current - $tm`
if [ $delta -lt 2 -a $delta -gt -2 ] ; then
sleep 1 # спать 1 секунду на случай если не все файлы скопированы
make html singlehtml
xdotool search --name Chromium key --window %@ F5
fi
done
Он сравнивает время события со временем, когда до него дошла очередь. Если событие произошло 1-2 секунды назад, значит надо собрать документацию заново. Чтобы другие системы доделали своё дело (например закончился hg update), скрипт спит 1 секунду. Начинается сборка. После этого обрабатываются следующие события, и они будут уже очень старыми, поэтому скрипт их сразу пропускает.
Вы также можете встроить его в Makefile:
.PHONY autobuild
autobuild:
<скрипт>
Форматы документации
Сфинкс умеет делать многостраничный HTML, умеет сделать единый файл, а также PDF, электронные книги (EPUB) и кто-то делал CHM.
Сделать PDF есть 2 способа: установить Latex, выкачав 1 ГБ пакетов, зато на выходе будет кофетка. Другой вариант — новый питоновский пакет rst2pdf, быстрый и простой, выдаст PDF очень простецкого вида. Над ним придётся потрудиться, чтобы довести стиль до приличного.
Скачивание документации в PDF
Я добавляю ссылку на скачивание PDF на главной странице, это инструкция download. Чтобы она не была видна в самóм PDF, есть блок only:
.. only:: html
Этот учебник можно скачать :download:`в формате PDF <../build/latex/manual.pdf>`.
Внимание: когда Сфинкс собирает HTML, он скопирует этот файл в папку статики. Поэтому чтобы версии совпадали, надо генерировать сначала PDF, только потом HTML.
Публикация
Есть 3 варианта. Простейший — залить проект на BitBucket, добавить к репозиторию бесплатный сервис Read The Docs, затем зарегистрироваться на ReadTheDocs и создать там проект. Когда вы будете заливать новые ревизии в главной ветке, RTD будет скачивать их и переделывать документацию. Таким образом, документацией для программной библиотеки специально заниматься не нужно: достаточно поддерживать в актуальном состоянии докстринги.
Если же хочется держать закрытый сайт для своих, можно сделать простой запароленный сайт и собирать его вручную. В корень сайта достаточно закачать содержимое папки _build/html. Я для этого использую rsync и написал 2 строки в Makefile:
.PHONY: sync
sync: latexpdf html
rsync -ave ssh build/html/ siberiano@hosting:/home/siberiano/webapps/course_manual/ --delete
Сначала будет собрана документация в формате latexpdf, затем в html (и в «download» будет добавлена PDF), затем rsync залёт файлы на , удалив старые (опция --delete).
Если нужна своя закрытая система, не зависящая от чужих, можно запустить у себя клон ReadTheDocs.
Красивое оформление
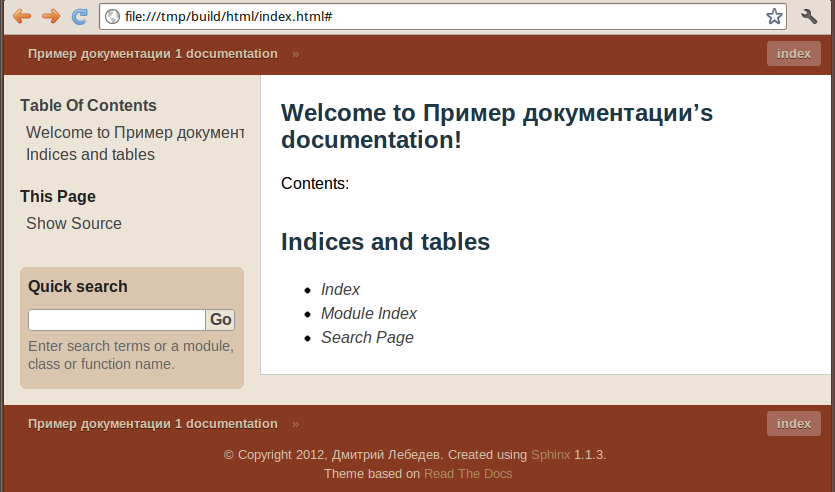
Сфинкс использует «темы», это шаблоны Jinja плюс статические файлы, сложенные в одну папку. Я выложил несколько собранных из свободного доступа тем. Чтобы включить тему, нужно настроить 2 строки conf.py:
html_theme = 'armstrong' # имя темы
html_theme_path = ['themes'] # папка внутри source, где лежат папки тем
Результат:

Резюме

Сфинкс — очень мощный инструмент, который может сделать вам статический сайт из минимума данных. Для большого количества статического текста и фотографий это самый лучший вариант. Его можно быстро поднять и очень быстро обновлять. А документация для программных библиотек будет вообще собираться сама без ваших усилий — просто мечта разработчика!
Автор: siberiano






