
Пиксель-арт вечен, но это не значит, что инструменты и методики работы с ним должны оставаться на уровне 1993 года.
Британский разработчик игр Cardboard Sword работает над двухмерным стелс-платформером The Siege and the Sandfox, создаваемом в Unreal Engine 4 с Paper2D. Команда публикует серию дневников разработки, знакомящую других разработчиков с тем, как использовать эти инструменты в собственных играх.
Одна из основных технических особенностей The Siege and the Sandfox — использование отрисованных вручную тайлсетов и спрайтов с картами нормалей, позволяющих применять в этой игре с достаточно традиционным двумерным пиксель-артом способы трёхмерного освещения.
Один из арт-директоров Cardboard Sword Кейт Дюк-Кокс недавно рассказал Gamasutra, как компания пришла к использованию этой техники, о том, почему она подходит игре и как можно применить подобные техники в собственных 2D-играх.
Добавляем ощущение глубины
Какие преимущества дают карты нормалей по сравнению с традиционным плоским освещением в 2D-игре?
Кейт Дюк-Кокс: задача арт-директора целиком посвящена поиску индивидуального стиля и достижению нужного эффекта. Мы хотели, чтобы наш арт был богатым, глубоким и «выпуклым». Нормали позволили достичь этой цели, придавая ощущение формы и прочности миру и его объектам.
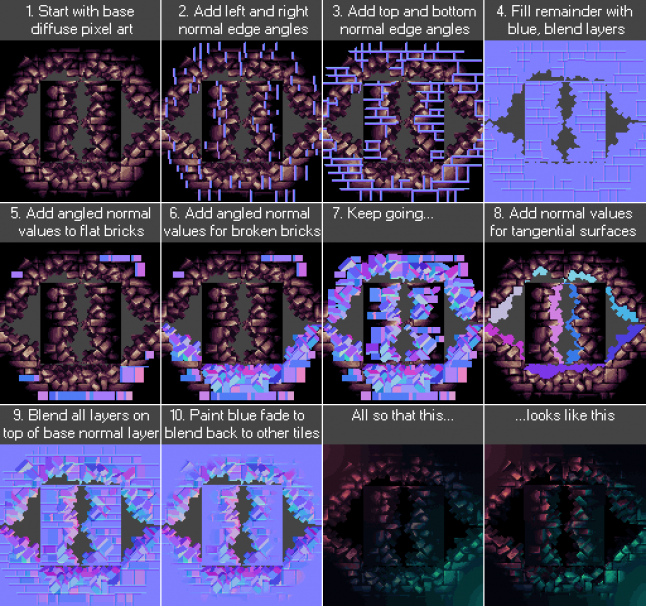
Это изображение, опубликованное Кейтом Дюк-Коксом в Twitter в августе 2017 года — потрясающий пример реализации техники.
Например, использование нормалей придаёт источникам опасности более осязаемый вид. Свет правильнее реагирует на поверхности, а без нормалей создавалось ощущение очень плоского «листа бумаги».
При правильном использовании карты нормалей могут добавить объектам в сцене ощущение глубины и веса, которого не достичь плоским 2D-изображениям.
Применение карт нормалей — скорее визуальное решение, чем функциональный геймплейный выбор. Мы хотели, чтобы игрок глубже погружался в окружение, чтобы паркур давал ощущение глубины и физической достоверности, а не впечатление вырезанных из бумаги рисунков, свойственных некоторым пиксельным играм. Если вы придерживаетесь ярких и простых цветов или ретро-стиля, то плоское освещение вполне подойдёт.
Что изначально привлекло вас к использованию карт нормалей для освещения в 2D? Откуда вы о нём узнали, или где увидели качественную реализацию?
Применение нормалей к 2D-графике было естественным продолжением их использования в 3D, которое было невозможно на старых системах, которыми мы вдохновлялись при создании стиля. Разумеется, мы не первые использовали их в современных пиксель-артных играх, но результаты получались разными.
Сначала мы отказались от использования этого эффекта, потому что во множестве виденных нами эффектов он разрушал очарование и эстетику пиксель-арта, придавая ему слишком много металлического блеска. В нашей первой попытке создания отрисованных вручную карт нормалей для пиксель-арта у нас получились очень детализированные нормали — ведь это и есть основная их цель в 3D-графике. Но каждый тайл в нашей игре имеет размер всего 32x32 пикселя, поэтому для передачи информации о поверхности остаётся не слишком много пикселей. В итоге результат превращался в зашумлённый хаос.
Но потом мы увидели арт Гвенаэля Массе для Dead Cells, в котором пиксель-арт с нормалями был сделан очень хорошо, и решили дать ему второй шанс. [Вот статья о применении 3D-моделей в этой двухмерной игре.] На этот раз мы использовали карту нормалей не для мелких деталей поверхностей, которые можно увидеть в 3D-графике. Теперь карта нормалей использовалась для «вылепливания» крупных форм пиксель-арта.
Скульптинг форм с помощью карт нормалей
Можете вкратце рассказать о процессе разработки ассета, в особенности об отличиях от создания аналогичного простого спрайтового 2D-ассета?
Обычно пиксель арт отрисовывается с учётом «общего» направления света. В нашем случае для большинства спрайтов и тайлов переднего плана основной свет падал сверху и немного справа, а у фоновых тайлов был более общий «свет из камеры» для симуляции тёмных комнат и чтобы не отвлекать игрока от переднего плана.
Это означало, что когда дело дошло до отрисовки нормалей для спрайтов и тайлов, детали и материалы поверхностей уже были выбраны. Мы обнаружили, что на самом деле такой подход сработал очень хорошо. Он означал, что все формы и детали, которые мы должны были имитировать в нормалях, уже были очень очевидны и заметны.
В зависимости от природы спрайта, которому добавляли нормали, мы использовали сочетание рисования цветов углов нормалей из «сферы карт нормалей» (по сути это сфера, служащая палитрой всех возможных углов, которые можно отрисовать на карте касательных нормалей) и рисования в отдельных RGB-каналах в оттенках серого с другими инструментами, такими как ND, Crazybump или AwesomeBump. Они помогали с некоторыми формами и правильно смешивали вместе разные части нормалей.

Мы использовали Nvidia TextureTools for Photoshop для корректировки/нормализации векторов после завершения рисования карты нормалей.
Каковы преимущества подобного рисования карт нормалей вручную по сравнению с готовыми инструментами наподобие Sprite DLight?
Когда мы начали искать способы создания нормалей для 2D-объекта без высокополигональной модели, то нашли приложения, в определённой степени выполняющие эту задачу.
Мы изучили туториалы, чтобы узнать, как выполняется создание карт нормалей, но выяснили, что они или делают предположения на основании цветовых значений пикселей, что даёт не совсем точные или полностью неверные результаты, или требуют наличия нескольких изображений в градациях серого для имитации света с разных направлений, по сути самостоятельно создавая каналы карты нормалей.
Программа не может знать, какие высоту и угол имеет пиксель в спрайте, особенно когда это пиксель-артная игра с очень ограниченной палитрой, где один цвет используется для обозначения множества глубин и углов объекта. Стоит однако добавить, что мы на самом деле не пользовались этими программами, а просто оценивали перспективы их применения.
Существует два стандартных метода ускоренной автоматизированной генерации карт нормалей — Grayscale Conversion и Shape Recognition. Мы провели тесты со всеми тремя методами и выяснили, что метод ручного рисования определённо даёт наилучшие результаты.
Grayscale Conversion и Shape Recognition могут создавать эффекты лучше, чем показано здесь, но даже при существенных затратах труда и времени они всё равно не так точны и хороши, как рисование вручную.
Использование карт нормалей в собственных 2D-играх
Какой совет вы можете дать разработчикам, которые захотят пойти вашим путём?
Создание точных 2D-нормалей вручную — непростая задача. Работа над всеми тайлсетами переднего плана и фона заняла примерно 3 человеко-месяца. Поэтому для получения качественных результатов готовьтесь вложить много времени.
Быстро создаваемые нормали для 2D-графики, особенно пиксель-арта, обычно выглядят плохо. Системы типа «создать решение одной кнопкой» часто приводят к созданию слабых ассетов, которые при рендеринге в игре выглядят даже хуже, чем неосвещённый пиксель-арт. Проведите тестирование на небольшой части игры (малой выборке из переднего плана, фона, объектов и персонажей) и выясните, что лучше подходит вам и стилю вашей игры.
С другой стороны, с точки зрения рендеринга затраты на добавление нормалей в наш мир очень малы. Практически для всего игрового мира нам хватило двух карт нормалей размером 2k. Они не занимают много памяти, а несколько дополнительных текстур для прохода рендеринга нормалей не слишком влияют на вызовы отрисовки. Источники освещения динамически только выполняют освещение, они не отбрасывают теней на всё в игре, поэтому тоже очень малозатратны.
Если вы пока не понимаете, как работают нормали касательного пространства и что они обозначают, то даже краткое изучение позволит вам рисовать их гораздо проще.
Чтобы воспользоваться этим методом, вам пришлось адаптировать уже имеющиеся ассеты, а не реализовывать его с начала разработки. Можете ли вы дать совет тем, кто пытается дополнить уже готовую спрайтовую графику картами нормалей?
Если бы нам пришлось делать это заново, то мы делали бы всё так же: сначала создайте диффузную графику, а затем уже рисуйте нормали, используя пиксель-арт как референс.
Возможно, некоторые объекты мы отрисовывали бы немного иначе. В пиксель-арте возникали проблемы, когда один пиксель мог обозначать, например, торчащий гвоздь или заклёпку, но этот пиксель в карте нормалей может соответствовать только одному углу, поэтому некоторые элементы мы могли бы сделать покрупнее, чтобы лучше передать углы на изображении.
Если вы будете использовать меньшее разрешение, чем мы в своих тайлсетах (32x32), то, возможно, размер вас слишком ограничит. При разрешении тайла 16x16 или 8x8 вам, вероятно, не удастся передать форму или объём, только если один тайл не будет одной большой деталью, например каменным или бетонным блоком.
В пиксель-арте чёткие градиенты выглядят не так хорошо, как объёмные поверхности с резкими углами. Если ваш стиль графики позволяет, то предлагаю использовать в поверхностях нормалей больше углов, чем градиентов. Например, если у вас есть бочка, то сделайте так, чтобы каждая отдельная доска, из которых она состоит, имела собственный угол, а сама бочка была скорее восьмиугольной, чем округлой.
Есть ли у вас какие-нибудь советы тем разработчикам, которые захотят применить эти техники не в Unreal? Например, в Unity или в Gamemaker.
Прежде чем начинать работу, проверьте ориентацию карты нормалей. Подход к рисованию нормалей одинаков для всех движков, отличается только то, что означает каждый цветовой канал карты.
Обычно в разных движках меняется только ось Y (зелёный канал). В Unreal используются нормали Y- левосторонней системы координат DirectX, но в Unity применяются нормали Y+ правосторонней системы координат OpenGL (как нам кажется), поэтому зелёный канал должен быть перевёрнут.
Однако если вы нарисовали неправильно, то чаще всего достаточно бывает простого переворота зелёного канала. Вы увидите, что канал перепутан, если изображение будет освещено противоположно ожидаемому результату.
Автор: PatientZero





