Я не изобретатель очередного велосипеда марсохода, а просто хочу рассказать про python фреймворк WEB2PY. На Хабре почему-то нет каких-либо статей про этот чудесный инструмент. Если интересно, под хабракатом небольшая история использования web2py и его описание.
Начав изучать фреймворк, я смог создать несколько серьезных проектов, получил профит от их продажи… и продолжаю получать доход на их обслуживании и доработке. Эта деятельность повлияла на мое отношение к жизни и… в общем, все по порядку.
Предыстория такова, что в один прекрасный день мне позвонил друг, рассказал о «тяготах» работы на автомобильном пункте пропуска (в простонародье, «таможня») и спросил, смогу ли я найти/предложить/написать ему «простенькую» программку по учету транспортных средств в зоне таможенного поста. Из его сбивчивого рассказа я смог определить лишь основные требования к проекту:
- система должна быть распределенной с числом одновременных подключений как минимум 50 пользователей
- пользовательская версия клиента должна работать на любом парке компьютерной техники
- не должно быть проблем с запуском клиентских приложений, минимум инсталляций и иных телодвижений, т.к. программа, конечно же не будет «светиться» где бы то ни было и нужна исключительно для автоматизации рутинных задач
- система должна учитывать все этапы таможенного оформления каждого транспортного средства и иметь специфичную логику направления на определенные виды контроля
- должна быть возможность создания разных отчетов
Я уже хотел было прекратить разговор, но магическое словосочетание «скажи сколько денег надо — мы заплатим» сделало свое дело и я, сказав: «Эээээ, ладно», принялся искать варианты.
Логика у меня была простая:
какой мой любимый язык программирования?
- PYTHON
как быстро сделать кроссплатформенное приложение, работающее на любом железе?
- сделать проект в виде web-приложения. Браузеры-то у всех есть!
как обойти ограничение таможенных правил на посту и оптимизировать установку приложения в существующей локальной сети?
- проект должен состоять из серверной и клиентской частей. Сервер (он же база) должен обрабатывать клиентские запросы
- нужен сервер, ну или какая-нибудь более-менее приличная станция
- нужно пользователям дать возможность только открыть браузер и перейти по указанному адресу в локальной сети
как быть с базой?
- нужна простая база, желательно без необходимости ее установки и какого-то сложного сопровождения
Эта нетривиальная задача, на первый взгляд, оказалась легко разрешимой. Ответ — web2py. На тот момент я ничего не знал про этот фреймворк. Но если есть желание и упертость, то нет ничего невозможного! К тому же мне очень хотелось проверить свои силы в написании приложений для массового использования.
На сайте проекта скачиваем последнюю версию, распаковываем архив — и уже почти все готово! В корневом каталоге есть web2py.exe для win, web2py.app для osx, а также можно запустить проект так: python web2py.py. При старте следует указать пароль сервера, IP и порт (по умолчанию 8000). После запуска можно открыть браузер и перейти по адресу сервера IP:port.
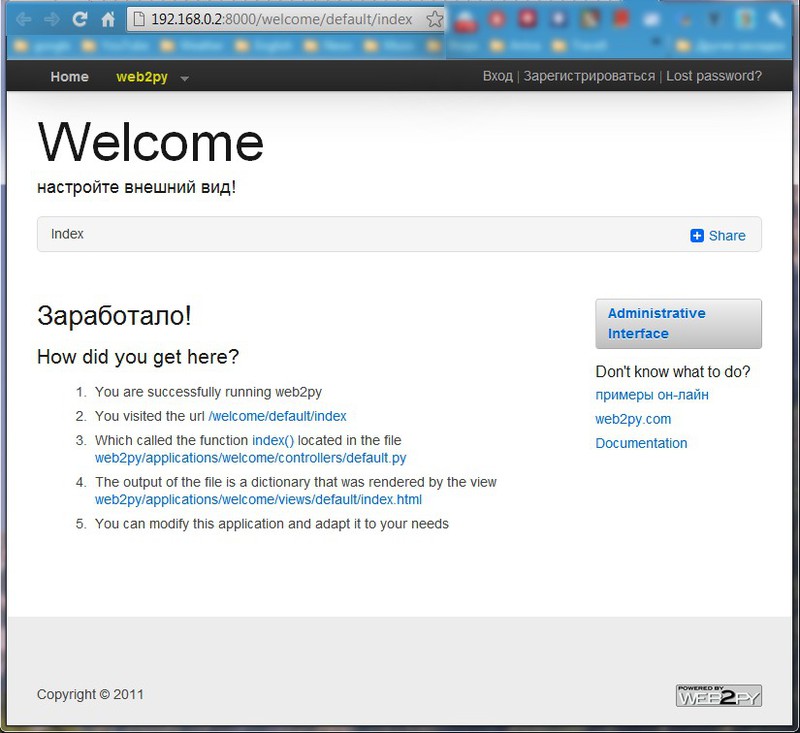
Запустится уже готовый тестовый проект welcome.

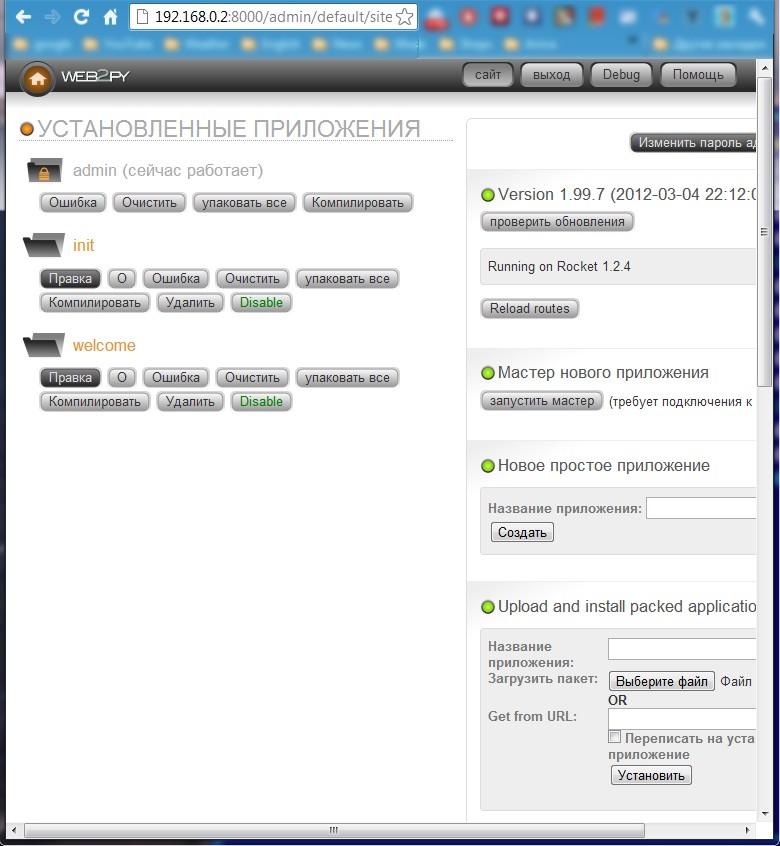
По кнопке ADMINISTRATIVE INTERFACE попадаем в админку, где можно управлять сайтами.

Сайты хранятся отдельно друг от друга в каталоге APPLICATIONS. При создании нового сайта автоматически создается новый каталог с именем сайта и формируется требуемая структура каталогов. Если новый сайт назвать INIT, то он будет запущен автоматически при старте: http://192.168.0.2:8000. Если же требуется открыть какой-то другой сайт, то просто нужно указать его имя, например: http://192.168.0.2:8000/welcome.
Разобраться в принципах работы web2py очень легко. Важно понять, что для работы нужно манипулировать тремя основными компонентами:
- модель (model) — это файл db.py в каталоге models
- контроллер (controller) — это файл default.py в каталоге controllers
- вид (view) — это обычные html файлы в каталоге views/default
В db.py определяется подключение к базе и создаются нужные таблицы, например так:
db=DAL('sqlite://storage.db') #подключение к базе
db.define_table('image', #создание новой таблицы с именем image
Field('name'), #поле для имени
Field('file','upload')) #поде для загрузки файлов
В контроллере default.py пишем python функции, например так:
def index():
form = SQLFORM(db.image) #создаем форму загрузки файлов в таблицу image
if form.process().accepted: #проверяем, если все ОК, то
response.flash = 'image uploaded' #выдаем сообщение
return dict(form = form) #переменные , которые передаются из функции
Чтобы отобразить в браузере результат выполнения функции нужно создать html документ с именем функции в каталоге views/default, например так:
{{extend 'layout.html'}} #документ будет использовать шаблон
<h1>Image upload form</h1>
{{form}} #вставляем форму
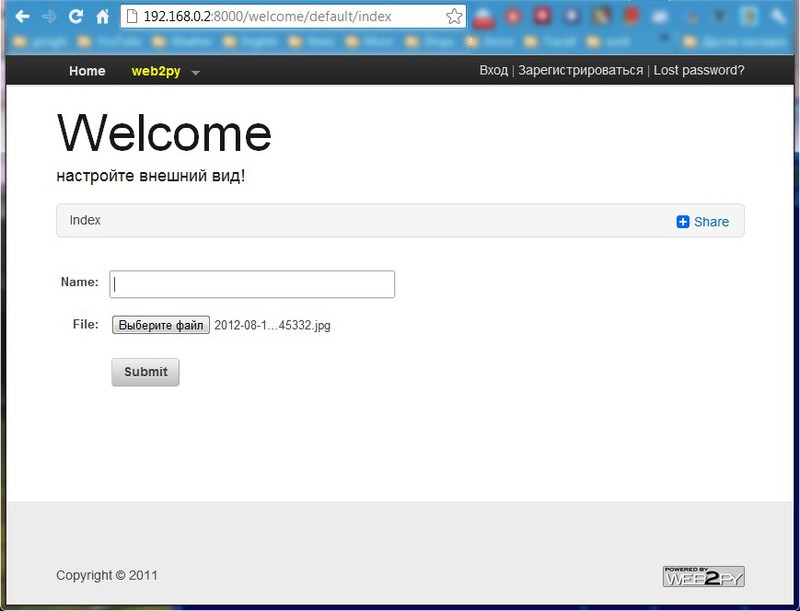
Вот результат этих простых манипуляций:

Выбираем файл и сохраняем его в базу. Думаю, что проще просто быть не может!
База sqlite3 работает «из коробки», кроме этого позволяет подключать PostgreSQL, MySQL, MSSQL, FireBird, Oracle, IBM DB2, Informix, Ingres, and Google App Engine.
В процессе написания кода у меня не возникло каких-либо серьезных проблем. На сайте фреймворка есть раздел с подробной документацией и с примерами! Все на английском языке. У фреймворка также есть своя google группа web2py-users (кстати, уровень и скорость ответов иногда просто удивляют!). Глубокое и осмысленное чтение документации дало свои результаты и примерно через месяц у меня уже была готова рабочая система, которую мы успешно внедрили. Внедрение — это конечно, громко сказано. Я просто передал каталог на флешке, который нужно было положить на сервер и запустить батник. В качестве сервера люди сами купили какую-то PC станцию. Благо, люди попались понимающие и знали, как узнать/установить/изменить IP адрес, как запустить службу и перейти в браузере по адресу с указанием порта. А то я было подумал, что это будет самой трудной задачей.
Сейчас могу с уверенностью сказать, что система работает уже больше двух лет. Никто к серверу не подходит (ну, кроме как пыль продуть), ошибок нет, в среднем число одновременных подключений примерно 50, сопровождения не нужно, все довольны. Таким образом, я «прокачал» свои навыки, узнав много нового в python; получил опыт общения и переписки на английском; заработал деньги в конце концов. Ничего этого могло бы и не быть, если бы не уверенность в успехе и постоянная тяга к знаниям. После этого проекта я получил еще заказ, потом еще и еще…
PS
Рад, что мой первый стартовый топик на Хабре посвящен именно web2py!
PPS
Этим топиком еще раз хочу направить многих из нас на курс обучения. На Хабре много топиков о необходимости изучения английского, об on-line курсах coursera (прохожу третий курс, записан еще на два), о других видах стимулирования личного развития. Хочу сказать, что это действительно работает! Проверено на личном опыте.
Автор: tiberium
