 Именно столько прошло с момента выхода Qt Quick 2 и объявления о новой стратегии развития, направленной на поддержку мобильных платформ.
Именно столько прошло с момента выхода Qt Quick 2 и объявления о новой стратегии развития, направленной на поддержку мобильных платформ.
Технология взрослела, разработчики лечили детские болезни, но для полного счастья не хватало трех вещей:
- Правильного масштабирования на High DPI экранах
- Компонентов, специфичных для смартфонов
- Гибкой стилизации имеющихся компонентов
С масштабированием решалось довольно просто: вычисляем плотность пикселей, записываем в глобальную константу и умножаем все размеры на нужный коэффициент.
С отсутствием компонентов решалось тоже просто, но трудоемко: велосипедами. Надо заметить, что в последнее время появилось несколько приличных пользовательских наборов, под Android, Material, iOS. Для меня до сих пор загадка, почему Digia при всей ориентированности на мобильники выпустили первую версию контролов под настольные платформы, где и виджеты себя чувствуют неплохо.
Полтора года назад появился стандартный стиль имитирующий Android 4.x — ситуацию это не спасло. Стилизация у Qt Quick Controls 1 недостаточно гибкая, в общем опять велосипеды, благо пишутся они довольно просто, и почти все нужное уже написано в предыдущем пункте.
В общем до 5.6 была печалька, а теперь и на нашей улице праздник
Изменилось решительно все, ребята взяли и переписали все компоненты с нуля. Дописали недостающие, такие как Navigation Drawer, Tabs view, Picker etc. Масштабирование на High DPI экранах тоже переписали.
Было
Для примера вот как работала кнопка раньше:

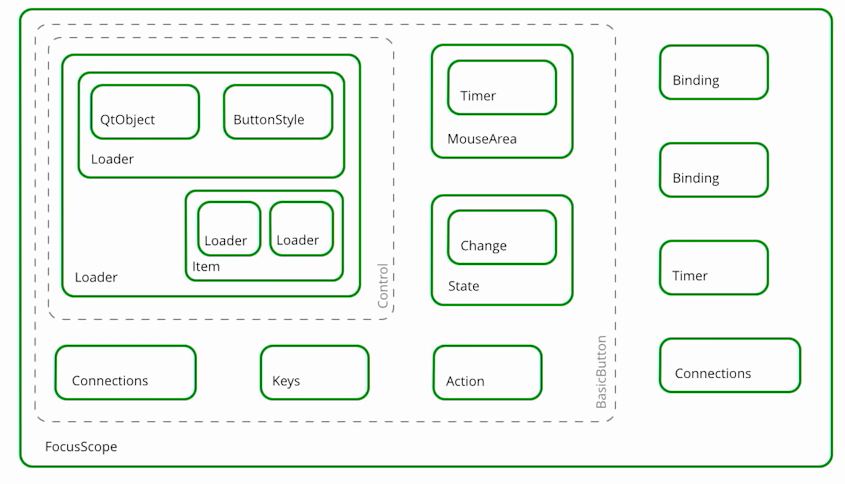
Структура кнопки в Qt Quick Controls 1
Написана она на QML, виднеется гора Loader'ов, таймеры, некоторые вещи нужны только для специфичных штук типа выпадающего меню кнопки или всплывающих подсказок. Скажем прямо, используется такой функционал на мобильных и встраиваемых устройствах чуть реже чем никогда, а ресурсы расходует постоянно.
Стало

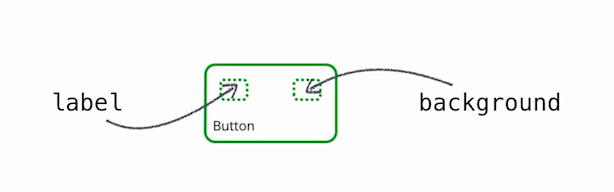
Структура кнопки в Qt Quick Controls 2
Классно, правда? API осталось практически тем же, отлов событий вынесли в C++, отдельные классы стилизации выкинули, вместо них можно вставить что угодно в качестве фона и надписи. За счет этого драматически снижается потребление ресурсов, повышается гибкость стилизации.

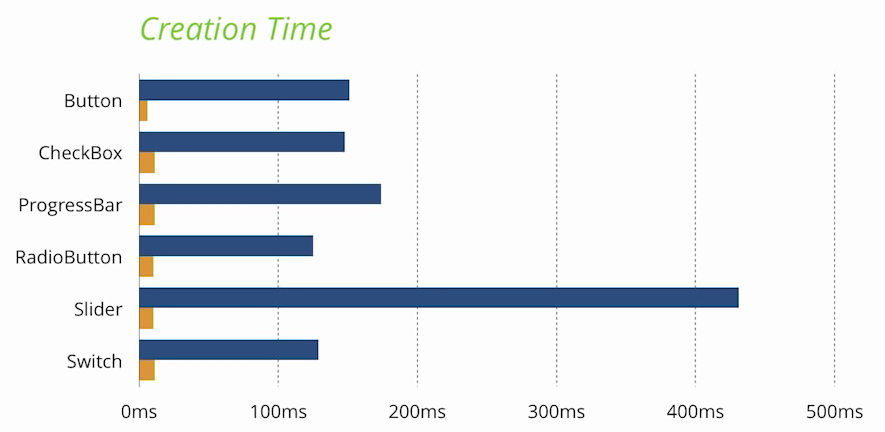
Сравнение времени создания компонентов
Приложение галереи запускается почти мгновенно, что не может не радовать.
Стилизация
На сегодня из коробки доступны стили Material для Android и Universal для Windows Phone. Точнее использовать мы можем любой стиль на любой платформе, они просто близки к родным. Для смены стиля достаточно перезапустить приложение. Можно скопировать папку стиля и на его основе сделать собственный. Можно сделать полностью свой, для этого написана библиотека шаблонов компонентов, в которой каждый компонент уже имеет API, внутренние состояния, но не имеет элементов для отображения.
Кнопка из стиля default:
import QtQuick 2.6
import Qt.labs.templates 1.0 as T
T.Button {
id: control
implicitWidth: Math.max(background ? background.implicitWidth : 0,
label ? label.implicitWidth + leftPadding + rightPadding : 0)
implicitHeight: Math.max(background ? background.implicitHeight : 0,
label ? label.implicitHeight + topPadding + bottomPadding : 0)
baselineOffset: label ? label.y + label.baselineOffset : 0
padding: 6
leftPadding: 8
rightPadding: 8
label: Text {
x: control.leftPadding
y: control.topPadding
width: control.availableWidth
height: control.availableHeight
text: control.text
font: control.font
opacity: enabled || highlighted ? 1 : 0.3
color: control.highlighted ? "#ffffff" : (control.pressed ? "#26282a" : "#353637")
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
elide: Text.ElideRight
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
opacity: enabled ? 1 : 0.3
color: control.pressed ? (control.highlighted ? "#585a5c" : "#e4e4e4") : (control.highlighted ? "#353637" : "#f6f6f6")
border.color: control.pressed ? "#26282a" : "#353637"
}
}
Хорошее видео с более подробным объяснением:
Презентация с Qt World Summit 2015
Из минусов можно вспомнить:
- Стиль под iOS пока только в планах
- Стили под настольные ОС есть только в Qt Quick Controls 1 (остаются в поставке)
- Таблицы и древовидные структуры тоже только в Qt Quick Controls 1
P.S. Замечу, что в Qt 5.6 новые контролы в виде превью под именем Qt Labs Controls, полноценно запустятся в ближайшем релизе 5.7, который обещают в мае.
Оглавление документации: doc.qt.io/qt-5/qtlabscontrols-index.html
Информация по шаблонам контролов: doc.qt.io/qt-5/qtlabstemplates-index.html
Исходники, можно посмотреть примеры стилей: github.com/qtproject/qtquickcontrols2
Стандартный пример-галерея контролов: doc.qt.io/qt-5/qtlabscontrols-gallery-example.html
Автор: Zifix






