Перевод I built a PWA and published it in 3 app stores. Here’s what I learned.
Недавно я опубликовал прогрессивное веб-приложение Chavah Messianic Radio, музыкальный проигрыватель вроде Pandora, и выложил его в трёх магазинах приложений (Google Play, iOS App Store, Windows Store).



Процесс выкладывания был тяжёлый и поучительный. Вот что я выяснил.
Зачем?
Вероятно, вы удивились: «Зачем ты вообще выложил приложение в сторах? Пусть бы оно жило в открытом вебе!». Дело в том, что пользователи сконцентрированы в сторах. Выросло поколение людей, которых мы приучили искать приложения в соответствующих магазинах приложений, а не в открытом доступе в сети.
Что касается моего приложения, то у меня было две большие причины выложить его в магазинах:
- Пользовательский спрос.
- Ограничения для веб-приложений со стороны Apple некоторых мобильных платформ.
Пользовательский спрос: мои пользователи годами спрашивали меня, «есть ли приложение для Chavah? Я не нашёл его в магазине». Они задавали мне этот вопрос, потому что мы приучили их искать приложения в соответствующих сторах.
До недавнего времени я отвечал:
«Да вам не нужно приложение, просто зайдите с телефона на сайт! Он работает!».
Но я врал.
Настоящие веб-приложения лишь приблизительно работают на мобильниках. И это привело меня ко второй причине: ограничения для веб-приложений со стороны Apple некоторых мобильных платформ.
Разработчиков мобильных платформ, вроде Apple, полностью устраивают приложения, которые используют ваши телефоны на всю катушку: получают доступ к вашей геолокации, проигрывают звук в фоновом режиме, получают ваши GPS-координаты, читают все ваши контакты, проигрывают видео и аудио без взаимодействия с приложением, читают вашу почту, перехватывают набираемый текст, одновременно исполняют несколько процессов, используют микрофон и камеру, получают доступ к фотографиям, и делают многое другое.
Apple это полностью устраивает.
Но только если вы платите Apple $99 в год за все эти привилегии.
Если вы хотите использовать в старом веб-приложении что-то из вышеперечисленного, то, чёрт побери, Apple просто этого не позволит. Она даже не позволит вам запросить разрешение.
Для моего приложения типа Pandora это кошмарное бессилие проявилось по-разному. Начиная от мелких неприятностей, вроде «iOS Safari не позволит вам проигрывать аудио без предварительного взаимодействия со страницей», до крупных проблем, вроде «iOS Safari не позволит вам проиграть следующую песню, если ваше приложение находится в фоновом режиме или если экран выключен».
А, ну и вдобавок странные визуальные аномалии, когда вводишь текст в текстовом поле, а он появляется в другом месте экрана.
В общем, чтобы моё музыкальное HTML5-приложение нормально работало на пользовательских устройствах, необходимо было выложить его в магазине.
Барьеры для входа
В идеальном мире публикация приложения в магазинах выглядит так:
Ваш веб/облачный хост или CI-провайдер:
Вы опубликовали прогрессивное веб-приложение. Хотите опубликовать в магазинах приложений?
iOS App Store
Google Play
Windows Store
Или, как экспериментирует Microsoft, ваше PWA автоматически появится в магазине, как только оно будет проиндексировано ботом Bing.
Но увы, наш мир не идеален. Так что мы сталкиваемся со всевозможной проприетарной нативной фигней, когда пытаемся выложить наши веб-приложения в магазины. У каждого магазина есть барьеры для входа: то есть создаются определённые трудности для размещения готового приложения в конкретном магазине.
Вот некоторые из них.
Стоимость
- Apple: $99 в год, чтобы ваше приложение разместили в магазине приложений под iOS.
- Google: Однократный сбор в размере $25, чтобы ваше приложение разместили в Google Play Store.
- Microsoft: Бесплатно!
Не заставляйте меня платить за то, чтобы моё приложение стало доступно для ваших пользователей. Моё приложение обогащает вашу платформу. Без хороших приложений ваша платформа станет никому не нужна.
Раньше Apple понимала это. Когда появился первый iPhone, Стив Джобс твёрдо верил, что будущее за HTML5 и что все приложения станут с приставкой «веб-». Не существовало нативного iPhone SDK для сторонних разработчиков. Однако с тех пор мнение Apple изменилось.
Google просит за токен однократную плату в размере $25. Возможно, это сделано для того, чтобы помешать спамерам и снизить количество действительно шлаковых приложений, поступающих в магазин.
Microsoft, похоже, просто старается увеличить количество приложений в магазине, невзирая на качество.
Победитель: Microsoft. Трудно победить бесплатное.
Добавление нативных возможностей
В идеальном мире мне не пришлось бы написать ни строчки дополнительного кода, чтобы интегрировать моё веб-приложение в операционную систему. Или, как сказал Стив Джобс в 2007-м:
«Движок Safari находится целиком в iPhone. Поэтому вы можете писать невероятные Web 2.0 и Ajax-приложения, которые выглядят и ведут себя точно так же, как и приложения под iPhone. И все ваши приложения будут идеально интегрированы с сервисами iPhone. Они смогут звонить, смогут отправлять почту, смогут искать места в картах Google Maps».
Для меня это означает, что моё веб-приложение должно играть музыку в фоновом режиме, используя стандартные HTML5-средства работы с аудио, замечательно работающие во всех ОС. То есть моё приложение объявляет, какой файл оно проигрывает, а операционные системы учитывают это и показывают на экране блокировки текущую песню. При этом моё приложение воспроизводит с помощью стандартного аудио-API HTML5, а ОС отображает на экране блокировки средства управления: воспроизведение, пауза, переход к другому файлу, изменение громкости, перемотка.
К сожалению, наш мир не идеален. Всё вышеперечисленное не работает из коробки на всех трёх платформах.
Моему веб-приложению нужна возможность проигрывания в фоновом режиме. И возможность загрузки URL’ов из моей CDN. Звучит разумно, не так ли? А что насчёт отображения текущей песни на экране блокировки? А управление воспроизведением с того же экрана? Насколько это сложно?
Есть три подхода:
- Apple: мы не позволяем веб-приложениям объявлять о таких возможностях. Вам нужно написать нативную обёртку (например, с Cordova) для взаимодействия с ОС.
- Google: веб рулит! Давайте создадим новый веб-стандарт для проигрывания аудио и управления им с экрана блокировки. Проигрывание в фоне? Конечно, валяйте!
- Microsoft: мы внедрим в ваше глобальное JavaScript-пространство имён наш проприетарный API window.Windows.*, и с его помощью вы сможете сделать, что хотите.
Давайте подробнее рассмотрим каждый подход:
iOS-магазин. Вашему веб-приложению нужно проигрывать аудио в фоне? Используйте Cordova-плагин. Нужно показывать текущую песню на экране блокировки? Используйте Cordova-плагин. Нужно управлять воспроизведением с экрана блокировки? Используйте Cordova-плагин. Ну, вы поняли. По сути, Cordova позволяет Apple считать вас нативным приложением. И поскольку вы не мерзкое веб-приложение, Apple позволяет вам делать всё то же, что позволено нативным приложениям. Для это нужны лишь нативные хитрости — Cordova-плагины.
Google Play. Замечательно, что я могу написать лишь JS-код, и всё будет работать. Не нужно никаких Cordova-плагинов. Конечно, этот JS не будет работать нигде за пределами Chrome на Android… но вдруг однажды (в идеальном мире!) все мобильные браузеры реализуют эти веб-API… и мир объединится. Я почти пою утопический хиппи-гимн Джона Леннона.
Windows Store. Хотите проигрывать аудио в фоне? Извините! Не получится до тех пор, пока не объявите о своих намерениях в нашем проприетарном манифесте свойств (это просто) И не реализуете этот проприетарный медиа-интерфейс с помощью window.Windows.SystemMediaTransportControls (не так просто). Иначе выключим звук, когда приложение перейдёт в фоновый режим.
Победитель: Google. Мне достаточно писать лишь на JavaScript, а ОС просто получает сигналы от моего приложения.
Догоняющий: Windows. Всё ещё могу писать старый добрый JavaScript, но приходится общаться с проприетарным Windows JS API, внедрённым в мой процесс при исполнении под Windows. Не слишком страшно.
Проигравший: Apple. Им плевать на веб-приложения. Даже хуже: кажется, они действительно враждебны к веб-приложениям. iOS Safari — это новый Internet Explorer 6. Он отстаёт практически во всех современных веб-стандартах, особенно в сфере прогрессивных веб-приложений. Вероятно, это обусловлено бизнес-соображениями: веб-приложения мешают собирать по $99 в год + 33% сборов с продаж в приложениях. Поэтому чтобы моё веб-приложение работало на этой платформе, мне пришлось притвориться, что это нативное приложение.
Регистрация в магазинах
Чтобы опубликовать PWA в магазине, нужно зарегистрироваться, пройти бизнес-проверку и преодолеть бюрократические препоны:
- Apple: вы должны доказать, что являетесь легальной, зарегистрированной компанией. Проверяем не мы, а третья сторона, которая может и не знать о вас.
- Google: хотите опубликовать у нас своё приложение? Мы рады.
- Microsoft: хотите опубликовать у нас своё приложение? Мы рады.
Для меня главной проблемой было прохождение у Apple проверки на легальность.
Сначала я зашёл на сайт и зарегистрировался как разработчик. Ввёл своё имя и информацию о компании (полагаю, Apple не позволит выложить приложение, если вы не являетесь зарегистрированной легальной компанией?). Нажал «Далее».
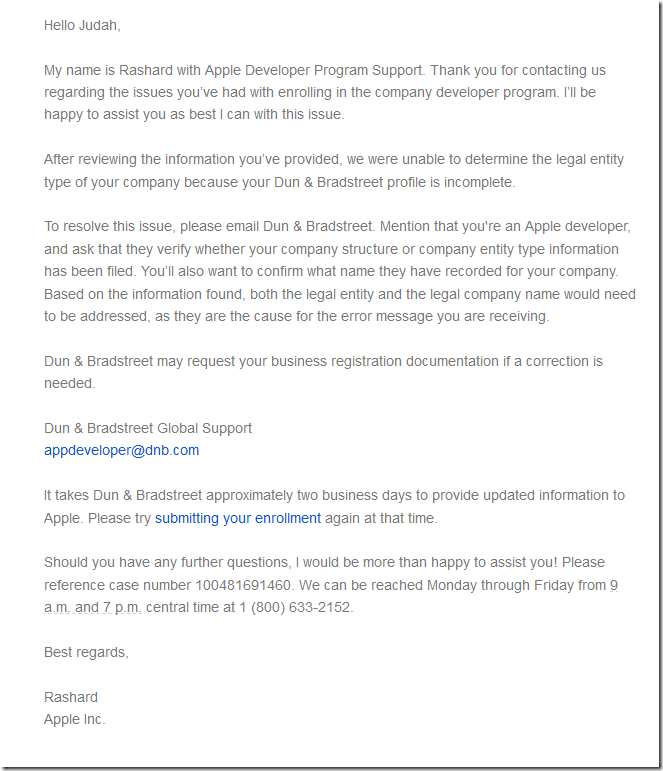
«Введённая информация не соответствует вашему D&B-профилю».
Моему… чему?
Немного погуглил и выяснил, что «D&B-профиль» — это Dun and Bradstreet. Никогда раньше о них не слышал, но оказалось, что Apple пользуется услугами этой компании для проверки информации о легальных компаниях.
И очевидно, что мой D&B-профиль не соответствует тому, что я ввёл при регистрации.
Ещё погуглил и узнал, что Apple-форум для разработчиков завален такими постами. Толкового ответа никто не получил.
Написал в поддержку. Через 24 часа мне ответили на почту, чтобы я связался с D&B.

Решил им написать… но Apple сказала, что получение ответа займёт несколько дней.
В тот момент я задумался, не плюнуть ли мне на всю затею.
Пока ждал ответа службы поддержки D&B, решил снова зайти на их сайт, проверить мои данные и обновить информацию о компании, которую, вероятно, они взяли из государственной базы данных.
Я уже говорил, какое это паскудство? А ведь всего лишь хотел опубликовать готовое приложение в магазине.
Пошёл на сайт D&B, чтобы обновить бизнес-профиль. Сюрприз! У них JavaScript-баг в логике проверки, который не даёт обновить профиль. К счастью, я искусный разработчик. Добавил прерывание в их JavaScript, нажал «Отправить», изменил флаг isValid на true, и готово! Я обновил свой D&B-профиль.
Вернулся на сайт Apple для разработчиков –> пробуем снова. Регистрирую свою компанию…
«Ошибка: Введённая информация не соответствует вашему D&B-профилю».
ВЫЧТОИЗДЕВАЕТЕСЬНАДОМНОЙ.
Снова пишу в Apple. «Ой, обновление информации из D&B в нашей системе может занять 24-48 часов».
Ну вы понимаете, потому что цифровой информации нужно два дня на путешествие с сервера А на сервер Б.
Пытаюсь зарегистрироваться через два дня… сработало! Теперь я участник программы Apple Developer и могу отправлять приложения на утверждение.
Победитель: Google и Microsoft. В обоих случаях регистрация заняла 5 минут.
Проигравший: Регистрация в Apple Developer была медленной и болезненной. У меня ушло на это около недели. Мне пришлось связаться с двумя разными чёртовыми компаниями. И потребовалось исправить runtime-баг в JavaScript-коде на чужом сайте, чтобы обойти их кривую клиентскую проверку, чтобы моя информация отправилась в Apple, чтобы я мог отправить приложение в магазин. Ну просто… ух-ты.
Если и есть какое-то оправдание для Apple, то это их некоммерческая программа 501c3, благодаря которой некоммерческие организации могут быть освобождены от уплаты ежегодных $99. Я этим воспользовался. И, возможно, тем самым усложнил ситуацию.
Упаковка, сборка и отправка приложения
Сделав веб-приложение, вам придётся с помощью волшебства превратить его в нечто, что можно отправить на утверждение.
- Apple: сначала купи Mac. Нельзя собирать iOS-приложение без Mac’а. Установи XCode и все эти инструменты для сборки и фреймворки, получи сертификат нашей программы для разработчиков, создай профиль на отдельном сайте iTunes Connect, свяжи его с сертификатом, сгенерированным в центре Apple Dev, а затем отправляй своё приложение с помощью XCode. Просто, как раз-два-три-… тридцать семь...
- Google: скачай Android Studio, с его помощью сгенерируй сертификат безопасности и упакуй приложение. Загрузи пакет на сайт для Android-разработчиков.
- Microsoft: сгенерируй пакет .appx с помощью Visual Studio или этих бесплатных инструментов для командной строки. Загрузи пакет на сайт Microsoft Dev Center.
Хорошие новости: есть бесплатный инструмент для волшебного превращения веб-приложений в пакеты приложений. Он называется PWABuilder. Программа анализирует URL, говорит, что вам нужно сделать (например, добавить иконки рабочего стола в веб-манифест вашего PWA). А мастер поможет вам за три шага скачать пакеты, которые содержат всю эту магию:
- Для Windows: генерирует пакет .appx, который можно отправлять на сайт Windows Dev Center.
- Для Google: генерирует приложение-обёртку на Java, которое содержит ваше PWA. Вы собираете проект в Android Studio, который генерирует Android-пакет для загрузки на сайт Android Dev Center.
- Для Apple: генерирует XCode-проект, который можно собрать с помощью XCode. А для этого нужен Mac.
Опять Apple создала больше всего проблем. У меня нет Мас. Но без него вы не можете собрать XCode-проект для вашего PWA.
Я не хочу платить несколько тысяч долларов за публикацию моего бесплатного приложения в магазине Apple. Я не хочу платить за привилегию обогащать платформу iOS. К счастью, MacInCloud стоит около $25 в месяц. Вам выделяют Мас с уже установленным XCode. Можно подключиться к нему удалённо с помощью Windows Remote Desktop, или даже через веб-интерфейс.
Но собрать XCode-проект и отправить его на сайт недостаточно. Пришлось на сайте для разработчиков сгенерировать сертификат безопасности, затем на отдельном сайте iTunes Connect создать новый профиль приложения, и там уже отправлять пакет на утверждение.
Но и это не всё: поскольку Apple враждебна к веб-приложениям, мне пришлось установить специальные фреймворки и добавить Cordova-плагины, позволяющие моему приложению проигрывать музыку в фоне, добавлять текущую песню на экран блокировки, там же управлять воспроизведением, и прочие действия.
У меня неделя ушла на то, чтобы всякими ухищрениями довести приложение до рабочего состояния, прежде чем я смог отправить его в магазин.
Победитель: Microsoft. Представьте: можно пойти на сайт, генерирующий пакет из вашего веб-приложения. Или можно вообще скачать инструменты для командной строки, которые сделают всё это. Предпочитаете графические интерфейсы? К вашим услугам бесплатная Visual Studio.
Догоняющий: Google. Требуется Android Studio, но она бесплатная, работает везде и проста в использовании.
Проигравший: Apple. Я не должен покупать Мас за несколько тысяч долларов, только чтобы собрать приложение. Путаница с Apple Dev Center –> iTunes Connect выглядит как попытка оторванного от реальной жизни начальства загнать разработчиков в iTunes. Надо было просто объединить всё в один Apple Developer Center.
Тестирование приложения
Когда наконец-то прочитаете все заклинания, превращающие ваше веб-приложение в пакет мобильного приложения, возможно, вы захотите отправить его тестировщикам, прежде чем допускать к нему толпу немытых пользователей.
- Apple: ваши тестировщики должны установить Test Flight на свои iOS-устройства. Затем добавьте почтовые адреса тестировщиков в iTunes Connect. Каждый из них получит уведомление и сможет протестировать приложение до того, как оно станет доступно в магазине.
- Google: в Android Dev Center добавьте адреса тестировщиков. После этого в магазине им станет доступна альфа/бета-версия.
- Microsoft: на этой платформе я не тестировал, так что ничего не могу сказать.
Победитель: Непонятно. Приложение Apple Test Flight простое в использовании. Администратор может управлять сроком действия альфы/беты. Google тоже не слишком напрягает, даже не требует отдельного приложения.
Утверждение приложения
Когда ваш продукт готов к прайм-тайм, вы отправляете его на утверждение. Приложение проходит автоматический чек-лист (например, у вас есть иконка для запуска?) и проверяется людьми («ваше приложение — клон Х, мы его отклоняем»).
- Apple: перед отправкой XCode предупредит о возможных проблемах в ходе сборки. Проверка людьми занимает 24-48 часов.
- Google: есть кто-нибудь дома? Android Studio не предупредила о возможных проблемах, а приложение было одобрено в течение нескольких минут после отправки. Не думаю, что кто-то из людей его проверял.
- Microsoft: после отправки быстрый автоматический чек-лист выявил ошибку, связанную с неправильным форматом иконки. А после прохождения чек-листа сотрудник утвердил моё приложение через четыре дня.
Победитель: Apple.
Конечно, как разработчику мне нравится, что моё приложение мгновенно попало в Google Play. Но я подозреваю, лишь потому, что его не просматривал человек.
И что касается проверки человеком, то у Apple на это уходит меньше всего времени. Обновления также утверждаются в течение 24 часов.
У Microsoft получилось кое-как: первоначальное утверждение заняло 3-4 дня, а последующее обновление утвердили за сутки. А второе обновление, добавленное для платформы Xbox, опять утверждали 3-4 дня.
Заключение
Взять готовое PWA, довести его до рабочего состояния на мобильных платформах и разместить в магазинах тяжело и стоит денег.
Победитель: Google. В их магазин приложению попасть проще всего. Также у них самое простое интегрирование с нативной платформой благодаря стандартизации веб-API, к которым обращается ОС (привет, любимый navigator.mediaSession).
Догоняющий: Microsoft. Проще всего с помощью волшебства превратить PWA в пакет, который можно отправлять в магазин (это можно сделать бесплатно с помощью сайта PWABuilder!). Интегрирование с их платформой подразумевает автоматическое внедрение в JavaScript-пространство имён API window.Windows.*. Пойдёт.
Проигравший: Apple. Не заставляйте меня покупать Мас для сборки iOS-приложения. Не заставляйте меня использовать нативные обёртки для интегрирования с вашей платформой. Не морочьте мне голову своими сертификатами безопасности, пусть ваши средства сборки делают их для меня сами и автоматически привязывают к моему аккаунту в Dev Center. Не заставляйте меня использовать два разных сайта: Apple Dev Center и iTunes Connect.
Заключительные мысли: веб всегда побеждает. Он сокрушил Flash. Он убил Silverlight. Он уничтожил нативные настольные приложения. Браузер — мощная клиентская платформа. ОС превратилась в средство запуска браузера и увязки оборудования.
Веб победит и в мобильном сегменте. Разработчики не хотят разрабатывать три отдельных приложения для основных платформ. Компании не хотят платить за разработку трёх приложений. Мы можем создавать мощные веб-приложения — PWA — и упаковывать для всех магазинов приложений.
У Apple есть соблазн остановить развитие веба. Тот же соблазн обуревал Microsoft в конце 1990-х и начале 2000-х: она хотела быть платформой для хороших приложений. PWA разрушили эти планы, теперь они везде.
Вангую: в конце концов PWA одержат верх и над нативными мобильными приложениями. Через 5-10 лет нативные iOS-приложения станут такими же распространёнными, как Win32 С-приложения. Apple будет пинаться и верещать, стараясь удержать iOS Safari в стороне от этой тенденции, всячески блокируя развитие PWA (даже их недавняя «поддержка» PWA в iOS Safari 11.1 — просто изуродованные PWA).
Предлагаю мобильным платформам автоматически добавлять в магазины приложений качественные PWA, или позволить разработчикам легко (например, бесплатно и в три клика) добавлять PWA самостоятельно.
Автор: NIX_Solutions






