
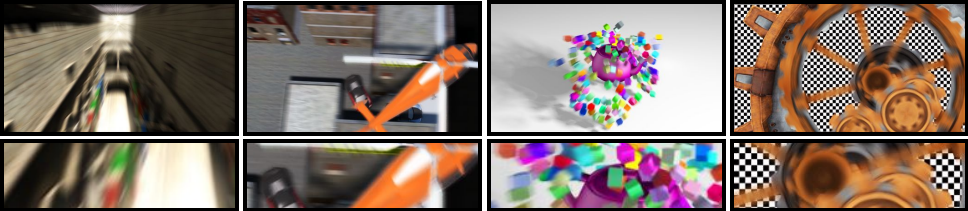
Всем привет, эта статья является краткой выжимкой другой статьи: Guertin, Jean-Philippe & McGuire, M. & Nowrouzezahrai, D.. (2014). A fast and stable feature-aware motion blur filter. High-Performance Graphics 2014, HPG 2014 - Proceedings. 51-60.
В ней описан алгоритм Motion blur эффекта, который был предложен авторами оригинальной статьи.
Итак, сам алгоритм:
-
Изображение разбивается на
тайлов для максимального радиуса размытия пространства изображения
, что обеспечивает влияние на каждый пиксель не более чем его
окрестности тайла.

-
У каждого пикселя вычисляется своя скорость:
где , а
— время экспозиции в секундах.
-
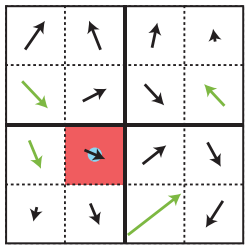
Каждому тайлу присваивается одна доминирующая скорость окрестности

Доминирующие векторы скоростей в тайле. Зеленым показан доминирующий вектор скорости среди соседних тайлов -
Пиксельная (
) и доминантная (
) скорости пикселя p обрабатываются следующим образом: размещается ряд сэмплов вдоль центрального направления, интерполируя между нормированными направлениями
и перпендикуляром к доминанте
по мере уменьшения скорости пикселя до минимального порога пользователя :

Сэмлирование направлений (зеленый),
(желтый) и
(голубой)
-
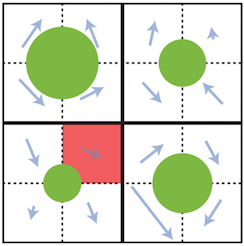
На каждом тайле вычисляется угловая разница между максимальными скоростями тайла и ее соседей:
![Описание быстрого и стабильного Motion blur алгоритма - 20 u=1-{1over|N|}sum_{t∈N}abs[v_{max}(t)*v_{max}({overline t})]](https://www.pvsm.ru/images/2024/10/08/opisanie-bystrogo-i-stabilnogo-Motion-blur-algoritma-20.svg)
где — множество
) соседних тайлов вокруг (и включая) тайла
.

 (красный)
(красный) -
Задается изначальный вес центра:
где - пользовательский параметр для изменения его важности.
-
Вычисляется цвет центра:
где — цвет пикселя.
-
Для каждого нового сэмпла S выполняются следующие шаги:
8.1 Задается значение
, которое равно
если номер сэмпла
нечетный или
если нечетный.
8.2 Стохастически смещается поиск текстуры с максимальной скоростью соседства
для пикселей, расположенных у края плитки, используя простой линейный спад с управляемым наклоном
.

Сэмплирование изменяется с большей вероятностью ближе к границам плитки
8.3 Рассчитываются параметры точки
:
8.4 Рассчитываются классификаторы для переднего и заднего плана:
где — значение глубины пикселя, а
имеет следующий вид:
8.5 Вычисляется вес данного сэмпла:
где функциязадается следующим образом:
а функцияимеет следующий вид:
8.6 К изначальному весу центраприбавляется вес сэмпла
8.7 Рассчитывается цвет сэмпла учитывающий его вес:
8.8 К цвету центраприбавляется цвет сэмпла
-
Рассчитывается результат:
Вот и все, это весь алгоритм. Надеюсь, эта статья поможет разработчикам компьютерной графики или тем, кто только начинает свой путь в этом ремесле. Всем спасибо за внимание!
Автор: ainurdada

![Описание быстрого и стабильного Motion blur алгоритма - 6 V[x,y]={v(p_{x,y})over 2r} * {max(min)|v(p_{x,y})|*E,r),0.5)over |v(p_{x,y})|+ε} +0.5](https://www.pvsm.ru/images/2024/10/08/opisanie-bystrogo-i-stabilnogo-Motion-blur-algoritma-6.svg)
![Описание быстрого и стабильного Motion blur алгоритма - 39 T=t*||v_{max}|| \S=⎣t*d⎦+p\colorSample=color[S]](https://www.pvsm.ru/images/2024/10/08/opisanie-bystrogo-i-stabilnogo-Motion-blur-algoritma-39.svg)
![Описание быстрого и стабильного Motion blur алгоритма - 43 zCompare[Z_a,Z_b]=min(max(0,1-{(Z_a-Z_b)over min(Z_a,Z_b)}),1)](https://www.pvsm.ru/images/2024/10/08/opisanie-bystrogo-i-stabilnogo-Motion-blur-algoritma-43.svg)
![Описание быстрого и стабильного Motion blur алгоритма - 44 weight=f*cone(T,1/||V[S]||)*norm(V[S])*d+ \b*cone(T,1/||v_c||)*v_c*d+\cylinder(T,min(||V[S]||,||v_c||)*max(norm(V[S])*d,v_c*d)*2](https://www.pvsm.ru/images/2024/10/08/opisanie-bystrogo-i-stabilnogo-Motion-blur-algoritma-44.svg)




