
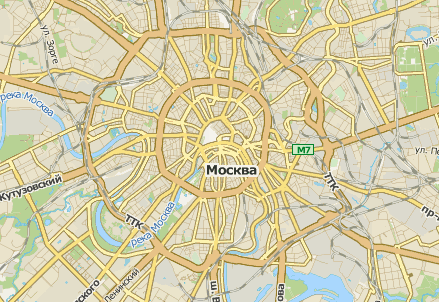
Мы уделяем очень большое внимание дизайну, стилю и всем тем мелочам, из которых складывается ощущение удовольствия при работе с картами. Поэтому, когда вопрос, как использовать наши карты в ваших проектах, стал повторяться все чаще, мы решили открыть API «Рамблер-Карт».
В качестве подхода мы выбрали минималистическую парадигму — максимум простоты. Так, например, мы изначально отказались от системы ключей и минимизировали количество методов. Работать с API действительно очень просто, но тем не менее это совершенно не означает, что он расcчитан исключительно на рядовых пользователей. Опытным разработчикам тоже будет вполне комфортно и интересно с ним работать.
Сейчас наш API уже умеет:
• Подключать дополнительные слои, например, пробки
• Рисовать графические объекты (вы можете просто рисовать на карте — как карандашом)
• Отображать метки и балуны с пользовательской информацией и анимировать их
• Искать адреса, точки интересов
• Легко интегрировать в себя пользовательские приложения
Структура API состоит из модулей, которые могут быть собраны в отдельные пользовательские сборки на лету. Для этого на сайте предусмотрен специальный конструктор, при помощи которого пользователь может подключить только то, что ему действительно нужно.
Мы разработали специальный интерфейс для пользовательских приложений — виджетов, — сильно упростив задачу разработчикам. Если вы напишете свои собственные виджеты и захотите поделиться, то присылайте их нам!
Значительное внимание мы уделили совместимости с мобильными платформами. Наша графическая подсистема поддерживает, например, и Canvas, и SVG. Поддерживаются также и жесты.
Итак, мы запустили отдельный сайт API с документацией и примерами. Смотрите, оценивайте, присоединяйтесь к нашей группе в Facebook или Twitter, обсуждайте, задавайте вопросы, высказайте свои пожелания по функциональной части.
И это только начало.
Автор: 127