*это всего лишь мое скромное мнение, но у меня есть аргументы.

Сейчас, как и всегда, бизнес стремится охватить, как можно большую аудиторию. В годы нашей жестокой диджитал эры любой девайс является каналом взаимодействия между бизнесом и клиентом. И т.к. типов девайсов великое множество, то бизнесу приходится разрабатывать и поддерживать солянку клиент-серверных приложений. Для каждого такого приложения требуется персонифицированный контент, которым нужно управлять. Эта ситуация и привела к рождению Headless CMS.
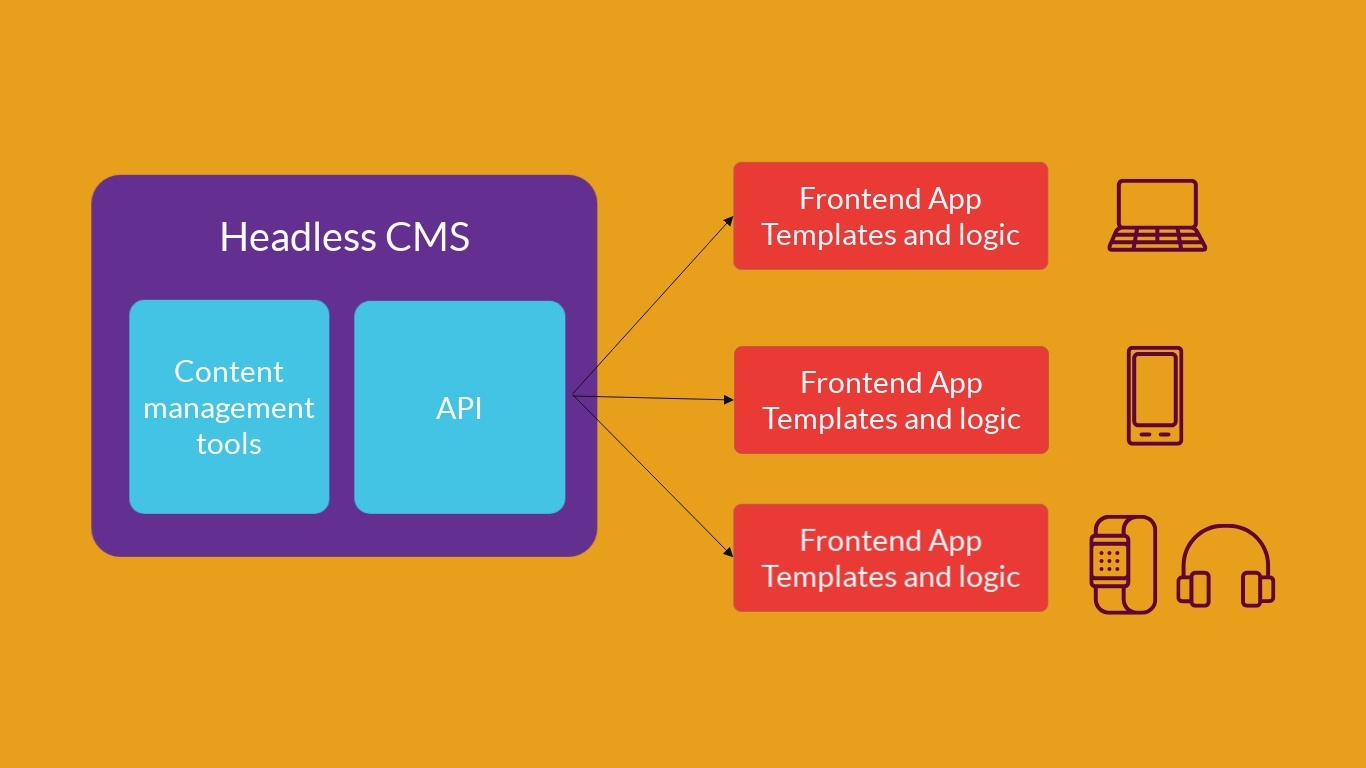
Headless CMS — это система управления контентом, которая отделяет слой данных от слоя отображения. При помощи такой системы можно управлять содержимым любых клиентов в клиент-сервер архитектуре: веб-сайт, мобильное приложение, устройство Internet of Things. Централизируя и распространяя содержимое в универсальном формате, система дает возможность управлять всеми платформами из одного интерфейса и гибко персонифицировать контент для каждой из них.

Существует множество реализаций этой концепции, полный список здесь.
Скорее всего, вам понравится идея Headless CMS. Почему?
- Headless CMS отвечает только за управление «чистым» контентом, а ответственность за представление и frontend логику несут разработчики, которые используют контент, подгоняя его под тип площадки. Контент публикуется с помощью Headless CMS и становится доступным для любого приложения через API. Такая архитектура стремительно набирает популярность. Разработчикам она дает большое пространство для творчества, а владельцам позволяет управлять контентом, обновлять дизайн, расширять функциональность и изменять логику приложений.
- Главная ценность Headless CMS — возможность работы над контентом для разных платформ в одном интерфейсе. Сайт, мобильные приложения, IoT и т.д. — контент для любой из площадок распространяется в универсальном формате, это и дает свободу разработчикам в выборе технологий и удобство управления для владельцев.
- Разработчикам не требуется обладать специальными знаниями для работы с конкретной Headless CMS. Конечно, нужно вникнуть в API и разобраться с интерфейсом, но не в масштабе традиционной CMS.
- После внедрения Headless CMS, управлять приложением становиться просто. Система только хранит контент, она не загромождена непонятными штуками, которые важны лишь разработчикам.
- В отличие от традиционной CMS, в headless архитектуре клиент-серверное приложение не связано с кастомным кодом CMS. Это дает возможность мигрировать с одной конкретной Headless CMS на другую с минимальными издержками.
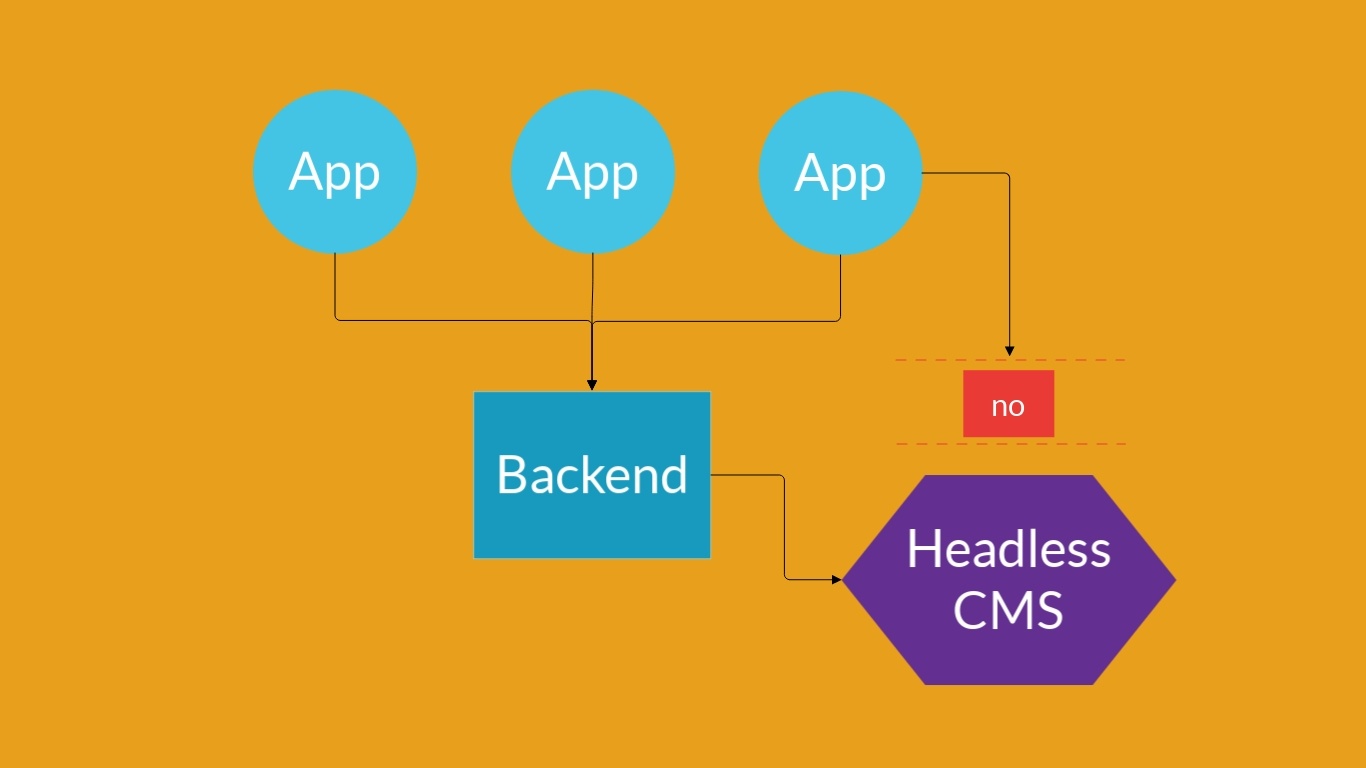
- Headless CMS защищена с точки зрения безопасности. Ее можно скрыть архитектурно так, что клиент в клиент-серверном приложении не сможет обращаться к ней напрямую. Поэтому атака на систему извне будет невозможна.

Но, как и во всем, при использовании Headless CMS возникают свои сложности.
- Организовывать контент в удобные структуры данных для разных платформ может быть сложной задачей. И разработчики должны этому научиться.
- Поскольку Headless CMS не работает со слоем отображения, разработчикам придется самостоятельно реализовывать frontend логику.
- Нельзя редактировать контент в режиме предпросмотра. Т.е. сначала нужно внести изменения в «чистый» контент, а затем проверить, как он отобразилися на всех платформах.
Headless CMS отлично подходит, если вы создаете:
- Single-Page Applications (SPA): React, Angular, Ember или Vue;
- Динамичные приложения: JavaScript, HTML и CSS;
- Мобильные приложения: Android, iOS, React Native, Flutter, NativeScript;
- Приложения для IoT;
- Статичные сайты на основе сайт генераторов: Jekyll, Hexo, Hugo;
Автор: ev-evgeny






