Если у вас появилась потребность добавить React в Wagtail CMS, да еще и с использованием GraphQL, то это руководство должно помочь вам в этом.

Это перевод статьи из официального блога Wagtail, автор Brent Clark.
Возможность интегрировать Wagtail CMS (Django) с существующими моделями сайта на уровне GraphQL означает, что мы могли бы использовать наши существующие вызовы API внутри статей блога используя немного больше, чем ForeignKey и небольшой преобразователь.
Требуется:
- Пустая папка для проекта
- Python 3.6
- virtualenv
- Установленная Wagtail CMS (Руководство по установке)
Начнем создание стандартного блога:
Добавьте приложение для блога:
python manage.py startapp blog
Обновите blog/models.py со следующим содержимым:
# Taken From http://docs.wagtail.io/en/v1.9/getting_started/tutorial.html
from __future__ import unicode_literals
from django.db import models
# Create your models here.
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
from wagtail.wagtailsearch import index
class BlogIndexPage(Page):
intro = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('intro', classname="full")
]
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
FieldPanel('intro'),
FieldPanel('body', classname="full"),
]
Для реализации связки Wagtail CMS (Django) и GraphQL используем Graphene
Примечание: Это решение универсальное для многих Django проектов благодаря пакету «Graphene-django»
Установите Graphene:
pip install "graphene-django==1.2"Настройка Graphene:
Добавьте параметр GRAPHENE в base.py
GRAPHENE = {
'SCHEMA': 'api.schema.schema',
}
Добавьте приложение API:
Создайте в корневой папке сайта mysite, папку с названием api
Добавить apps.py
Создайте файл apps.py внутри новой папки api и вставьте туда следующее:
from django.apps import AppConfig
class ApiConfig(AppConfig):
name = 'api'
Добавить schema.py
Создайте еще один файл schema.py внутри папки api с указанным ниже содержимым:
from __future__ import unicode_literals
import graphene
from graphene_django import DjangoObjectType
from blog.models import BlogPage
from django.db import models
class ArticleNode(DjangoObjectType):
class Meta:
model = BlogPage
only_fields = ['id', 'title', 'date', 'intro', 'body']
class Query(graphene.ObjectType):
articles = graphene.List(ArticleNode)
@graphene.resolve_only_args
def resolve_articles(self):
return BlogPage.objects.live()
schema = graphene.Schema(query=Query)
Настройка URL-адресов
Добавьте два новых импорта в ваш urls.py файл.
from django.views.decorators.csrf import csrf_exempt
from graphene_django.views import GraphQLView
Добавьте два новых URL-адреса в ваш urls.py файл, чуть выше адресов Wagtail.
url(r'^api/graphql', csrf_exempt(GraphQLView.as_view())),
url(r'^api/graphiql', csrf_exempt(GraphQLView.as_view(graphiql=True, pretty=True))),
Добавьте новые приложения в настройки:
INSTALLED_APPS = (
# ... ранее установленные приложения
'api',
'blog',
'graphene_django',
)
Зафиксируйте изменения:
python manage.py makemigrations
python manage.py migrate
Если все было сделано правильно и не появилось ошибок, то запустите локальный сервер:
python manage.py runserverСоздайте новую запись в блоге:
- Зайдите в панель администратора wagtail по адресу http://localhost:8000/admin/.
- Используя меню, перейдите к Explorer > Home Page и нажмите Add Child Page
- Добавить новую страницу типа BlogPage
- Заполните все поля
- Сохраните и опубликуйте новую страницу.
Тестирование GraphQL:
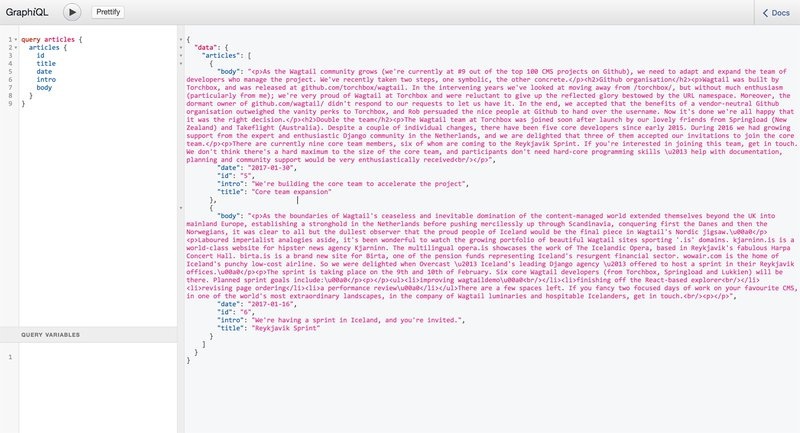
Перейдите в http://localhost:8000/api/graphiql и выполните запрос показанный ниже:
query articles {
articles {
id
title
date
intro
body
}
}
Вы должны увидеть, что-то подобное:

Дальше вы уже можете использовать GraphQL для реализации взаимодействия с React или любым другим компонентом вашего сайта.
Автор: Александр






