В статье поделимся нашим взглядом на 15 технологий в области фронтенда на 2021 год. К части технологий мы активно присматриваемся, некоторые начинаем применять, другие давно используем и рекомендуем вам, а есть и такие, от которых отказались, и расскажем вам, по какой причине.

За систему координат возьмем методологию «Технологический радар», которую распространяет компания ThoughtWorks. С деталями методологии, а также с актуальным радаром по всей ИT-индустрии можно ознакомиться на сайте ThoughtWorks.
Если вы еще не сталкивались с технологическим радаром, то далее коротко расскажем об основах методологии. Если сталкивались — смело переходите к разделу с технологиями.
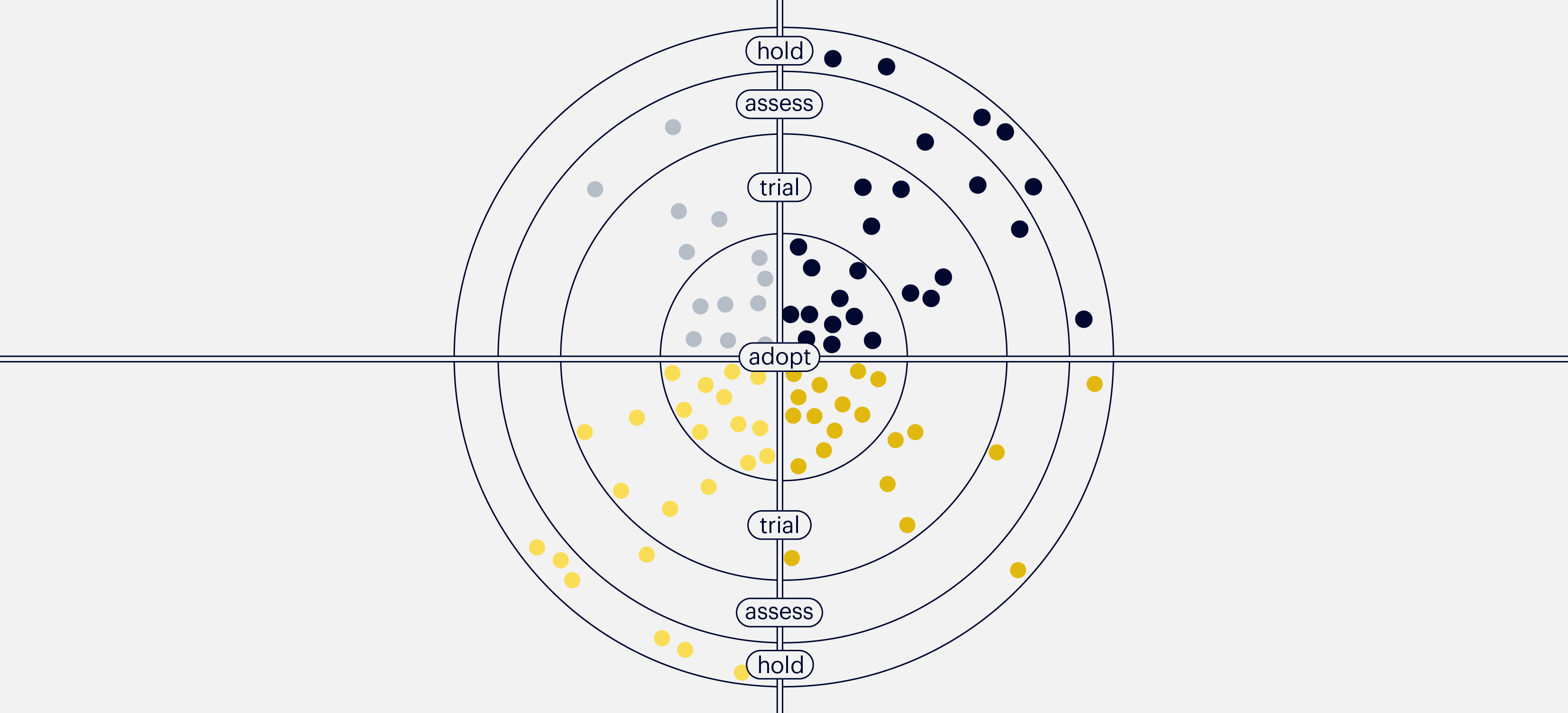
Как и на настоящем радаре, точки (технологии) на радаре могут появляться и исчезать, а также перемещаться со временем. Радар делится на квадранты и кольца. Квадранты — это категории технологии, а кольца — определенный уровень адаптации технологии. Если представить, что мы в центре радара, то чем ближе технология к нам, тем она больше рекомендована.
Всего есть четыре уровня адаптации:
- Adopt. Технология проверена временем, и компания имеет большой опыт работы с ней. Всячески рекомендуется к использованию на проектах, где это уместно.
- Trial. Технология не используется широко, есть небольшая экспертиза, продолжаем ее накапливать. Рекомендуется использовать только тем проектам, которые способны справиться с рисками непроверенной технологии.
- Assess. Опыта работы с технологией в компании нет, но видим в ней потенциал для улучшения качеств наших продуктов и процессов вокруг их создания. Рекомендуется экспериментировать с технологией без влияния на production и копить опыт.
- Hold. Технологию из этого уровня не рекомендуется брать в новые проекты, а в существующих проектах рекомендуется отказываться. В компании есть более подходящая альтернатива.

Цели, которые достигаются технологическим радаром, а также процесс сборки оставим для другой статьи, чтобы быстрее перейти к главной теме — технологиям.
1. JavaScript. Hold
JavaScript остается самым популярным языком программирования в мире, если судить по результату опроса Stack Overflow и исследования от GitHub. Это преимущество, за счет которого вы можете быстрее укомплектовать свою команду необходимой компетенцией или найти готовый модуль на нужном стеке в Open Source. На JavaScript проще начать программировать, хотя, чтобы стать Senior-разработчиком, нужно приложить столько же усилий, сколько в любом языке программирования. Если использовать транспилятор Babel, можно экспериментировать с последними спецификациями EcmaScript.
К сожалению, JavaScript — язык программирования с динамической типизацией и обладает связанными с этим недостатками. Основной из них — отсутствие контрактов. Код без контрактов сложнее развивать и сложнее проводить рефакторинг. Из-за динамической типизации JavaScript местами требует избыточных конструкций — к примеру, когда необходимо проверить, тот ли объект вам пришел, тот ли тип вы получили. В итоге получаем риск пропустить ошибку.
Мы рекомендуем отказаться от JavaScript и перейти на доступный для задач фронтенда типизированный язык программирования. Мы выбрали TypeScript, о котором дальше.
2. TypeScript. Adopt
Недавно мы провели внутренний опрос фронтенд-разработчиков (как State of Frontend, только по Тинькофф), который прошли 159 фронтенд-разработчиков. В опросе была секция про TypeScript, ответы на которые дали нам уверенность, что TypeScript стал стандартом разработки фронтенда, по крайней мере в Тинькофф.

TypeScript, как язык со статической типизацией, повышает надежность и расширяемость кода. Мы получаем самодокументированный код, интерфейсы, безопасный рефакторинг, короткий цикл обратной связи (узнаем об ошибке в IDE, а не в браузере).
Если у вас небольшой проект, который в будущем не будет развиваться, «сделал и забыл», то использование TypeScript может принести накладные расходы. На дальней перспективе, когда проект будут развивать несколько поколений разработчиков, — используйте и не сомневайтесь.
В нашем блоге вы можете найти пару полезных статей про TypeScript:
- Простые TypeScript-хитрости, которые позволят масштабировать ваши приложения бесконечно
- 12 советов по внедрению TypeScript в React-приложениях
3. Vue.js. Hold
Vue.js — это мощный и современный фреймворк. Если вы находитесь на этапе выбора фреймворка, то обязательно должны рассмотреть все решения из большой тройки фреймворков (Angular, React, Vue.js) и подобрать оптимальный для ваших условий.
В нашем случае в компании развита компетенция по Angular и React. Каждый фреймворк появился для решения определенных задач. Сейчас эти два фреймворка покрывают 100% наших требований к разработке веб-интерфейсов. Vue.js не принесет ощутимых изменений, нам потребуются дополнительные затраты на обучение, на адаптацию инструментов. Если взвесить все «за» и «против» внедрения нового фреймворка — «против» больше.
В этой статье обойдем стороной сравнение особенностей фреймворков.
4. Disappearing Frameworks. Assess
В категорию «Исчезающие фреймворки» попадают фреймворки, выполняющую свою полезную работу на этапе компиляции, генерируя чистый JavaScript без тяжелых абстракций наподобие Virtual DOM. Такие фреймворки максимально легковесны, и их производительность на слабом железе заметно выше.
Кандидаты в эту категорию: Stencil, Svelte, Solid и Angular Elements.
Все из перечисленных решений позиционируют себя как совместимые или имеющие возможность компиляции в Web Components. Это отличная возможность, позволяющая создавать веб-приложения на базе универсальной веб-платформы. За этой группой фреймворков нужно следить и экспериментировать с ними.
Такие фреймворки потенциально могут быть использованы в решении задачи переиспользования UI-компонентов между разными большими фреймворками, что позволит, допустим, иметь одну общую кодовую базу UI Kit.
Более подробно познакомиться с подходом Disappearing Frameworks можно в статье Питера О'Шонесси.
5. Machine learning in Frontend. Trial
ML может применяться в задачах разработки веб-интерфейсов. Благодаря библиотеке Tensorflow, которая является одной из популярных библиотек для ML и имеет версию для Node.js и браузера, мы получаем возможность машинного обучения на известном стеке. Здесь JavaScript подтверждает свою универсальность.
Эти возможности позволяют решать задачи такими способами, о которых раньше не задумывались, но для этого необходимо теоретическое знание ML. Пример задач, где применим ML, — повышение скорости работы интерфейса.
Одна из наших команд экспериментировала и сделала сервис, предсказывающий вероятность посещения следующей страницы. Затем интегрировала этот сервис в стратегию предзагрузки одного из проектов — теперь в некоторых случаях пользователь при переходе на следующую страницу увидит ее моментально, без ожидания загрузки. Мы разработали свое решение на базе Tensorflow.js. Конкретно для этой задачи существует open-source-решение от Google — Guess.js, которое на основе данных из Google Analytics делает похожее. Советуем попробовать.
Еще из примеров использование ML в задачах фронтенда можно выделить анализ кода для выявления дубликатов, анализ верстки на соответствие гайдлайнам и даже возможность поправлять ее, распознавать документы в браузере, не передавая их по сети, генерировать пользователям индивидуально подстроенный интерфейс, повышать accessibility — допустим, голосовым управлением.
6. Backend for Frontend (BFF). Trial
Когда бэкенд использует микросервисную архитектуру, на фронтенде это может нести определенные накладные расходы в виде большего количества запросов на сервер или избыточного формата ответа сервера, что влияет на скорость работы интерфейса. Паттерн BFF призван решить эти проблемы.
BFF — это тонкий бэкенд для специализации ответа под конкретный клиент. Например, BFF может создаваться под отдельные пользовательские истории, чтобы они работали быстрее.
При использовании этого паттерна важно не размыть ответственность за бизнес-домен. Поэтому необходимо следить, чтобы сервис BFF оставался максимально тонким, соответствовал принципам отказоустойчивости и вся ответственность за бизнес-домен оставалась на исходном сервисе.
Подробней ознакомиться с паттерном Backend for Frontend можно в статье Сэма Ньюмана.
7. Dependency Injection. Adopt
Мы рекомендуем использовать паттерн DI и вместе с ним IoC-контейнеры. Кажется, что DI не сильно распространен во фронтенд-разработке за пределами Angular, но у нас в компании этот паттерн получил широкий охват, в том числе на проектах с React, где мы используем собственный фреймворк Tramvai.js, который построен на DI.
Этот паттерн позволяет уменьшить связанность вашего кода, за счет этого повышается поддерживаемость и расширяемость кодовой базы. При использовании DI зависимости передаются явно, модули зависят от абстракции, а не от конкретной реализации. Как пример, при таком подходе можем проще тестировать компоненты, легко подменяя имплементации зависимостей на необходимые при тестировании.
Нужно понимать, что DI повышает порог входа в проект. В некоторых случаях, особенно если у вас множество простых и уникальных задач, когда меньше возможности что-либо переиспользовать, смысл использовать DI уменьшается.
Наш коллега Сергей Нестеров сделал доклад Dependency injection в React-приложении — советуем посмотреть.
8. Micro frontends. Adopt
Основные цели, которые достигаются с помощью микрофронтендов: ускорение поставки изменений и повышение поддерживаемости кодовой базы. Ускорение поставки за счет инкрементальных, а не монолитных релизов. Кодовая база большого проекта, разделенная на микрофронтенды, удобнее в развитии, а код каждого отдельного микрофронтенда — целостней и компактней. Например, для обновления шапки сайта вам нужен релиз только одного модуля, а само приложение-контейнер не потребует обновления.
Если у вас крупный проект с множеством команд разработки, то микрофронтенды рекомендуются к использованию.
Более подробно ознакомиться с этим подходом можно в статье Мартина Фаулера, а также в докладе нашего коллеги Дмитрия Кузнецова Микрофронтенды на Tinkoff.ru.
9. Inner source. Assess
Если вы нацелены на ускорение поставки, распространение владения кодовой базы и межкомандное сотрудничество, то подход Inner Source может быть вам интересен.
Inner Source — это как Open Source, только внутри компании, который позволяет уменьшить зависимость от смежных команд разработки, что должно привести к ускорению выполнения задач.
Разберем на примере. Допустим, у вас есть две команды и первая команда хочет доработку от второй. Команда 1 приходит к команде 2, добавляет свою задачу в очередь бэклога и получает блокирующую зависимость в исполнении своего проекта. В случае с Inner Source все репозитории открыты внутрь компании. В таком подходе команда 1 может сделать pull request в целевую систему, а владелец системы — команда 2 — эти изменения проверит и вольет в основную ветку. Выходит, что первая команда получит свою доработку быстрее за счет использования собственного ресурса, чем если бы ждала, своей очереди в бэклоге другой команды.
Чтобы Inner Source работал, недостаточно просто открыть все репозитории — важно применять общие стандарты, такие как хорошая документация, понятный и прозрачный процесс контрибьютинга, качественная инфраструктура для развертывания изменений.
Эта практика может положительно повлиять на мотивацию вашей команды, благодаря возможности влиять на любую систему компании, а также улучшить горизонтальные связи — допустим, между всеми фронтенд-разработчиками компании.
Подробней ознакомиться с Inner Source можно на сайте комьюнити Inner Source.
10. Trunk based development (TBD). Assess
TBD — это модель ветвления, которая диктует частые интеграции и отсутствие долгоживущих веток. Для реализации этих требований должны быть развиты процессы и инфраструктура разработки.
В TBD ветки с новым кодом вливаются в основную ветку не реже чем раз в 24 часа. С помощью этого команда получает ускоренный цикл обратной связи по задаче. В более распространенных моделях ветвления изменения дольше копятся, часто в момент попадания изменений в основную ветку объявляются неожиданные проблемы, исправление которых несет дополнительную сложность из-за позднего времени их обнаружения. В TBD все изменения делаются максимально атомарными, интегрируются с самой новой версией основной ветки как можно чаще, что создает определенные требования к архитектуре приложения, такие как поддержка Feature Flags, чтобы иметь возможность отключать из исполнения еще не завершенные задачи.
Частые интеграции с основной веткой требуют хорошего покрытия автоматизированными тестам. Если автоматизированное тестирование прошло ложно-успешно и некоторая функциональность сломалась, то команда, работающая над другими задачами, это заметит на раннем этапе, и исправления будут внесены быстро. Совместно с TBD ценность парного программирования возрастает за счет важности код-ревью прямо в моменте создания кода и стремления выявить ошибки в коде на ранних этапах. При использовании TBD участники команды лучше видят, кто над чем работает, а не ждут крупного логического этапа для ревью.
Модель TBD является более командной за счет атомарных изменений короткими циклами, что позволяет выявлять проблемы на самом раннем этапе работы, что в сумме повышает эффективность команды. TBD хорошо приживется в командах со зрелой инженерной культурой.
11. Общий монорепозиторий. Hold
Будем считать, что общий монорепозиторий — это глобальный репозиторий уровня компании или направления. Группы людей, работающие в таком репозитории, практически не связаны общими целями и могут иметь разные процессы.
С другой стороны — репозиторий уровня команды, где все участники репозитория объединены общими целями, имеют единые процессы, бизнес-контекст. В таком репозитории может находиться код нескольких приложений или пакетов, если над ними работает одна команда. Формально репозиторий останется моно, но меньшего масштаба. Все внешние зависимости, например core-код-компании, должны подключаться через пакетные менеджеры с версионированием.
Из плюсов глобальных репозиториев — возможность быстрее внедрять сквозные изменения, затрагивающие все команды. Из минусов — вероятна сложная модель ветвления, риск получить сильно связанный код, конфликты кода от разных команд.
Если у вас нет планов использовать глобальный монорепозиторий, то ограничьтесь репозиториями уровня одной команды и разделяйте репозиторий, когда текущая команда растет. В других случаях инвестируйте в инфраструктуру и инструментарий вокруг репозитория, чтобы поддерживать работу с глобальным репозиторием на эффективном уровне.
12. Semantic release. Trial
Подход Semantic Release позволяет автоматически назначать версии и публиковать пакеты. Мы используем несколько решений: lerna, semantic-release и собственную разработку pvm.
Для использования Semantic Release необходимо применять в сообщениях к коммитам спецификацию Conventional Commits. Она просит придерживаться определенного формата сообщений, чтобы на их основе можно было автоматизированно определить важность изменения и выставить версию в соответствии с semver, а также сгенерировать changelog.
13. Web performance. Adopt
Скорость работы веб-приложений с каждым годом становится важнее. Скорость первоначального запуска и последующей работы интерфейса является частью UX, от этого зависит ранжирование в поисковых системах, что в совокупности влияет на бизнес-конверсии и успешность вашего продукта. Важно, чтобы скорость интерфейсов была в культуре разработки.
Если вы раньше не думали о таком нефункциональном требовании, как скорость работы интерфейса, то начните с определения бюджета скорости: задайте те ограничения на performance-метрики, за пределы которых нельзя выходить. Важно согласовать эти бюджеты с владельцем продукта, чтобы было общее понимание ценности, бюджет учитывали при постановке задач и выделяли время на улучшение скорости.
Для контроля бюджета нужно иметь мониторинг скорости работы приложения на основе данных от настоящих пользователей (RUM), желательно с автоматическими уведомлениями при достижении критических значений. Также нужно иметь синтетические тесты, которые исполняются в тестовом окружении. Желательно, чтобы такие тесты были интегрированы в процесс CI/CD: это позволит на раннем этапе замечать потенциальные проблемы и решать их до того, как они попадут к пользователям.
Ввести бюджет и инструменты контроля может быть недостаточно. Вы должны обучать вашу команду современным практикам разработки быстрых веб-интерфейсов, следить и делиться новыми подходами. У нас есть регулярная встреча по Web performance, на которой обсуждаются новости и хорошие примеры оптимизации. Так мы распространяем культуру быстрых интерфейсов и обмениваемся опытом.
В нашем блоге мы подробно раскрывали тему производительности, рекомендуем ознакомиться:
14. Snapshot-тестирование. Hold
Мы не рекомендуем snapshot-тесты компонентов, тесты, которые сверяют итоговый HTML компонентов. Наши команды постоянно сталкивались с ложными срабатываниями таких тестов, когда были изменены лишь атрибуты или другие свойства, которые не нарушали функциональность и вид компонента. При малой пользе такие тесты ухудшали Developer Experience.
Плюс, который можно отметить: snapshot-тесты довольно легко начать использовать. В остальном рекомендуем рассмотреть другие способы тестирования интерфейсов, допустим screenshot-тесты.
15. Cypress. Trial
В тестировании ПО рекомендуется использовать фреймворки, которые написаны на том же стеке, что и ваше приложение. Таким образом можно отойти от парадигмы, когда автотесты пишут отдельные люди, и разделить обязанность на всю команду разработки. Это ускорит качество и скорость поставки.
У нас в компании распространен ряд фреймворков для тестирования веба: Cypress, Puppeteer, Codecept и собственная разработка Eva.io. Из группы этих решений хочется выделить Cypress — он является простым инструментом, имеет обширную и качественную документацию и обладает самым хорошим Developer Experience. То, чего вам может не хватить в Cypress, — поддержка нескольких вкладок, фреймов.
В нашем блоге есть статья Пишем интеграционные тесты на фронтэнд и ускоряем релизы — советуем ознакомиться.
Заключение
В статье мы выделили технологии, заслуживающие наибольшего внимания, которые за последнее время совершили изменение своей позиции на нашем радаре. Это лишь небольшая часть нашего фронтенд-радара, с полной версией вы можете ознакомиться по адресу radar.tinkoff.ru/frontend.
Также советуем вам собрать радар для своей компании и поделиться им. Этот процесс очень увлекателен и полезен. Методология и инструмент от компании ThoughtWorks доступны по ссылке: thoughtworks.com/radar/byor.
Автор: Филипп





