Это статья об основах модуля easygui для языка Python. Рекомендую использовать Python ветки 2-x, так как это позволит совместить табуляцию и пробелы. Конечно же, данный модуль не для написания программ, а в качестве дополнения. Статья написана для самых начинающих, поэтому будет много комментариев.
-1. Импортировать easygui
import easygui
from easygui import * #Импортируем всё.
0. Привет, мир!
Напишем Hello, world! на easygui.
msgbox(msg, title, ok_button, image, root) #Все параметры (args)
Давайте создадим переменные(можно и без них, но так понятнее).
msg = "Hello, world!" #Сообщение
title = "Hello, world!" #Шапка
button = "Ответить" #Кнопка
image = "your_image" #У меня нету подходящего изображения
Теперь нам будет гораздо проще сделать сообщение.
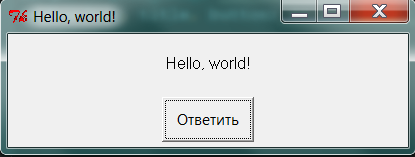
msgbox(msg, title, button) #У меня нету картинки
Теперь у Вас появится вот такое окошко:

Мы написали Hello, world! Теперь можно продвинуться дальше.
1. Ввод данных в inputbox и запись данных в переменные
Внимание enterbox записывает в переменную только один символ! Теперь можно сделать input.
n = input() #Стандартный ввод.
С помощью easygui тоже можно сделать ввод и записать его в переменную. Для этого есть функция enterbox. Далее создадим функцию vvod и сразу переменные.
def vvod():
global var1 #Переменная куда будем записывать данные.
msg = "Введите цифру"
title = "Ввод переменной" #Шапочка.
Теперь нам нужно создать список, чтобы создать поля(Вы также можете сделать несколько полей ввода).
Добавим в функцию vvod следующее:
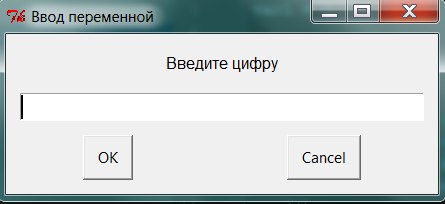
fieldValues2 = enterbox(msg, title)
var1 = fieldValues2[0]
Теперь появится такое окошко при запуске:

msg = "Вы ввели " + str(var1) # Str + Int = Error
msgbox(msg, "Возврат", "Я понял!") #Все параметры
2. Да или нет?
В easygui есть функция ynbox(YesNoBox). Эта функция позволяет выбрать пользователю его дальнейшие действия. К примеру «Хотите ли вы продолжить?» и выбор варианта из предложенных. Стандартное «Да» и «Нет», а вот функционал других кнопок вы должны сделать сами(В параметрах только эти «default_choice» и «cancel_choice»). Можно забиндить их на клавиши и сделать несколько выборов.
Зададим переменные:
msg = "Вы хотите продолжить?"
title = "Важно!"
choices = ("[<F1>]Да", "[<F2>]Нет") #Выборы и их бинды
Ну а вот, что означает «Да», а что означает «Нет» пропишем сами.
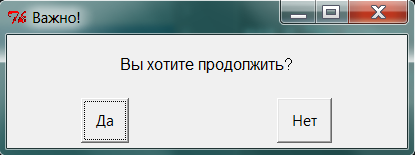
ynbox(msg, title, choices, image=None, default_choice="[<F1>]Да", cancel_choice="[<F2>]Нет") #Что означает "Да", а что "Нет".
Появится такое окошко:

Запись в переменную аналогична inputbox.
3. Авторизация. Не SQL!
Теперь сделаем так, чтобы перед входом в программу нужно будет ввести пароль и логин. Для этого нам потребуются переменные и списки:
def login_procedure():
while True:
msg = "Введите логин и пароль"
title = "Авторизация"
fieldNames = ["Логин", "Пароль"] #Всё как в прошлый раз, не правда ли?
Цикл нужен, чтобы если пользователь ошибся, ему не пришлось перезапускать программу. Также, при нажатии кнопки «Отмена» программа крашится. Поэтому нам будет нужен try.
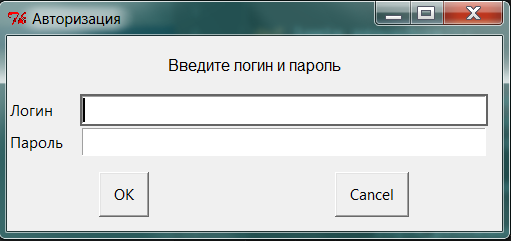
fieldValues = multpasswordbox(msg, title, fieldNames) #Чтобы окна появились
try: #Если получится
USERNAME, PASSWORD = fieldValues[0], fieldValues[1]
except: #Если не получится, то вызовем функцию заново.
login_procedure() #Ну про отмену наверное слышали.
exit(0) #Чтобы не появилось второе окно.
Теперь нам осталось задать правильный логин и пароль(Можно и в списке, и в SQL, но в этой статье говорится об основах easygui):
#Проверяем правильность.
if USERNAME == "login" and PASSWORD == "passtogo":
msgbox("Вход выполнен!")
break #Выходим из цикла
else:
msgbox("Неверный логин или пароль")
Теперь мы всё сделали. Пару скриншотов:



Надеюсь теперь Вам стало всё понятно, и статья принесла Вам пользу. Спасибо за просмотр! Если у Вас есть какой-то вопрос, то напишите об этом в комментарии.
Автор: Бог сервера






