Авторы: Евгений Рыжков (EvgeniyRyzhkov), Андрей Карпов (Andrey2008), Павел Еремеев (Paull), Святослав Размыслов (svyatoslavmc).

Мы провели подробное сравнение четырёх анализаторов Си/Си++ кода: CppCat, Cppcheck, PVS-Studio и статический анализатор, встроенный в Visual Studio 2013. Это серьезное исследование, на которое нами было потрачено около 170 человеко-часов и которое, на наш взгляд, хорошо отражает картину, существующую на данный момент.
О сравнении
Для исследования было проверено более десяти open-source проектов.
Был выставлен рекомендуемый уровень подробности диагностических сообщений:
- CppCat: все диагностики (нет уровней);
- Cppcheck: Errors и Warnings;
- PVS-Studio: 1 и 2 уровень диагностик общего назначения;
- Visual Studio: Microsoft Native Recommended Rules.
В результате, были получены отчёты, которые мы внимательно проанализировали. Были выбраны те сообщения, которые, по нашему мнению, указывают на ошибки в коде или в любом случае заслуживают пристального внимания. Результаты были обобщены и представлены в этой статье.
Подробно методология сравнения описана в статье «Как мы сравнивали анализаторы кода CppCat, Cppcheck, PVS-Studio, Visual Studio» (на русском, на английском). В ней же можно будет найти названия проверенных проектов, какие именно диагностические сообщения были выбраны, примеры найденных ошибок и так далее. Там же описана причина, почему не удалось указать информацию о количестве ложных срабатываний.
Результаты сравнения
Результаты сравнения анализаторов CppCat, Cppcheck, PVS-Studio и Visual Studio представлены в следующих трех таблицах:

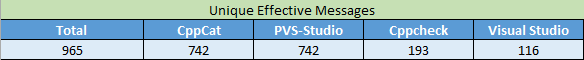
Таблица 1 – Количество обнаруженных реальных проблем, в штуках

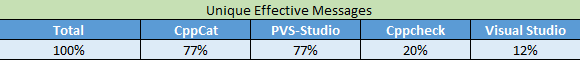
Таблица 2 – Количество обнаруженных реальных проблем, в процентах

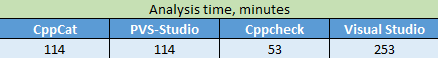
Таблица 3 – Время работы анализаторов, в минутах
Время
Мы не считаем время анализа существенным параметром сравнения. Но про скорость работы регулярно задают вопросы, поэтому мы включили замеры времени в эту статью.
Как видно, наиболее быстрым является Cppcheck. Но следует учитывать, что это суммарное время. На отдельных проектах, другие анализаторы работают быстрее, чем Cppcheck. Всё зависит от проекта.
CppCat работает на самом деле чуть-чуть быстрее, чем PVS-Studio, так как осуществляет меньше проверок. Но разница столь незначительна (десятки секунд), что отмечать это в таблице нет смысла.
Диагностики
Всего наша команда выделила в проектах 965 уникальных фрагментов кода, заслуживающих пристального внимания.
В таблице показано, что CppCat и PVS-Studio показали идентичные результаты. Дело в том, что при рекомендованных настройках анализатор PVS-Studio, выдаёт те же сообщения, что и CppCat.
Итого анализатор CppCat, как и PVS-Studio обнаруживает 742 опасных места в коде проектов. Cppcheck — 193, Visual Studio — 116.
Можно сказать, что анализаторы CppCat и PVS-Studio обнаруживают в 4 раза больше ошибок, чем Cppcheck и в 6 раз больше, чем анализатор из Visual Studio.
Заключение
Анализаторы CppCat и PVS-Studio показали себя явными лидерами в количестве найденных дефектов и потенциальных дефектов.
Дополнительно
- Евгений Рыжков, Андрей Карпов, Павел Еремеев, Святослав Размыслов. «Как мы сравнивали анализаторы кода CppCat, Cppcheck, PVS-Studio, Visual Studio» (на русском, на английском).
Автор: Andrey2008






