Внимание! Данная статья рассчитана на людей, имеющих представление о том, что такое инспекции кода, и желающих внедрить эту методику в своей компании.

Когда мы начинали заниматься процессом внедрения инспекций кода (code review) в своих проектах, то были неприятно удивлены отсутствием толковых материалов по организации этого процесса с нуля. Еще один крайне скудно освещенный аспект — это масштабирование процесса инспекций.
Восполняя этот пробел, мы хотим поделиться опытом внедрения этой замечательной практики в нашей команде. Конструктивная критика в комментариях приветствуется.
Итак, начнем.
Зачем это все?
Перво-наперво давайте определим цели, которых мы хотим достичь, инспектируя код. Безусловно, эти цели различаются для каждого проекта и каждой проектной команды. На них влияет характер проекта (разовый он или долгосрочный), время жизни проекта (короткий или длинный цикл сопровождения) и т. д. Для нас наиболее важны следующие цели.
- Уменьшение количества дефектов, которые находят коллеги из отдела контроля качества ПО и клиенты компании.
- Удешевление сопровождения приложения за счет улучшения качества кода.
- Обеспечение качества и количества unit-тестов.
- Обеспечение совместного владения кодом.
- Обеспечение обмена опытом внутри команды.
- Совершенствование стиля написания кода. Выявление спорных аспектов стиля и обсуждение их внутри команды.
Кто участвует в инспекции?
Давайте уточним несколько терминов, которые будем использовать далее в рамках топика.
Автор (Author) — разработчик кода.
Инспектор (Reviewer) — разработчик, ответственный за все изменения, попадающие в какой-то определенный модуль или путь в ветке проекта.
Наблюдатель (Observer) — разработчик, привлекаемый в качестве эксперта.
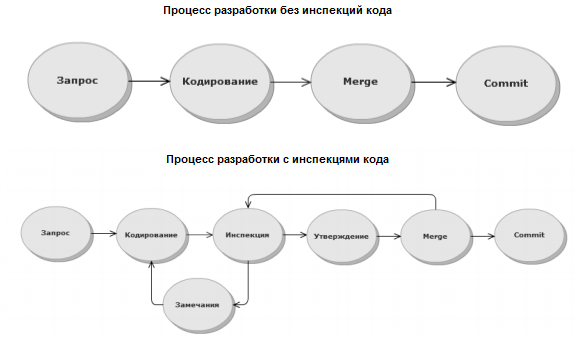
Когда инспектировать?
Теперь определим место инспекций кода в процессе разработки, время проведения инспекции: до добавления кода в репозиторий (pre-commit) или же после его добавления (post-commit). К выбору стоит подойти осмотрительно, поскольку процесс внедрения инспекций кода часто бывает болезненным. Наибольшему риску подвержены команды, в которых преобладает «личное» владение кодом (а это случается сплошь и рядом). Поэтому разумно сначала внедрить практику инспекций post-commit, чтобы свести к минимуму риск срыва сроков по проекту из-за неизбежных поначалу «холиваров». По мере накопления участниками проектной команды необходимого опыта — можно переходить к инспекции pre-commit.

Надо сказать, что для себя мы изначально выбрали pre-commit инспекции.
Как это работает?
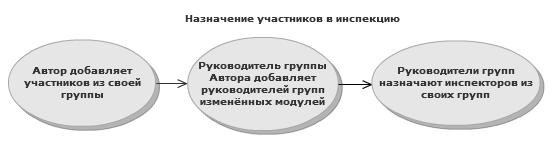
При создании инспекции разработчик добавляет следующих участников:
- инспектора из своей группы;
- руководителя своей группы.
Руководитель группы назначает наблюдателями руководителей групп, модули которых подверглись изменениям.
Руководители групп назначают инспекторов из своих групп.

Такой подход обеспечивает децентрализованное назначение участников инспекции и отлично масштабируется как по вертикали (в иерархии), так и по горизонтали (при увеличении числа проектных групп).
Что нужно для внедрения?
Для успешного внедрения инспекций кода необходимо выполнение нескольких условий.
- Перед попаданием в репозиторий любой код обязательно просматривается как минимум одним человеком, который хорошо в нем разбирается.
- Группа разработчиков всегда в курсе изменений, которые вносятся в их проект другими группами.
- Руководитель группы в курсе всего, что делает группа, и получает достаточное представление о любом коде своей группы.
- Внутри группы разработчики имеют достаточное представление о коде, который пишут их коллеги.
При выполнении этих условий достигается хороший уровень общего владения кодом участниками проекта.
Вот, пожалуй, и все :)
Если тема инспектирования кода и описание нашего опыта будут интересны хабрасообществу, то одну из следующих статей мы посвятим автоматизации процесса инспектирования с применением инструмента CodeCollaborator компании SmartBear.

Благодарим за внимание, и до новых встреч!
Автор: ptsecurity






