
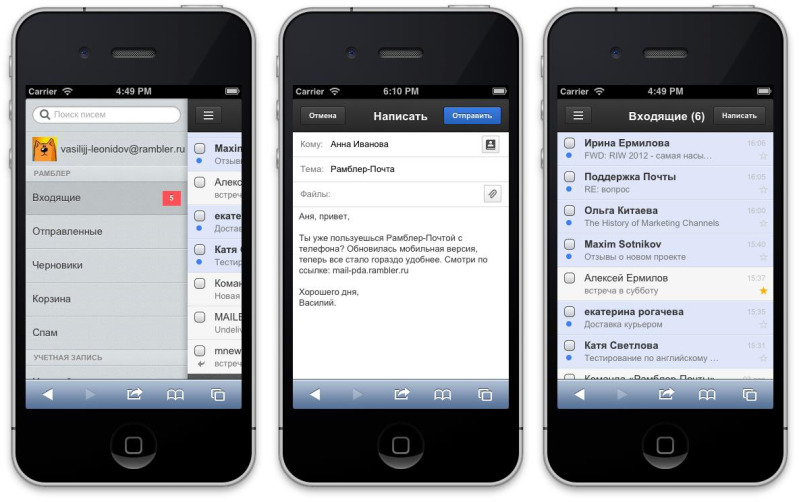
Весной, запустив новую «Рамблер-Почту», мы приступили к разработке оптимизированных версий для различных мобильных устройств. Сначала мы обновили версию для совсем простых кнопочных телефонов. Вторым шагом стала оптимизация “Почты” для смартфонов и планшетов (https://mail-pda.rambler.ru/).
Пятиминутка пиара: Что мы улучшили?
— Скорость работы “Почты” повысилась.
— “Почту” оптимизировали под работу с touch-экранами смартфонов.
— Появилась возможность работать с вложенными в письма файлами.
А теперь — о внутренней кухне.
Главные задачи, которые перед нами стояли — учесть потребности максимально широкой аудитории и обеспечить легкий доступ к “Почте” с любого устройства. При этом мобильная версия должна быстро работать и соответствовать визуальным нормам веб-версии “Почты” и мобильного устройства одновременно.
Основная проблема, с которой мы вполне предсказуемо столкнулись – поддержка всего многообразия устройств и браузеров. Вторая проблема – скорость работы версии в этих условиях.
iOS оказалась самой предсказуемой из всех платформ: по факту, это один веб-движок с множеством оболочек, что значительно упрощает отладку. Хотя и там есть подводные камни. И если мы находили баг (например, пресловутое кеширование POST-запросов у iOS6.0 без принудительного указания Cache-Control: no-cache в заголовке), то его решение одновременно работало для всех браузеров.
В том же Android 3 основных движка: WebKit, Gecko и Presto. Кроме большого разнообразия версий ОС, Android удивляет и поведением элементов интерфейса – одни и те же контролы могут отличаться отнюдь не только внешне. Например, по разному работают нативные контролы. Но самым сложным моментом, на наш взгляд, стал скроллинг – мобильные браузеры медленно работают с относительным позиционированием. В итоге самой нетребовательной к ресурсам при прокрутке оказалась обычная таблица.
Суммируя опыт верстки в этом проекте, можно назвать три «не»:
— Не использовать относительное позиционирование;
— Не использовать RGBA-значения;
— Не использовать ненативный скролл (к сожалению, это «не» мы осознали не сразу и вернуться назад к системному еще предстоит).
Так или иначе, с проблемами мы справились и будем использовать этот опыт в дальнейших разработках. Надеемся, что пользователям понравится новая мобильная почта, и будем рады предложениям по развитию.
Автор: I_Ermilova





