Мне приходится читать много кода. Разного. Начиная от ассемблерных простыней на много тысяч строк, заканчивая прикладными программами на DSL, про которые никто за границами предметной области не слышал. А найти и настроить себе читалку на все случаи жизни почему-то оказалось задачей нетривиальной. Одна не понимает cp866, другая не умеет подсвечивать файлы с неправильным расширением, третья всем хороша, но на двадцатой тысяче строк начинает неприятно подтормаживать.
Благо, нет такой задачи, которую нельзя было бы решить небольшим скриптом на питоне. Я сделал скрипт, который принимает параметром имя сорца, делает из него красивый HTML, кладет его во временный файл, а файл этот отдает браузеру по умолчанию. То есть читалкой выступает браузер, который берет на себя функции распознавания кодировки и рендера, а скрипт делает подсветку и форматирование кода.

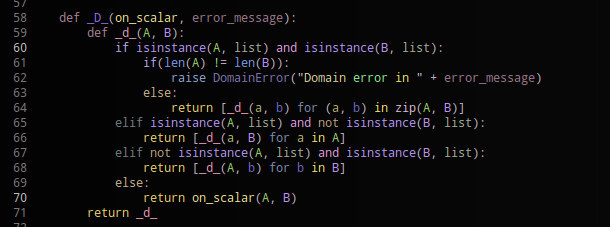
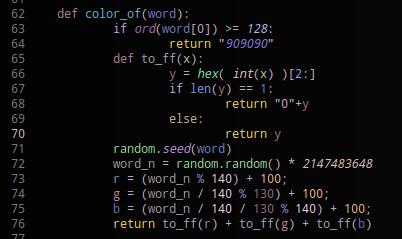
Главная фича скрипта — это универсальная подсветка. Подсветка не синтаксическая, цвет слова получается из первого рандомного числа при засевании генератора хешем слова. То есть одинаковые слова подсвечиваются одинаково, разные — настолько разно, насколько повезет.

С одной стороны, получается непривычно пестро. С другой — очень удобно, что uint32_t на глаз отличается от int32_t.
Если при написании кода важно, чтобы типы отличались, например, от имен переменных, то при чтении, так как код уже был успешно написан, откомпилирован, а то и протестирован, более важно видеть нюансы. Подсветка хеша позволяет легко замечать рекурсивные конструкции, отслеживать изменения переменной или видеть повторяющиеся имена в разных структурах.
Еще одна фича разметки — выделение уникальных слов курсивным начертанием. Сама по себе уникальность ничего не говорит, но в определенном контексте может быть хорошим предупреждением. Например, если имя локальной переменной уникально, то она не используется. Если имя библиотечной функции уникально, то она не покрыта модульным тестом.
Третья фича нужна для того, чтобы слать гневные письма автору кода. Номера строк в левой колонке сделаны ссылками на mailto по первому адресу, встречающемуся в тексте, а как правило это почта автора и есть. Там же в теме письма прописаны имя файла и номер строки, а в теле письма — сама строчка. Mailto открывает почтовый клиент по умолчанию, никаких дополнительных настроек ему не надо.
Еще одна мелочь — слабый градиент серого на фоне. Зависит от настройки монитора, конечно, но в идеале его не должно быть заметно среди текста, но видно на пустом месте. Он немного помогает ориентироваться при многочисленных отступах.
Некоторые приятные дополнения дарятся самим браузером. Например, увеличение и уменьшение текста, закладки, история просмотров. Не говоря уже о привычных горячих клавишах и плагинах. Например, Awesome Screenshot позволяет снять кусок страницы и запостить его в Твитер, а Preparera Chinese — разбирать по словам китайские комментарии.
Сам скрипт доступен на Гитхабе под Апачевской лицензией, то есть его можно свободно брать, использовать по назначению и без, переписывать и доделывать под свой вкус беспрепятственно.
Автор: akalenuk






