Dash представляет собой фреймворк для визуализации данных и построения веб-приложений, понятен и довольно прост в применении. Может быть интересен тем, кто хочет использовать интерактивные графики для анализа данных с помощью Python. Рассмотрим построение таких графиков с применением обратных вызовов в Dash.

Фреймворк Dash позволяет создавать веб-приложения с визуализацией различной информации, в частности – графиков. Несомненно, такая функция фреймворка очень полезна для специалиста по анализу данных.
Dash в основном использует «под капотом» Plotly.js (построение диаграмм), Flask (веб-сервер) и React (веб-интерфейс). Вам не нужно разбираться в этих технологиях, чтобы успешно применять Dash в своей работе, достаточно просто иметь базовые знания в Python и представлять, какие графики вы хотите видеть на своем дэшборде.
Интерактивность графических элементов – это способность таких элементов реагировать на действия пользователя (изменяться и перестраиваться в зависимости от выбранных параметров). В Dash данная ответная реакция возможна за счет обратных вызовов (callback). Такие графики динамичны, способны эффективно и наглядно отобразить самую разную информацию об исследуемых данных.
Подробнее про Dash и его функционал советую читать в документации.
Приведу пример создания простого веб-приложения с использованием интерактивных графических элементов фреймворка Dash.
Всю предобработку данных я буду проводить в Jupyter Notebook, а код для дэшборда писать в Visual Studio Code.
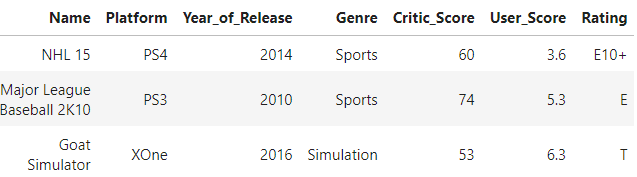
Для работы будем использовать датасет с соревнования kaggle: Video Game Sales with Ratings. В нем приведена информация по продажам видео игр с их рейтингами и оценками.
Поставим себе следующую задачу: пусть мы хотим отобразить на дэшборде график зависимости оценок игр от их жанров и гистограмму рейтингов игр по годам, начиная с 2000 года. Наши интерактивные графики должны реагировать на изменение фильтров по жанрам, рейтингам и годам. Для проверки будем выводить еще и интерактивный текст – результат фильтрации (сколько игр соответствует выбранным фильтрам).
Предварительно обработаем данные – оставим только интересующие нас параметры, удалим записи с пропусками и т.п. Код размещен в репозитории на github
Исходные данные

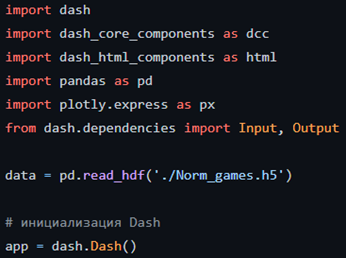
Итак, начало кода стандартно для работы с Dash: импортируем необходимые модули, загружаем обработанные данные и инициализируем Dash

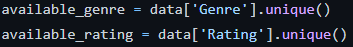
Создадим переменные со всеми жанрами и рейтингами для дальнейшего создания фильтров

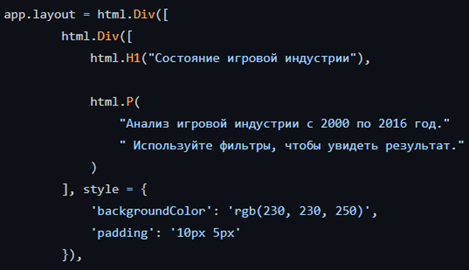
Начнем определение внешнего вида нашего приложения. Для этого будем использовать атрибут layout нашего класса Dash. Прописываем в нем древовидную структуру Html-элементов – родительский html.Div и дочерние элементы заголовка (html.H1) и абзаца (html.P). Также зададим элементарный стиль – цвет и положение фона, на котором будет отображаться заданный текст. Далее увидим, что удобно задавать общий стиль для элементов, оборачивая их в один html.Div

Посмотрим, что у нас получилось. Для того, чтобы веб-приложение открывалось, необходимо вызвать в коде его запуск

Запустим само приложение. Результат:

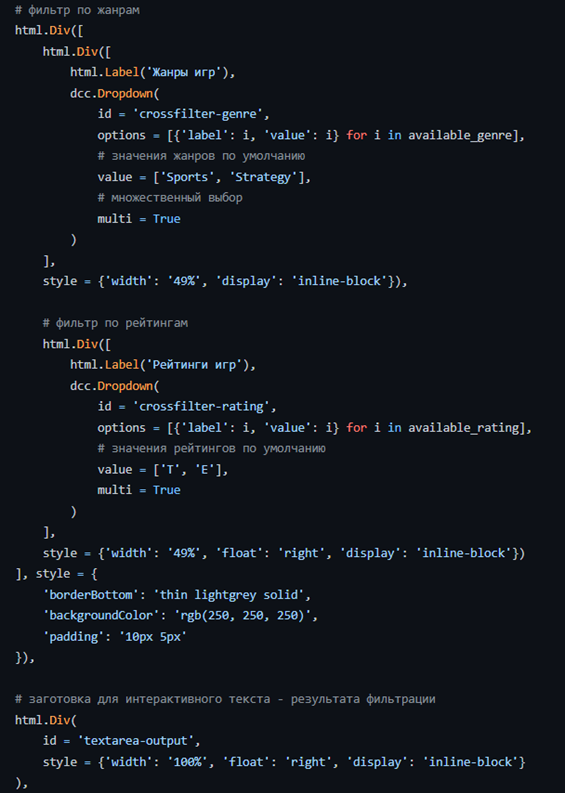
Теперь добавим в layout фильтры с множественным выбором и заготовку для интерактивного текста. В стиле укажем желаемое положение элементов на веб-странице и цвет фона

Замечу, что html.Label – подпись к элементу интерфейса, a dcc.Dropdown – выпадающий список.
При запуске видим фильтры жанров и рейтингов, интерактивный текст отобразим позже

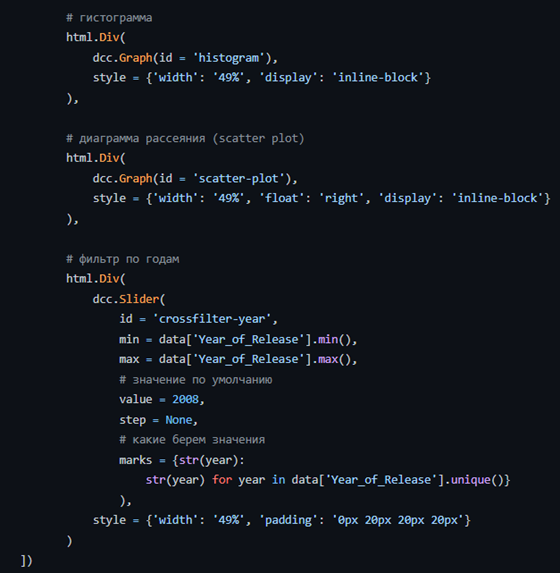
Наконец, добавим заготовку для графиков и фильтр по годам (в виде слайдера). График зависимости оценок игр от их жанров зададим как диаграмму рассеяния

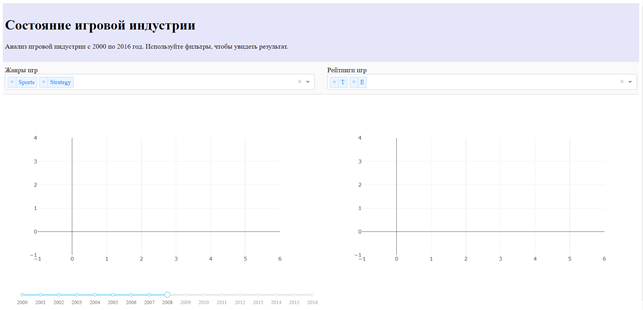
Результат – фильтр по годам и заготовка для графиков

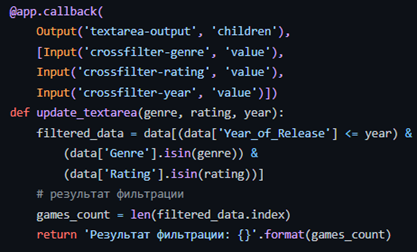
Пришло время добавить в дэшборд немного динамики. Начнем с создания декоратора (app.callback) для результата фильтрации

С изменением входных данных Input (значения фильтров) будут изменяться и выходные данные Output (область текста). Количественный результат фильтрации сохранится в переменной games_count, которую и вернет Output.
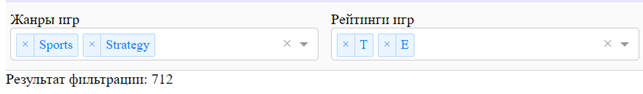
Фильтры по умолчанию, результат фильтрации – 712 игр

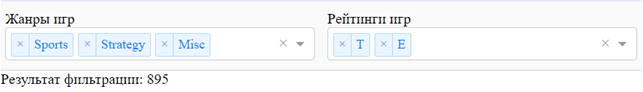
Добавим жанр Misc, результат фильтрации изменит значение на 895

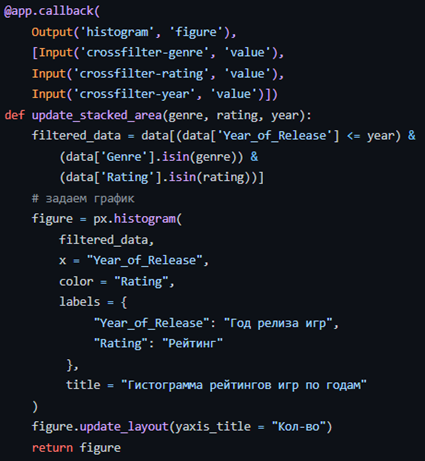
Теперь немного сложнее, создадим декоратор для гистограммы рейтингов игр по годам

Теперь Output будет возвращать график, который создается в функции update_stacked_area (переменная figure).
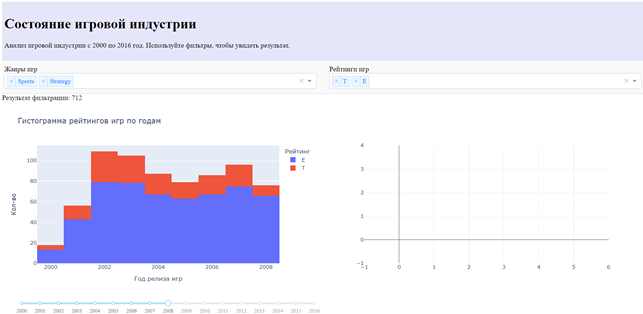
Фильтры по умолчанию

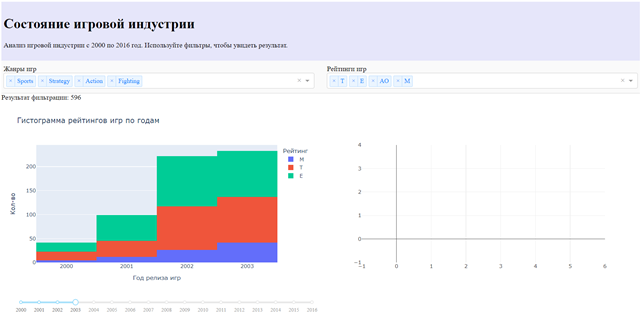
Добавим жанров и рейтингов, зададим год релиза – до 2003. График автоматически перестраивается

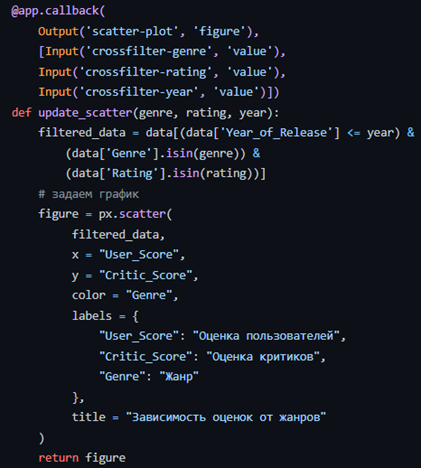
По аналогии напишем код для графика зависимости оценок игр от их жанров – будем использовать scatter plot (диаграмму рассеяния). По оси x будет оценка пользователей, по y – оценка критиков

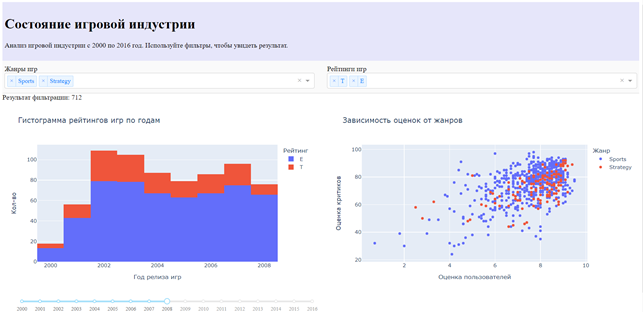
Посмотрим на итоговый результат работы интерактивного дэшборда. Фильтры по умолчанию

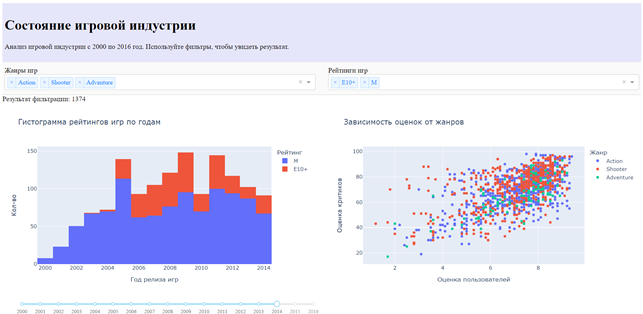
Добавим жанров и рейтингов, зададим год релиза – до 2014. Интерактивный текст и графики изменятся в соответствии с заданными фильтрами

Полный код размещен в репозитории на github.
Описанный пример обзорно позволяет погрузиться в создание и работу интерактивных графиков в Dash. Это отличный инструмент для специалистов по обработке и анализу данных, который позволяет качественно и быстро визуализировать желаемую информацию.
Попробуйте создать свои собственные интерактивные графики в Dash!
Автор: NTA





