
Ratchet — так называется HTML5-фреймворк для быстрого прототипирования мобильных приложений, который 1,5 года назад создали те же парни, которые когда-то выпустили Bootstrap.
Инструмент позволяет быстро создать кликабельный прототип интерфейса мобильного приложения — и дает вам красивые стили и замечательные иконки, согласованные с гайдлайном в зависимости от платформы.
Я являюсь поклонником фреймворка с момента выхода первой версии. Тогда он был доступен только под iOS.
Не так давно вышла вторая версия, которая наряду с iOS поддерживает Android. Ура-ура!
(правда, обратной совместимости с первой версией нет)
Кому интересно про новые возможности Ratchet 2.0 — прошу под кат!
Лицензии
Ratchet выпускается под MIT-лицензией.
Документация к нему распространяется под лицензией CC BY 3.0
Начало
Скачиваем фреймворк и видим такую структуру — стили, js и иконки
ratchet/
├── css/
│ ├── ratchet.css
│ ├── ratchet.min.css
│ ├── ratchet-theme-android.css
│ ├── ratchet-theme-android.min.css
│ ├── ratchet-theme-ios.css
│ ├── ratchet-theme-ios.min.css
├── js/
│ ├── ratchet.js
│ └── ratchet.min.js
└── fonts/
├── ratchicons.eot
├── ratchicons.svg
├── ratchicons.ttf
└── ratchicons.woff
*.min.css и *.min.js ровно такие же, как одноименные файлы без min, только сжатые.
Чтобы начать работу, читаем страничку Getting Started, там же есть шаблон html, который удобно использовать для начала работы.
Компоненты

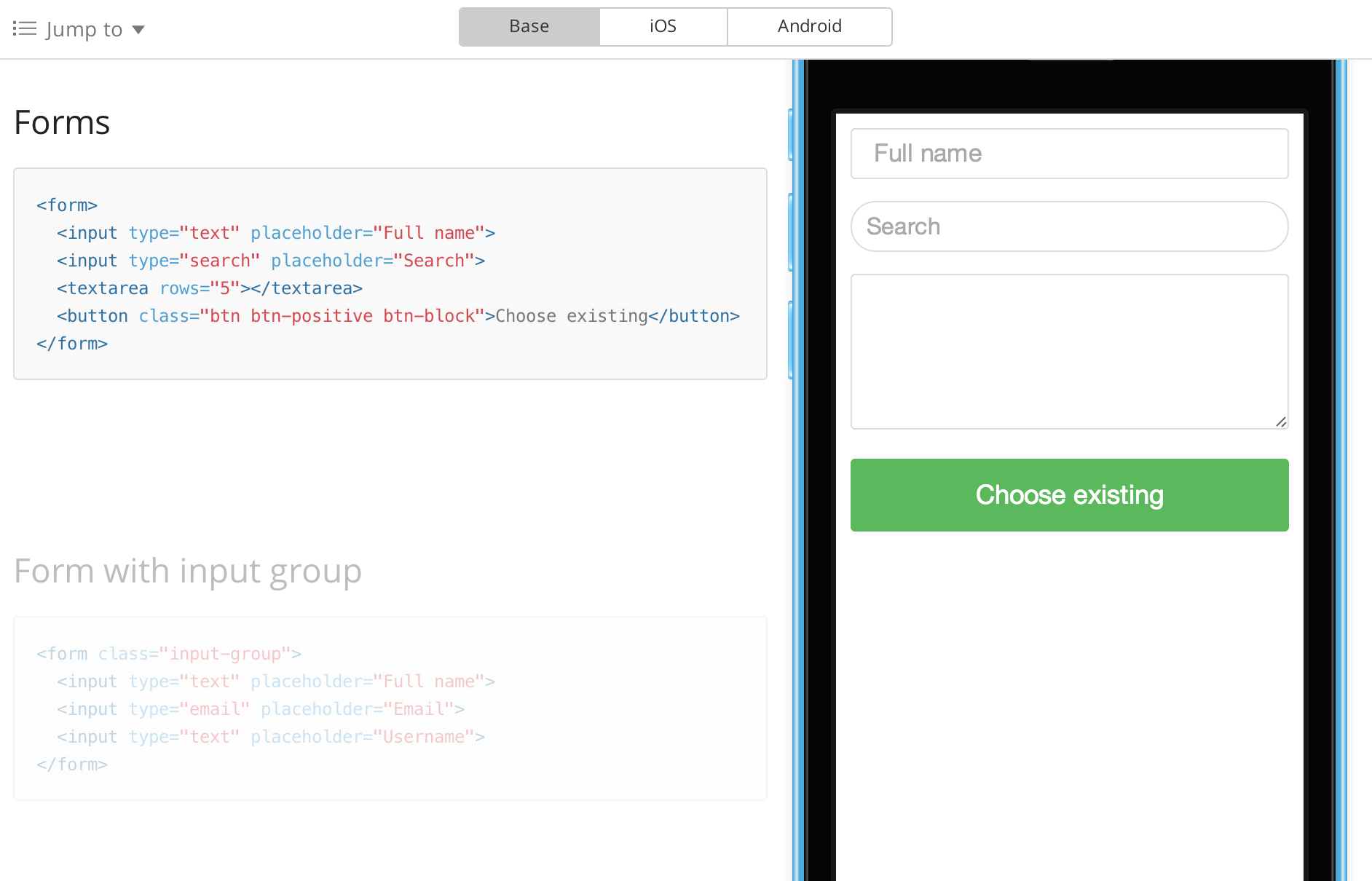
Фреймворк содержит все основные компоненты, которые могут понадобиться разработкикам — хедер, кнопки, списки, элементы форм, табики и т.д.
Просматривать их — одно удовольствие.
Попробуйте сами, просто скроллируя вниз.
Внешний их вид показан в трех вариантах — под iOS, под Android и базовом (переключатель между ними появляется, если, опять же, начать скроллить вниз).
По мне, базовый стиль самый красивый.
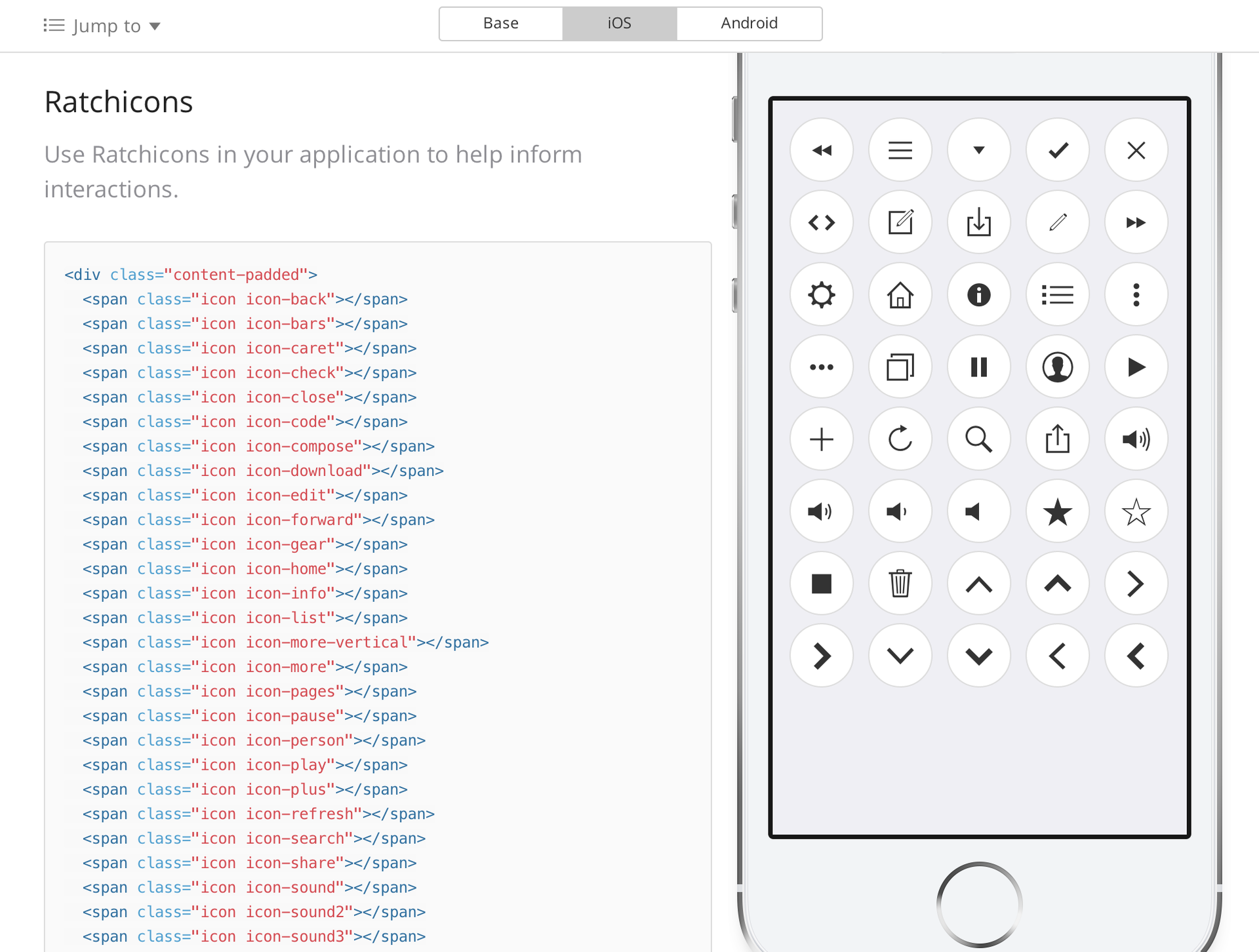
Иконки доступны в качестве отдельного шрифта. Ну разве не симпатяжки?

Ссылки
Сайт проекта http://goratchet.com/
Ratchet на Гитхабе https://github.com/twbs/ratchet
Документация очень понятная, полная и хорошо проиллюстрированная.
P.S.
Фреймворк стал одним из моих любимцев. И хоть в аннотации написано, что он предназначен больше для прототипов, могу сказать, что и в продакшене тоже отлично крутится.
Всем удачи и приятной работы над проектами!
Автор: mg1






