Введение
Недавно решил открыть для себя магию, новых для меня, (Websockets.) Поскольку недавно открыл для себя чудеса python 2.7.7. решил взять его, как серверную сторону. Можно было использовать чужие библиотечки как ws4py или Twisted webscokets, но т.к. Я люблю писать сам, то возьмем просто socket.
Серверная сторона
- import struct #из него нам нужна функция pack() и unpack_from()
- import array # функция array()
- import socket # Сами сокеты
- import threading #По потоку для каждого подключения
- from hashlib import sha1 #Кодирование Access Key о котором будет дальше
- from base64 import b64encode #Кодирование Access Key о котором будет дальше
Итак, возьмемся за дело. Для начала создаем сокет, биндим его и начинаем слушать и на каждое подключение создаем новый поток.
- def start_server():
- s = socket.socket()
- s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
- s.bind(('', 9999))
- s.listen(1)
- while 1:
- conn, addr = s.accept()
- print 'Connected by', addr
- threading.Thread(target = handle, args = (conn, addr)).start()
- start_server()
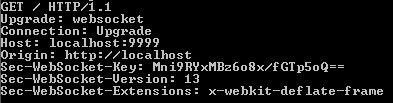
В самом начале подключения к вебсокетам клиент посылает серверу headers (Тут WebSocket protocol standardized by the IETF as RFC 6455) на которые сервер должен составить ответ в виде Accept, дабы подтвердить, что понимает websocket.
на которые сервер должен составить ответ в виде Accept, дабы подтвердить, что понимает websocket.
- def create_handshake(handshake):
- lines = handshake.splitlines() # Делим построчно
- for line in lines: #Итерируемся по строкам
- parts = line.partition(": ") # Делим по ':'
- if parts[0] == «Sec-WebSocket-Key»:
- key = parts[2] # Находим необходимый ключ
- """
- Тут цитирую wiki:
- Details of Sec-WebSocket-Key to Sec-WebSocket-Accept :x3JJHMbDL1EzLkh9GBhXDw==258EAFA5-E914-47DA-95CA-C5AB0DC85B11 string hashed by SHA-1 gives 0x1d29ab734b0c9585240069a6e4e3e91b61da1969 hexadecimal value.Encoding the SHA-1 hash by Base64 yields HSmrc0sMlYUkAGmm5OPpG2HaGWk=, which is the Sec-WebSocket-Accept value.
- """
- key += «258EAFA5-E914-47DA-95CA-C5AB0DC85B11»
- Acckey=b64encode((sha1(key)).digest())
- return (
- «HTTP/1.1 101 Switching Protocolsrn»
- «Upgrade: websocketrn»
- «Connection: Upgradern»
- «Sec-WebSocket-Accept: %srn»
- «rn»
- ) % (
- Acckey)
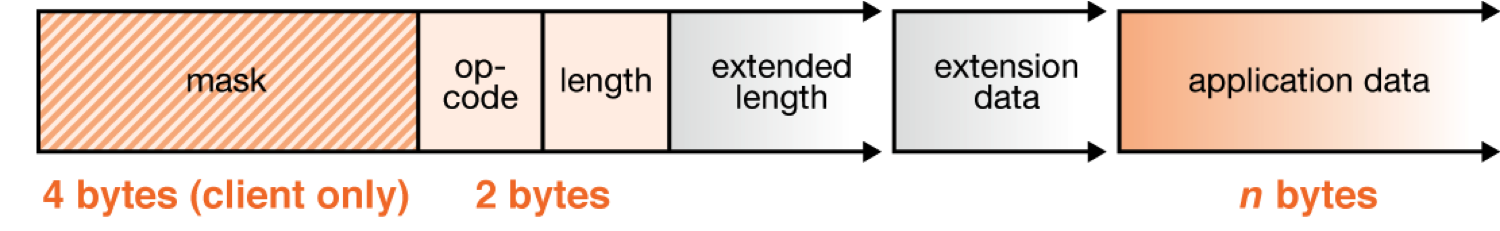
После того, как мы установили handshake можно работать в full-duplex mode. Но тут не так все просто. Дальше пересылаемые фреймы имеют вид:

Эти фреймы надо «распаковывать» при получении и «запаковывать» при отправке.
Для их распаковки:
- def unpack_frame(data):
- frame = {}
- byte1, byte2 = struct.unpack_from('!BB', data)
- frame['fin'] = (byte1 >> 7) & 1
- frame['opcode'] = byte1 & 0xf
- masked = (byte2 >> 7) & 1
- frame['masked'] = masked
- mask_offset = 4 if masked else 0
- payload_hint = byte2 & 0x7f
- if payload_hint < 126:
- payload_offset = 2
- payload_length = payload_hint
- elif payload_hint == 126:
- payload_offset = 4
- payload_length = struct.unpack_from('!H',data,2)[0]
- elif payload_hint == 127:
- payload_offset = 8
- payload_length = struct.unpack_from('!Q',data,2)[0]
- frame['length'] = payload_length
- payload = array.array('B')
- payload.fromstring(data[payload_offset + mask_offset:])
- if masked:
- mask_bytes = struct.unpack_from('!BBBB',data,payload_offset)
- for i in range(len(payload)):
- payload[i] ^= mask_bytes[i % 4]
- frame['payload'] = payload.tostring()
- return frame
Эта функция возвращает словарь типа:
- {'opcode':1, 'length':15, 'fin':1, 'masked':1, 'payload': 'WebSocket rocks' }
И для обращения к самому сообщению надо просто будет обращаться к data['payload'].
Дальше запаковки:
- def pack_frame(buf, opcode, base64=False):
- if base64:
- buf = b64encode(buf)
- b1 = 0x80 | (opcode & 0x0f) # FIN + opcode
- payload_len = len(buf)
- if payload_len <= 125:
- header = struct.pack('>BB', b1, payload_len)
- elif payload_len > 125 and payload_len < 65536:
- header = struct.pack('>BBH', b1, 126, payload_len)
- elif payload_len >= 65536:
- header = struct.pack('>BBQ', b1, 127, payload_len)
- return header+buf
И будем в функции handle получать сообщение открывать его, закрывать и посылать обратно.
- def handle(s, addr):
- data = s.recv(1024)
- print data
- s.send(create_handshake(data))
- data = s.recv(1024)
- s.send(pack_frame(unpack_frame(data)['payload'],0x1))
- s.close()
Клиентская часть
В качестве клиента возьмем пример с websocket.org на 06.08.2012, предварительно изменив
var wsUri = "ws://echo.websocket.org/";
на
var wsUri = "ws://localhost:9999/";
Код клиента:
- <!DOCTYPE html> <meta charset=«utf-8» />
- <title>WebSocket Test</title>
- <script language=«javascript» type=«text/javascript»>
- var wsUri = «ws://localhost:9999/»; var output;
- function init() { output = document.getElementById(«output»); testWebSocket(); }
- function testWebSocket() { websocket = new WebSocket(wsUri);
- websocket.onopen = function(evt) { onOpen(evt) };
- websocket.onclose = function(evt) { onClose(evt) };
- websocket.onmessage = function(evt) { onMessage(evt) };
- websocket.onerror = function(evt) { onError(evt) }; }
- function onOpen(evt) { writeToScreen(«CONNECTED»); doSend(«WebSocket rocks»); }
- function onClose(evt) { writeToScreen(«DISCONNECTED»); }
- function onMessage(evt) { writeToScreen('<span style=«color: blue;»>RESPONSE: ' + evt.data+''
websocket.close(); } function onError(evt) { writeToScreen('<span style=«color: red;»>ERROR: ' + evt.data); }
function doSend(message) { writeToScreen(«SENT: » + message); websocket.send(message); } function writeToScreen(message) { var pre = document.createElement(«p»); pre.style.wordWrap = «break-word»; pre.innerHTML = message; output.appendChild(pre); } window.addEventListener(«load», init, false); </script> <h2>WebSocket Test</h2> <div id=«output»></div> </html>
Заключение
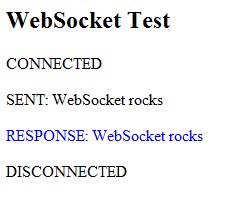
Запускаем python скрипт и заходим на клиентскую страничку и видим:

???
Банкет!
Автор: IlyaGetReady







что не работает твой код, ты сам проверял что написал
В момент подключения клиента бросает исключение KeyboardInterrupt на строке conn, addr = s.accept()
для python 2.7
на 3 может не работать
Работает!