Как известно, халява — двигатель прогресса. Хотите использовать кроссплатформенную мультимедийную технологию с низким порогом вхождения? Код могут писать студенты второго курса, а портирование iOS —> Android при некотором везении занимает полчаса. Векторная графика и анимация в лучшем виде, растр, видео, звук и даже иногда 3D импортируются без особых усилий. Правда, хотите?
Тогда добро пожаловать в наш клуб любителей граблей имени Jonathan Gay (если кто забыл — один из создателей технологии flash). Кстати, когда он увидел, во что превратился Flash — ушёл из IT в сельское хозяйство.

Не верите?
Adobe Flash — так же, как любая другая технология — успешно решает свой специализированный спектр задач. За последние 8 лет мне удалось довести до успешного завершения более трёх десятков проектов на flash. Все эти годы я с интересом следил за дискуссиями на тему «когда же он, собака, сдохнет». Кстати, крайний раз это был пост на хабре от 4 апреля.
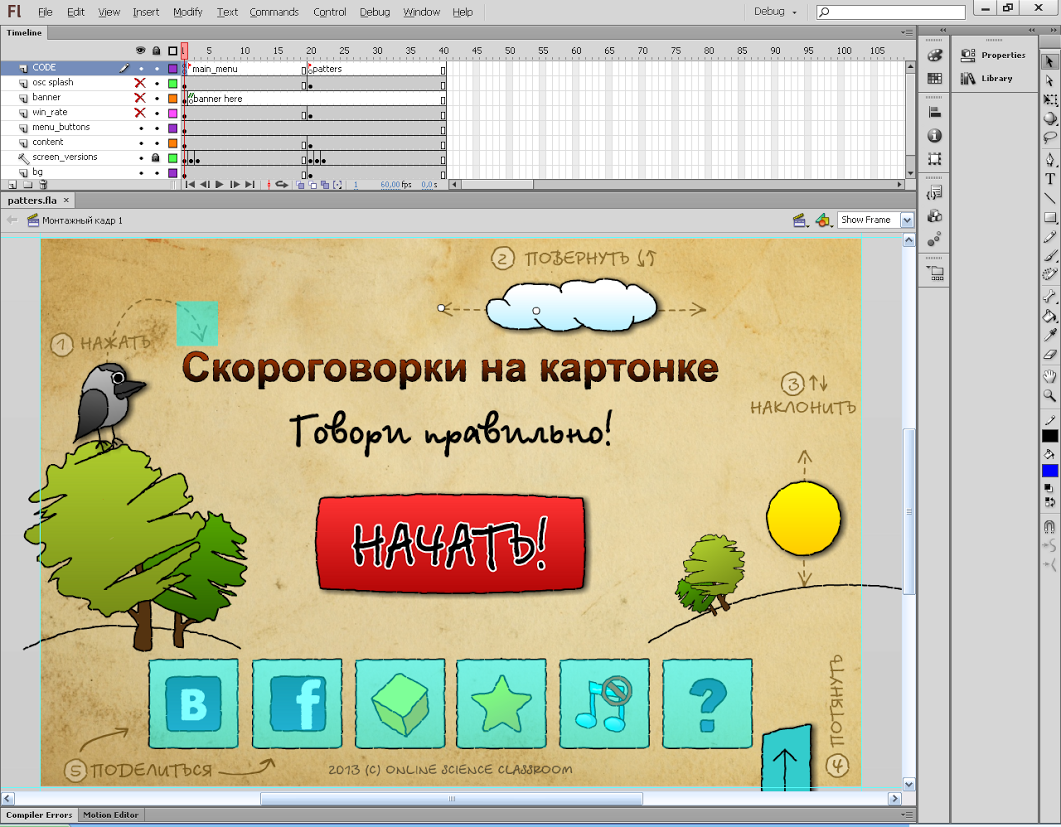
Сегодня мне бы хотелось немного рассказать о частном случае вполне успешного применения flash в версии Adobe Flash CS6 + Adobe Air SDK 3.5 для разработки iOS/Adnroid приложения, описанного в нашем предыдущем посте.

Сразу уточню: в этом тексте не будет примеров кода на as3. Просто список нюансов, с которыми мы столкнулись при разработке конкретного приложения, и общие ощущения программиста и технолога от использования Adobe Air.
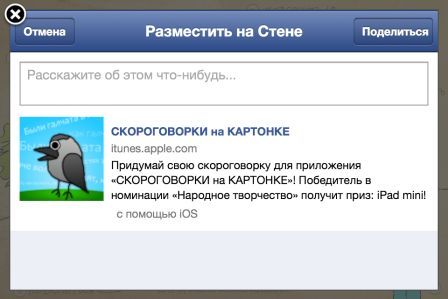
Итак, постановка задачи: мы создаём приложение, воспроизводящее набор звуков, анимаций, управляемых акселерометром, позволяющее сохранять записанный звук. Что ещё? Ах да, работа с API распространённых соцсетей (в первую очередь, конечно, FB и VK) — всякие там кнопочки «написать о приложении на стене» и самопальная система сбора статистики — запросы к нашему родному MySQL-серверу. Поддержка встроенных покупок в App Store и Google Play. Вся эта красота должна прилично выглядеть на iPhone, iPad и всех (о горе!) чёртовых гуглофонах.

Идём по пунктам.
• Подгрузка и воспроизведение mp3-файлов — проблем нет, это Adobe AIR умеет хорошо.
• Анимации с акселерометром — всё отлично, пакет flash.sensors.Accelerometer нам в помощь.

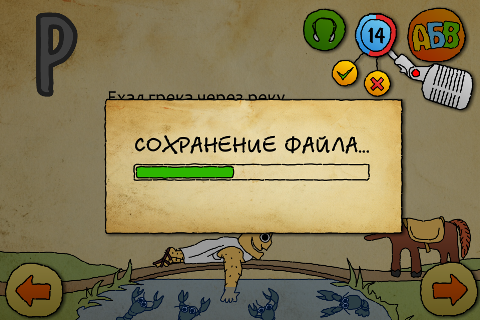
• Записать и сохранить звук — легко, но… в формате wav. Класс Microphone от Adobe Air возвращает в SampleDataEvent сырые данные. Какой mp3, какой encoder?! Не, не слышали. 6 Мб в минуту — нормально?! Единственное готовое решение, которое мы нашли на as3 — библиотечка ShineMP3Encoder, спасибо автору Gabriel Bouvigne. Работает, правда, долго (грабли №1). Минутный трек кодируется секунд 15 на iPad3, к примеру.

А вот на Android производительность вполне приличная. Не нравится — пишите encoder сами. Какие ещё сроки релиза?!
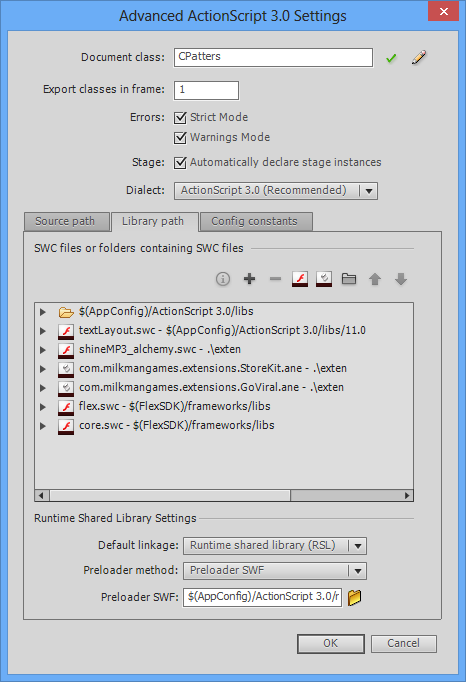
• Конечно, любая соцсеть предоставляет разработчикам библиотеки для работы с её API. Конечно, написанные на нативе. Во flash существует механизм native extensions (аллилуйя!), расширяющий функциональность Adobe Air за счёт подключения компонент, написанных не на as3.

Их можно купить в разных местах, в том числе прямо у Adobe, недорого… для некоторых задач. Например, для Facebook такая компонента есть,

а для ВКонтакте нету — пишем сами (грабли №2).

• Встроенные покупки есть, а определение device id или Mac устройства… пока не нашёл (грабли №3), идентификатор пользователя в системе сбора статистики остался дурацким, сложно отследить факт установки нескольких наших приложений с одного устройства и эффективность кросс-рекламы.
• Теперь о качестве графики.
Интуитивно понятно, что идеальное качество графики будет, если у вас разрешение растровой картинки совпадает с разрешением экрана устройства. Пиксель-в-пиксель, красота! Но есть небольшая сложность — ваше приложение запускается на устройствах с разными характеристиками экрана. Для iOS ещё можно сделать наборы картинок и подставлять их в зависимости от типа устройства (ну, 5-6 наборов картинок). Угадали, это утяжеляет приложение. А что делать с проклятыми гуглофонами? Эта проблема и способы её решения прекрасно известна разработчикам iOS/Android, упомяну только о специфическом для Adobe Air способе решения.
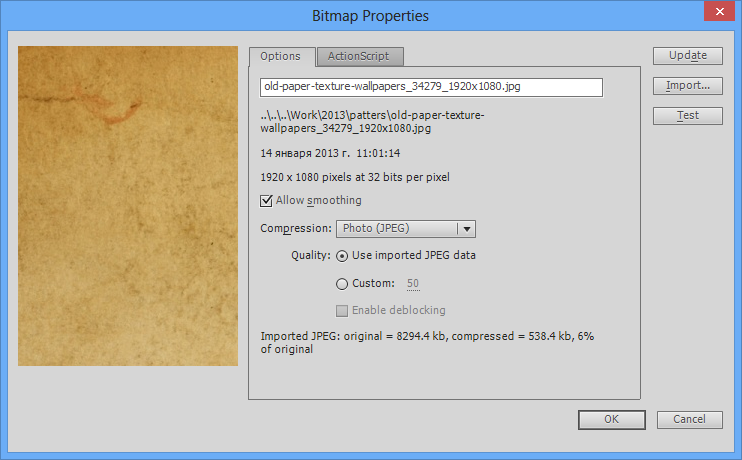
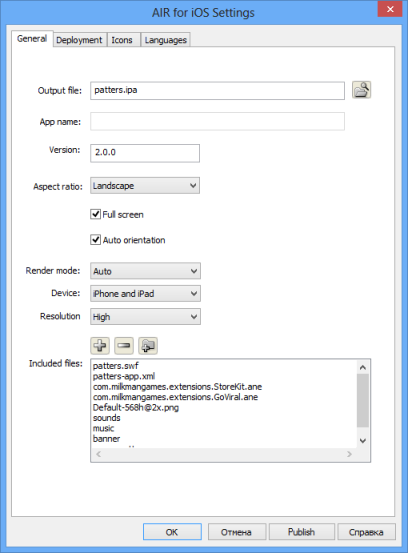
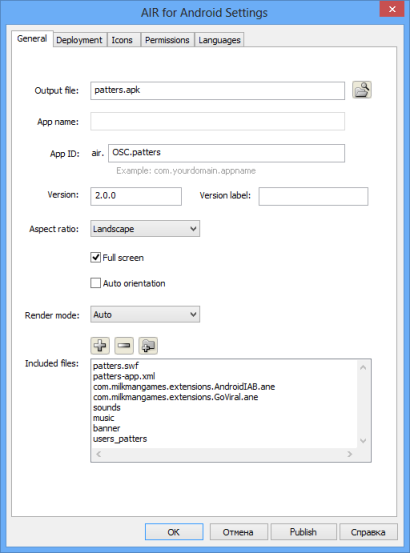
Казалось бы Adobe Flash — мощный редактор векторной графики. Рисуй себе, а оно потом растянется под размер экрана (это же вектор!), и будет тебе счастье. Ага, размечтались. Растянуться-то оно растянется, но качество картинки оставляет желать лучшего — не заточены графические процессоры смартфонов и планшетников под эти задачи (грабли №4). А как тормозит векторная анимация, это надо видеть! Эмпирическим путём установлено, что импорт растровой графики с галочкой Allow Smoothing даёт оптимальный результат. Действительно, Adobe Air сглаживает с приличным качеством, и не нужно 5 наборов картинок. Не забываем выставить Resolution High в настройках публикации проекта.

Нормально придумано — рисовать в векторном редакторе векторную графику, потом её растеризовать и импортировать обратно?! Вообще технические фокусы процесса растеризации — тема для отдельной статьи, одни Sprite Sheets чего стоят, я уж молчу про blitting.
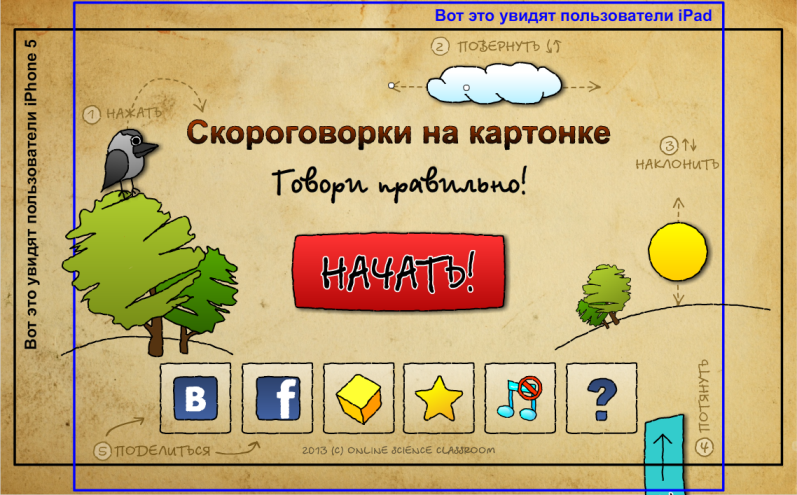
Пару слов про размеры сцены. Ежели нет времени и сил кастомизировать интерфейс, выпустить отдельно iPhone и iPad версии, то можно сделать базовый размер сцены под iPhone — 960 на 640, соответственно получив вертикальные «уши» на iPad и горизонтальные на iPhone 5 (при Aspect Ratio Landscape, конечно). Для Android с его безумным многообразием устройств оптимальный размер сцены выбрать настолько сложно, что можно оставить 960 на 640, хотя это, видимо, не оптимальное соотношение высота/ширина экрана для Android-устройств.

А чтобы пользователи не увидели дырок в интерфейсе, нужно растянуть/отрисовать фон с запасом.
В этом приложении не было больших анимаций и видео, поэтому с оптимизацией быстродействия воевать не пришлось.
РЕЗЮМИРУЮ
Приложение, о котором я рассказывал, было реализовано одним программистом за две рабочие недели (программная часть, конечно). 4088 строчек кода на as3. Анимации рисовали дольше. И портировано на Android за пару часов — добавили кнопку «закрыть приложение», для которой в iOS нет места, перебили ссылки, поменяли интерфейс встроенных платежей и настройки публикации.


Честно говоря, глядя на то, что получилось, о выборе технологии особо не жалеем. О качестве, конечно, судить пользователям, но пока что отзывы хорошие.
У Adobe Air есть ряд ограничений и косяков, но у какой технологии их нет? Если не пытаться пихать во flash невпихуемое, он вполне адекватен задачам, подобным решённой выше.
А за любую конструктивную критику и хорошие идеи будем очень благодарны.
C вами был главный программист Online Science Classroom, Михаил Стеценко. Удачи!
Автор: oscteam






