
За долгое время у меня накопилось много различных заметок, подсказок и шпаргалок на различные темы, как связанные с it, так и совсем не связанные. Появилась необходимость это удобно и структурировано хранить.
Я попробовал различные wiki движки, но не всё мне в них нравилось, иногда функционала было недостаточно, а иногда было слишком много. Я подумал, что если хочешь сделать хорошо — сделай это сам нужно написать свой велосипед.
Мне давно хотелось написать web-приложение на Python, поэтому выбор пал на этот язык. Под катом исходный код и описание, а также ссылка на репозиторий.
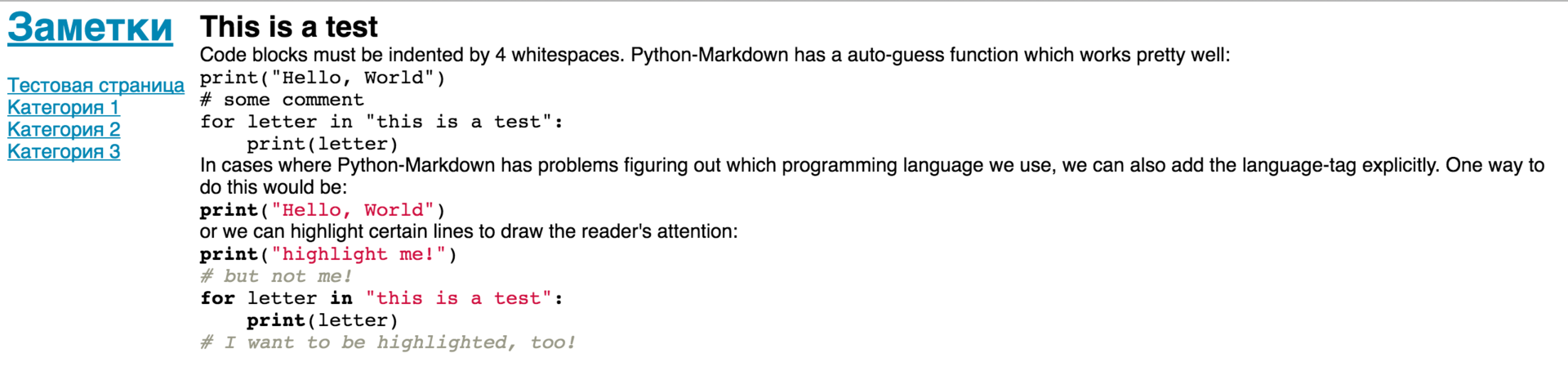
Суть этого приложения заключается в следующем: есть директория с md файлами, их удобно писать и удобно использовать помимо этого приложения, если файл называется test.md, то по адресу localhost:8000/test откроется содержимого этого файла в html отображении.
Сначала создадим шаблон отображения для джинджи:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='normalize.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='codehilite.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
<table>
<tr>
<td valign="top" class="side">
<h1 class="logo">
<a href="/">{{ title }}</a>
</h1>
{{ side|safe }}
</td>
<td valign="top">
{{ content|safe }}
</td>
</tr>
</table>
</body>
</html>
Он очень простой и использует таблицу для разделения бокового меню от основного контента.
Теперь необходимо сделать файл с конфигурацией:
# Файл конфигурации
[app_setting]
# Стартовая страница
start_page=start
# Страница бокового меню
side_bar=sidebar
# Директория с md файлами
pages_folder=pages
# Порт для запуска приложения
port=8000
# Текст при ненайденной странице
not_found_text=Запрашиваемая страница не найдена
# Заголовок приложения
main_title=Заметки
И распарсить его:
class ConfigProvider:
config_file_name = 'config.ini'
start_page = 'start'
side_bar = 'sidebar'
pages_folder = 'pages'
port = '8080'
not_found_text = 'Page Not Found'
main_title = u'Записная книжка'
def __init__(self):
# Если существует файл с конфигурацией
if function.check_found_file(self.config_file_name):
config = ConfigParser.RawConfigParser()
config.read(self.config_file_name)
# Перезапись значений по умолчанию
self.start_page = config.get('app_setting', 'start_page').decode('utf8')
self.side_bar = config.get('app_setting', 'side_bar').decode('utf8')
self.pages_folder = config.get('app_setting', 'pages_folder').decode('utf8')
self.port = config.getint('app_setting', 'port')
self.not_found_text = config.get('app_setting', 'not_found_text').decode('utf8')
self.main_title = config.get('app_setting', 'main_title').decode('utf8')
check_found_file(), используемая в последнем блоке кода показывает существует ли запрашиваемый файл:
def check_found_file(filename):
"""
Проверка существования файла
"""
try:
file = open(filename)
except IOError as e:
return False
else:
with file:
return True
Самая главная функция в данном приложении — преобразование markdown в html:
def markdown_to_html(filename):
"""
Преобразование markdown файла в html код
"""
f = open(config.pages_folder + '/' + filename + '.md', 'r')
all_file = ''
for st in f.readlines():
all_file += st
html = markdown.markdown(all_file.decode('utf8'), extensions=['codehilite'])
return html
Теперь осталось получить содержимое страницы:
# Получение содержимого страницы
def get_page(name):
# Если страница существует
if function.check_found_file(config.pages_folder + '/' + name + '.md'):
page = function.markdown_to_html(name)
else:
page = config.not_found_text
return page
И показать в браузере
@app.route('/')
def hello():
return render_template(
'page.html',
title=config.main_title,
side=get_page(config.side_bar),
content=get_page(config.start_page)
)
@app.route('/<name>')
def page(name):
return render_template(
'page.html',
title=config.main_title,
side=get_page(config.side_bar),
content=get_page(name)
)
if __name__ == '__main__':
app.run(port=config.port)
Вот и всё. Заметки создаются и редактируются в любимом редакторе, а читаются в браузере.
Для синхронизации всего этого между своими устройствами можно использовать облачный сервис.
Надеюсь, это приложение поможет разложить свои заметки и записи «по полочкам» и, может быть, познакомиться и подружиться с таким прекрасным языком, как python.
Полезные ссылки
Репозиторий проекта на GitHub
Синтаксис Markdown (официальная документация)
Синтаксис Markdown (статья на русском языке)
Официальный сайт Flask
Автор: s493599






