Расскажу вам сегодня о том, как деплоить Django приложения на Heroku и некоторые тонкости,которые стоит знать.

Heroku - это облачный сервис, позволяющий разместить ваше приложение. Heroku поддерживает несколько языков программирования, в том числе и любимый нами Python :)
Кроме написанного кода, Heroku позволяет добавить аддоны к вашему приложению. С полным списком аддонов вы можете ознакомиться на официальном сайте, а я расскажу о том, как подключить к приложению базу данных PostgreSQL
Что нам понадобится:
-
Аккаунт на сайте Heroku
-
Клиент Heroku
-
Система контроля версий Git
-
Ну и собственно наш проект на Django
Для начала посмотрим на структуру нашего проекта:
-
Project_name
-
asgi.py
-
settings.py
-
urls.py
-
wsgi.py
-
-
App_name
-
migrations
-
templates
-
static
-
admin.py
-
apps.py
-
models.py
-
views.py
-
-
manage.py
-
Procfile
-
requirements.txt
-
runtime.txt
Проект в данном случае содержит только одно приложение, у вас же их может быть сколько угодно. На этом подробно останавливаться не буду. Как создавать Django приложения можете узнать в документации ну или например в этом гайде
А теперь перейдём к тем непонятным файлам из конца списка:
requirements.txt
Начнем с файла requirements.txt. В нём указаны все дополнительно установленые модули. Для работы нашего приложения, нам понадобится установить несколько таких:
-
Django
-
psycopg2 (модуль для работы с СУБД PostgreSQL)
-
gunicorn (веб сервер для запуска приложений на Python)
-
whitenoise (нужно, чтобы веб сервер мог обслуживать статические файлы)
-
*Другие модули, для работы вашего приложения
Все эти модули должны быть установлены в вашем виртуальном окружении. Теперь для создания файла с требованиями воспользуемся встроенной командой пакетного менеджера pip. Необходимый нам файл будет создан в текущей директории
pip freeze > requirements.txtProcfile
Наш следующий кандидат - Procfile. В нем определяют команды для запуска самого приложения. Здесь просто добавьте следующий код:
web: gunicorn Project_Name.wsgi --log-fileВместо "Project_Name" впишите название вашего Django проекта
runtime.txt
Наш последний испытуемый. Здесь нужно прописать используемую версию Python.Например:
python-3.8.5Обратите внимание, что можно указать только одну из поддерживаемых Heroku версий языка. Если указать просто python-3.8, то проект не запустится. Список поддерживаемых Heroku версий языка Python здесь
Настройка конфигурации settings.py
В настройках проекта необходимо сделать несколько изменений:
1. Установить DEBUG = False
2. Добавить домены в список ALLOWED_HOSTS, например 'www.example.com' или '.example.com'. В случае с тестовым проектом, можно установить значение:
ALLOWED_HOSTS = ['*']Тогда Django будет обслуживать любые хосты, но такое решение небезопасно!
3. Добавить путь к папке, где будут храниться статические файлы (STATIC_ROOT) и префикс URL адреса для получения статических файлов (STATIC_URL)
STATIC_URL = 'static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static/')*Если в вашем проекте предусмотрено сохранение медиа файлов в базе данных, то вам также необходимо добавить аналогичные пути для них:
MEDIA_URL = 'media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')(для работы с изображениями вам также потребуется установить модуль Pillow)
4. Скрыть секретный ключ, сформированный Django. Позже мы добавим его в переменные окружения.
SECRET_KEY = os.environ.get('SECRET_KEY', 'key')5. В переменную MIDDLEWARE добавить новый слой (добавить нужно второй слой из указанных, первый и третий используются в django по умолчанию) Важно соблюдать порядок слоёв.
MIDDLEWARE = [
...
'django.middleware.security.SecurityMiddleware',
'whitenoise.middleware.WhiteNoiseMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
...
]6. Установить настройки для подключения к БД. Как создать БД и где найти все данные для подключения будет рассказано чуть ниже.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'HOST' : os.environ.get('POSTGRES_HOST', 'localhost'),
'NAME': os.environ.get('POSTGRES_DB', 'db_name'),
'USER': os.environ.get('POSTGRES_USER', 'username'),
'PASSWORD': os.environ.get('POSTGRES_PASSWORD', 'password'),
'PORT': os.environ.get('POSTGRES_PORT', '5432'),
}
}Создание базы данных на сервере Heroku
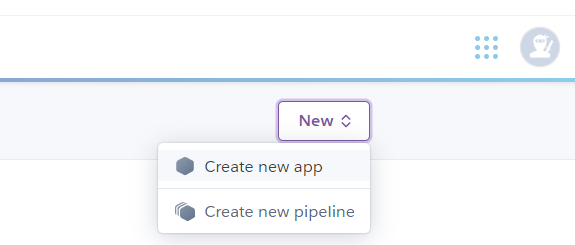
Для начала создадим новое приложение на сайте Heroku

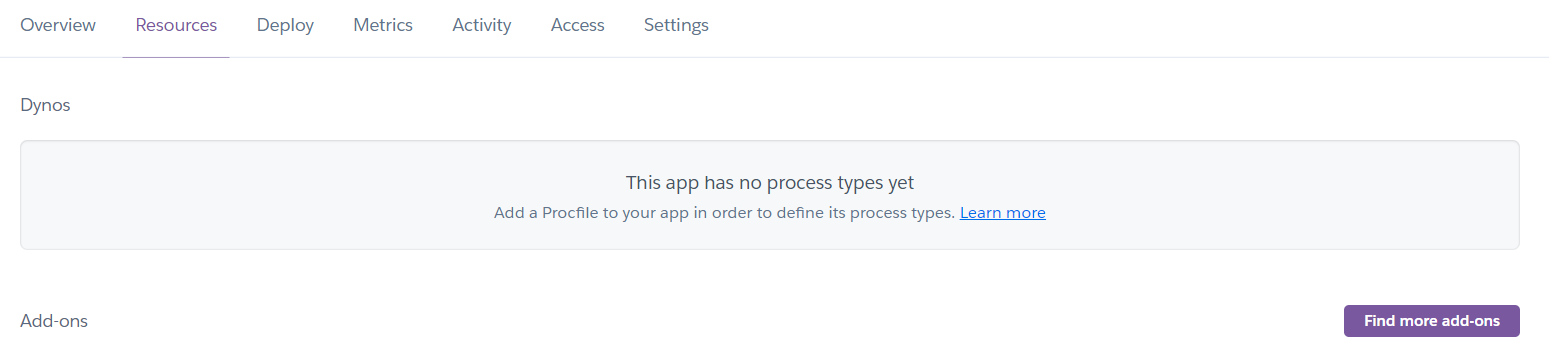
Откроем страницу нашего приложения и на вкладке Resources нажмем "add more add-ons"

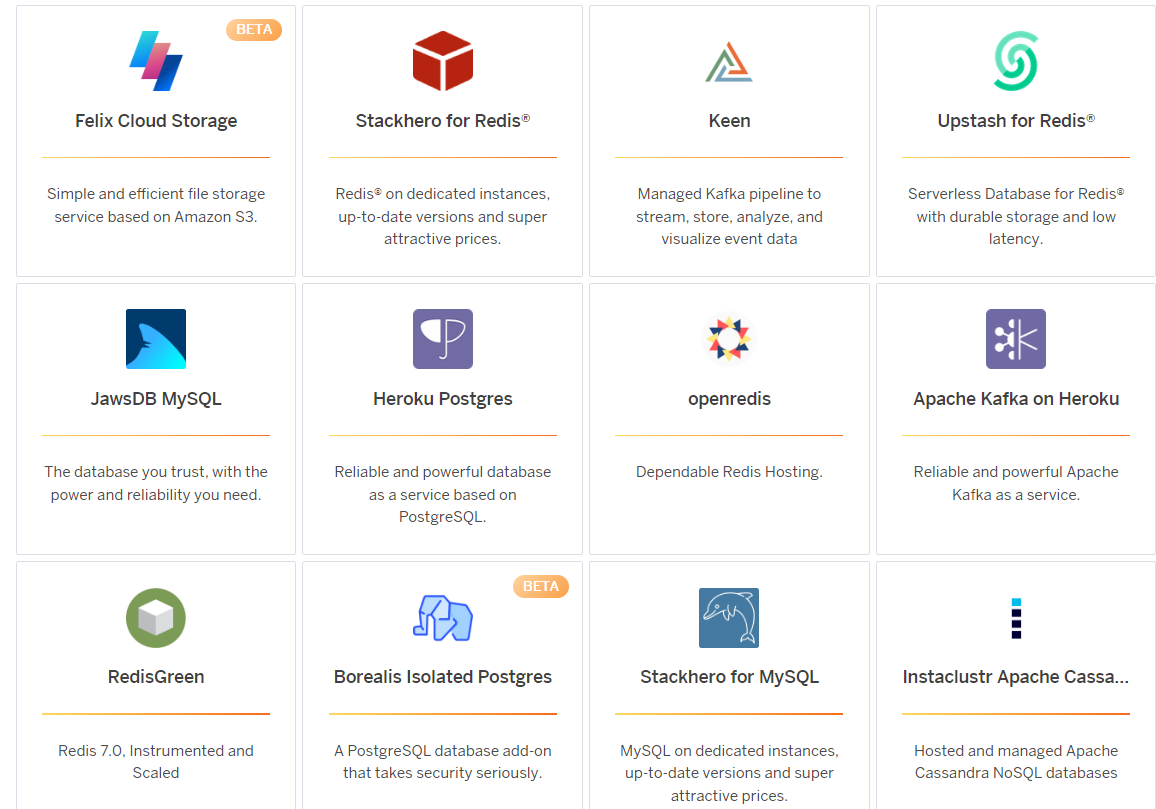
В списке аддонов находим Postgres

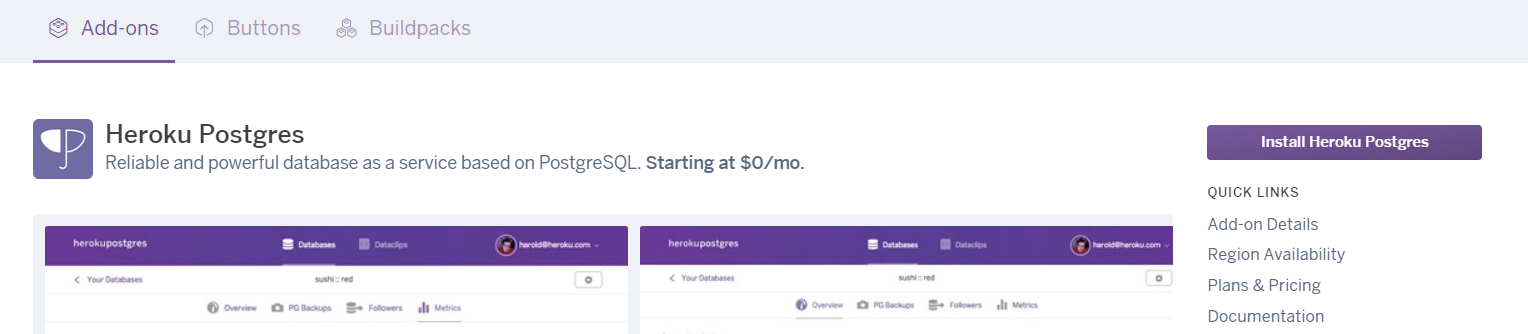
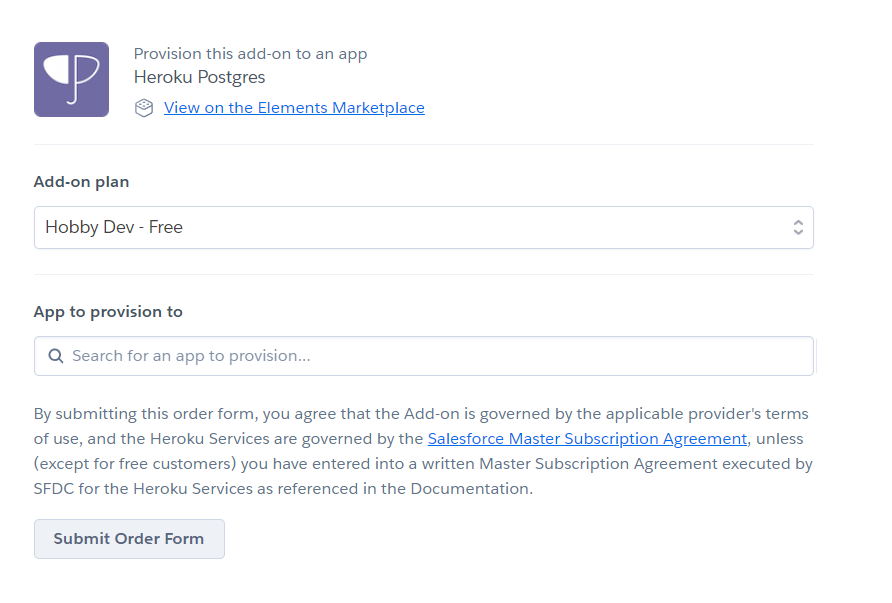
Жмём "install heroku postgres"

Выбираем бесплатный вариант и вводим название созданного приложения heroku

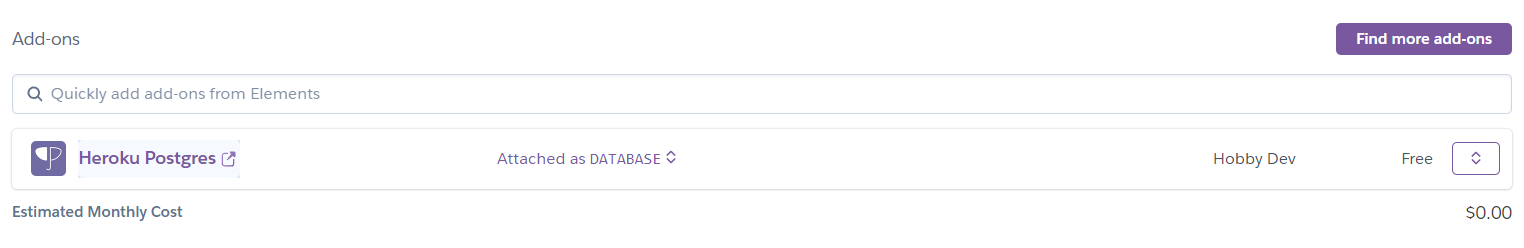
База данных создана и привязана к приложению. В списке аддонов вашего приложения находим Heroku Postgres и жмём на ссылку

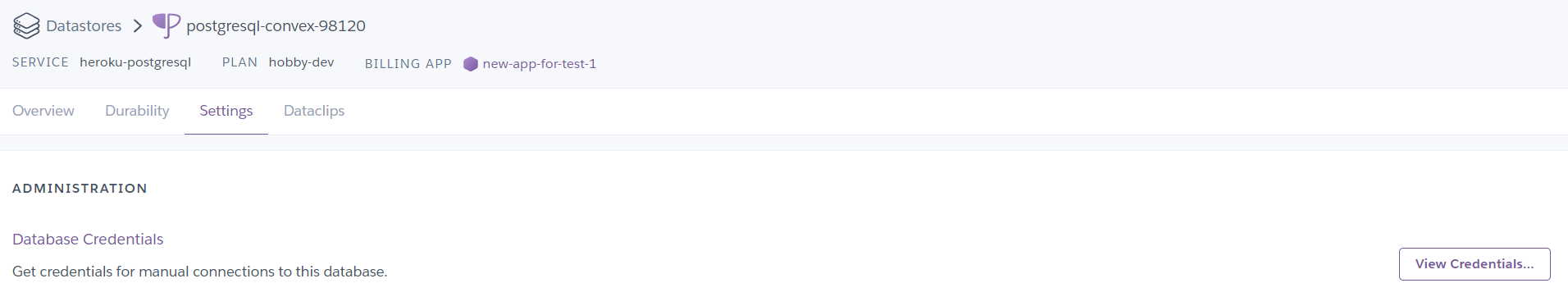
Переходим на вкладку Settings и жмём кнопку "View Credentials..."

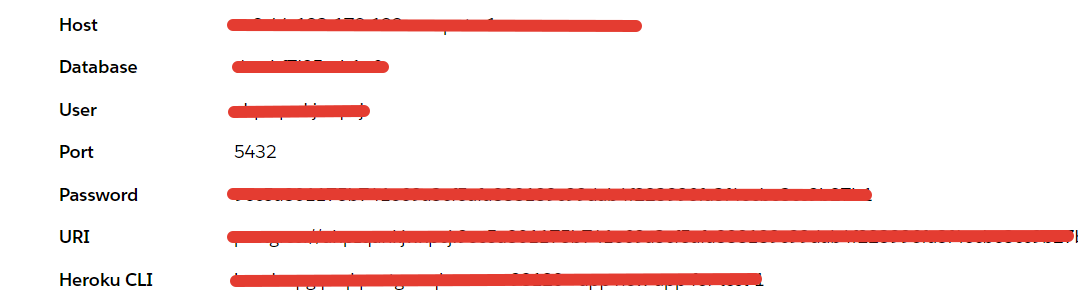
И вот, все необходимые для подключения данные

Теперь к базе данных можно подключиться используя, к примеру pgAdmin4.
Как подключиться к удаленному серверу через pgAdmin4 можете прочесть здесь.
Уточню лишь пару моментов:
-
"SSL mode" нужно установить в Require
-
В "DB restriction" нужно добавить название базы данных (строка 'Database' на изображении выше)
А теперь переходим в консоль!
Выполним авторизацию в Heroku
heroku loginДобавим в переменный окружения данные для подключения к Postgres и SECRET_KEY. Звездочки меняем на данные для вашей БД, а вопросики на название вашего приложения на Heroku
heroku config:set SECRET_KEY=***** -a ?????
heroku config:set POSTGRES_HOST=***** -a ?????
heroku config:set POSTGRES_DB=***** -a ?????
heroku config:set POSTGRES_USER=***** -a ?????
heroku config:set POSTGRES_PASSWORD=***** -a ?????
heroku config:set POSTGRES_PORT=***** -a ?????Теперь переходим в папку с вашим проектом и выполним следующие команды:
heroku git:remote -a ?????
git add .
git commit -m "Deploy to Heroku"
git push heroku master(*Если ваша ветка имеет другое название, то указываете его)
Первая команда укажет с каким приложением Heroku вы хотите работать. Вторая добавляет в коммит все изменения в проекте. Третья создаёт коммит. Четвертая отправляет проект на сервер Heroku
Происходит процесс загрузки проекта на Heroku, ждём завершения и радуемся победе! продолжаем! Вы уже на финишной прямой! Нужно выполнить миграции и создать суперпользователя:
heroku run python manage.py migrate
heroku run python manage.py createsuperuserА теперь можем идти открывать шампанское, ведь мы закончили. Осталось найти ссылку на странице вашего приложения и вуоля!
Надеюсь эта статья будет кому-то полезна и вы не будете наступать на грабли, на которые наступил я. Пишите комментарии, хвалите, критикуйте, осуждайте))
Всем удачного кодинга!
Автор:
AndreyLeshko






