
Примеры многомерных графиков
Введение
Визуализация — важная часть анализа данных, а способность посмотреть на несколько измерений одновременно эту задачу облегчает. В туториале мы будем рисовать графики вплоть до 6 измерений.
Plotly — это питоновская библиотека с открытым исходным кодом для разнообразной визуализации, которая предлагает гораздо больше настроек, чем известные matplotlib и seaborn. Модуль устанавливается как обычно — pip install plotly. Его мы и будем использовать для рисования графиков.
Давайте подготовим данные
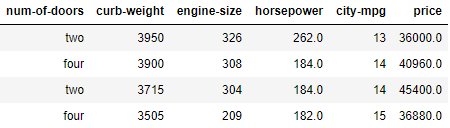
Для визуализации мы используем простые данные об автомобилях от UCI (Калифорнийский университет в Ирвине — прим. перев.), которые представляют собой 26 характеристик для 205 машин (26 столбцов на 205 строк). Для визуализации шести измерений мы возьмём такие шесть параметров.

Здесь показаны только 4 строки из 205
Загрузим данные из CSV с помощью pandas.
import pandas as pd
data = pd.read_csv("cars.csv")Теперь, подготовившись, начнем с двух измерений.
Двухмерная диаграмма рассеяния
Диаграмма рассеяния — весьма простой и распространенный график. Из 6 параметров, price и curb-weight используются ниже как Y и X соответственно.
# Импорт необходимых модулей
import plotly
import plotly.graph_objs as go
# Создаём figure
fig1 = go.Scatter(x=data['curb-weight'],
y=data['price'],
mode='markers')
# Создаём layout
mylayout = go.Layout(xaxis=dict(title="curb-weight"),
yaxis=dict( title="price"))
# Строим диаграмму и сохраняем HTML
plotly.offline.plot({"data": [fig1],
"layout": mylayout},
auto_open=True)В plotly процесс немного отличен от аналогичного в Matplotlib. Мы должны создать layout и figure, передав их в функцию offline.plot, после чего результат будет сохранён в HTML файл в текущей рабочей директории. Вот скриншот того, что получится. В конце статьи будет ссылка на GitHub репозиторий с готовыми интерактивными HTML-графиками.

Двухмерная диаграмма рассеяния
Диаграмма рассеяния в 3D
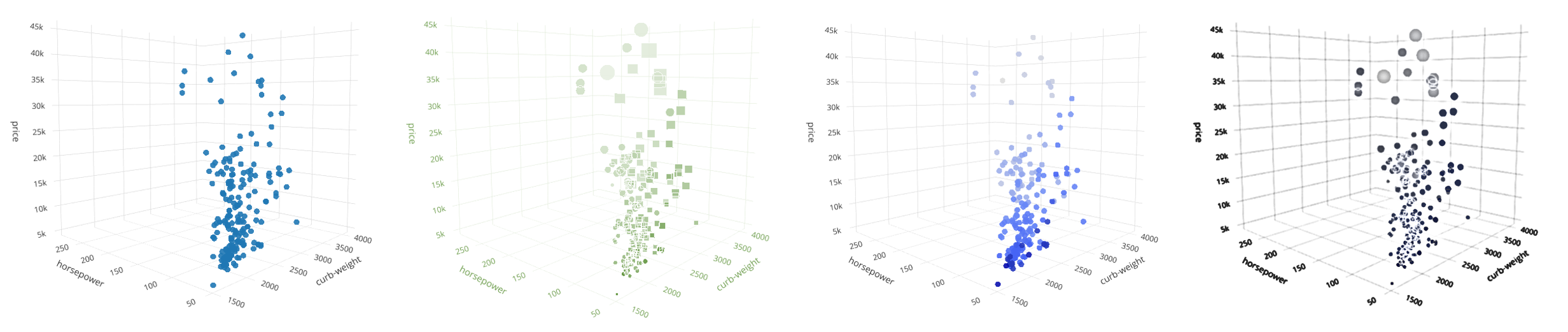
Мы можем добавить третий параметр horsepower (количество лошадиных сил) на ось Z. Plotly предоставляет функцию Scatter3D для построения интерактивных трёхмерных графиков.

3D график
Вместо того чтобы вставлять код сюда каждый раз, я добавлял его в репозиторий.
(Удобнее всего смотреть релевантный код в соседней вкладке параллельно со чтением — прим. перев.)
Добавление четвёртого измерения
Мы знаем, что использовать больше трёх измерений напрямую нельзя, но есть обходной путь: мы можем эмулировать глубину для визуализации более высоких измерений с помощью цвета, размера или формы.
Здесь, наряду с тремя предыдущими характеристиками, мы будем использовать пробег в городских условиях — city-mpg как четвертое измерение, за которое будет отвечать параметр markercolor функции Scatter3D. Более светлый оттенок маркера будет означать меньший пробег.
Сразу же бросается в глаза, что чем выше цена, количество лошадей и масса, тем меньше будет пробег.

4D график с оттенками в качестве 4-го измерения
Добавление пятого измерения
Размер маркера можно использовать для визуализации 5-го измерения. Мы используем характеристику engine-size (размер двигателя) для параметра markersize функции Scatter3D.
Наблюдения: размер двигателя связан с некоторыми из предыдущих параметров. Чем выше цена, тем больше двигатель. Ра́вно как и: ниже пробег — больше двигатель.

5D график с величиной маркера в качестве пятого измерения (размер двигателя)
Добавление шестого измерения
Форма маркера отлично подходит для визуализации категорий. Plotly даёт на выбор 10 различных фигур для 3D графика (звёздочка, круг, квадрат и т.д.). Таким образом, в качестве формы можно показать до 10 различных значений.
У нас есть характеристика num-of-doors, которая содержит целые числа — количество дверей (2 или 4). Преобразуем эти значения в фигуры: квадрат для 4 дверей, круг для 2 дверей. Используется параметр markersymbol функции Scatter3D.
Наблюдения: такое чувство, что у всех самых дешёвых машин по 4 двери (круги). Продолжая изучать график, можно будет сделать больше предположений и выводов.

6D график с формой маркера в качестве шестого измерения (количество дверей)
Можем ли мы добавить больше измерений?
Конечно можем! У маркеров есть больше свойств, таких как непрозрачность и градиенты, которые можно задействовать. Но чем больше измерений мы добавляем, тем труднее удержать их все в голове.
Исходный код
Код на Python и интерактивные графики для всех фигур доступны на GitHub здесь.
Автор: germn





