Да, именно с такой проблемой я столкнулся при посещении очередной Landing page, продавшей мне якобы первоклассный товар. Но после визита курьера понимаешь, что тебя развели, а оставить отзыв или еще как-либо предупредить остальных ты не в силах. В этот момент в голову и пришла мысль о расширении для браузера, которое позволило бы оставлять комментарии, заметки, отзывы или читать чужие, прямо на посещаемом сайте.

Имя всему этому CommentAll. Если еще интересно — прошу под кат. Даже если не интересно, все равно загляните под кат, может быть, ещё рано делать выводы, а оставить свой гневный комментарий — это всегда пожалуйста.
Как все было
Выбирал я как раз подарок супруге, наткнувшись на сайт, продающий ночной проектор, проецирующий на потолок звездную галактику. Я был в шоке — его презентация на сайте купила меня. Вернувшись на сайт после того, как покрутил в руках то, что привез курьер и не найдя сходства с тем, что рекламировано на сайте, я увидел только статичные комментарии и форму, которая отправляет мой отзыв в никуда.
Поучаствовать можно было лишь в издевательском опросе, вот и он:
• Мы в восторге, теперь спим как в сказке
• Оригинальный подарок, спасибо!
• Отлично, что работаете круглосуточно
• Обязательно куплю!
• Заказывал, остались довольны, спасибо огромное
В итоге задело это все меня, и появилась цель так просто это не оставить. Задумка расширения Commentall — это предоставить возможность интернет-аудитории общаться напрямую на сайтах, никуда не переходя, предупредить других пользователей сети о возможном размещении опасного контента, порой не точной или даже лживой информации, т.е. даже там, где сам автор не предусмотрел возможность комментирования или счел это лишним.
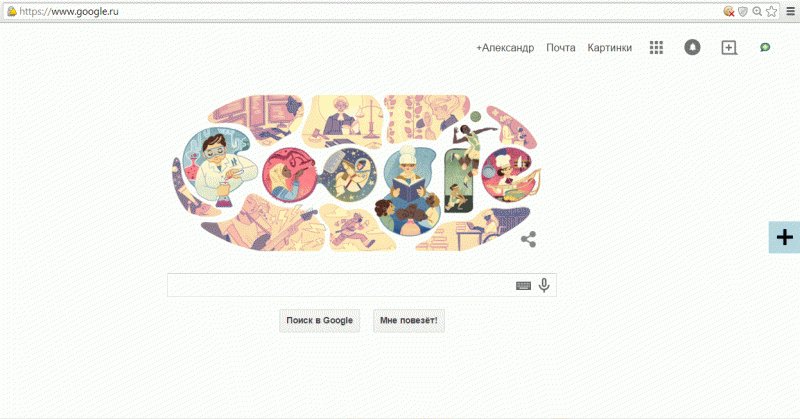
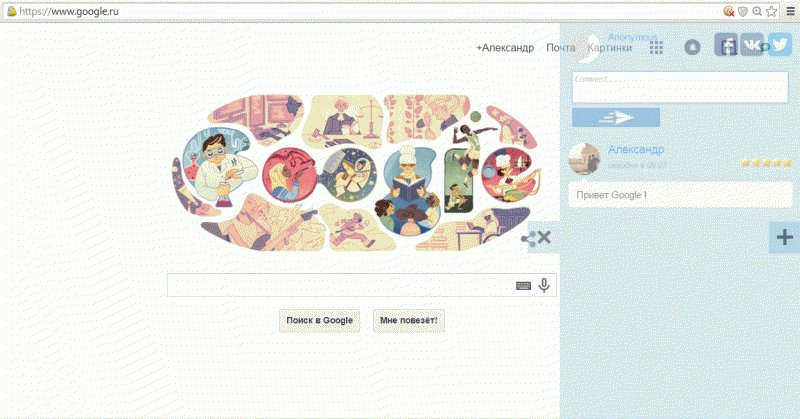
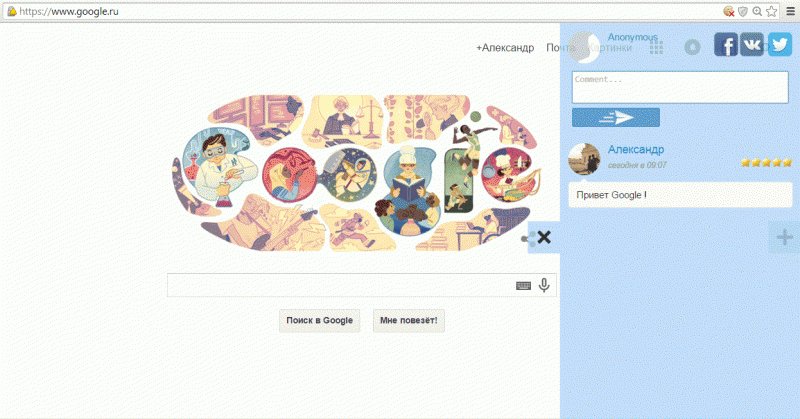
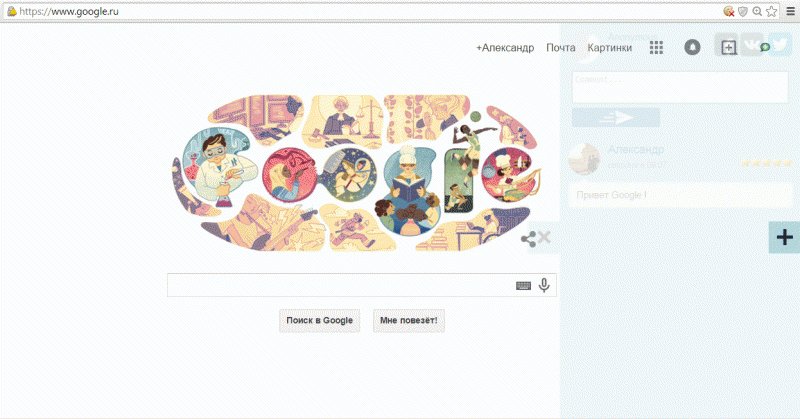
Вместо тысячи слов о принципе работы самого расширения предлагаю посмотреть короткое минутное видео:
Немного о технической стороне проекта
Расширение написано под браузеры на движке WebKit, такие как Google Chrome( + его производные Яндекс.Браузер, Амиго, и т.д.), под Opera отдельный релиз, так как у Opera свой магазин расширений, и отличный от остальных Firefox, под все остальное пока нет, под IE даже не знаю стоит ли.
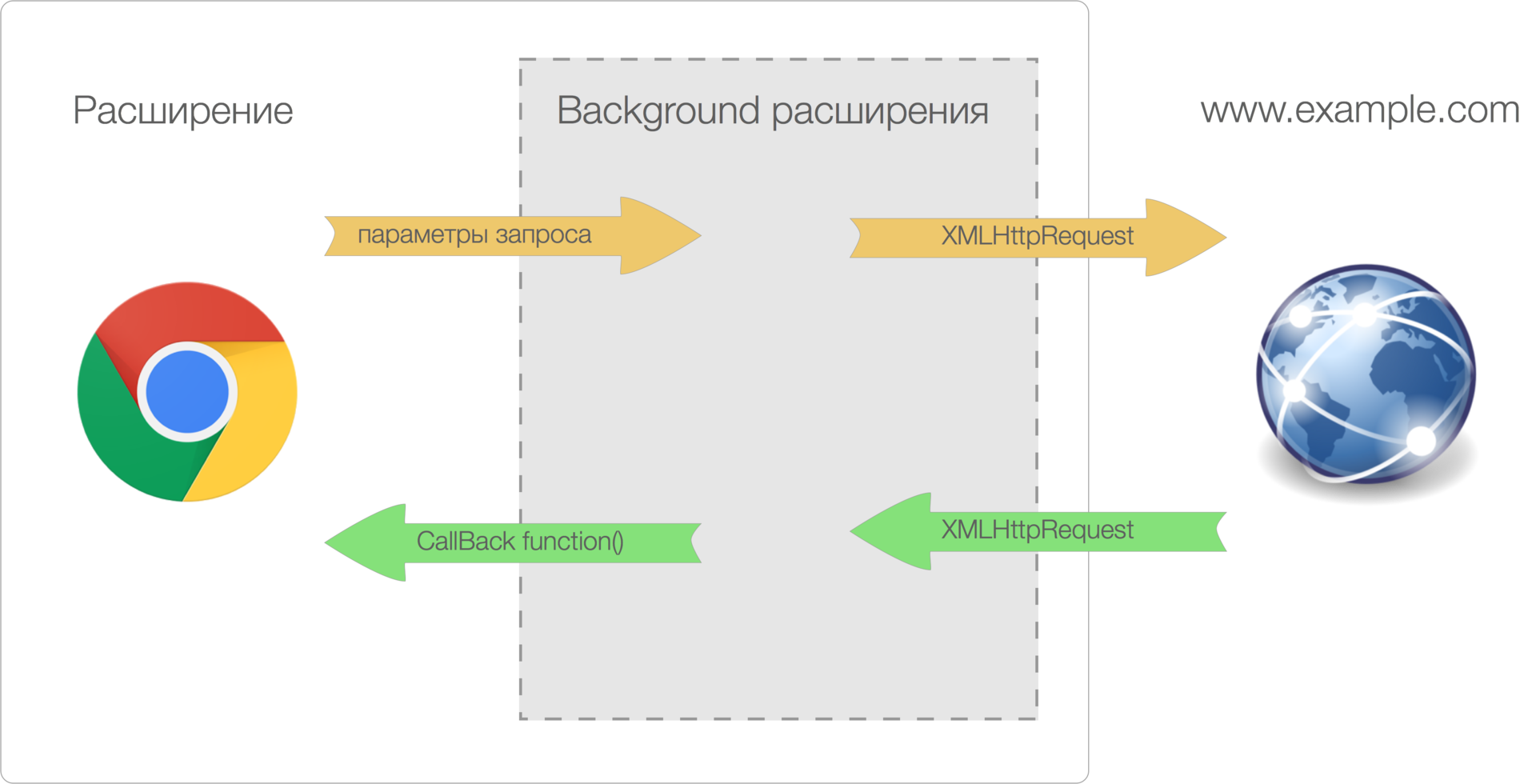
Главная трудность, с которой пришлось столкнуться – современные браузеры не позволяют делать кроссдоменные запросы. Причем применительно для расширений большинство найденных в сети методов, таких как JSONP, CORS не действовали или не могли быть применены. Решение пришло от самого расширения – в браузерах на WebKit они состоят из «основной» части и так называемого «background’a». И получается, что все запросы, которые проходят в background’е – браузер пропускает. Осталось связать все это вместе. Выходит такая цепочка:

Т.е. для всех запросов нужна была обертка в виде функции, которая принимала параметры запроса в background’e, формировала сам запрос и по завершении вызывала CallBack. В интернете нашел единственное рабочее решение – от romannurik и немного доработал его (для обработки POST запросов).
часть Background - Xhrproxy.js
var XHR_PROXY_PORT_NAME_ = 'XHRProxy_';
function setupXHRProxy() {
chrome.extension.onConnect.addListener(function(port) {
if (port.name != XHR_PROXY_PORT_NAME_)
return;
port.onMessage.addListener(function(xhrOptions) {
var xhr = new XMLHttpRequest();
xhr.open(xhrOptions.method || "GET", xhrOptions.url, true);
if ( xhrOptions.method=='POST' ) {
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.setRequestHeader("Content-length", xhrOptions.params.length);
xhr.setRequestHeader("Connection", "close");
}
xhr.onreadystatechange = function() {
if (this.readyState == 4) {
port.postMessage({
status: this.status,
data: this.responseText,
xhr: xhr,
url: xhrOptions.url,
post_data:xhrOptions.params
});
}
}
if ( xhrOptions.method=='POST' ) {
xhr.send(xhrOptions.params);
}else{
xhr.send();
}
});
});
}
function proxyXHR(xhrOptions) {
xhrOptions = xhrOptions || {};
xhrOptions.onComplete = xhrOptions.onComplete || function(){};
var port = chrome.extension.connect({name: XHR_PROXY_PORT_NAME_});
port.onMessage.addListener(function(msg) {
xhrOptions.onComplete(msg.status, msg.data, msg.xhr, msg.url, msg.post_data);
});
port.postMessage(xhrOptions);
}
setupXHRProxy();
пример вызова из самого расширения:
proxyXHR({
method : 'POST',
url : url,
params : post_data,
onComplete : CommentAll.loadComment
});
и в файле manifest.json
"background": {
"scripts": ["includes/xhrproxy.js"]
}
Если у кого есть решения лучше – буду рад выслушать, адекватная критика только приветствуется. Если тема разработки расширений интересна, то буду писать продолжение.
P.S.
Для удобства комментирования внедрена социальная авторизация для Вконтакта, Facebook’а и Twitter’а. Но комментарий можно оставить и анонимно. Да, есть конечно и небольшое ограничение обусловленное пока малой аудиторией расширения – комментарии и заметки будут видны только тем, у кого тоже стоит расширение. В дальнейшем, планируется расширение функционала расширения (простите за тавтологию), но на самом деле перед ним уже сейчас открыты и другие возможности.
Вот только примерные варианты применения:
• При просмотре объявлений (например, продажи автомобиля или квартиры), оставляя заметку после звонка или осмотра объекта (или увидеть уже существующий отзыв)
• При работе двух и более лиц над одним контентом, редактируя или обсуждая его на месте, чтобы не запутаться.
• Когда необходимо не афишировать сам факт переписки, общаясь при этом на не популярных сайтах.
• Использовать для квестов, разоблачений и может быть чего еще.
Добавить хотелось только то, что в расширении нет ни рекламы, ни другой монетизации. Чуть не забыл предупредить, работает самописный фильтр нецензурной лексики, преобразующий мат в синонимы, а иногда даже и в антонимы.
И исключительно для тех, кто читал статью с самого начала этот исключительный опрос.
Автор: santiego
Источник

Если нельзя оставить комментарий, но очень хочется, то можно
2015-03-11 в 8:57, admin, рубрики: add-on, commentall, дополнение, общение, отзывы, расширение, я пиарюсьДа, именно с такой проблемой я столкнулся при посещении очередной Landing page, продавшей мне якобы первоклассный товар. Но после визита курьера понимаешь, что тебя развели, а оставить отзыв или еще как-либо предупредить остальных ты не в силах. В этот момент в голову и пришла мысль о расширении для браузера, которое позволило бы оставлять комментарии, заметки, отзывы или читать чужие, прямо на посещаемом сайте.
Имя всему этому CommentAll. Если еще интересно — прошу под кат. Даже если не интересно, все равно загляните под кат, может быть, ещё рано делать выводы, а оставить свой гневный комментарий — это всегда пожалуйста.
Как все было
Выбирал я как раз подарок супруге, наткнувшись на сайт, продающий ночной проектор, проецирующий на потолок звездную галактику. Я был в шоке — его презентация на сайте купила меня. Вернувшись на сайт после того, как покрутил в руках то, что привез курьер и не найдя сходства с тем, что рекламировано на сайте, я увидел только статичные комментарии и форму, которая отправляет мой отзыв в никуда.
Поучаствовать можно было лишь в издевательском опросе, вот и он:
• Мы в восторге, теперь спим как в сказке
• Оригинальный подарок, спасибо!
• Отлично, что работаете круглосуточно
• Обязательно куплю!
• Заказывал, остались довольны, спасибо огромное
В итоге задело это все меня, и появилась цель так просто это не оставить. Задумка расширения Commentall — это предоставить возможность интернет-аудитории общаться напрямую на сайтах, никуда не переходя, предупредить других пользователей сети о возможном размещении опасного контента, порой не точной или даже лживой информации, т.е. даже там, где сам автор не предусмотрел возможность комментирования или счел это лишним.
Вместо тысячи слов о принципе работы самого расширения предлагаю посмотреть короткое минутное видео:
Немного о технической стороне проекта
Расширение написано под браузеры на движке WebKit, такие как Google Chrome( + его производные Яндекс.Браузер, Амиго, и т.д.), под Opera отдельный релиз, так как у Opera свой магазин расширений, и отличный от остальных Firefox, под все остальное пока нет, под IE даже не знаю стоит ли.
Главная трудность, с которой пришлось столкнуться – современные браузеры не позволяют делать кроссдоменные запросы. Причем применительно для расширений большинство найденных в сети методов, таких как JSONP, CORS не действовали или не могли быть применены. Решение пришло от самого расширения – в браузерах на WebKit они состоят из «основной» части и так называемого «background’a». И получается, что все запросы, которые проходят в background’е – браузер пропускает. Осталось связать все это вместе. Выходит такая цепочка:
Т.е. для всех запросов нужна была обертка в виде функции, которая принимала параметры запроса в background’e, формировала сам запрос и по завершении вызывала CallBack. В интернете нашел единственное рабочее решение – от romannurik и немного доработал его (для обработки POST запросов).
Если у кого есть решения лучше – буду рад выслушать, адекватная критика только приветствуется. Если тема разработки расширений интересна, то буду писать продолжение.
P.S.
Для удобства комментирования внедрена социальная авторизация для Вконтакта, Facebook’а и Twitter’а. Но комментарий можно оставить и анонимно. Да, есть конечно и небольшое ограничение обусловленное пока малой аудиторией расширения – комментарии и заметки будут видны только тем, у кого тоже стоит расширение. В дальнейшем, планируется расширение функционала расширения (простите за тавтологию), но на самом деле перед ним уже сейчас открыты и другие возможности.
Вот только примерные варианты применения:
• При просмотре объявлений (например, продажи автомобиля или квартиры), оставляя заметку после звонка или осмотра объекта (или увидеть уже существующий отзыв)
• При работе двух и более лиц над одним контентом, редактируя или обсуждая его на месте, чтобы не запутаться.
• Когда необходимо не афишировать сам факт переписки, общаясь при этом на не популярных сайтах.
• Использовать для квестов, разоблачений и может быть чего еще.
Добавить хотелось только то, что в расширении нет ни рекламы, ни другой монетизации. Чуть не забыл предупредить, работает самописный фильтр нецензурной лексики, преобразующий мат в синонимы, а иногда даже и в антонимы.
И исключительно для тех, кто читал статью с самого начала этот исключительный опрос.
Автор: santiego
Источник
Рекомендованный контент