Здравствуйте, коллеги!
Мы — небольшая команда из Казахстана, занимающаяся разработкой под iOS и в этой статье я хотел бы поделиться десятком наблюдений в этой области.
Материал ниже — это некоторые принципы построения дизайна, нюансов программной части и наблюдения взаимодействия человека с устройством.

Статья, разумеется, ограничена опытом нашей команды, однако, мы надеемся, она будет полезна разработчикам разного уровня и, возможно, вызовет желание поделиться своим опытом в ответ.
Интеракция
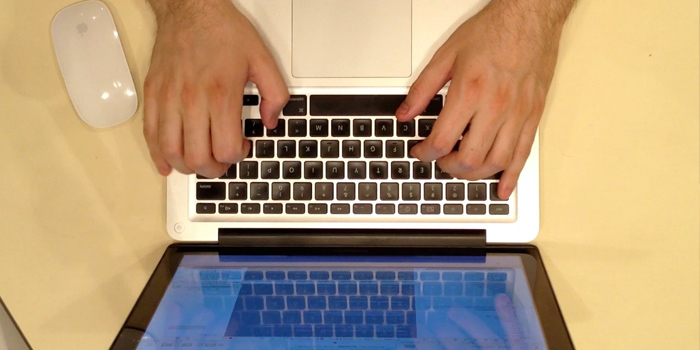
1. iPhone — 1 палец.
В отличии от таблетки, телефон мы, как правило, держим одной рукой. iOS поддерживает массу замечательных жестов, но простейшие манипуляции одним пальцем (чаще всего — большим) — это наиболее удобная, на наш взгляд, интеракция.
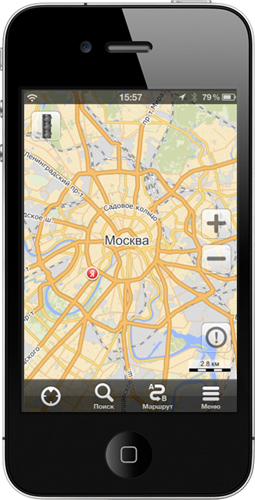
Хороший пример здесь — Яндекс карты. Учитывая, что приложением часто пользуются за рулем, значимость управления одной рукой сильно возрастает.


Несмотря на распространенный и привычный жест разведения и сведения пальцев для масштабирования, разработчики озаботились кнопками [ + ] и [ — ] в аккурат под большим пальцем правой руки.
2. Жесты первой необходимости
Тестируя приложения на самых разных людях, мы обратили внимание, что наиболее очевидные и простые жесты — это прикосновение и пролистывание. Их не нужно объяснять, они требуют одного пальца и подходят практически к любому контексту.
Остальные жесты (двойное нажатие, сведение пальцев, удержание и т. д.) требуют определенной осторожности в использовании по следующим причинам:
- Неочевидность: многие люди не догадаются применить задуманный вами жест, если только не прочтут мануал (а они его не прочтут).
- Плохая работа или ложные срабатывания: приложение может воспринять не убранный вовремя палец как длинное нажатие и удивить задумчивого пользователя неожиданным действием. И, наоборот, небольшое смещение пальца при длинном нажатии, может быть воспринято как начало пролистывания.
- Зависимость от контекста: можно предположить, что большинство людей использует жест «смахивания» в режиме зуммирования фотографий без дополнительных объяснений. Однако, мы бы не стали рассчитывать на это в другом контексте.
3. Смахивание с краев
Такая фишка, как «смахивание» меню с левого и правого края экрана в интерфейсе Metro Windows 8, дает определенный простор разработчикам интерфейсов.

На эскизе все выглядит замечательно, однако на практике этот прием конфликтует с обычной горизонтальной прокруткой содержания (если взять iPad двумя руками и орудовать большими пальцами, то прокручивать содержимое удобнее именно с краев).
Дизайн
4. Непосредственность
Дизайн Apple всегда стремился к непосредственности. В частности, iOS стала большим шагом в этом направлении. Вместо манипулятора, передающего действия на экран — непосредственное взаимодействие пальцем с нужными элементами. Вместо дерганья курсором за скроллбары — листание, подобное пролистыванию длинной страницы в реальном мире. Вместо кликов по кнопкам [+] и [-], естественное сведение и разведение пальцев. В этот список можно добавить еще множество примеров, но все их объединяет одно: стремление от опосредованного к непосредственному.
Достаточно просто набросать кучу кнопок для каждой из функций, но каждая кнопка — это абстракция, которая встает между человеком и приложением.
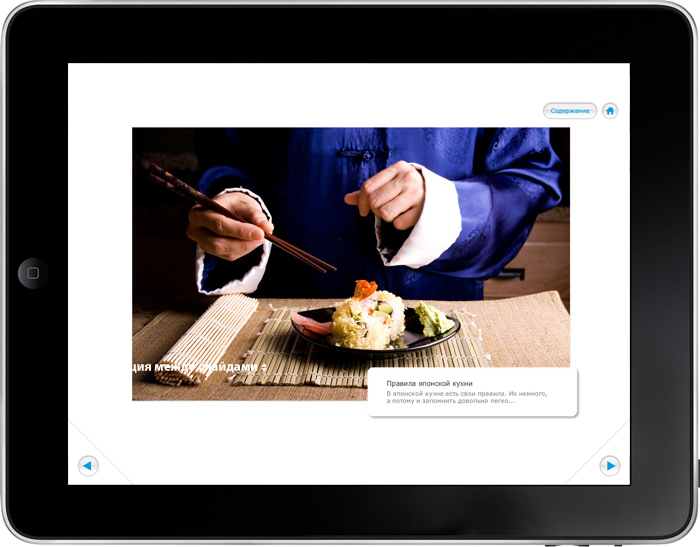
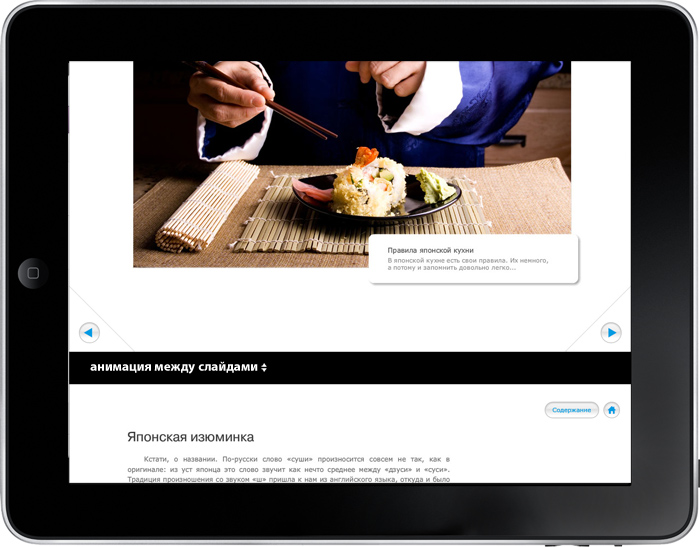
Пример: приложение «суши».


Приложение, по сути, «листалка» экранов. Крайне простой и распространенный сценарий пролистывания слева-направо, разработчики умудрились сделать так, что иногда сложно догадаться к чему приведет то или иное действие.
Помимо совершенно лишних кнопок [<] и [>], приложение воспринимает жесты прокрутки слева-направо, но содержание при этом листается сверху вниз! Т.е. нажимая, например, стрелку «Вправо» ты двигаешься вниз, а листая пальцем влево — перемещаешься наверх!
 

Это приложение показательно, как пример опосредованного дизайна интерфейсов и интеракции. Передать чувства от непредсказуемого поведения «Суши и роллы» словами — достаточно сложно, поэтому вот ссылка в App Store (бесплатная версия)
5. Ограничения
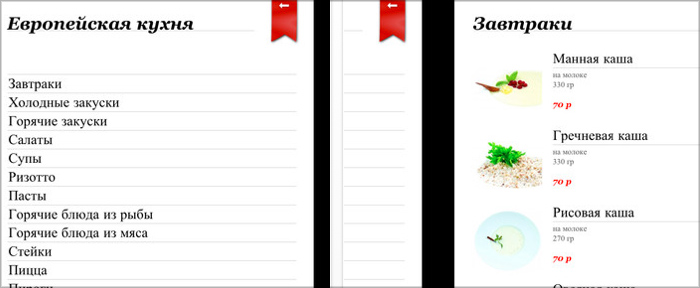
Любая технология имеет свои ограничения. Зачастую «типичный» способ решения какой-то проблемы был продиктован обстоятельствами, которые уже не актуальны. И, наоборот, общепринятое решение может не учитывать ограничения новой технологии. Хороший пример здесь — меню на iPad. После бума «таблеток», такое меню заменило во многих ресторанах классический бумажный вариант. У бумажного меню был (и есть) ряд ограничений: быстрый износ, стоимость печати, фиксированный размер страницы, высокая цена изменений в дизайне или содержании.
Для планшета вышеперечисленное уже не имеет силы, однако разработчики упрямо продолжают «бумажные» традиции:

6. Скеуморфизм
Скеуоморфизм (от греческого ‘скеуос’ — сосуд, инструмент; ‘морфе’ — форма) — это использование графических элементов, которые внешне напоминают то, как какой-то предмет принято было делать в прошлом. Например «реалистичное» перелистывание страниц электронной книги, «кожаная» обложка ежедневника или «выпуклые» кнопки интерфейса.

Сила скеуоморфичного дизайна в том, что люди оценивают предметы на основании предыдущего опыта; если приложение выглядит как что-то, к чему пользователь уже привык, ему будет проще преодолеть барьер новизны и начать пользоваться, например, электронной книгой. Если приложение выглядит как что-то из «реального» мира, мы ожидаем что и вести себя оно будет похоже. Поэтому, в идеале, скеуоморфичен должен быть не только визуальный дизайн, но и дизайн интеракций.
Обобщить это можно сказав что скеуоморфичный дизайн позволяет преподнести пользователю новое как что-то, с чем он уже давно знаком; с другой стороны, такой дизайн — это обещание со стороны разработчика не выходить слишком далеко за рамки привычного.
Еще один интересный способ использования скеуоморфизма — это создать у пользователя ощущение «цены» предмета, сделав оформление похожим на реальные материалы. Например определенная тяжесть может ассоциироваться с качеством; поэтому некоторые производители добавляют в пульты дистанционного управления своих телевизоров дополнительные грузики. Использование кожи, металла и прочих «дорогих» материалов так-же создает ощущение высокого качества; многие производители бытовой техники либо облицовывают свои товары такими панелями, либо пытаются имитировать такие материалы посредством нанесения текстуры.

Многие приложения, включая некоторые продукты Apple, используют этот прием с разной долей успешности. Есть также масса попыток неуместного использования текстуры, но, это скорее не слишком вдумчивое иллюстраторство, нежели скеуоморфизм.
Программирование
7. Тестируйте на новых устройствах
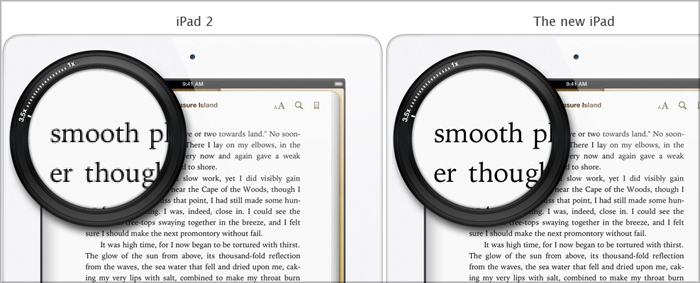
Казалось бы все новое должно быть лучше; в частности, новая компьютерная техника обычно производительнее старой. Это правило применимо и к iPad — у новых версий больше оперативной памяти, быстрее процессоры, а у «нового» iPad еще и невероятное разрешение экрана. В увеличенном разрешении экрана и кроется неожиданная проблема.
 

Дело в том, что, для того, чтобы обслужить такое количество пикселей, которое превосходит большинство мониторов настольных компьютеров и ноутбуков, инженеры Apple снабдили новый iPad четырьмя высокопроизводительными графическими ядрами. Однако «основной» процессор остался прежним. Некоторые графические операции (например отрисовка particle systems или повторяющегося фона UIView), происходят вне экрана и вычисления связанные с этими операциями ложатся на основной процессор. В результате, приложение, которое работало на iPad первого поколения вполне приемлемо, вдруг начинает «тормозить» на «железе» последнего поколения.
Не доверяйте эмулятору, всегда старайтесь проверить работу приложения на как можно большем ассортименте устройств.
8. Стандартные компоненты
Набор стандартных компонентов пользовательского интерфейса в iOS (UIKit), хотя и не так широк как «стандартные» наборы многих других операционных систем, в идеале, с небольшими модификациями, достаточен для %80 приложений. Внешний вид элементов UIKit основан на идеях дизайнеров Apple о том, как приложения iOS должны выглядеть.
Однако, большинство визуально интересных приложений, включая те, которые были удостоены Apple Design Awards, довольно далеко отходят от упомянутых выше стандартов. Если у вашего приложения амбициозный пользовательский интерфейс, принимая во внимание ограниченный набор компонентов, вам почти наверняка придется сделать свои.
Сделать свои компоненты не так уж и сложно, но нужно помнить, что стандартные элементы уже отлажены и оптимизированы по производительности и использованию системных ресурсов. Вашему же ноу-хау для достойной работы потребуется множество итераций дизайна, устранения ошибок и проблем с производительностью.
9. Прототипы
Прототипирование — старый и верный способ быстро проверить идею на состоятельность. С приходом разнообразных сенсорных устройств важность и польза прототипа значительно возросла.
Для этих целей Apple предллагает использовать шаблоны X-code, однако среди массы средств для прототипирования, возможно, найдется более близкая для всей Вашей команды технология (мы, к примеру, используем HTML 5).
10. Гений из труда
При создании приложения, кажется разумным сначала все продумать, «нарисовать» дизайн, передать все материалы разработчикам и, через недельку, получить отлично работающее приложение, на %100 соответствующее спецификации.
Действительность же совсем другая: в процессе создания приложения возникает масса новых идей (большинство из них не особенно хороши, но, иногда, находятся и «жемчужины»). Графический дизайн, создание программной части и даже настроения команды тоже вносят свои ограничения и корректировки. В результате, процесс напоминает не прямую, а, скорее, спираль.
Возможно, есть гениальные люди, которые способны увидеть финальную версию в деталях, однако для большинства путь к достойному продукту лежит через массу итераций на всех этапах производства. Это изнурительно, и, местами, нудно, однако в результате, я уверен, можно получить что-то действительно потрясающее.
P. S. Я помню интервью с соседом Джобса — Ларри Эллисоном (Oracle), который рассказывал, что тот тащил его к себе для демонстрации очередного мельчайшего улучшения. Сосед искренне не понимал радости Стива от мелочи, типа улучшения графики на 1%, однако все помнят восторг от получившегося в результате «Toy Story».

Свершений коллегам-разработчикам!
команда Mobile Creators.
Автор: alexandr_no






