Это моя первая статья и я хотел бы рассказать о том как написать простейшую программу по рисованию графиков функций.
Статья ориентированна на новичков!
Начнем с того, что наша функция будет иметь вид:
y = c(x)
Где c(x) это выражение от одной переменной «x».
Сразу считаем её.
f = input('f(x):')
Считать значение функции мы будем функцией eval()
Подключим нужные нам библиотеки.
from math import *
from tkinter import *
f = input('f(x):')
Теперь надо нарисовать оси координат.
from math import *
from tkinter import *
f = input('f(x):')
root = Tk()
canv = Canvas(root, width = 1000, height = 1000, bg = "lightblue", cursor = "pencil")
canv.create_line(500,1000,500,0,width=2,arrow=LAST)
canv.create_line(0,500,1000,500,width=2,arrow=LAST)
canv.pack()
root.mainloop()
Для пересчета значений функции в разных точках я брал 16000 точек на оси X.
Для каждой из них мы считаем значение «y».
Теперь нарисуем овалы с координатами (x, y, x + 1, y + 1).
Овалы, как вы уже, наверное, поняли, это просто точки на нашем графике.
Перебираем эти точки.
from math import *
from tkinter import *
f = input('f(x):')
root = Tk()
canv = Canvas(root, width = 1000, height = 1000, bg = "white")
canv.create_line(500,1000,500,0,width=2,arrow=LAST)
canv.create_line(0,500,1000,500,width=2,arrow=LAST)
First_x = -500;
for i in range(16000):
x = First_x + (1 / 16) * i
new_f = f.replace('x', str(x))
y = -eval(new_f) + 500
x += 500
canv.create_oval(x, y, x + 1, y + 1, fill = 'black')
canv.pack()
root.mainloop()
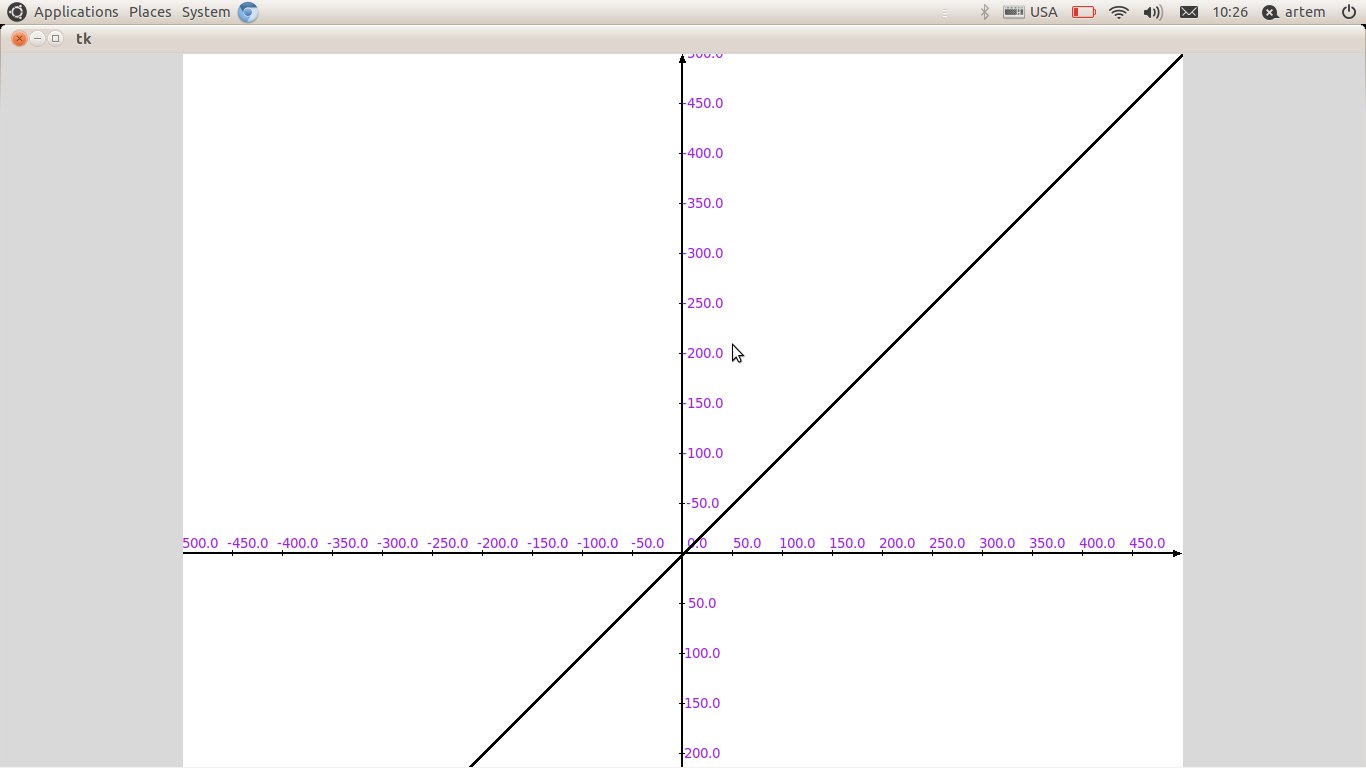
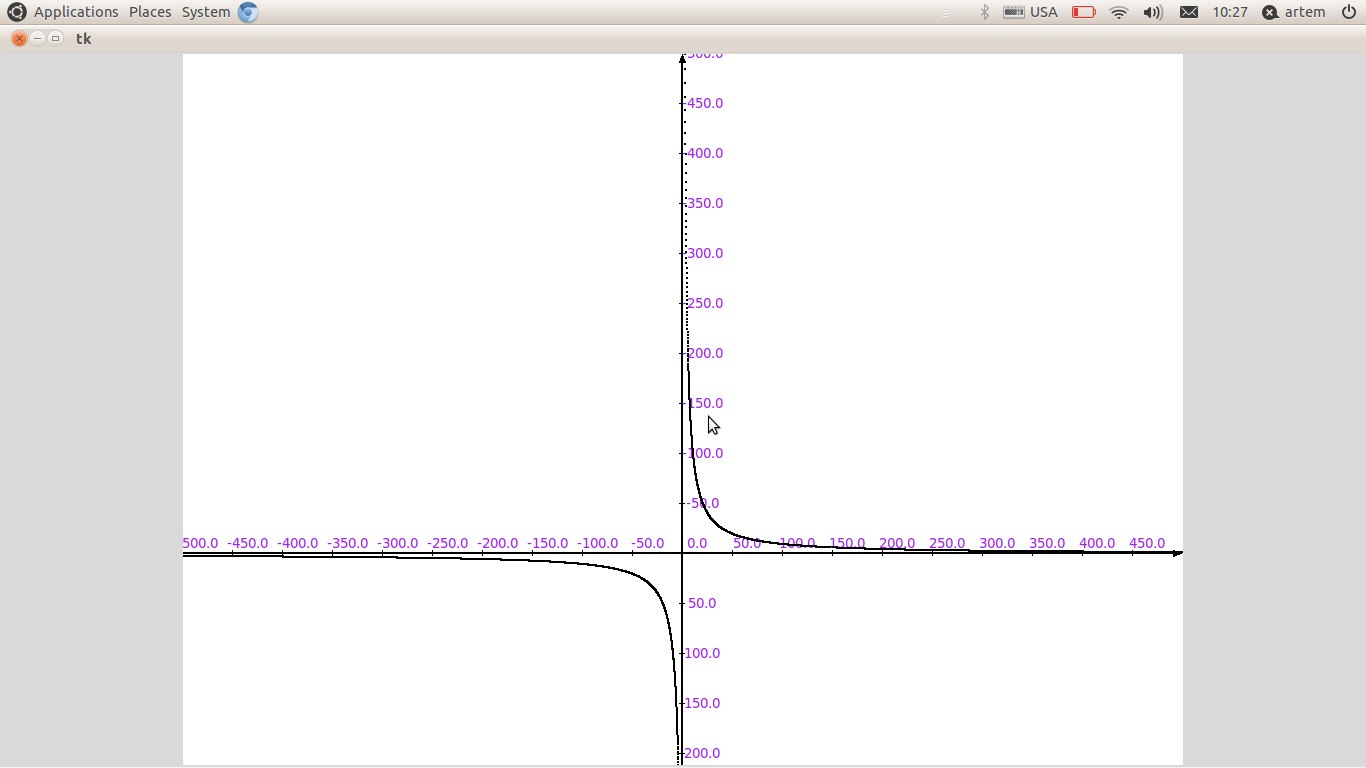
Итак, мы уже умеем выводить оси координат и график функции на отрезке от -500 до 500.
Но если мы введем функцию, которая не определена в какой — нибудь из проверяемых точек или она просто содержит ошибку, то наша программа вылетит с ошибкой, это не есть здорово.
Для того, чтобы исправить это, усовершенствуем наш код.
И разметим наши оси.
from math import *
from tkinter import *
f = input('f(x):')
root = Tk()
canv = Canvas(root, width = 1000, height = 1000, bg = "white")
canv.create_line(500,1000,500,0,width=2,arrow=LAST)
canv.create_line(0,500,1000,500,width=2,arrow=LAST)
First_x = -500;
for i in range(16000):
if (i % 800 == 0):
k = First_x + (1 / 16) * i
canv.create_line(k + 500, -3 + 500, k + 500, 3 + 500, width = 0.5, fill = 'black')
canv.create_text(k + 515, -10 + 500, text = str(k), fill="purple", font=("Helvectica", "10"))
if (k != 0):
canv.create_line(-3 + 500, k + 500, 3 + 500, k + 500, width = 0.5, fill = 'black')
canv.create_text(20 + 500, k + 500, text = str(k), fill="purple", font=("Helvectica", "10"))
try:
x = First_x + (1 / 16) * i
new_f = f.replace('x', str(x))
y = -eval(new_f) + 500
x += 500
canv.create_oval(x, y, x + 1, y + 1, fill = 'black')
except:
pass
canv.pack()
root.mainloop()
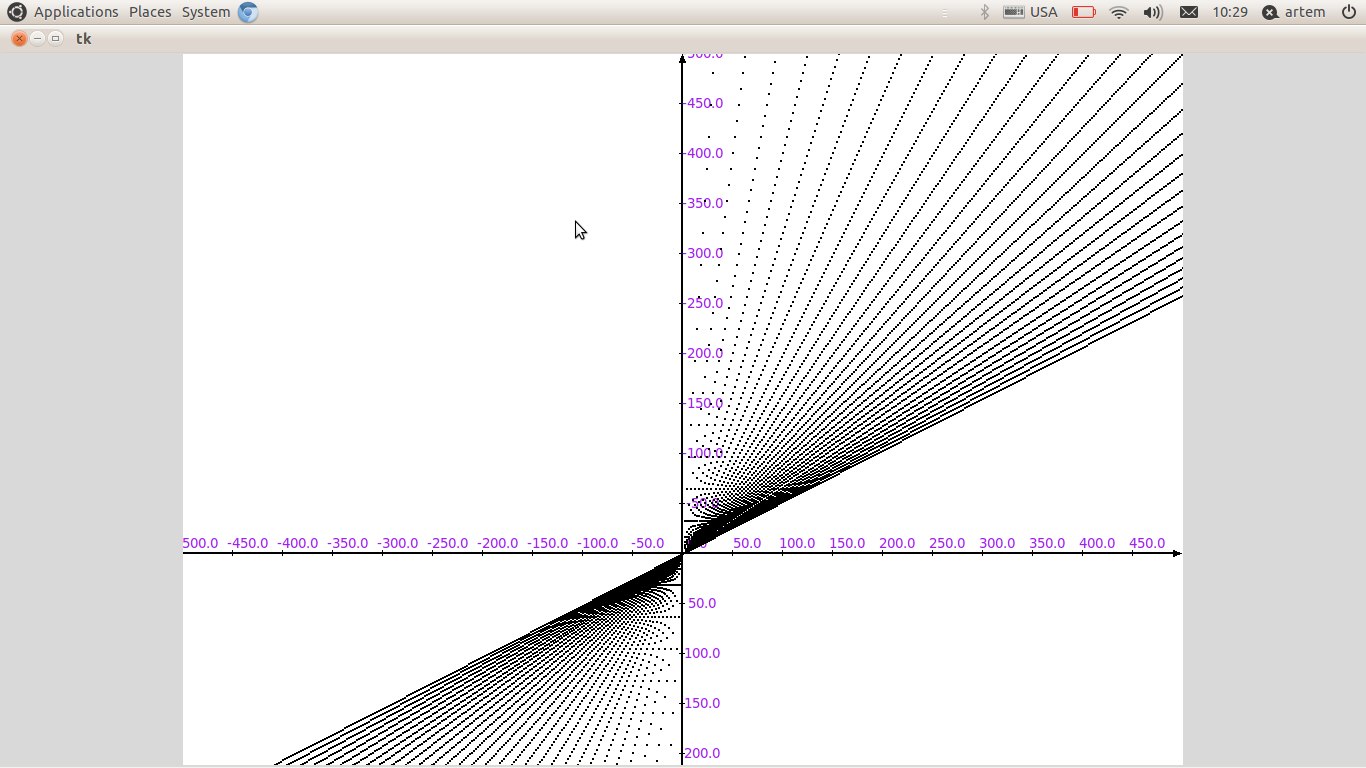
Теперь готово.
Получилась примитивная рисовала графиков.



Автор: artem200







А можно ли создавать графики с масштабируемыми осями. Например сегодня на графике вырисовываются единицы, а завтра сотни. Чтобы ости автоматически подстраивались под масштаб отображаемых цифр?