
Я разработчик из небольшой независимой студии, который занимается типовыми для нашей профессии задачами и, соответственно, сталкивается с типовыми проблемами. Одна из самых актуальных — отлаженное, стабильное и продуктивное взаимодействие с дизайнером при совместной работе над проектом. Сейчас уже для всех очевидно, что залог гладкой командной работы — это грамотная механизация отдельных ее этапов, что подтверждает и насыщенность рынка соответствующим ПО. В частности, целую нишу образует софт для оптимизации работы с дизайном на стороне разработчика — ведь практика показывает, что в современных реалиях обеспечивать львиную долю сотрудников дорогостоящими графическими редакторами с полным пакетом функций ради, фактически, просмотра и «разбора» для большинства компаний чересчур накладно.
Как правило, разработчики останавливается на вариантах, которые проверены временем и более-менее на слуху, вроде Avocode или Zeplin. Однако я стараюсь не упускать возможности попробовать и менее известные программы в поисках оптимального соотношения цены-качества и, если повезет, интересных решений. В этой статье речь пойдет о Sketchode — плагине для Sketch, релиз которого состоялся этой весной, и моем опыте работы с ним. Удачном или неудачном — разберемся по ходу дела.
Вводные и немного предыстории
Sketchode, как легко понять из названия, является программой, разработанной специально под Sketch — векторный графический редактор, который в последние годы воюет за пальму первенства с Adobe Photoshop. Создатели позиционируют Sketchode как, цитирую, «утилиту, которая позволяет восстановить в своем графическом интерфейсе созданный в Sketch дизайн-проект приложения и предоставить разработчику визуальный доступ к информации об элементах дизайна». По сути, это своеобразный Sketch-лайт для разработчиков с урезанным функционалом, парой бонусных возможностей и начисто отключенной опцией не то что редактирования, а любого вмешательства в исходник в принципе.
Мои впечатления от работы со Sketchode складывались, можно сказать, поэтапно. Первое знакомство состоялось вскоре релиза; заинтересовавшись перечнем возможностей, я скачал программу, бегло осмотрел интерфэйс и составил общее представление. Но вот испытать плагин в деле мне так и не пришлось — макет, с которым я тогда работал (справделивости ради, действительно очень объемный), он просто не потянул, стал подвисать и тормозить процесс. Предложить же ему более щадящий вариант я мог только при условии покупки полной версии. Да, вы не ослышались: trial-период y Sketchode измеряется не днями или неделями, a проектами — создать бесплатно разрешается только один, но зато и работать над ним можно неограниченное время. Абстрагируясь от личного опыта, должен сказать, что за такой, на мой взгляд, разумный подход, позволяющий спокойно опробовать и оценить набор возможностей, плагину можно поставить жирный плюс.
Таким образом, первые впечатления оказались смешанными и неопределенными — око-то видит неплохой набор инстурментов, да зуб неймет. Однако наше знакомство вознобвилось и углубилось, когда спустя некоторое время на e-mail адрес, с которого я оставил отзыв, пришло письмо от разработчиков с приглашением попробовать обновленную и исправленную версию программы — естественно, с условием, что мой trial будет возобновлен. Я не увидел причин отказываться.
Обзор
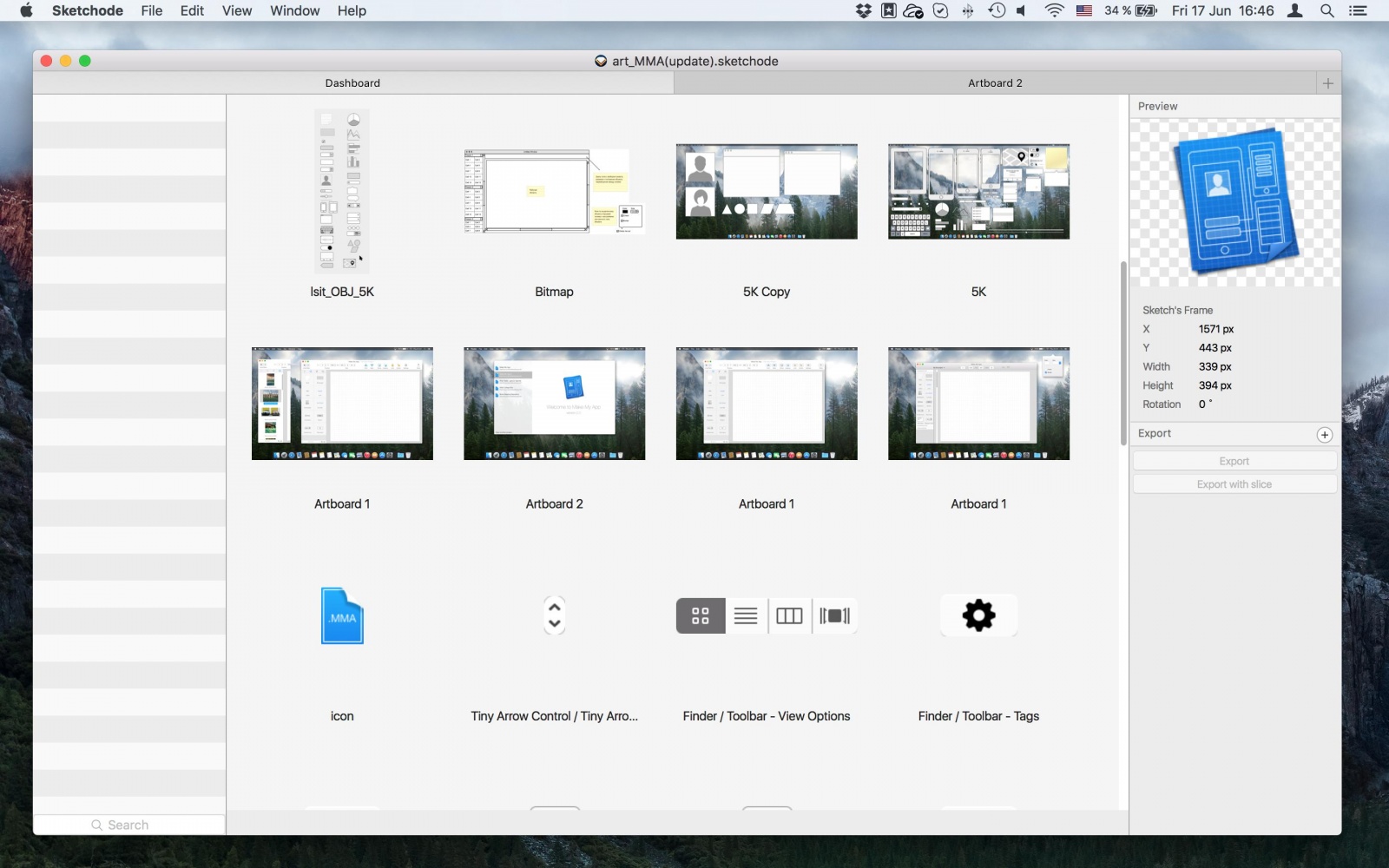
Что же я увидел, запустив Sketchode вторично (и на этот раз успешно)?
Интерфейс и управление практически идентичны представленному в Sketch. Это решение также показалось мне удачным — большая часть разработчиков хоть шапочно да знакома с этим редактором, что дает возможность ориентироваться в незнакомом ПО интуитивно, не тратя время на освоение новой системы и не сбиваясь на старый алгоритм. О невозможности вносить даже минимальные правки уже упоминалось, и реализовано она довольно остроумно: при сохранении общей схемы расположения, лишние для разработчика кнопки в интерфэйсе Sketch попросту отключены во избежание досадных случайностей.
Импорт проекта на этот раз прошел без сучка без задоринки — я умышленно выбрал макет потяжелее. Проблему, похоже, решили через постепенную подгрузку отдельных листов по мере надобности, к чему у меня лично претензий нет — программа больше не подвисает, с технической стороны все гладко. Но работа с крупными проектами все-таки по-прежнему затруднена, на этот раз из-за неудачной навигации. Вернее даже, ее отсутствия: ни поиска, ни превью, чтобы как-то ориентироваться в ворохе листов, Sketchode не предусматривает. Это существенное упущение, которое хотелось бы видеть устраненным.

Теперь, когда дизайн загружен, с ним можно производить всевозможные манипуляции. Какие же? Во-первых, разбирать макет на слои, рассматривать каждый отдельно и регулировать видимость теней. Набор инструментов здесь явно расширен по сравнению со стандартным пакетом, и расширен удачно; для меня, например, возможность задавать размер и положение элемента слоя непосредственно при сохранении оказалось полезной. Во-вторых, получать информацию о размерах и расположении того или иного объекта, считывать цвета и градиенты… хотя стоп, вот как раз с цветами у меня ничего не вышло. Вероятно, это объясняется тем, что векторная картинка после обработки плагином превращается в растровую — но…
объяснение объяснением, а проблема стоит. Зато когда дело дошло до «в-третьих» — экспорта отдельных элементов, программа вполне себя реабилитировала: качество изображения остается неизменным, чего нельзя сказать о том же Avocode, у которого имеется явная проблема с обработкой векторных масок.

К слову, в пресс-релизах неизменно подчеркивается одно обстоятельство, выделяющее Sketchode среди конкурентов — полный отказ от облачных сервисов. И удобней, мол, без привязки к Интернету, и безопасней. Могу подтвердить: действительно все работает оффлайн, и это действительно удобно.
Последнее, что предлагает плагин — это интеграцию с другими сервисами. В первую очередь, это, разумеется, сам Sketch, базовая совместимость с которым открывает доступ ко всем необходимым файлам на стороне как разработчика, так и дизайнера. Кроме того, программа включает приятный бонус — возможность импорт проекта напрямую в систему Jira для, опять же, более бытрой и удобной коммуникации внутри команды. Это действительно хороший концепт, выделяющий продукт среди аналогов; на месте разработчиков я бы работал в этом направлении и дальше. Не помешала бы, скажем, возможность импорта отдельных элементов макета, а также более инуитивная система управления, которая сведет участие пользователя к минимуму.
Наконец, картина не была бы полной без указания на крайне демократичную ценовую политику компании. Помимо бесплатного trial-периода, о котором уже говорилось, радует и сама стоимость. Весь функционал, который мы описали выше, обойдется пользователю всего в 10$, причем платеж будет единовременным.
Вердикт
Подводя черту, я бы сказал, что у Sketchode есть потенциал. Это не пустая дипломатия — учитывая, как оперативно и кардинально разработчики сумели усовершенствовать программу при первом же апдейте и как энергично взялись за расширение функционала, можно ожидать от них неплохих результатов в будущем. Однако на данный момент продукт кажется несколько «сырым» — как видно из текста выше, многие из предложенных функций напрашиваются на те или иные доработки. Учитывая, как активно сейчас развивается соответствующая ниша рынка, при наличии подобных шероховатостей и недочетов сложно претендовать на лидирующие позиции в конкурентной борьбе.
Тем не менее, я буду продолжать следить за Sketchode и другим, возможно, посоветую самим попробовать этот продукт, хотя бы в качестве запасного варианта. Как минимум, в пользу разработчика говорят умение учиться на своих ошибках и добавлять в стандартный набор интересные фишки, а также отличное качество макета и смешная цена — в сумме это уже немало. Кто знает, может быть, через некоторое время на рынке появится довольно сильный игрок бюджетного класса.
Автор: irving_n





