
Привет. Я уверен, ты всё-таки еще не умираешь! Постараюсь, чтобы данный материал внёс свои 5 коп в фонд развития “Хабр — живи!”.
Я достаточно длительное время занимаюсь дизайном интерфейсов. Люблю своё дело и каждый раз ищу любую возможность развиваться. Поиск ошибок и уязвимостей интерфейсов в рабочих системах, прототипах и приложениях нахожу такой возможностью. Обнаружив несколько типичных ошибок у других, выводы точно отпечатаются в подсознании, что позволит не наступать на подобные грабли вновь в собственной повседневной рутине.
Прошу заранее не судить строго. Обзор носит чисто субъективный характер. Взгляд на данную систему изложен исключительно через призму личного профессионального опыта. Обрадую тем, что будет не только критика — будут предлагаться и решения!
Почему Diafan?
Было решено проанализировать несколько популярных систем для создания и управления сайтами. Диафан как раз недавно полностью сменил интерфейс и это отличная возможность “окунуться в чужие проблемы” :) (говоря о проблемах, я подразумеваю Битрикс, интерфейс которого отдалённо напоминает windows 95)
Аргументация выбора была очень простая: чем быстрее мы доберёмся до демо-доступа и окунёмся в атмосферу системы, тем скорее сделаем свой выбор (попробуйте найти его на сайте пресловутого Битрикса). Безусловно, стоимость стояла не на последнем месте. Удобно на бесплатных началах “погонять” продукт, как говорится, и в хвост и в гриву. И только потом принять стратегическое решение!
Всё ли так радужно?
Безусловно, нет. Диафан, готовься :) Админка системы нас встречает минималистичностью цвета. И это прекрасно, потому что в будущем нашим вниманием можно будет манипулировать за счёт внедрения новых цветов в необходимых пропорциях. Всегда хорошо на таком контрасте будут смотреться алерты о новых событиях в любом разделе, где они подразумеваются.
Меню
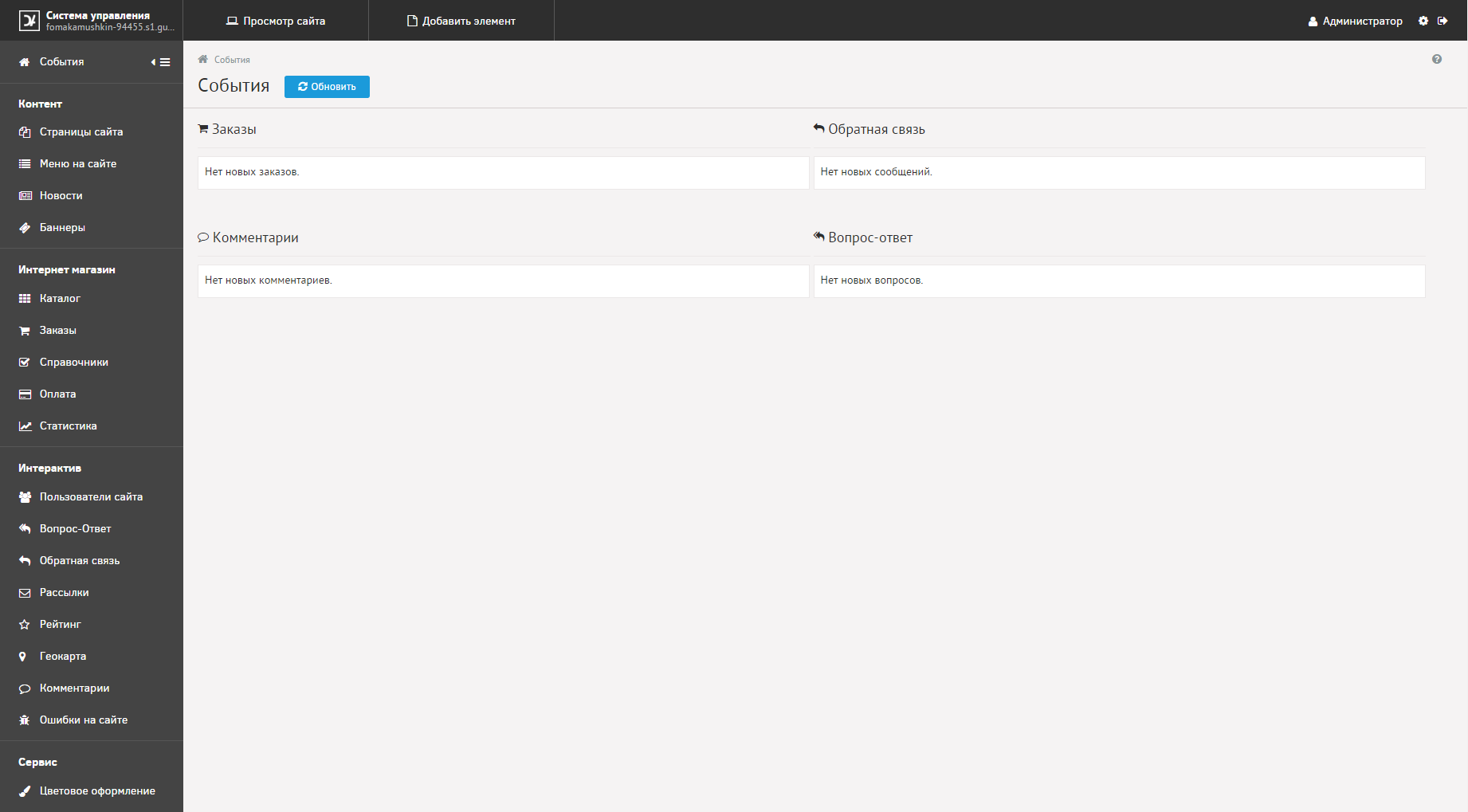
К сожалению на фоне пустоватого dashboard’a серое меню забирает на себя всё внимание. Безусловно есть понимание, что по мере наполнения сайта он будет наполняться, но первые впечатления таковы. Пользователь обречён на изучение всех доступных разделов, которые обрушились на его плечи разом:

Скроллбар заметили? Получается, что нижние разделы спрятались за областью видимости.
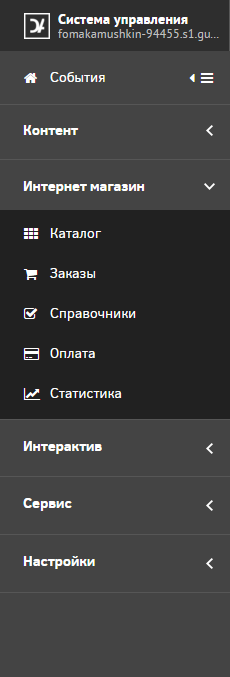
Решение. Достаточно тривиальное — аккордеон поможет сгруппировать разделы и оптимизировать пространство слева. К слову сказать, высока вероятность, что компоновка разделов потребует пересмотра в этом случае. Добавив тёмно-серый оттенок мы показываем иерархию:

Сворачивание меню
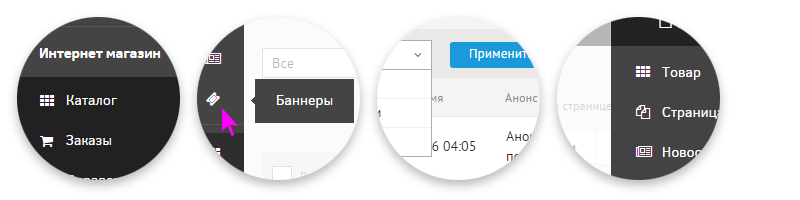
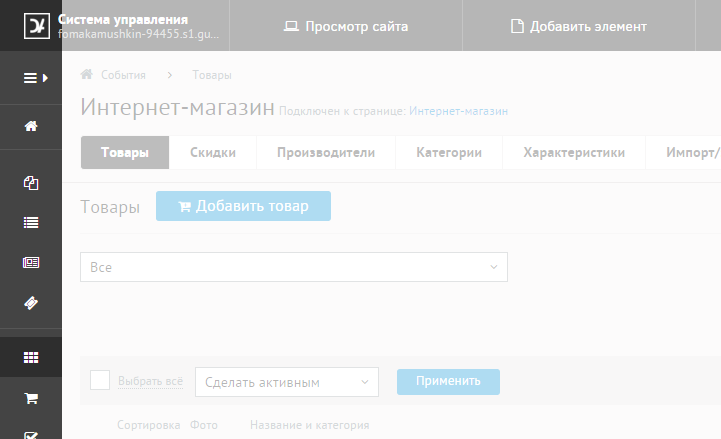
К сожалению, сворачивание меню сейчас теряет всякий смысл. Иконки отделяются от критически важного описательного текста, что делает их непригодными к восприятию.
Помимо этого при переходе в другой раздел нам ошибочно разворачивают меню вновь. Раз мы свернули меню однажды — у нас есть на это причины. Мы развернём его сами, когда придёт время.

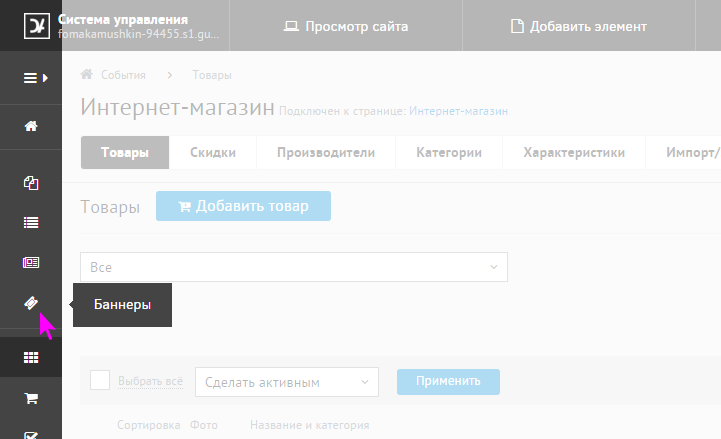
Решение. Onhover тултипы мгновенно исправляют ситуацию:

Добавление объекта
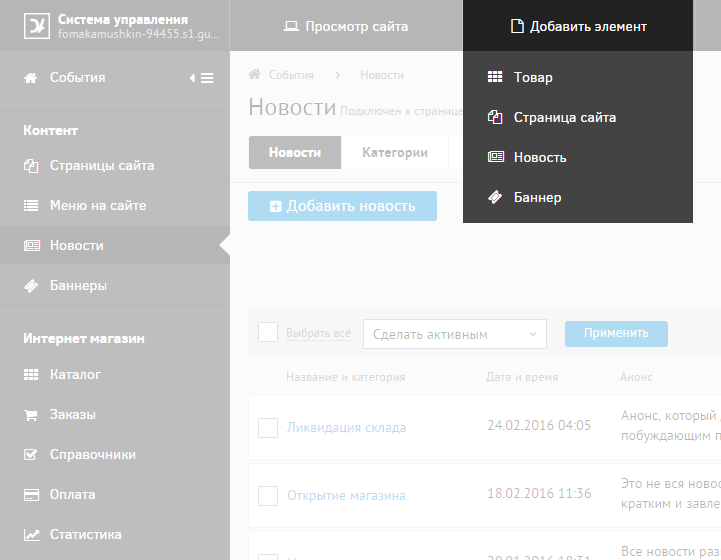
В текущем режиме функционал добавления объекта оторван от контекста как логически, так и визуально. Сейчас предлагается выбрать конкретику после события onhover:

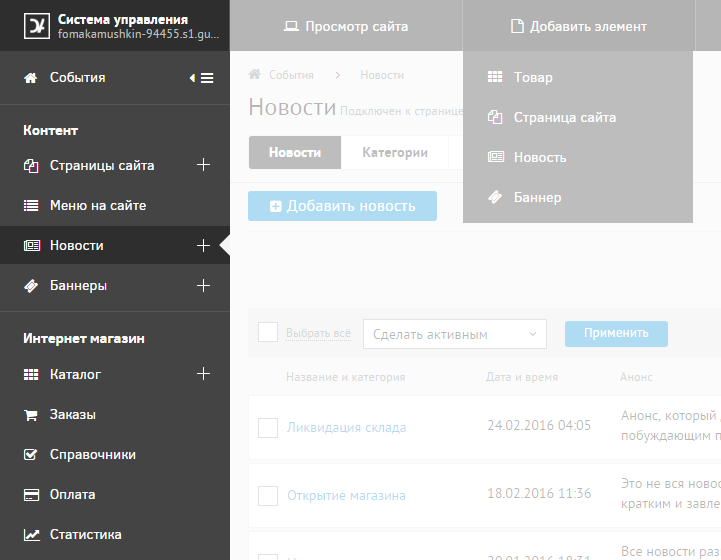
Решение. Как минимум его законное место: венчать левое меню. Добавляемые элементы также могли бы появляться по принципу аккордеона. Но всё-таки, полагаю, что самым оптимальным путём для создания объекта была бы привязка иконки “+” к соответствующему разделу:

Давайте перейдём глубже в разделы...
Неэргономичность
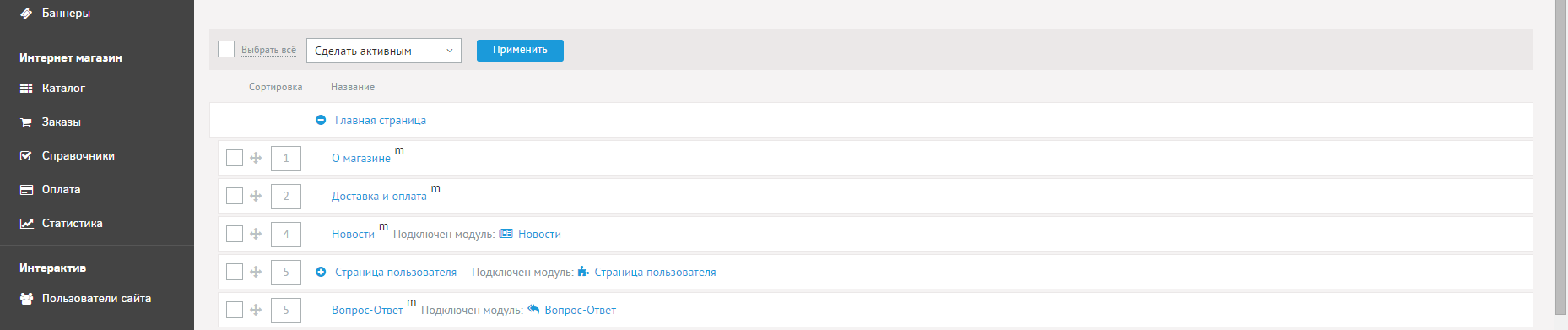
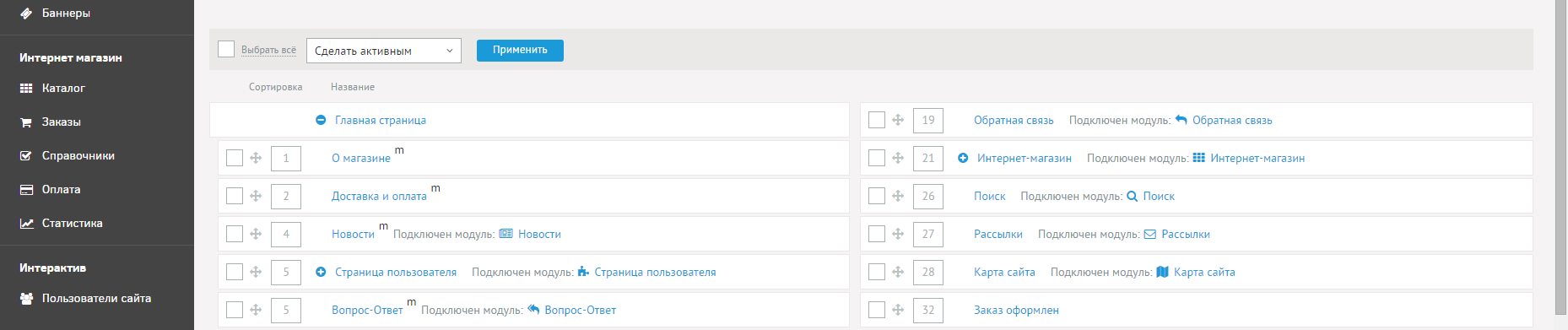
Или некорректное использование свободного пространства. На ширине 1920 вместо адаптивности нам предлагают просто растянуть блоки:

Решение. Просто использовать свободное пространство эффективнее:

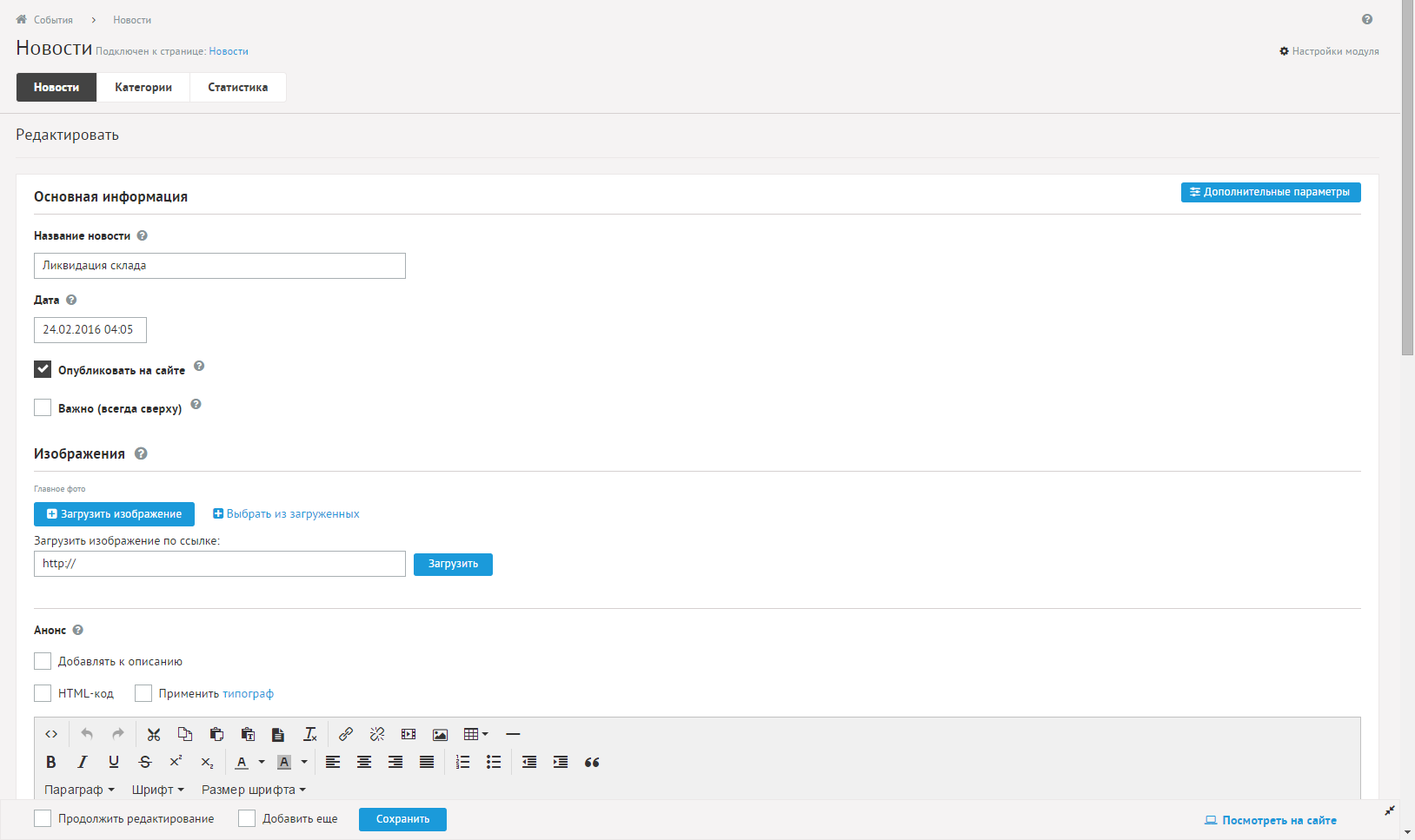
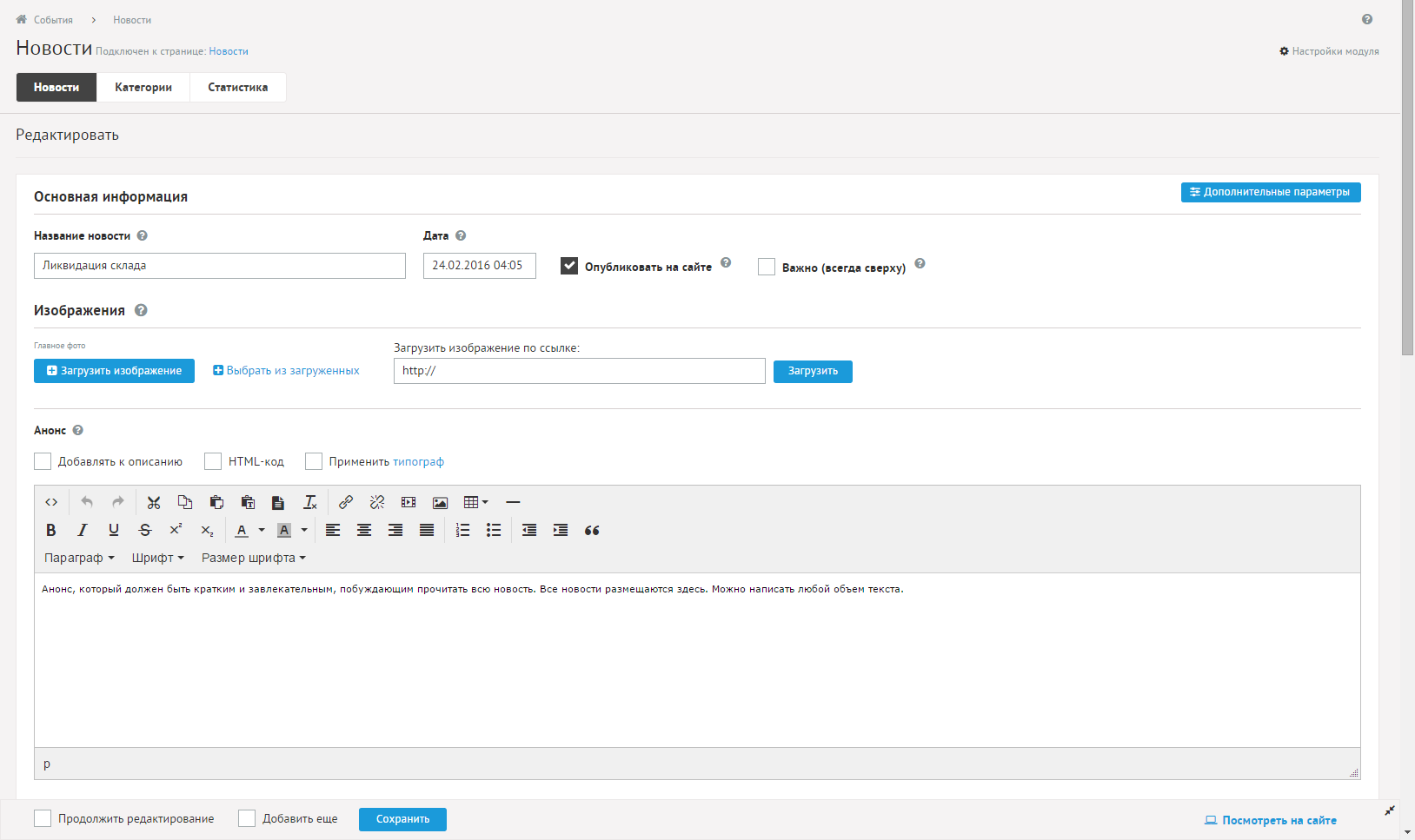
Аналогичный пример: в разделе добавления новости из-за нерационального использования пространства на высоте 1080 форма ввода оказалась не видна:

Решение. Без комментариев.

Последовательность контролов
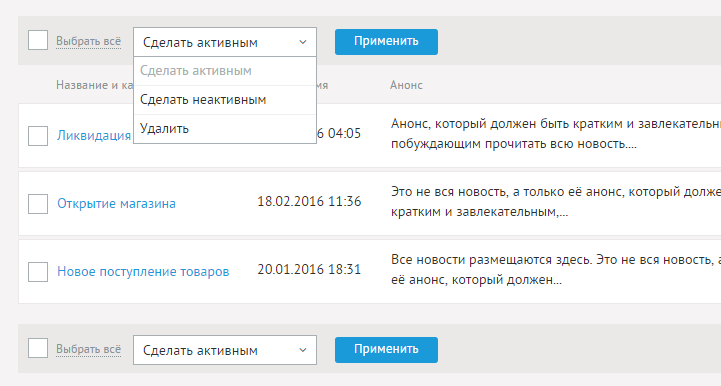
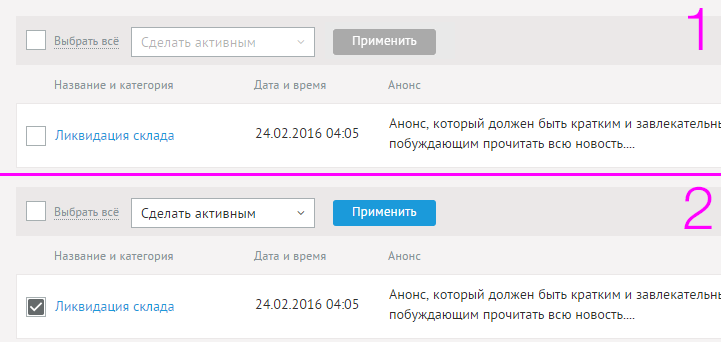
До того как осуществлёна некая выборка, нам уже предлагается оперировать с выпадающим списком и бесконечно много нажимать на кнопку “Применить” без всякого отклика:

Решение. Изменение активности контрола в связке с предыдущим действием вызывает большее обозначение их взаимосвязи:

Формы ввода
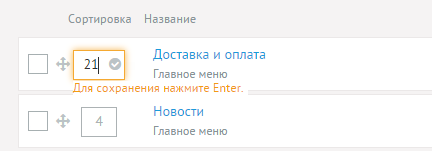
При работе с некоторыми формами ввода нас обязывали подтверждать новые введённые данные с помощью клавиши Enter:

Нет необходимости в таких обязательствах. Достаточно сместить фокус, сделав клик в нейтральную область, чтобы данные сохранились!
В мелочёвку вроде тултипов, перекрывающих контролы, ими описываемые; или необходимость при клике на иконку “?” открывать справку именно о данном разделе (а не отсылать к общей документации) я вдаваться сейчас не буду…
Что в итоге, кэп?
На самом деле продукт не так уж плох. Просто я не включил в этот обзор всё позитивные моменты. Большинство сценариев взаимодействия выстроены по привычным UX парадигмам, а значит разобраться в базовом механизме можно и без руководства пользователя. Важный момент, что благодаря облачности и функционалу быстрого старта, действительно запустить собственный ресурс (бесплатно первые несколько недель) удалось за пару минут. Звучит оправдано: лень изучать мануалы и нужно быстро запускаться — можно закрыть глаза на некоторые уязвимости функционала. М**ква же не разом строилась!
А будет ли толк?
Как утверждает разработчик, он открыт для обратной связи. И мы склонны полагать, данный обзор возымеет толк и будет во благо широкой аудитории.
В качестве поскриптума
Особое приглашение в каменты тем, кто пользовался данной CMS! Интересно было бы послушать Ваши мнения о плюсах и минусах Diafan’a.
Автор: kamushken






