В продолжение цикла статей о возможности создания простой scada системы используя язык программирования python, хочу предложить описание редактора мнемосхем, объединяющего все программы, о которых писалось ранее.
В настоящее время многие scada системы в качестве интерфейса отображения или подсистемы отображения используют web браузер, в котором происходит обработка данных, как правило с помощью java script.
При этом непосредственное отображение графических объектов выполняется при помощи SVG графики. Действительно такой подход дает возможность сосредоточиться на создании кода web страницы работающего в разных операционных системах, а не создавать отдельное приложение для каждого отдельного проекта.
Очевидно, что такой подход экономит много времени на реализацию проекта, даже если это простой проект для домашней автоматизации.
Редактор SVG
За основу данного редактора мнемосхем был взят свободно распространяемый редактор svg графики svg-edit. Редактор работает на базе html и вполне работоспособен при локальном использовании.
Для того, чтобы интегрировать svg-editor в приложение на PyQt5 необходимо подключить библиотеку QtWebEngineWidgets, причем в Linux проблем не обнаружилось, а вот с первого раза на Windows это сделать не удалось и пришлось обновить PyQt5 до последней версии. На данный момент у меня установлена версия 5.9.3.
Редактор мнемосхем.
Для удобства редактирования html файла проекта, файл разбит на 3 части:
Заголовочная часть — вставляется код от тега html до тега body.
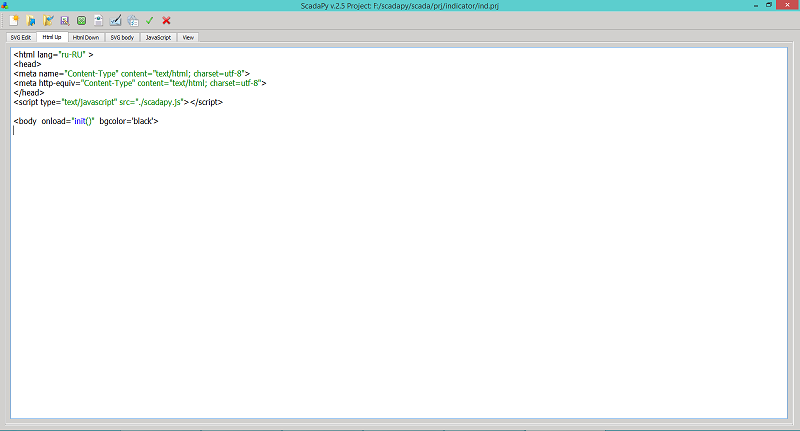
<html lang="ru-RU" >
<head>
<meta name="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script type="text/javascript" src="./scadapy.js"></script>
<body onload="init()" bgcolor='black'>SVG часть — вставляется код SVG графики.
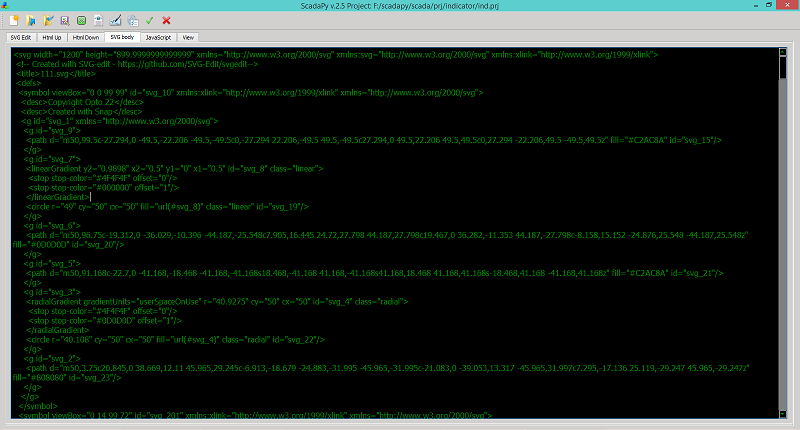
<svg width="1200" height="899.9999999999999" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
</svg>Нижняя часть — вставляется код от тега /body до тега /html
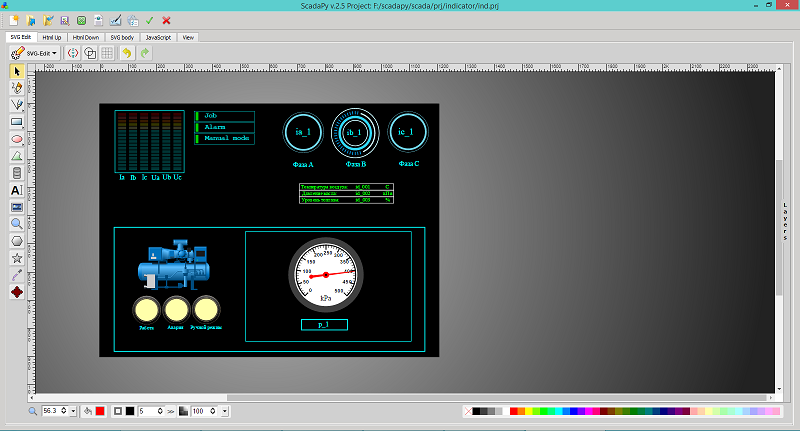
</body></html>После запуска приложения, на экране появится окно со стандартными кнопками управления и несколькими вкладками.

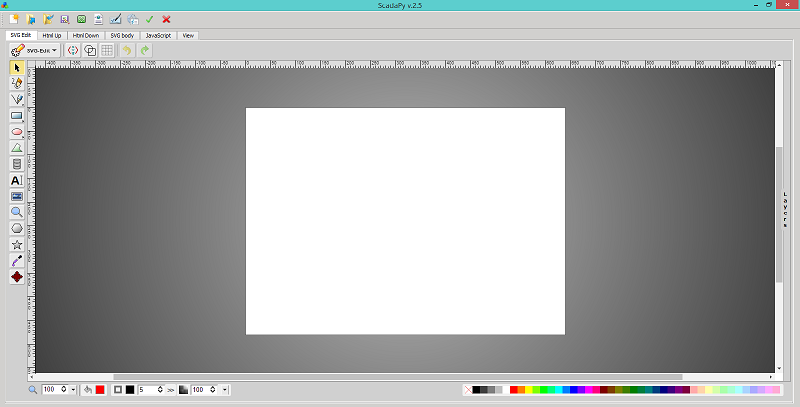
В первой вкладке «SVG-edit» располагается SVG редактор, со всеми инструментами необходимыми для редактирования графического объекта.
Во второй вкладке «Html Up» находится текстовый редактор для редактирования заголовочной части html файла.

Во вкладке «Html Down» находится текстовый редактор для редактирования нижней части html файла.

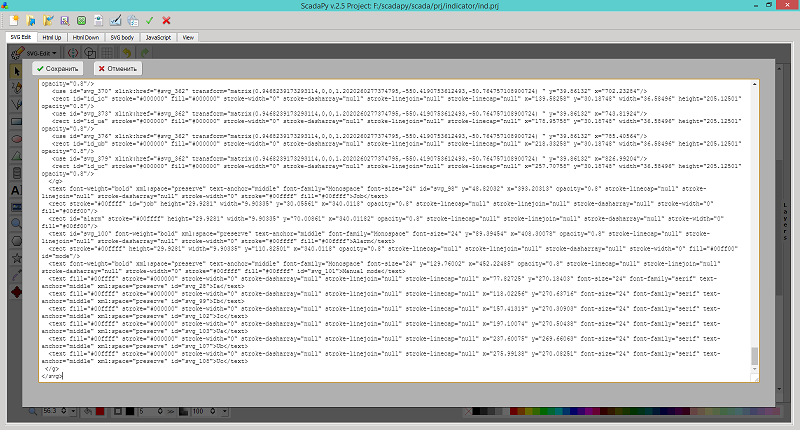
Во вкладке «SVG body» находится текстовый редактор для редактирования кода графического объекта.

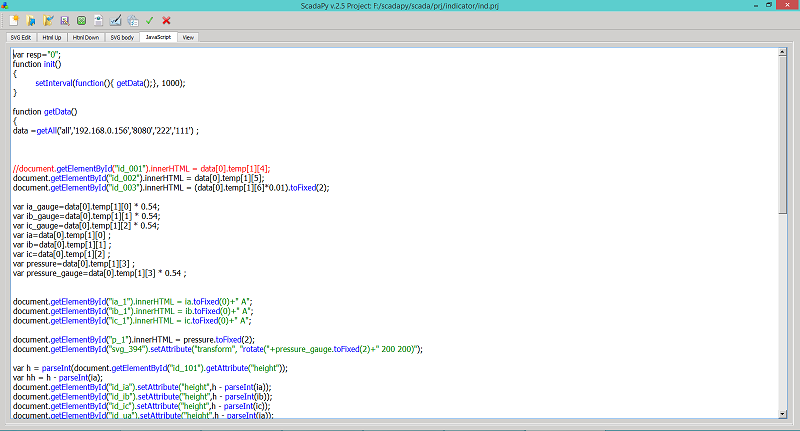
Во вкладке «JavaScript» находится текстовый редактор для редактирования кода файла scadapy.js.

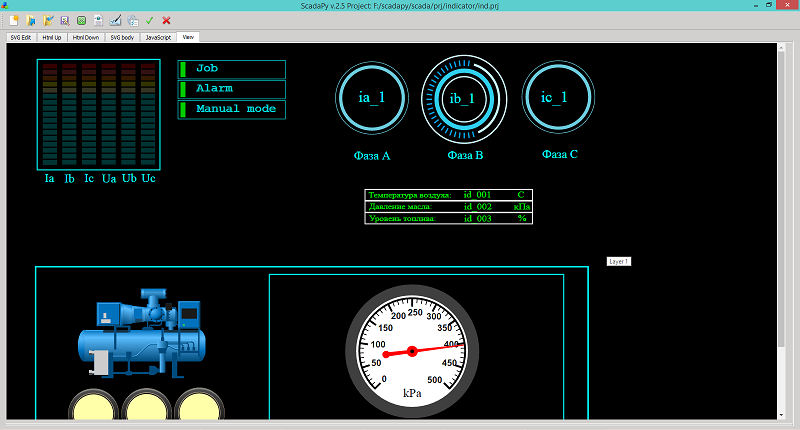
Во вкладку «View» выводится собранный html файл проекта.

Создание проекта.
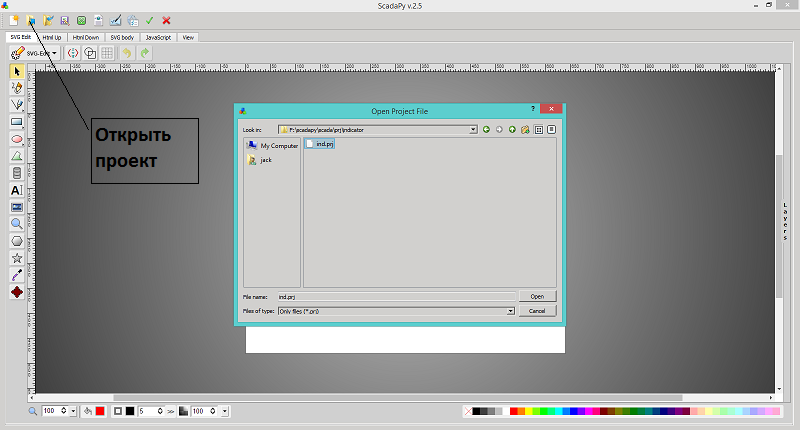
Для создания проекта можно нажать на верхнюю крайнюю левую кнопку окна, но можно открыть существующий демо проект indicator, находящийся в папке prj.

После этого во все вкладки загрузятся соответствующие файлы проекта и при переходе на вкладку View можно сразу увидеть html страницу в действии.
Файлы проекта жестко привязаны к каждой вкладке и формируются автоматически:
ind.prj — описание проекта
up.pr — заголовочная часть файла
down.pr — нижняя часть файла
img.svg — svg картинка
scadapy.js — файл сценария на javascript
tmp.html — временный файл html страницы
project.html — сохраненный файл html страницы
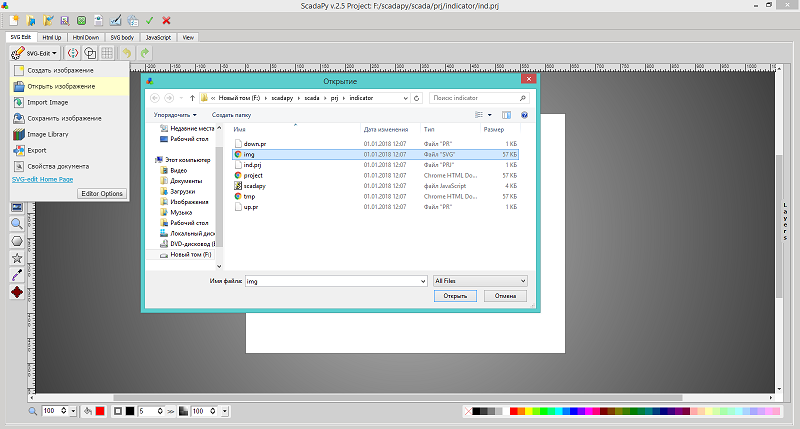
Для редактирования svg объекта необходимо загрузить файл img.svg в редактор svg. Для это в меню редактора нужно выбрать пункт «Загрузить изображение», и на экране появится картинка.

После этого графический объект можно редактировать и изменять значения.

Необходимо помнить о том, что каждому динамическому объекту необходимо присваивать ID номер, в противном случае редактор присвоит его автоматически и потом будет сложно найти нужный объект в сценарии для изменения его значения.
Например мы присвоили текстовому объекту id = id_001, теперь в сценарии мы присваиваем ему новое значение:
document.getElementById("id_001").innerHTML = "100.00 A"
Для изменения цветовой перерисовки, делается приблизительно так:
document.getElementById("job").setAttribute("fill", "#00ff00");
После редактирования svg объектов, их нужно перенести каким-то образом в файл html. Для этого нужно нажать на кнопку <SVG> редактора и в появившемся окне скопировать код Ctrl-A Ctrl-C.

После этого идем на вкладку «SVG-body» и делаем Ctrl-A Ctrl-V, то есть перенесли скопированный код объекта.
Если теперь перейти на вкладку «View», то можно увидеть все изменения сразу на странице.
Я абсолютно согласен с тем, что такой способ переноса кода не совсем удобен, но дело в том, что данное приложение используется исключительно для создания основного шаблона страницы, а вот дальнейшее редактирование и «вылизывание» лучше делать в редакторах, в которых вы привыкли работать.
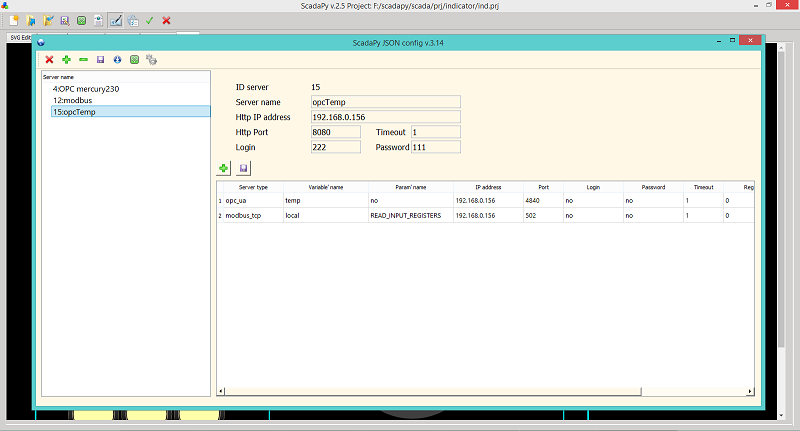
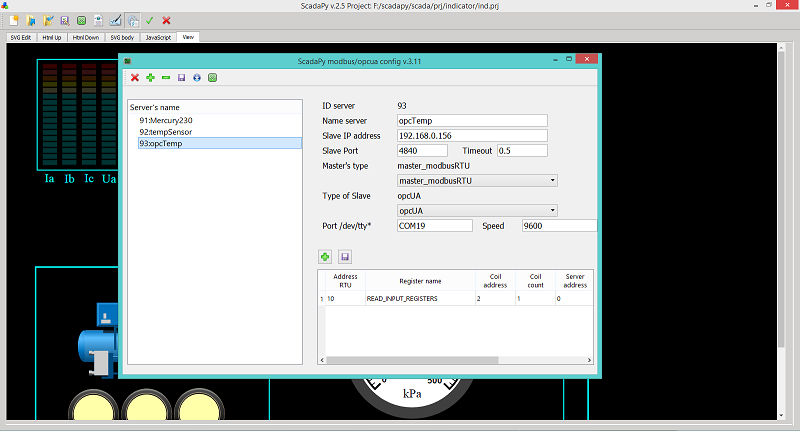
Помимо редактора мнемосхем, в приложении можно запустить json.py и srvconf.py.


Поскольку QtWebEngineWidgets основан на WebKit, то решили, что при нажатии на кнопку «Run project» запустится tmp.html в браузере Google Chrome.
Если этот браузер не установлен, желательно его установить.
Разумеется можно в обработке нажатия кнопки прописать иной браузер.
Скачать можно здесь.
Автор: Евгений Юрьевич






