Производительность веб-сайтов — не только о том, как заставить страницы сайта грузиться быстрее. Необходимо также донести важность эффективной работы веб-ресурсов до разработчиков и других участников проекта. Производительность — такая же часть функциональности, как и всё остальное, поэтому ее реализацию нельзя откладывать на «когда-нибудь».

Тема производительности интересует меня уже давно. Помню, всё началось со знакомства с «жадными» алгоритмами и алгоритмами типа «разделяй и властвуй». Было что-то особенно приятное в том, чтобы взять код, на выполнение которого требовалось несколько минут, переделать его и заставить выполнять задачу за пару секунд.
Если говорить о сетях, то проблемы производительности здесь иные: обычно дело не в вычислительной сложности, а в том, чтобы выполнить нужные действия в нужный момент наилучшим образом. На первый взгляд эта задача может показаться элементарной, но на самом деле она намного сложнее.
Переведено в Alconost
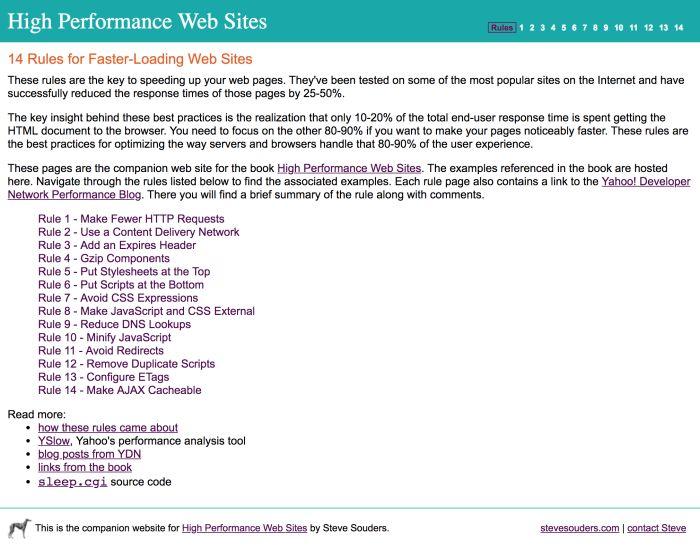
Стив Судерс одним из первых заинтересовался анализом того, как браузеры запрашивают веб-ресурсы и ожидают ответа: какие ресурсы блокируют работу, какие можно отложить, что происходит с заголовками ответов? По результатам своих изысканий он составил список из 14 правил быстрой загрузки веб-сайта. Вот, например, касающиеся производительности правила, применяемые в инструменте YSlow (возможно, вы с ним уже знакомы).

14 правил Стива Судерса (источник)
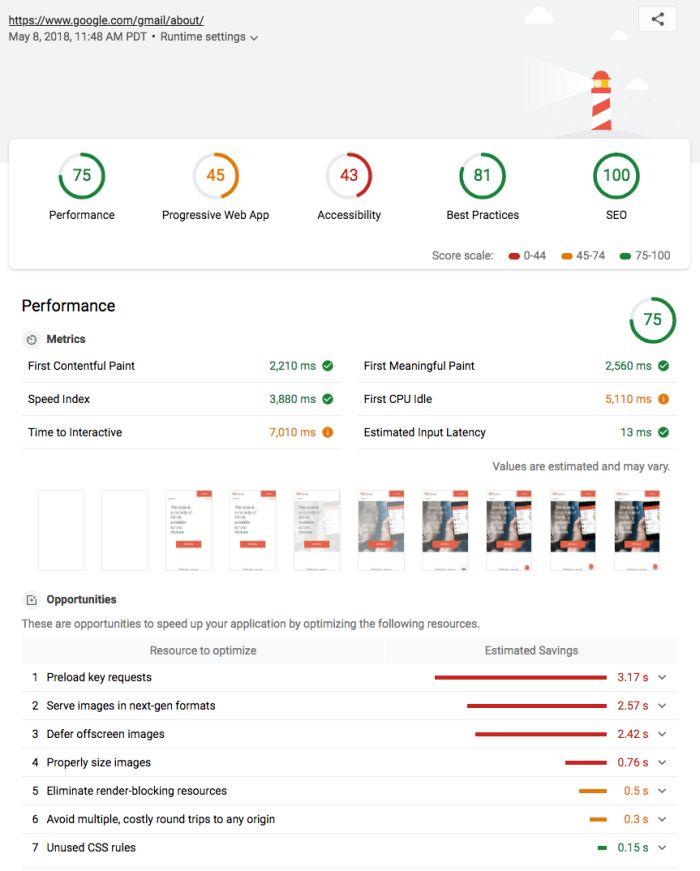
Сегодня появляются всё новые и новые инструменты для контроля производительности: одни нужно запускать отдельно, другие же встраиваются в конвейер разработки и развертывания. Один из них — Lighthouse от Гугла: он отображает данные о показателях PWA (прогрессивные веб-приложения), SEO и т. п.

Снимок экрана Lighthouse 3.0, показанный на конференции Google I/O 2018 (источник)
Такие инструменты помогают определиться с тем, чему уделить особое внимание при доработке сайта, — и в то же время в них реализовано множество понятий, среди которых не так-то просто разобраться: PRPL, RAIL, Paint Timing API, TTI, HTTP/2, Speed Index, Priority Hints и другие…
Почему производительность остается за кадром
Вопрос отзывчивости веб-сайтов — серьезная проблема в самых разных компаниях. У нас есть превосходные инструменты и понятные руководства, однако мало кто уделяет время повышению производительности. То есть, дело не в том, что мы не знаем, из-за чего сайты так долго грузятся.
Поэтому я не пытаюсь объяснить, почему эффективная работа веб-сайтов — это важно.
Об этом намного лучше рассказывают другие ресурсы, причем с реальными цифрами по реальным проектам. Я хочу поговорить о культуре разработки и о том, как она определяет приоритетные задачи. Только воспринимая производительность как еще одну «функцию» проекта, мы научимся уделять ей внимание.
Если вы это читаете, то вы, скорее всего, разработчик, вы стараетесь быть в курсе новых интернет-технологий и вам небезразлична производительность. Если спросить у вас, где вы работаете и чем занимаетесь, может оказаться, что вы из отдела разработки в какой-то компании, и одна из ваших задач — обеспечение производительности. Но скорее всего, то же самое нельзя будет сказать об остальных сотрудниках отдела и компании в целом — если, конечно, вы не работаете самостоятельно. И это нормально: невозможно знать всё обо всём.
При решении повседневных задач приходится работать во множестве технических областей: разрабатывать новые функции, взаимодействовать с другими отделами (добавлять скрипты для аналитики, рекламы, ремаркетинга, A/B-тестирования), организовывать непрерывную интеграцию и доставку (CI/CD), обеспечивать безопасность, создавать приятный глазу и удобный в работе интерфейс. А ведь еще нужно прикрывать тылы тестами!
Часто почти невозможно уделить внимание чему-то еще: время ограничено, а объем невыполненной работы склонен только расти. Поэтому приходится расставлять приоритеты.

Расстановка приоритетов должна объективно основываться на измеримой гипотезе. Например: «Мы считаем, что при внедрении функции X удержание пользователей вырастет на Y%», — правда, на практике это выглядит намного сложнее. Взглянем на задачи, которыми приходится заниматься, и обратим внимание на то, кто их ставит:
- Реализация функций. Обычно новые задачи ставит владелец или менеджер продукта — согласно своему видению и цели команды. Запрос на функцию может исходить от тех, кто зависит от нашей работы (например, добавление стороннего скрипта для отслеживания или A/B-тестирования).
- Организация CI/CD. Разработчики могут создавать и собственные конвейеры для сборки и развертывания, однако скорее всего они будут использовать инфраструктуру, подготовленную другими (например, отделом инфраструктуры).
- Защищенность. Отлично, если в проекте есть отдел (или хотя бы один человек), специализирующийся на безопасности, который помогает проверять структуру системы, реализацию функций, передает нам отчеты о безопасности и информирует об исправлениях.
- Пользовательский интерфейс. Обычно в проекте есть дизайнер и (или) специалист по взаимодействию с пользователем, который отвечает за внешний вид, удобство пользования и информационную архитектуру.
- Тестирование. Куда ж мы без тестов, да?
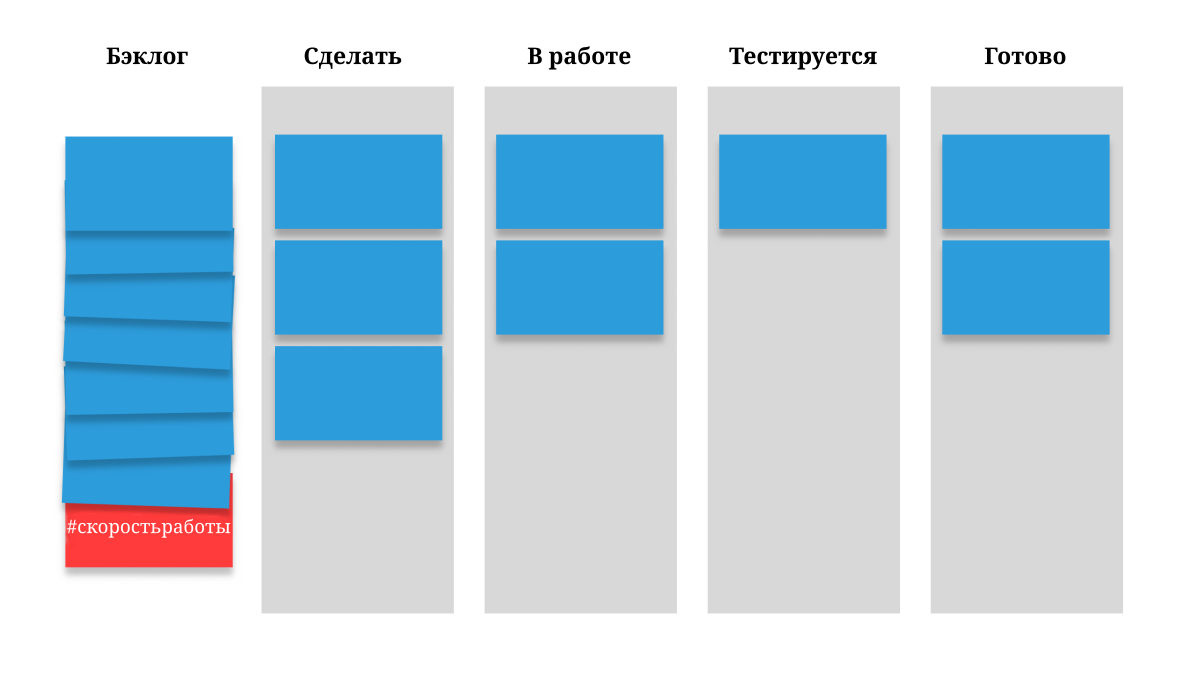
Если кто-то отвечает за выполнение какой-то задачи, ее скорее всего можно будет найти на доске задач. Большинство задач соотносятся с определенными ролями рабочего процесса, однако есть и такие, выполнение которых негласно возложено на разработчиков — например, тестирование: за него отвечает отдел разработки в целом, и поэтому некоторые компоненты в итоге тестируются лучше, чем другие.
Пожалуй, никто не будет спорить, что автоматическое тестирование полезно. Обычно отдел разработки сам решает, насколько обширно покрывать тестами код — при этом важно, чтобы все разработчики в команде умели писать тесты. Похожая ситуация и с вопросами производительности: обычно предполагается, что с этим должны разбираться разработчики. Я заметил, что писать тесты для кода и при этом понимать последствия, к которым приведет неправильная работа одного фрагмента, — проще, чем учитывать все элементы, которые могут замедлять работу веб-ресурса.
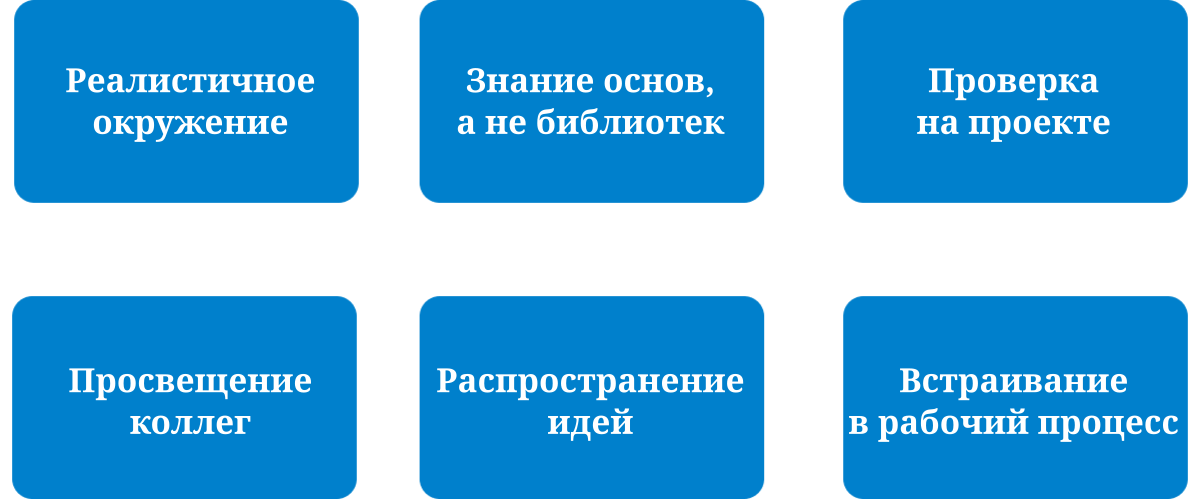
Шесть этапов внедрения идеи о важности производительности веб-ресурсов
У нас есть инструменты для анализа производительности, но их использование зависит от самих разработчиков. Как внедрить в компании представление о том, что производительность необходимо воспринимать как одну из функций?
Я составил список из шести пунктов, который должен помочь в этом деле.
1. Среда разработки ≠ среда пользователя

Нетрудная работа, снимок Эмиля Перрона
Для разработки веб-сайтов я использую MacBook Pro. В качестве телефона у меня iPhone X, и есть отдельное тестовое устройство. Кроме того, у меня очень быстрое интернет-подключение, и я сижу недалеко от ЦОДов в Стокгольме и Лондоне. После работы я еду в метро, где есть 4G (и никаких разрывов). Вообще говоря, именно в Стокгольме впервые появился 4G — в далеком 2009 году.
У пользователей такие шикарные условия буду вряд ли (за редким исключением).
Если у нас самих нет проблем с производительностью — как определить приоритет задаче оптимизации? Это как пытаться реализовать интерфейс для людей с ограниченными возможностями, не используя управление с клавиатуры, средства чтения с экрана и проверку на контрастные цвета — то есть, гиблое дело.
И ждать изменений здесь не приходится: западные веб-разработчики любят из ноутбуков и других устройств выбирать всё самое новое. То же самое можно сказать практически обо всех, кто отвечает за постановку задач в рамках проекта и компании. Кроме того, в некоторых случаях мы ориентируемся на верхний сегмент устройств — потому что ими пользуются те, кто с большей вероятностью будет готов платить за наш продукт. Брюс Лоусон сказал по этому поводу, что мы должны строить «всемирную сеть, а не сеть для богатого Запада».
Подумайте, что лучше: привлечь больше пользователей, даже если они менее платежеспособны, или меньше, но более платежеспособных?
Интересно, что не учитывая работу пользователей на реальных устройствах, мы в итоге делаем ложные предположения. Допустим, мы решили облегчить разработку и отказаться от платформ, на которых по статистике меньше пользователей или ниже использование (например, меньше просмотров страниц за сеанс). Нет смысла поддерживать старый браузер, который почти никем не используется. И можно было бы сказать, что это решение основано на твердых данных.
Но не будем спешить. А что, если низкие показатели на какой-то платформе — следствие того, что на ней наш продукт неудобен или неэффективен? Такую гипотезу трудно доказать, ведь разработчики скажут, что у них всё отлично — на их компьютерах и в конкретном браузере (предположим, это будет Google Chrome). Мы невольно уделяем больше внимания используемому нами браузеру, и в результате часто идем компромиссы в пользу более современного рабочего окружения. О, я слышу крик боли с той стороны монитора: «Этим браузером еще пользуются? Пусть обновятся!»
Недавно я наткнулся на цитату, которая мне очень понравилась:
«Когда я работал в Гугле, кто-то рассказал мне историю о том, как они завершили какую-то большую оптимизацию, и внезапно оказалось, что время загрузки страницы только увеличилось. Углубившись в данные, обнаружили причину: после оптимизации из Африки стало приходить намного больше трафика. Раньше с медленным Интернетом пользоваться продуктом было невозможно, а после оптимизации это стало возможно, и появилось огромное число пользователей со слабым подключением, что и увеличило среднее время загрузки».
— Дан Лу, «Раздутый Интернет»
Повторюсь: сымитировать рост производительности, исключив пользователей, которые дают плохие показатели и портят статистику, — легко. Но это не оптимизация, а всего лишь игра с цифрами.
Возьмите сами и раздайте коллегам, работающим над проектом, старые устройства. Смоделируйте плохие условия подключения, медленные процессоры — и приспособьте к этому свой продукт. Выясните, какие устройства у пользователей, и отдавая приоритет устройствам, с которых фактически заходят на ваш сайт, будьте особенно бдительны.
2. Лучше изучить основы технологии, а не конкретные библиотеки
До сих пор многие требования в вакансиях и вопросы на собеседованиях сосредоточены на библиотеках, а не на лежащих в их основе технологиях. Хотя правильнее было бы спрашивать: «Что происходит, когда браузер пытается загрузить веб-сайт? По каким причинам сайт может грузиться слишком долго? Как бы вы организовали архитектуру веб-проекта нетривиального размера (клиент, сервер, базы данных, кэширование)?»
Знающий ответы на подобные вопросы разработчик будет с умом выбирать npm-библиотеки для проекта. Обсуждая функциональность с дизайнерами и заказчиком, он сможет высказать особый взгляд на разработку. Такой разработчик будет учитывать API-интерфейсы и новых, и старых браузеров и пытаться использовать преимущества «неудобной» платформы, а не изолировать ее.
Возможно, в результате в отдел понадобится нанять специалиста, который знает React или Vue, — и сразу же включить его в работу и двигать проект дальше. И в то же время было бы хорошо, чтобы новые сотрудники подольше задерживались в компании, подвергали сомнению существующие технические решения и предлагали варианты получше.
Есть две константы, которые не меняются, где бы я ни применял свои умения как разработчик:
- Нужно ставить под сомнение решения собственной компании, иначе это сделает конкурент — и выйдет вперед. Стимулируйте обратную связь от участников проекта и давайте им время разрабатывать инновационные прототипы и пилотные версии.
- Принимаемые сегодня технические решения продержатся недолго. Опирайтесь на модульность, возможность удаления компонентов и быструю доставку.
Если вы согласны с вышесказанным, то вы открыты идеям людей, которые не привержены конкретной технологии и могут обосновать преимущества и недостатки различных технических решений.
Участвуйте в собеседованиях. Предложите выделить время, в которое сотрудники смогут чему-то учиться (например, можно регулярно проводить небольшие презентации во время обеда) и изучайте идеи, которые могут принести пользу проектам.
3. Найдите время для экспериментов и проверок
Раньше я отправлял коллегам ссылки на выступления на конференциях вроде Google I/O и статьи, рассказывающие о всяких новинках. Мне казалось, быть в курсе последних событий полезно и мне, и им.
Бездумно делясь интересными вам ссылками, вы часто лишь еще больше нагружаете коллег: им приходится не только выполнять свою работу, но и читать присланное вами. Предполагается, что учиться лучше на практике, так что им будет казаться, что нужно попробовать применить эту новую библиотеку, технику, идею и т. д.
Сделайте им одолжение — примените новинку в проекте сами. «Новый браузерный API выглядит классно» — неверный подход к оценке. Лучше рассуждать так: «Если использовать X вот так, наш проект станет лучше». Второе, безусловно, сложнее, но и отдача в этом случае выше — и начальника убедить будет намного проще.
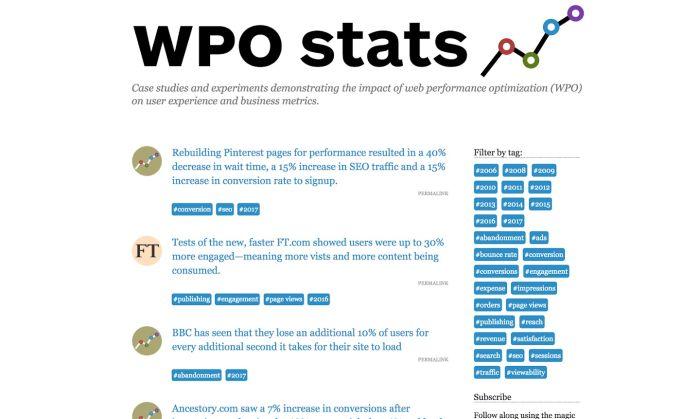
В сети есть множество практических исследований о том, как оптимизация производительности улучшает ключевые показатели. Неплохой источник статей об этом — например, как WPO Stats.

Множество практических исследований, в которых повышение производительности привело к улучшению ключевых показателей.
Иногда, чтобы заставить компанию уделять больше внимания скорости работы веб-проекта, в качестве доказательств недостаточно просто чьих-то практических исследований.
Нужен прототип. Но может казаться, что на его создание времени нет и никогда не будет: всё уходит на исправление ошибок и добавление новых функций.
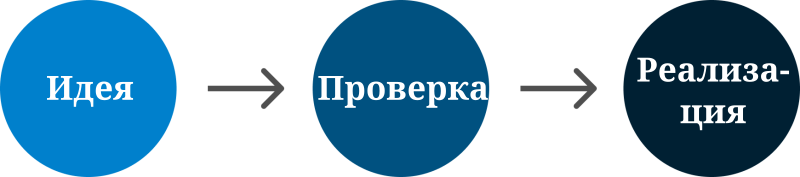
На мой взгляд, всякая функция должна проходить три этапа:

Идея может исходить от владельца или менеджера продукта, но может и от разработчика. Необходимо ее протестировать и показать, что она работает — для этого нужен прототип. Только после этого функция будет реализована. Кроме того, это значит, что до реализации идеи должны проходить проверку в какой-то в форме. Нужно будет доказать, что повышение производительности сайта улучшает показатели — но это же относится и к остальным функциям.
Ища, что можно ускорить, выбирайте то, результат чего могут ощутить пользователи. Чтобы пользователи смогли заметить разницу за приемлемый промежуток времени, скорость работы сайта должна повыситься не менее чем на 20%, а лучше — на все 30%.
4. Обучайте коллег
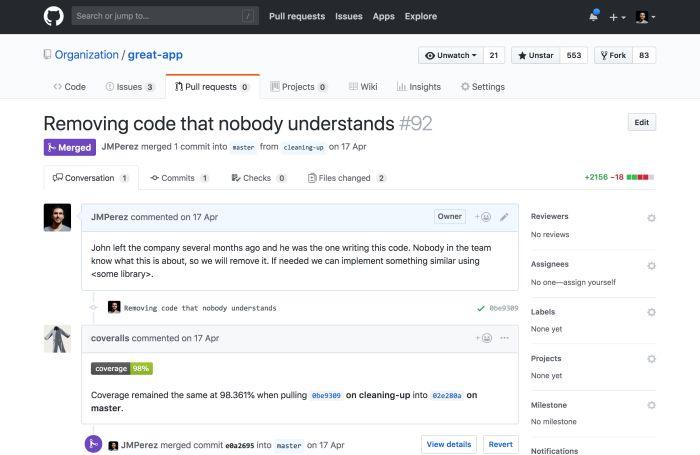
Бывало у вас такое, что какой-то фрагмент кода пришлось удалить или заменить, потому что никто не понимал, как оно работает? Пожалуй, никого сия чаша не минула. Если код понимает и поддерживает только его автор, что случится, если этот человек уйдет в отпуск, заболеет, покинет компанию?..

Воспользуемся отсутствием Джона — избавимся от лишней сложности.
Большинство из нас работают в команде, поэтому при выборе применяемых решений нужно ориентироваться на те, которые будут понятны большинству коллег. Определите «наименьшее общее кратное» в команде и старайтесь не использовать переусложненные решения только потому, что с ними интересно возиться. В деле оптимизации производительности небольшой прирост иногда достигается чрезмерным увеличением сложности.
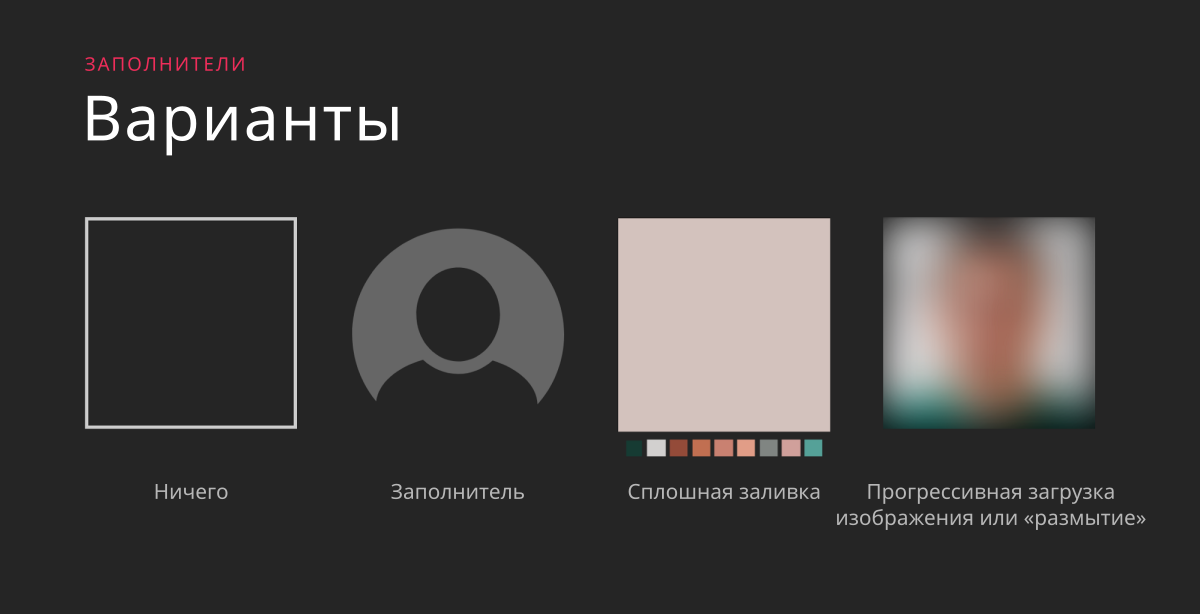
Пару месяцев назад я писал об оптимизации изображений и о том, как улучшить кажущуюся скорость загрузки. Начинал я с очевидного: поменьше запросов, выбрать правильный формат, оптимизировать изображения. Однако большинство помнят только об использовании изображений-заполнителей, которые позволяют сделать плавный переход к искомой картинке.

Варианты того, что можно показывать перед загрузкой изображения.
Именно это — самая интересная и инновационная часть! Правда же? А теперь попробуйте сказать коллегам, что собираетесь создать бэкенд-сервис, который будет обрабатывать стоящие в очереди изображения и хранить маленький эскиз, который при рендеринге будет встраиваться в страницу. Когда он будет срабатывать? Сколько времени это будет занимать? Где хранить эскизы? Как масштабировать этот сервис на разных серверах?
Эффективнее всего избежать доставки изображений и оптимизировать те, которые доставлять все-таки приходится — к этому и нужно стремиться.
Помимо выбора «достаточно хороших» решений, понятных большинству коллег, следует подумать и о поднятии уровня знаний в отделе. Вы считаетесь докой в определенной области? Сделайте коллегам презентацию и воодушевите их новой идеей.
Ведь если какую-то идею продвигаете только вы, она долго не проживет.
5. Делитесь историями успеха (и неудач)
Чтобы изменить образ в компании, придется сначала убедить в правильности нового подхода собственных коллег. Но делиться результатами своих экспериментов нужно и за пределами своего отдела.
В масштабах компании это поможет вдохновить других сотрудников и откроет дорогу более масштабным начинаниям. Да и заручиться поддержкой в отношении нужных сервисов и инфраструктуры будет проще, если это окажется нужно нескольким отделам.
Рассказывая о работе над производительностью веб-сайта за пределами компании, можно привлечь в команду талантливых ребят и продемонстрировать заботу о клиентах и пользователях.
Если говорить о производительности веб-приложений, особенно мне нравится подход Etsy. Вот что происходит внутри компании:
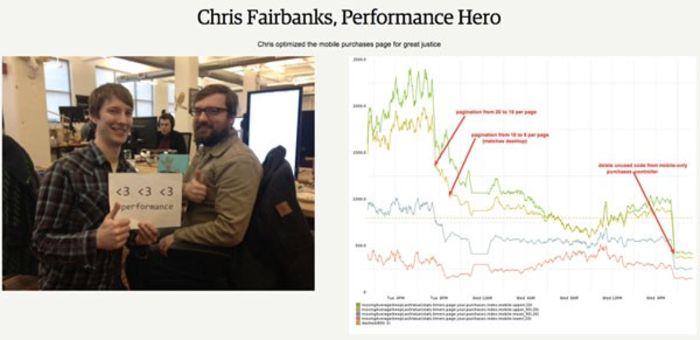
«Отдел производительности у нас ведет «доску почета», на которой отмечают сотрудников из других отделов, поспособствовавших ускорению работы сайта: там можно увидеть фото героя, наглядный график, показывающий повышение производительности, и краткое описание решения».
— Лара Хоган, «Изменение культуры работы в организации»

Фото отличившегося сотрудника и наглядный график результатов его работы с пояснениями.
Вне компании они уже в течение многих лет рассказывают о трудностях, с которыми сталкиваются, и о том, как обстоят дела на данный момент.

Отчеты о производительности работы сайта в блоге Etsy
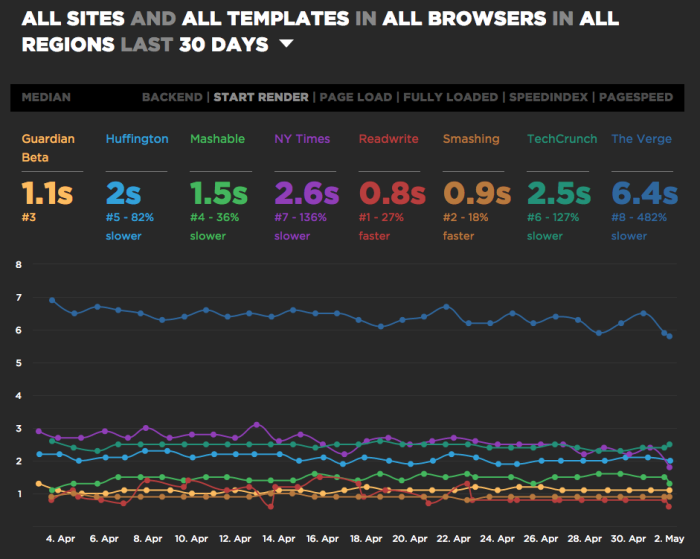
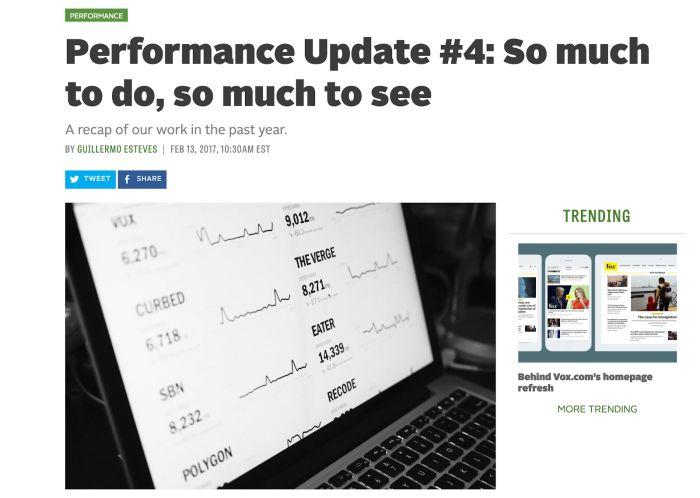
Прежде чем заводить разговор о повышении производительности, важно откровенно и четко описать текущее положение дел и указать, с каким аспектом следует работать. В качестве одного из лучших примеров здесь можно привести Vox Media — компанию, которой принадлежат The Verge и другие сайты с высоким трафиком. В мае 2015 г. специалисты Vox Media писали о медлительности сайта и о том, что они намерены ускорить его работу.
«Нашим главным приоритетом тогда было выкатить проект и дорабатывать его позже. Причем часто мы не успевали отполировать и оптимизировать выпущенную версию — нужно было приниматься за следующий крупный проект. В результате у нас накопился довольно крупный технический долг в отношении производительности».
— Vox Media, «Мы заявляем о провале в работе над производительностью» (выделение мое)

Отчет SpeedCurve по нескольким новостным сайтам, включая The Verge компании Vox Media (источник)
Специалисты Vox Media решили сосредоточиться на нескольких показателях производительности (отрисовка первого элемента, всей страницы и индекс скорости) и регулярно публиковать статьи о том, как идет работа над производительностью.

Одна из записей Vox Media с информацией о проделанной работе.
Подведем итог: не бойтесь признавать (в том числе публично), что ваш продукт работает медленно. Обязательно найдутся желающие над этим поработать, а ваша открытость покажет, что вы стремитесь совершенствоваться.
6. Задачи по производительности должны стать частью рабочего процесса
Важно внедрить проверки на производительность в рабочий процесс отдела и максимально их автоматизировать — это поможет с бо́льшим успехом распространять идеи, касающиеся эффективной работы веб-сайта.
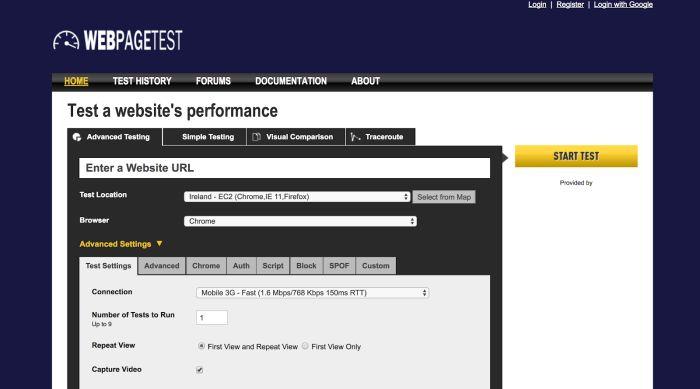
Для выявления проблем с производительностью есть множество инструментов, например: WebPagetest, Pagespeed Insights, Audits в инструментах разработчика Chrome и др. С их помощью удобно получать оперативные отчеты о скорости работы сайта.

WebPagetest — очень полезный инструмент для создания отчетов о производительности.
Но лучше, конечно, автоматизировать создание отчетов, не полагаясь на запуск проверок разработчиками вручную.
С помощью минимально функционального прототипа необходимо задать ограничения на показатели производительности, ежедневно запускать проверки на работающем сайте и настроить уведомления о том, когда эти ограничения не выполняются. Это поможет своевременно выявлять проблемы и отыскивать вероятные причины в конкретных версиях возможно — причем настраивается всё это несложно.
А еще лучше — запускать тесты в рамках проверок при запросах на включение внесенных в код изменений. С таким подходом производительность при слиянии веток и развертывании сайта практически гарантированно не снизится. Такое тестирование называется синтетическим, поскольку выполняется автоматически с помощью сценария в заранее определенном окружении (куда входят устройство, скорость сети, местоположение и т. д.).
Дополнить синтетические тесты можно RUM-тестами, которые отслеживают взаимодействие реальных пользователей с сайтом. Смысл в том, чтобы собирать различные показатели, например время загрузки или отрисовки первого элемента, и публиковать на каком-либо сервисе, где можно будет визуализировать и сравнивать результаты.
Можно, конечно, использовать инструменты общего назначения — вроде Google Analytics с настраиваемыми событиями, — однако я советую обратить внимание на специально разработанные решения: например, Calibre, SpeedCurve или SiteSpeed.
Мониторинг производительности должен быть незаметным и привлекать внимание, только когда необходимо принять меры.
Нужные инструменты в большинстве своем распространяются платно — по подписке. Решения с открытым исходным кодом (например, SiteSpeed) необходимо размещать на собственном оборудовании, поэтому учитывайте необходимое для их настройки время. Очень важно хорошенько подумать о том, как вы будете предлагать добавить эти инструменты.
Конкретный пример внедрения
Сколько-то месяцев назад я предложил использовать Caliber для мониторинга производительности сайта. Раньше это была бы очередная «классная идея», но в этот раз мне хотелось все-таки добиться своего. Поэтому я сделал так:
- Попробовал продукт самостоятельно. Я зарегистрировался в пробной версии, настроил мониторинг наших сайтов с реалистичными условиями (места доступа, скорость сети) и начал сбор данных.
- Представил решение коллегам. Убедившись, что инструмент работает, я подготовил для них презентацию, раскрыл имеющиеся у нас проблемы и показал, как предлагаемое решение может улучшить ситуацию. Я подробно разъяснил, как этот инструмент работает, и предложил попользоваться им три месяца, а затем решить, оставлять ли его.
- Оформил идею официально. Я написал предложение, которое можно было дать заинтересованным лицам на рассмотрение, и включил туда такие разделы: «Зачем вообще что-то использовать», «Зачем использовать Caliber», «Преимущества», «Недостатки» и «План работы». Указать для платного продукта срок, в который будет принято решение о его использовании, — это правильно: зря тратить деньги никто не любит.
Почему мое предложение оказалось полезным? Потому что оно затрагивало все шесть идей, о которых я здесь говорил.

- Инструмент проверял сайты из различных мест доступа и с указанными ограничениями, что отличается от условий проверки в офисе.
- Он не зависел от библиотек и фреймворков. Для создания сайта можно использовать что угодно — а о скорости работы позаботится уже мы.
- Это решение можно было применить в наших проектах — то есть, оно было актуальным, а не просто очередной ссылкой на случайную статью.
- Коллеги были проинформированы, знали, как применять инструмент, и все вместе согласились его продвигать.
- Инструмент смог визуализировать показатели производительности и показать их изменение, что пригодилось, когда мы решили поделиться опытом с остальными веб-разработчиками компании. Такие инструменты заставляют устанавливать ограничения на показатели производительности, при превышении которых будут отклоняться запросы на изменения в коде (или просто будут приходить уведомления).
- Предложенный инструмент был включен в рабочий процесс и мог работать без усилий с нашей стороны — не нужно было отрывать ресурсы от других задач.
Заключение
Я постарался дать несколько советов о том, как создавать более отзывчивые сайты — надеюсь, мне это удалось. Спасибо за внимание!
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 68 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Автор: alconost