Эта статья основана на моей презентации с конференции BrazilJS в августе 2014 года. Она базируется на идеях, о которых я писал в блоге недавно, в основном, в связи с UX и производительностью.
Я хочу представить 7 действенных принципов для веб-сайтов, которые хотят применить JavaScript для управления UI. Эти принципы являются результатом моей работы как веб-дизайнера, но также как давнего пользователя WWW.
JavaScript бесспорно стал незаменимым инструментом для разработчиков фронтенда. Сейчас сфера его применения расширяется на другие области, такие как серверы и микроконтроллеры. Этот язык программирования выбрали престижные университеты, чтобы обучать студентов основам информатики.
В то же время существует ряд вопросов относительно его роли и конкретного использования, на которые многие затрудняются ответить, в том числе авторы фреймворков и библиотек.
- Должен ли JavaScript использоваться как замена функциям браузера: история, навигация, рендеринг?
- Умирает ли бэкенд? Нужно ли вообще рендерить HTML?
- Правда ли, что будущее за приложениями на одной странице (Single Page Applications, SPA)?
- Должен ли JS генерировать страницы на веб-сайте и рендерить страницы в веб-приложениях?
- Нужно ли использовать техники вроде PJAX или TurboLinks?
- Каково точное отличие между веб-сайтом и веб-приложением? Должно ли остаться что-то одно?
Далее последуют мои попытки ответить на эти вопросы. Я попытался исследовать, как использовать JavaScript с точки зрения пользователя (UX). В частности, уделил особое внимание идее минимизации времени, которое требуется пользователю для получения интересующих его данных. Начиная с основ сетевых технологий и заканчивая предсказанием будущего поведения юзера.
1. Рендеринг страниц на сервере необязателен
tl;DR: рендеринг на сервере осуществляется не ради SEO, а для производительности. Принимайте в расчёт дополнительные запросы для получения скриптов, стилей и последующие запросы к API. В будущем, принимайте в расчёт использование метода HTTP 2.0 Push.
Прежде всего, я вынужден обратить внимание на общепринятую ошибку разделять «приложения с рендерингом на сервере» и «одностраничные приложения». Если мы хотим добиться наилучшего восприятия с точки зрения пользователя, то не должны ограничивать себя такими рамками и отказываться от одной альтернативы в пользу другой.
Причины вполне очевидны. Страницы передаются по интернету, у которого есть физические ограничения, что незабвенно проиллюстрировал Стюарт Чешир в знаменитом эссе «Это latency, дурачок»:
Расстояние между Стэнфордом и Бостоном 4320 км.
Скорость света в вакууме 300 x 10^6 м/с.
Скорость света в оптоволокне составляет примерно 66% скорости света в вакууме.
Скорость света в оптоволокне 300 x 10^6 м/c * 0,66 = 200 x 10^6 м/c.
Односторонняя задержка при передаче в Бостон 4320 км / 200 x 10^6 м/c = 21,6 м/c.
Задержка при передаче туда и обратно 43,2 м/c.
Пинг из Стэнфорда в Бостон в интернете современного образца около 85 мс (…)
Итак, современное оборудование интернета передаёт сигнал со скоростью 0,5 от скорости света.
Указанный результат 85 мс можно улучшить (и уже сейчас он чуть лучше), но важно понять, что существует физическое ограничение на задержку при передаче информации через интернет, как бы не увеличивалась полоса пропускания на компьютерах пользователей.
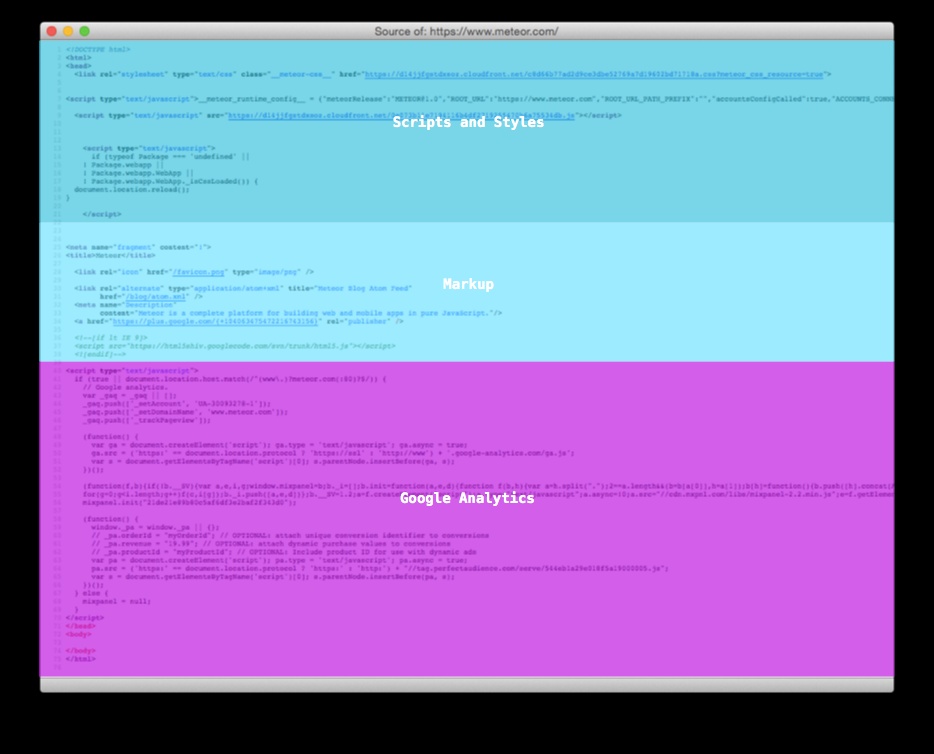
Это особенно важно в связи с ростом популярности JavaScript-приложений, которые обычно содержат только разметку <script> и <link> рядом с пустым полем <body>. Так называемые одностраничные приложения (Single Page Applications, SPA) — сервер возвращает одну страницу, а всё остальное вызывается кодом на клиентской стороне.
Представьте сценарий, когда пользователь напрямую заходит по адресу http://аpp.com/orders/. К моменту, когда ваше приложение получает и обрабатывает этот запрос, у него уже есть важная информация о том, что нужно показывать на странице. Оно может, например, подгрузить заказ из базы данных и добавить его в ответ. А вот большинство SPA в такой ситуации возвращает пустую страницу и тег <script>. Потом придётся ещё раз обменяться запросами для получения содержимого скрипта, и ещё раз — для получения контента.

Анализ HTML, отправляемого сервером для каждой страницы SPA
Многие разработчики сознательно идут на такую жертву. Они стараются гарантировать, что дополнительные сетевые хопы для пользователя произойдут только один раз, отправляя правильные заголовки для кеширования в ответах со скриптами и CSS. Общепринятое мнение состоит в том, что это приемлемая сделка, потому что после загрузки всех файлов на компьютер большинство действий пользователя (как переходы в другие разделы) осуществляются без запросов дополнительных страниц или скриптов.
Однако, даже с учётом кеша, имеется определённый проигрыш в производительности, если учесть время на парсинг и выполнение скрипта. В статье «jQuery слишком большой для мобильника?» говорится, как один только jQuery может тормозить некоторые мобильные браузеры на сотни миллисекунд.
Что ещё хуже, обычно пользователь не получает никакого фидбека в то время, как загружаются скрипты. Результат — чистая страница на экране, которая потом внезапно превращается в полностью загруженную страницу.
Самое главное, мы обычно забываем, что наиболее распространённые транспорт для передачи интернет-данных (TCP) стартует медленно. Это почти наверняка гарантирует, что большинство комплектов со скриптами не будут переданы за один раз, делая вышеописанную ситуацию ещё хуже.
TCP-соединение начинается с обмена пакетами для рукопожатия. Если вы используете SSL, что важно для безопасной передачи скриптов, происходит два дополнительных обмена пакетами (один, если клиент восстанавливает сессию). Только после этого сервер может начать отправку данных, но практика показывает, что он делает это медленно и порционно.
Механизм контроля заторов под названием Slow Start встроен в протокол TCP, чтобы отправлять данные, постепенно наращивая количество сегментов. Это имеет два серьёзных вывода для SPA:
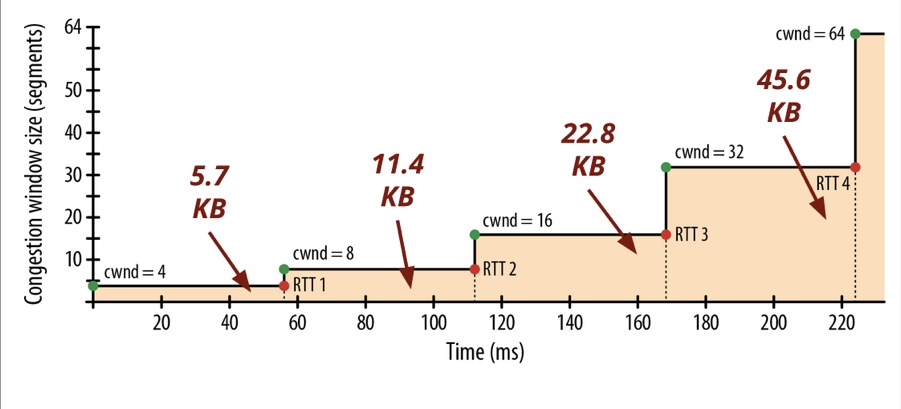
1. Большие скрипты загружаются гораздо дольше, чем кажется. Как объясняется в книге "High Performance Browser Networking" Ильи Григорика, требуется «четыре обмена пакетами (…) и сотни миллисекунд задержки, чтобы выйти на 64 КБ обмена данными между клиентом и сервером». Например, в случае быстрого интернет-соединения между Лондоном и Нью-Йорком, требуется 225 мс, прежде чем TCP сможет выйти на максимальный размер пакета.
2. Поскольку это правило действует также для первоначальной загрузки страницы, то очень важно, какой контент грузится для рендеринга на странице в первую очередь. Как заключает Пол Ириш в своей презентации «Доставка товаров», критически важны первые 14 КБ. Это понятно, если посмотреть на график с указанием объёмов передачи между клиентом и сервером на первых этапах установки соединения.

Сколько КБ сервер может отправить на каждом этапе соединения, по сегментам
Веб-сайты, которым удаётся доставить контент (пусть даже базовую разметку без данных) в этом окне, кажутся исключительно отзывчивыми. На самом деле, многие авторы быстрых серверных приложений воспринимают JavaScript как нечто ненужное или что нужно использовать с большой осторожностью. Такое отношение ещё больше усиливается, если у приложения быстрые бэкенд и база данных, а его серверы находятся возле пользователей (CDN).
Роль сервера в ускорении представления контента напрямую зависит от веб-приложения. Решение не всегда сводится к «рендерингу целых страниц на сервере».
В некоторых случаях, неактуальную в данный момент для пользователя часть страницы лучше исключить из первоначального ответа и оставить на потом. Некоторые приложения, например, предпочитают осуществить рендеринг только «ядра» страницы для обеспечения немедленного отклика. Затем они запрашивают разные части страницы параллельно. Это обеспечивает лучшую отзывчивость даже в ситуации с медленным устаревшим бэкендом. Для некоторых страниц хорошим вариантом будет рендеринг только видимой части страницы.
Исключительно важна качественная оценка скриптов и стилей с учётом информации, которая у сервера есть о сессии, клиенте и URL. Скрипты, которые осуществляют сортировку заказов, очевидно будут важнее для /orders, чем логика страницы настроек. Может быть, не настолько очевидная, но есть разница в загрузке «структурного CSS» и «CSS для оформления». Первый может понадобиться для кода JavaScript, так что требуется блокировка, а второй загружается асинхронно.
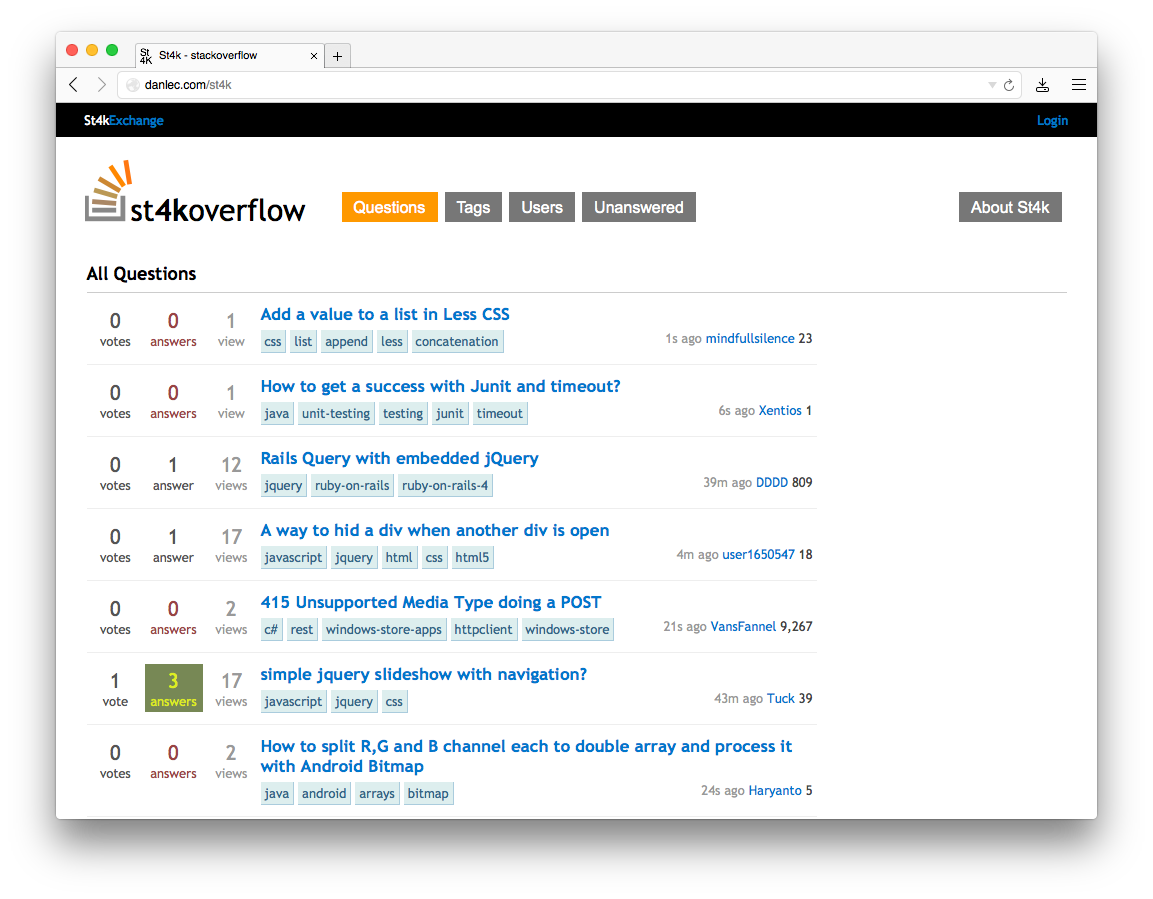
Хороший пример SPA, которое не приводит к излишнему обмену пакетами, — концептуальный клон StackOverflow в 4096 байтах, он теоретически может загружаться с первым же пакетом после рукопожатия на TCP-соединении! Автор умудрился добиться такого за счёт отказа от кеширования, используя inline для всех ресурсов в ответе с сервера. Применив SPDY или HTTP/2 server push, теоретически возможно передать весь кешируемый клиентский код за один хоп. Ну а в настоящее время, рендеринг частей или всей страницы на стороне сервера остаётся самым популярным способом избавиться от лишних раундов обмена пакетами.

Proof-of-concept SPA с использованием inline для CSS и JS, чтобы избавиться от лишних roundtrip’ов
Достаточно гибкая система, которая разделяет рендеринг между браузером и сервером и предоставляет инструменты для постепенной загрузки скриптов и стилей, вполне может стереть грань между веб-сайтами и веб-приложениями. И то, и другое использует URL’ы, навигацию, демонстрирует данные пользователю. Даже приложение с электронными таблицами, которое традиционно полагается на функциональность с клиентской стороны, сначала должно показать клиенту информацию, которую требуется редактировать. И сделать это за наименьшее количество roundtrip’ов первостепенно важно.
С моей точки зрения, самый большой недостаток производительности во многих популярных системах в наше время объясняется прогрессивным накоплением сложности в стеке. Со временем добавлялись технологии вроде JavaScript и CSS. Их популярность тоже постепенно росла. Только сейчас мы можем оценить, как их можно использовать по-другому. Речь идёт и об улучшении протоколов (это показывает нынешний прогресс SPDY и QUIC), но наибольшую выгоду несёт всё-таки оптимизация приложений.
Полезно будет вспомнить некоторые исторические дискуссии вокруг дизайна ранних версий HTML и WWW. Например, этот список рассылки от 1997 года предлагает добавить тег <img> в HTML. Марк Андрессен повторяет, насколько важно быстро доставлять информацию:
«Если документ нужно составлять в единое целое на лету, то это может быть сколь угодно сложным, и даже если сложность ограничить, у нас всё равно возникнут крупные проблемы с производительностью из-за структуризации документов подобным способом. Прежде всего, это сразу нарушает принцип одного хопа в WWW (ну, IMG тоже его нарушает, но по очень специфической причине и в очень ограниченном смысле) — уверены ли мы, что хотим этого?»
2. Немедленный ответ на действия пользователя
tl;DR: JavaScript позволяет вообще спрятать сетевую задержку. Используя это как принцип дизайна, мы можем даже убрать из приложения почти все индикаторы загрузки и сообщения “loading”. PJAX или TurboLinks упускают возможности по увеличению субъективной скорости интерфейса.
Наша задача состоит в максимальном ускорении реакции на действия пользователя. Сколько бы усилий мы не вкладывали в уменьшение числа хопов при работе с веб-приложением, но есть вещи вне нашего контроля. Это теоретический предел скорости света и минимальный пинг между клиентом и сервером.
Важный фактор — непредсказуемое качество связи между клиентом и сервером. Если качество связи плохое, то будет происходить повторная передача пакетов. Там, где контент должен загружаться за пару roundtrip’ов, может понадобиться гораздо больше.
В этом главное преимущество JavaScript для улучшения UX. Если на клиентской стороне интерфейс управляется с помощью скриптов, мы можем спрятать сетевую задержку. Мы можем создать впечатление высокой скорости. Мы можем искусственно достигнуть нулевой задержки.
Предположим снова, что перед нами обычный HTML. Документы соединяются гиперссылками или тегами <a>. Если нажать на любой из них, то браузер осуществит сетевой запрос, что занимает непредсказуемо долгое время, потом получает и обрабатывает полученные данные и наконец переходит в новое состояние.
JavaScript позволяет реагировать немедленно и оптимистично на действия пользователя. Нажатие на ссылку или кнопку приводит к немедленной реакции, без обращения в Сеть. Известный пример — это интерфейс Gmail (или Google Inbox), в котором архивация почтового сообщения происходит немедленно, тогда как соответствующий запрос к серверу отправляется и обрабатывается асинхронно.
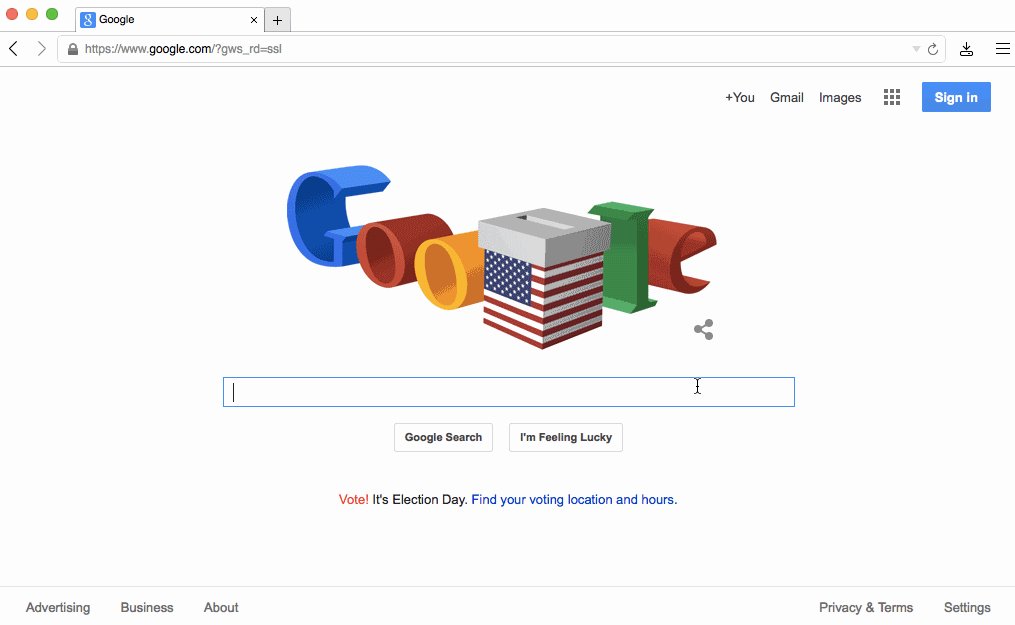
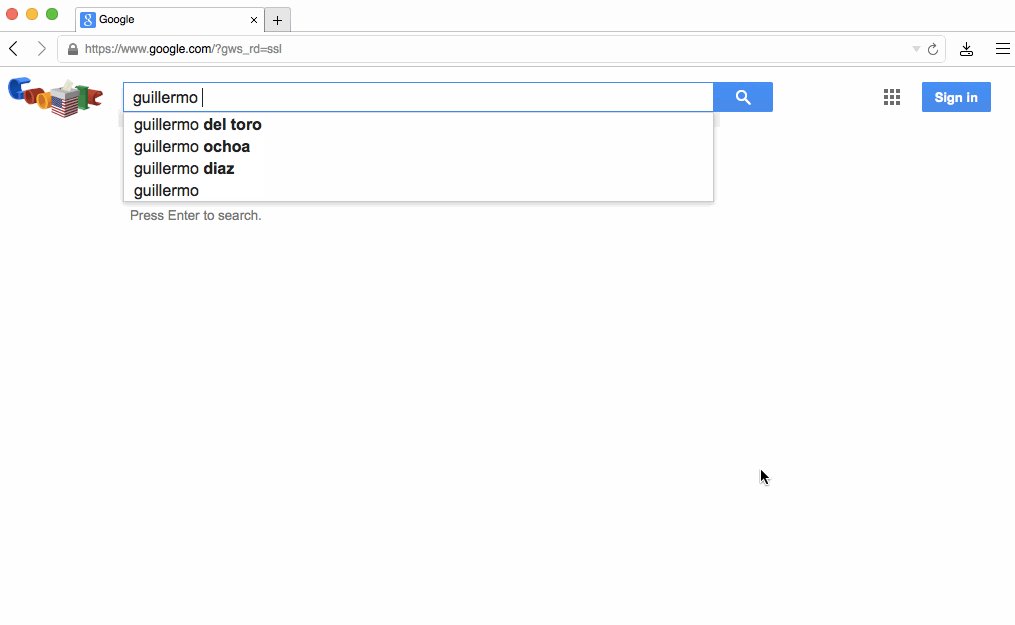
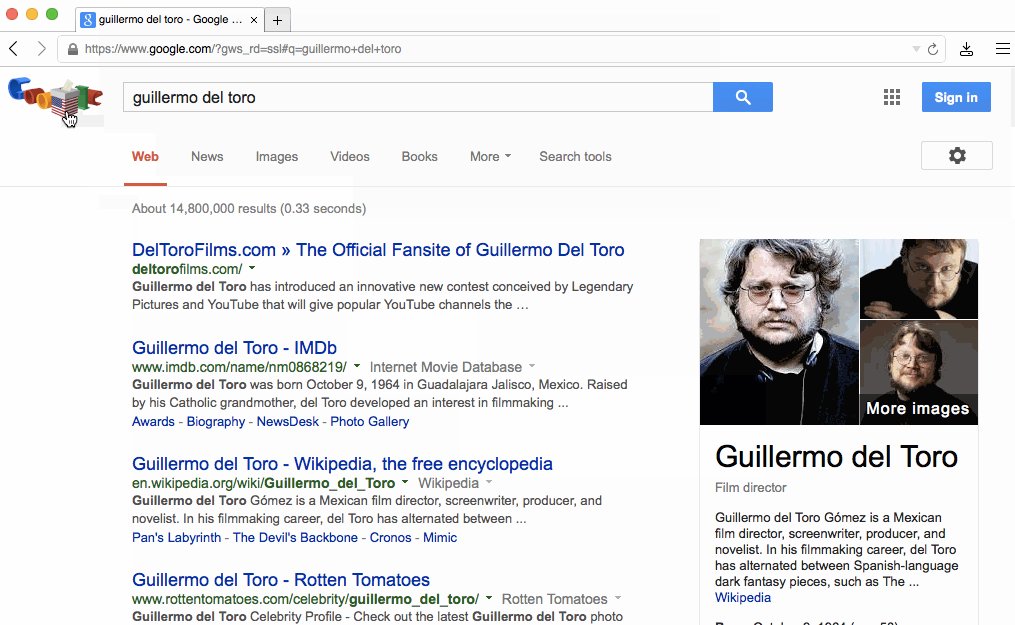
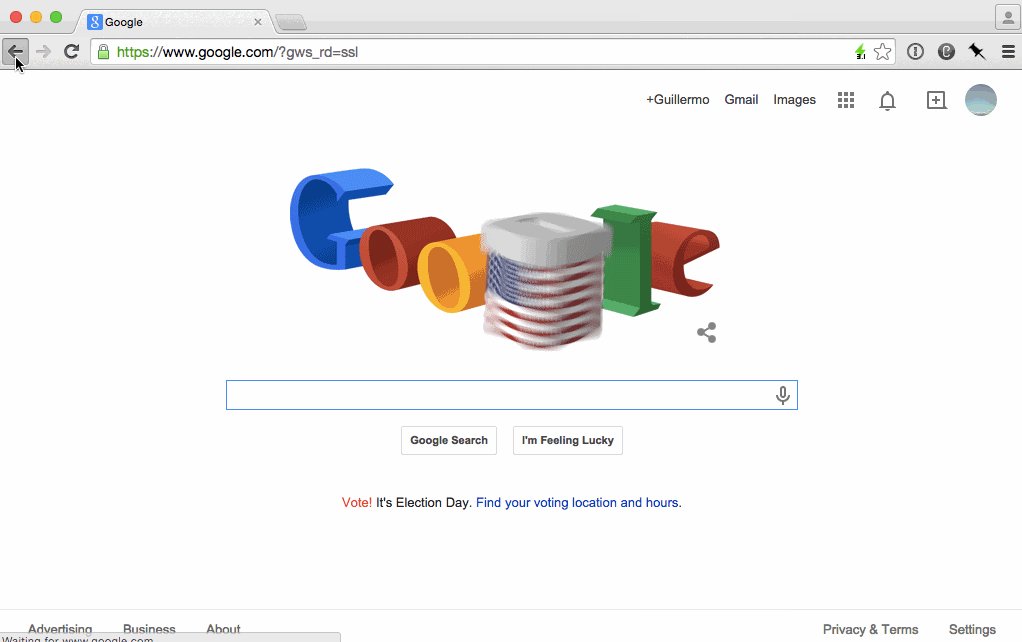
В случае с формой, вместо ожидания какого-то кода HTML в качестве ответа на её заполнение, мы можем реагировать сразу, как только пользователь нажал “Enter”. Или даже лучше, как делает поиск Google, мы можем реагировать ещё раньше, готовя разметку для новой страницы заблаговременно.

Такое поведение — пример того, что я называю адаптацией разметки. Основная идея состоит в том, что страница «знает» свою будущую разметку, так что может переключиться на неё тогда, когда ещё нет данных для указания на это. Это «оптимистичное» поведение, потому что всё ещё остаётся риск, что данные никогда не поступят, и придётся выводить сообщение об ошибке, но это, очевидно, случается редко.
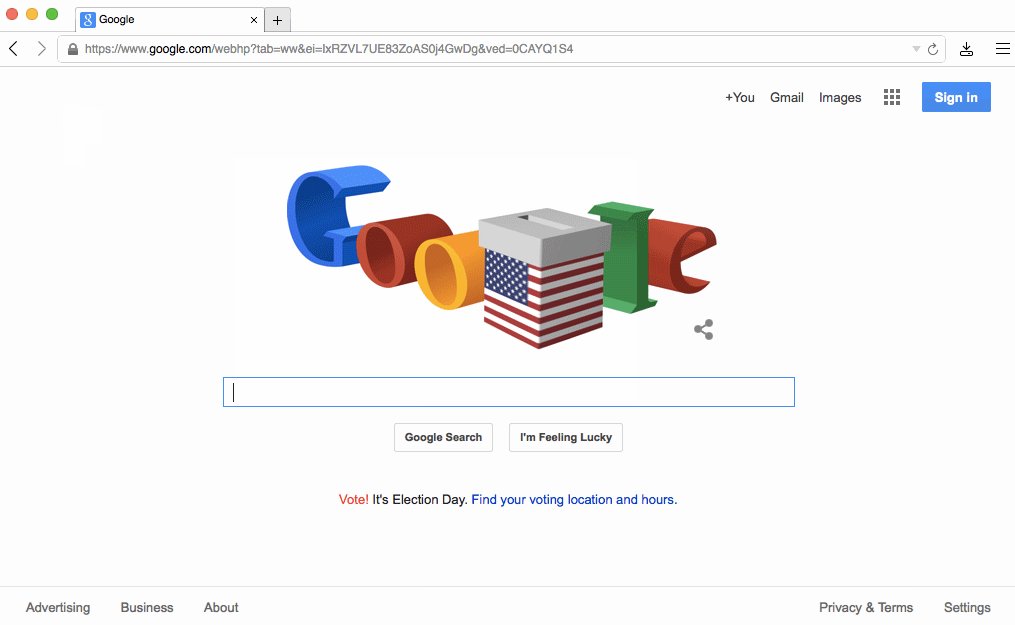
Заглавная страница Google вполне подходит в качестве примера, потому что она очень чётко демонстрирует первые два принципа из нашей статьи.
Во-первых, пакетный дамп TCP-соединения с www.google.com показывает, что они специально стараются отправить всю страницу целиком сразу после получения запроса. Весь обмен пакетами, включая закрытие соединения, занимает 64 мс для меня в Сан-Франциско. Вероятно, это было актуально для них с самого начала.
В конце 2004 года, компания Google стала пионером в использовании JavaScript для выдачи подсказок в реальном времени в процессе набора поискового запроса (интересно, что эту функцию сотрудник разработал в свободные от основной работы 20% времени, так же как и Gmail). Это даже стало фундаментом для появления Ajax:
Посмотрите на Google Suggest. Наблюдайте, как обновляются поисковые термины по мере набора текста, практически мгновенно… без задержки на перезагрузку страницы. Google Suggest и Google Maps — это два примера нового подхода к созданию веб-приложений, которые мы в Adaptive Path назвали “Ajax”
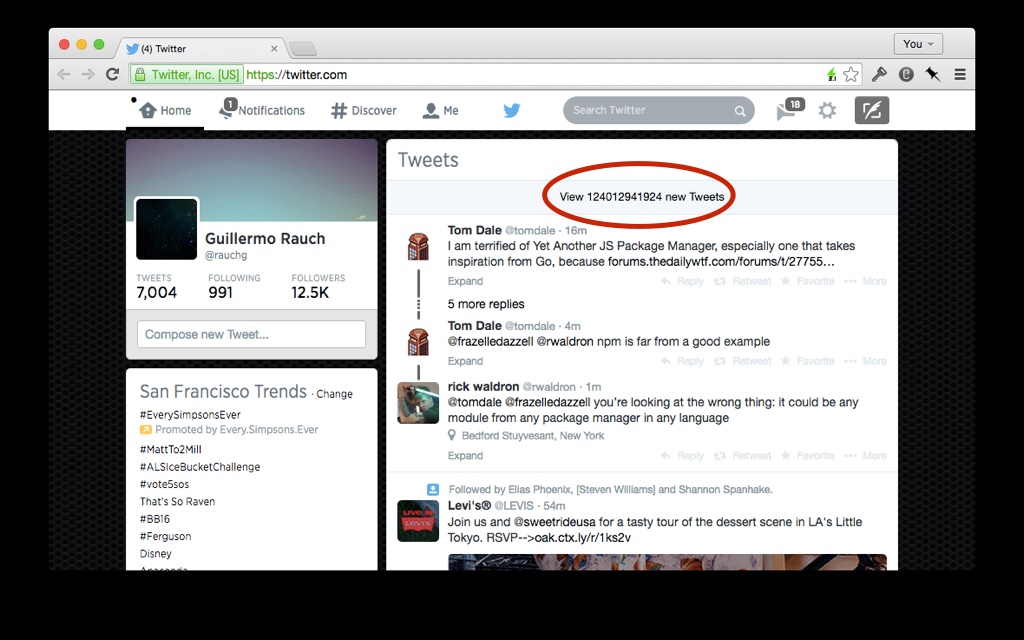
И в 2010 они представили Instant Search, в котором JS играет центральную роль, вообще исключая обновление страницы вручную и переключаясь на разметку «поисковые результаты» при первом же нажатии клавиши, как видно на иллюстрации вверху.
Другой видный пример адаптации разметки, возможно, лежит у вас в кармане. С первых же дней iPhone OS требовала от авторов приложений предоставить картинку default.png, которое можно сразу вывести на экран во время загрузки самого приложения.

iPhone OS принудительно загружает default.png перед запуском приложения
В этом случае операционная система компенсирует не сетевую задержку, а CPU. Это было важно, учитывая производительность раннего оборудования. Правда, в некоторых случаях такой подход давал сбой. Например, если картинка не соответствовала экрану ввода пароля. Подробный анализ результатов публиковал Марко Армент в 2010 году.
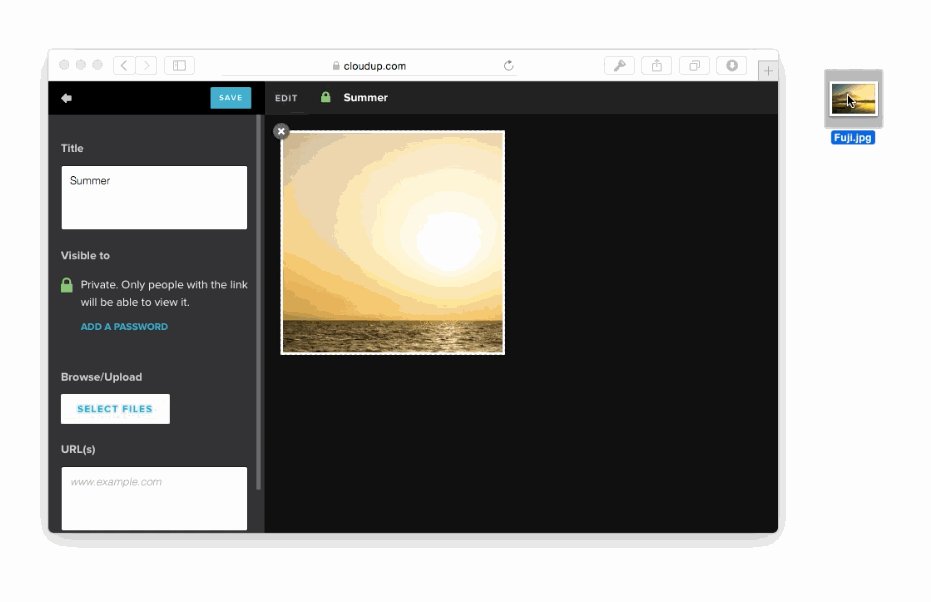
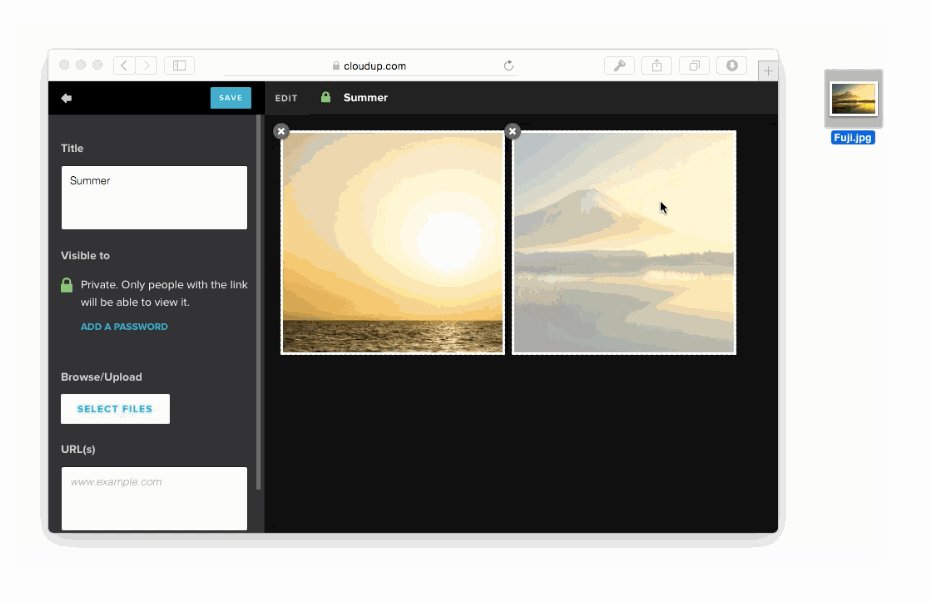
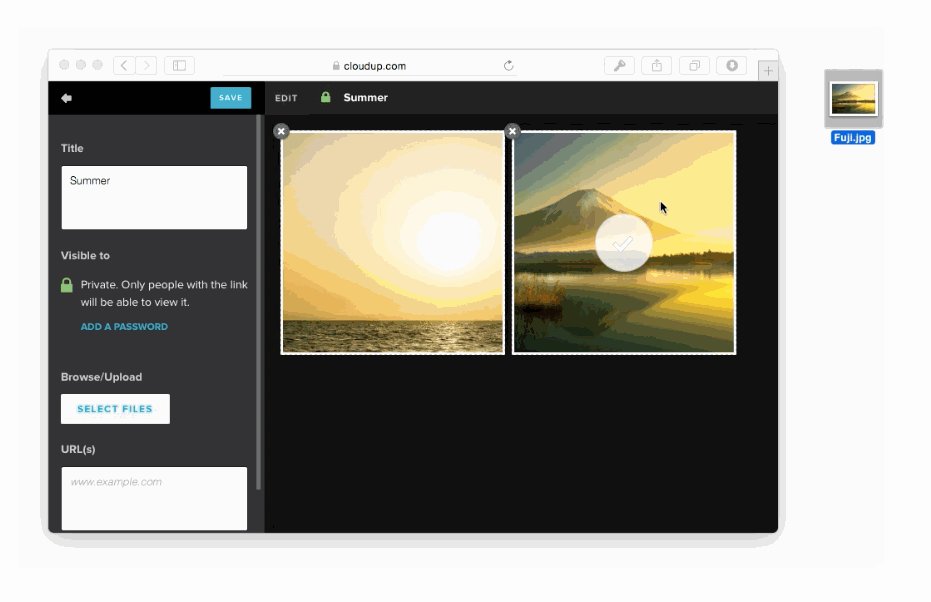
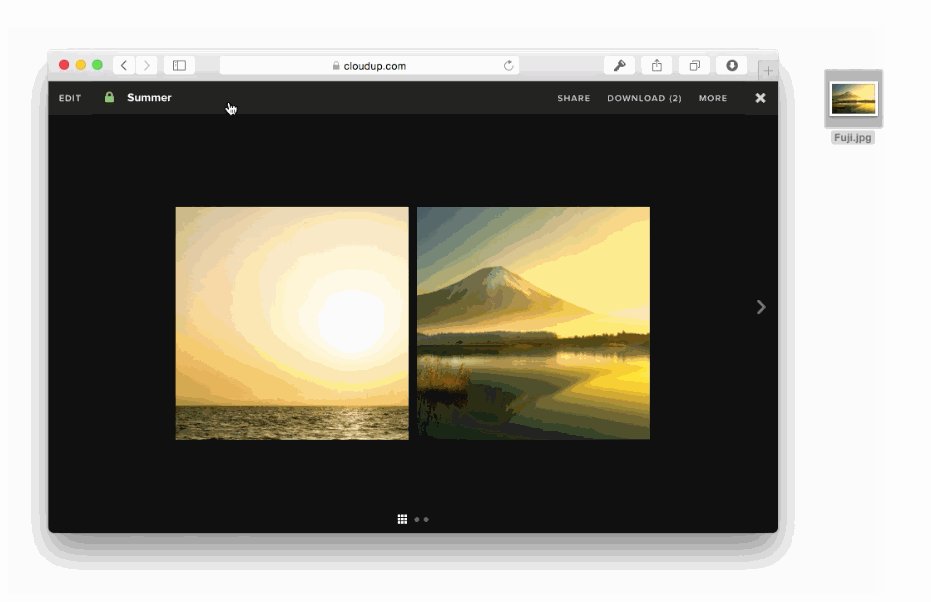
Другим типом действий, кроме кликов и отправки форм, которые отлично улучшаются с помощью JavaScript, является рендеринг загрузки файла.
Мы можем зарегистрировать попытку пользователя загрузить файл разными способами: drag-n-drop, вставка из буфера, выбор файла. Затем, благодаря новым HTML5 APIs, мы можем отобразить контент, как будто он уже загружен. Пример такого рода интерфейса — наша работа с загрузками в Cloudup. Обратите внимание, как миниатюра изображения генерируется и рендерится мгновенно:

Изображение рендерится и отображается до окончания загрузки
Во всех этих случаях мы улучшаем восприятие скорости. К счастью, существует много доказательств полезности такого подхода. Взять хотя бы пример, как увеличение расстояния до багажного конвейера в Хьюстонском аэропорту уменьшило количество жалоб на потерянный багаж, без необходимости ускорять обработку багажа.
Эта идея должна серьёзно повлиять на UI наших приложений. Я считаю, что индикаторы загрузки должны стать редкостью, особенно если мы переходим на приложения с информацией в реальном времени, которые описываются в следующем разделе.
Есть ситуации, когда иллюзия мгновенного действия в реальности оказывает вредный эффект на UX. Это может быть форма платежа или окончания сессии на сайте. Применяя здесь оптимистичный подход, де-факто обманывая пользователя, мы рискуем вызвать у него раздражение.
Но даже в этих случаях, отображение на экране спиннеров или индикаторов загрузки следует прекратить. Их нужно отображать только после того, как пользователь считатиает отклик не мгновенным. В соответствии с часто цитируемым исследованием Nielsen:
Базовый совет по времени отклика остаётся неизменным уже тридцать лет Miller 1968; Card et al. 1991:
* 0,1 секундs является лимитом, чтобы пользователь воспринимал отклик как немедленный, здесь не требуется отображение никакой дополнительной информации, кроме результата операции.
* 1,0 секунды является лимитом на непрерывность потока мысли у пользователя, даже хотя он заметит задержку. Обычно, не требуется никакой дополнительной индикации при задержки более 0,1 секунды, но менее 1,0 секунды, но у пользователя пропадает ощущение прямой работы с данными.
* 10 секунд является лимитом удерживания внимания пользователя на диалоге. При большей задержке пользователи захотят выполнить другую задачу, ожидая отклика от компьютера.
Техники вроде PJAX или TurboLinks, к сожалению, упускают большинство возможностей, описанных в данном разделе. Код на клиентской стороне не «знает» о будущем состоянии страницы до тех пор, пока не состоится обмен данными с сервером.
3. Реакция на изменение данных
tl;DR: Когда на сервере обновляются данные, клиента следует уведомлять без задержки. Это такая форма повышения производительности, когда пользователя освобождают от необходимости совершать дополнительные действия (нажимать F5, обновлять страницу). Новые проблемы: управление (повторным) соединением, восстановление состояния.
Третий принцип относится к реагированию UI на изменение данных в источнике, обычно, в одном или нескольких серверах баз данных.
Уходит в прошлое модель передачи по HTML данных, которые остаются статичными до тех пор, пока пользователь не обновит страницу (традиционные веб-сайты) или не взаимодействует с ней (Ajax).
Ваш UI должен обновляться автоматически.
Это критически важно в мире с нарастающим потоком информации из разных источников, включая часы, телефоны, планшеты и носимые устройства, которые появятся в будущем.
Представьте новостную ленту Facebook сразу после её появления, когда информацию публиковали, в основном, с персональных компьютеров пользователей. Статичный рендеринг нельзя было назвать оптимальным, но он имел смысл для людей, которые обновляли ленту, скажем, раз в день.
Сейчас мы живём в мире, когда ты загружаешь фотографию — и почти немедленно получаешь лайки и комментарии от друзей и знакомых. Необходимость в мгновенном отклике стала естественной необходимостью в конкурентном окружении других приложений.
Было бы неверным, однако, предположить, что преимущества мгновенного обновления UI ограничиваются только многопользовательскими приложениями. Вот почему я люблю говорить о согласованных дата-поинтах, вместо пользователей. Возьмём типичный сценарий синхронизации фотографии между телефоном и ваши собственным ноутбуком:

Однопользовательское приложение тоже может получить пользу от «реактивности»
Полезно представлять всю информацию, которая отправляется пользователю как «реактивную». Синхронизация сессии и состояния авторизации — один из примеров универсального подхода. Если у пользователей вашего приложения одновременно открыто несколько вкладок, то окончание рабочей сессии на одной из них должно сразу деактивировать авторизацию на всех остальных. Это неизбежно ведёт к улучшению безопасности и лучшей защите конфиденциальной информации, особенно в ситуациях, когда несколько человек имеют доступ к одному устройству.

Каждая страница реагирует на состоянии сессии и статус авторизации
Как только вы установили правило, что информация на экране обновляется автоматически, важно поработать над новой задачей: восстановление состояния.
При отправке запросов и получении атомарных обновлений легко забыть, что ваше приложение должно нормально обновляться даже после долгого отсутствия связи. Представьте, что вы закрываете крышку ноутбука и открываете её через несколько дней. Как будет вести себя приложение?

Пример того, что происходит в случае некорректного обновления связи
Способность приложения нормально восстанавливать связь взаимодействует с принципом № 1. Если вы выбрали отправлять данные при первой же загрузке страницы, вы должны учитывать и время, которое прошло перед загрузкой скриптов. Это время, по существу, эквивалентно времени дисконнекта, так что первоначальное подключение ваших скриптов является возобновлением сессии.
4. Контроль обмена данными с сервером
tl;DR: Теперь мы можем тонко настраивать обмен данными с сервером. Убедитесь в обработке ошибок, повторных запросах пользу клиента, синхронизации данных в фоновом режиме и сохранении кеша в офлайне.
Когда появился веб, обмен данными между клиентом и сервером был ограничен несколькими способами:
- Нажатие на ссылку отправит
GETдля получения новой страницы и её рендеринга. - Отправка формы отправит POST или GET с последующим рендерингом новой страницы.
- Внедрение изображения или объекта отправит GET асинхронно с последующим рендерингом.
Простота такой модели очень привлекательна, и сейчас всё определённо усложнилось, когда речь идёт о понимании, как получать и отправлять информацию.
Главные ограничения касаются второго пункта. Невозможность отправить данные без обязательной загрузки новой страницы было недостатком с точки зрения производительности. Но самое главное, что это полностью ломало кнопку «Назад»:

Вероятно, самый раздражающий артефакт старого веба
Именно поэтому веб как платформа для приложений оставался неполноценным без JavaScript. Ajax представлял собой огромный скачок вперед с точки зрения удобства в части публикации информации пользователем.
Сейчас у нас есть множество API (XMLHttpRequest, WebSocket, EventSource, это лишь некоторые из них), которые дают полный и чёткий контроль над потоком данных. Кроме возможности публиковать пользовательские данные через форму, у нас появились новые возможности по улучшению UX.
Прямое отношение к предыдущему принципу имеет показ состояния соединения. Если мы ожидаем, что данные будут обновляться автоматически, то обязаны информировать пользователя о фактах потери связи и попытках её восстановления.
При обнаружении дисконнекта, полезно сохранить данные в памяти (а ещё лучше, в localStorage), так что их можно отправить позднее. Это особенно важно в свете будущего использования ServiceWorker, который позволяет приложениям JavaScript работать в фоновом режиме. Если ваше приложение не открыто, вы всё ещё можете продолжать попытки синхронизировать данные с сервером в фоновом режиме.
Учитывайте возможность таймаутов и ошибок при отправке данных, такие ситуации должны решаться в пользу клиента. Если соединение восстановлено, пробуйте отправить данные снова. В случае постоянной ошибки, сообщите об этом пользователю.
Некоторые ошибки нужно обрабатывать особенно внимательно. Например, неожиданная 403 может означать, что пользовательская сессия признана недействительной. В таких случаях, есть возможность восстановить сеанс, если показать пользователю окно для ввода логина и пароля.
Важно ещё убедиться, что пользователь случайно не прервёт поток данных. Это может случиться в двух ситуациях. Первый и самый очевидный случай — закрытие браузера или вкладки, что мы пытаемся предотвратить обработчиком beforeunload.

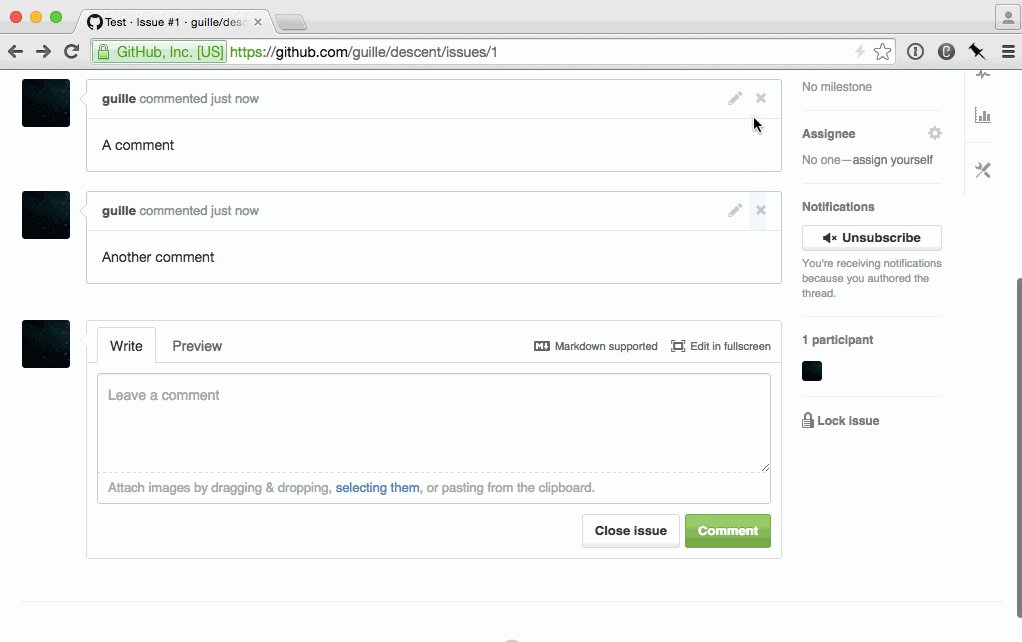
Предупреждение beforeunload
Другой (и менее очевидный) случай — попытка перехода на другую страницу, например, нажатие на ссылку. В этом случае приложение может остановить юзера иными методами, на усмотрение разработчика.
5. Не ломай историю, улучшай её
tl;DR: Если браузер не будет управлять URL’ами и историей, у нас возникнут новые проблемы. Убедитесь, что вы соответствуете ожидаемому поведению в отношении прокрутки. Сохраняйте собственный кеш для быстрого фидбека.
Если не считать отправки форм, то при использовании в веб-приложении одних только гиперссылок у нас будет полностью функциональная навигация «Вперёд/Назад» в браузере.
К примеру, типичную «бесконечную» страницу обычно делают с помощью кнопки на JavaScript, которая запрашивает дополнительные данные/HTML и вставляет их. К сожалению, немногие при этом помнят о необходимости вызова history.pushState или replaceState как обязательного шага.
Вот почему я использую слово «ломать». С простой моделью первоначального веба такая ситуация была невозможна. Каждое изменение состояния основывалось на изменении URL.
Но есть и обратная сторона медали — возможность улучшать историю сёрфинга, которую мы теперь контролируем средствами JavaScript.
Одну такую возможность Дэниел Пипиус назвал Fast Back:
Кнопка «Назад» должна работать быстро; пользователи не ожидают слишком большого изменения данных.
Это как рассматривать кнопку «Назад» в качестве кнопки из веб-приложения и применить к ней принцип № 2: немедленно реагировать на действие пользователя. Главное, что у вас есть возможность решить, как организовать кеширование предыдущей страницы и мгновенно вывести её на экран. Вы можете затем применить принцип № 3, а потом информировать пользователя о поступлении новых данных на эту страницу.
Всё ещё остаётся несколько ситуаций, когда вы не можете контролировать поведение кеша. Например, если вы отрендерили страницу, затем ушли на сторонний сайт, а потом пользователь нажал «Назад». Этому маленькому багу особенно подвержены приложения, которые рендерят HTML на стороне сервера, а потом модифицируют его на стороне клиента:

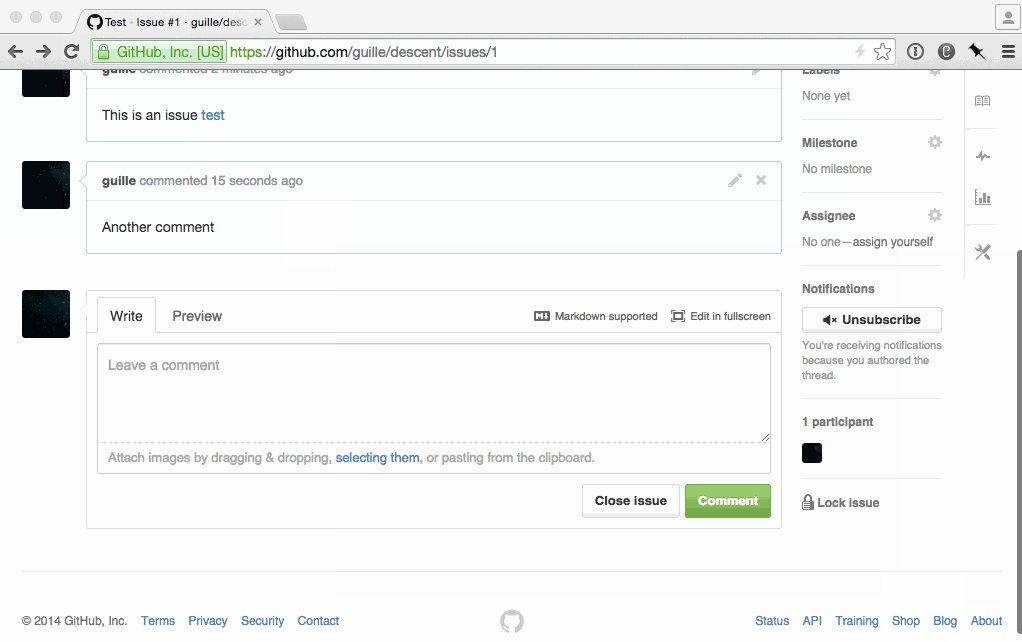
Некорректная работа кнопки «Назад»
Ещё один способ сломать навигацию — игнорирование памяти о состоянии прокрутки. Ещё раз, страницы, которые не используют JS и ручное управление историей, скорее всего, не будут иметь тут проблем. Но динамические страницы будут. Я протестировал две самые популярные новостные ленты на основе JavaScript в интернете: Twitter и Facebook. У обоих обнаружилась амнезия на прокрутку.

Бесконечное листание страниц — обычно, признак скроллинг-амнезии
В конце концов, опасайтесь таких изменений состояния, которые релевантны только при просмотре истории. Например, этот случай с изменением состояния поддеревьев с комментариями.

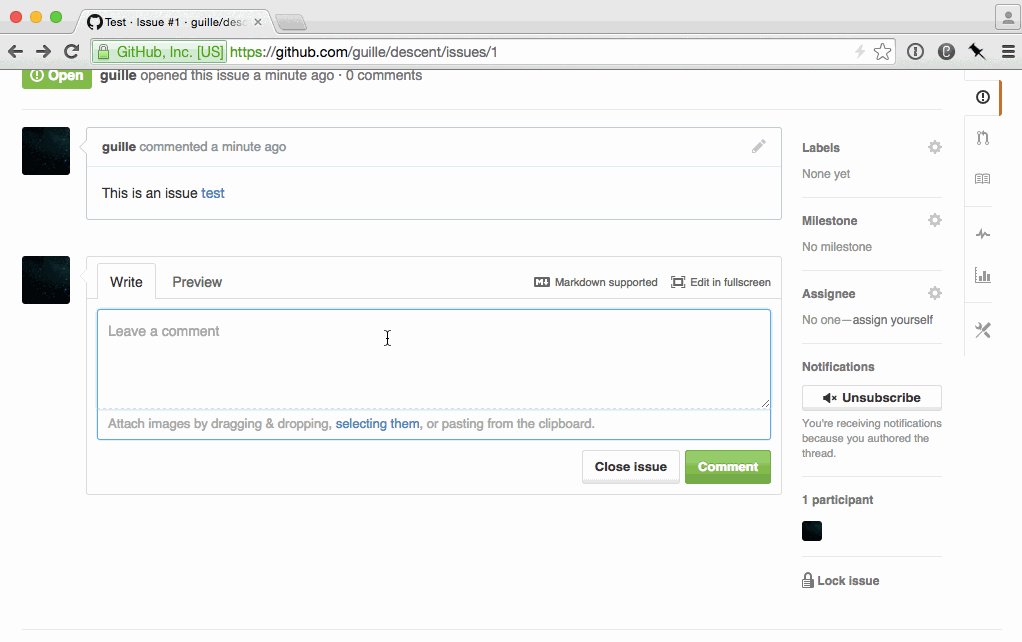
Изменение вида комментариев нужно сохранять в истории
Если страница была заново отрисована после нажатия ссылки внутри приложения, пользователь может ожидать, что все комментарии будут развёрнуты. При изменении состояния его нужно сохранить в истории.
6. Обновление кода через push-сообщения
tl;DR: Недостаточно отправлять через push-сообщения только данные, нужно ещё и код. Избегайте ошибок API и повышайте производительность. Используйте stateless DOM для безболезненной перелицовки приложения.
Исключительно важно, чтобы ваше приложение реагировало на изменения в коде.
Во-первых, это уменьшает количество возможных ошибок и повышает надёжность. Если вы сделали важное изменение в API бэкенда, то должны обновить код клиентских программ. В противном случае, клиенты могут не воспринять новые данные или могут прислать данные в несовместимом формате.
Не менее важной причиной является соблюдение принципа № 3. Если ваш интерфейс обновляется сам, то у пользователей мало причин обращаться к ручной перезагрузке страницы.
Имейте в виду, что у обычного сайта обновление страницы инициирует две вещи: перезагрузка данных и перезагрузка кода. Организация системы с push-обновлениями данных без push-обновлений кода неполноценна, особенно в мире, где одна вкладка (сессия) может оставаться открытой очень долгое время.
Если серверный push-канал работает, то пользователю можно выслать уведомление о доступности нового кода. Если нет, то номер версии можно добавить в заголовок исходящих HTTP-запросов. Сервер может сравнить его с последней известной версией, согласиться на обработку запроса или нет, и выдать задание для клиента.
После этого некоторые веб-приложения принудительно перезагружают страницу от имени пользователя. Например, если страница не находится в видимой области экрана и на ней нет заполненных форм для ввода.
Ещё лучший подход — «горячая» замена кода. Это значит, что не придётся осуществлять полную перезагрузку страницы. Вместо этого, определённые модули заменяются на лету, а их код повторно отправляется на выполнение.
Во многих существующих приложениях довольно сложно осуществить «горячую» замену кода. Для этого нужно изначально придерживаться архитектуры, которая разделяет поведение (код) от данных (состояние). Такое разделение позволит нам довольно быстро накатывать много разных патчей.
Например, в нашем веб-приложении есть модуль, который устанавливает шину для передачи event’ов (как socket.io). Когда событие наступает, состояние определённого компонента меняется и это отражается в DOM. Затем вы изменяете поведение этого компонента, например, так, что он генерирует разные разметки DOM для существующего и нового состояний.
В идеале у нас должна быть возможность менять код помодульно. Не нужно будет заново устанавливать соединение с сокетом, например, если есть возможность просто обновить код нужного компонента. Идеальная архитектура для push-обновлений кода, таким образом, является модульной.
Но сразу возникает проблема с тем, как оценить модули без нежелательных побочных эффектов. Здесь лучше всего подходит архитектура вроде той, которую предлагает React. Если код компонента обновляется, его логика может быть просто повторно исполнена, и DOM обновляется. Объяснение этой концепции от Дэна Абрамова читай здесь.
По существу, идея заключается в том, что вы обновляете DOM (или перекрашиваете его), что существенно помогает в замене кода. Если состояние сохранено в DOM или обработчики event’ов установлены приложением, то обновление кода может стать намного более сложной задачей.
7. Предсказание поведения
tl;DR: Отрицательная задержка.
У современного JavaScript-приложения могут быть механизмы для предсказания действий пользователя.
Наиболее очевидным применением этой идеи является заблаговременное скачивание данных с сервера, прежде чем пользователь их запросил. Скачивать веб-страницу, когда над ней появился курсор мыши, так что по нажатию на ссылки она отображается мгновенно, — это простой пример.
Немного более продвинутый метод мониторинга отслеживания движения мыши анализирует её траекторию на предмет будущего «столкновения» с интерактивными элементами, как кнопки. Пример на jQuery:

Плагин jQuery предугадывает траекторию мыши
Заключение
Веб остаётся самой многогранной средой передачи информации. Мы продолжаем добавлять динамику на наши страницы и перед их внедрением должны убедиться, что сохраним важные принципы веба, доставшиеся нам в наследство.
Страницы, связанные между собой гиперссылками, — хорошие строительные блоки для любого приложения. Поступательная загрузка кода, стилей и разметки по мере действий пользователя гарантирует отличную производительность без отказа от интерактивности.
Новые уникальные возможности предоставляет JavaScript. Если эти технологии будут повсеместно использоваться, то обеспечат наилучший опыт работы для пользователей самой свободной платформы из существующих — WWW.
Автор: alizar






