Недавно мне попался отличный инструмент для анализа PHP кода. Публикую перевод статьи с обзором этого инструмента.
PhpMetrics использует D3 и несколько сложных алгоритмов для сканирования кода вашего приложения и вывода замысловатых отчетов по результатам.

Установка и использование PhpMetrics
Немного трудновато обсуждать, не имея перед глазами хорошего примера, так что давайте установим и запустим утилиту, а затем рассмотрим каждую деталь.
Окружение
Для опытов нам понадобится изолированное окружение. Как обычно, мы будем использовать наш верный Homestead Improved Vagrant Box, чтобы все читатели имели одинаковую среду для экспериментов.
Установка PhpMetrics
Как и с любым современным PHP проектом, установка очень проста. Установку выполним глобально, сделав его доступным всем проектам на машине.
sudo composer global require 'halleck45/phpmetrics'
Получение кода
Мы протестируем PhpMetrics на двух тяжеловесных проектах: Laravel и Symfony, рассмотрим именно фреймворки, не проекты. Это значит, что мы не будем использовать команду Composer`а create-project, а исследуем исходники каждого фреймворка.
git clone https://github.com/symfony/symfony symframe
git clone https://github.com/laravel/framework lframe
Мы делаем так, чтобы держаться подальше от кода, не относящегося к фреймворку.
Использование PhpMetrics на тяжеловесном проекте
Теперь, когда мы загрузили проекты, давайте запустим на них PhpMetrics.
mkdir Laravel
mkdir Laravel/public
phpmetrics --report-html=/Laravel/public/report_symfony.html symframe
phpmetrics --report-html=/Laravel/public/report_laravel.html lframe
Не берите в голову, что мы используем каталог “Laravel” для отчетов, просто он прописан в дефолтных настройках Homestead и мы можем использовать их для нашего небольшого примера, чтобы сократить количество шагов при настройке. Это позволяет нам легко получить доступ к отчетам по следующим адресам.
homestead.app:8000/report_symfony.html
homestead.app:8000/report_laravel.html
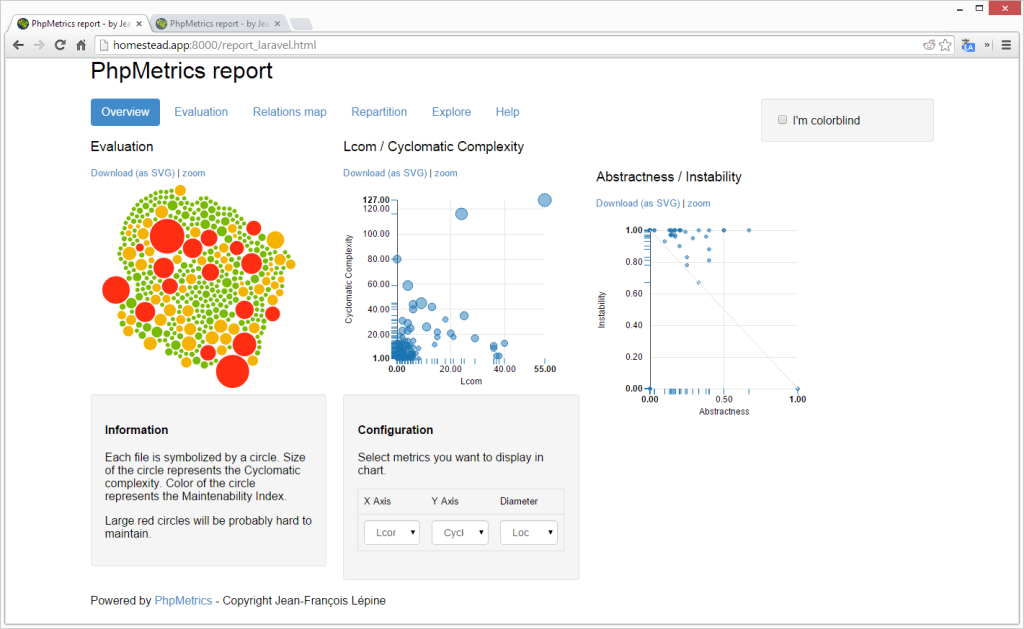
Вот, что мы видим в отчете по Laravel:

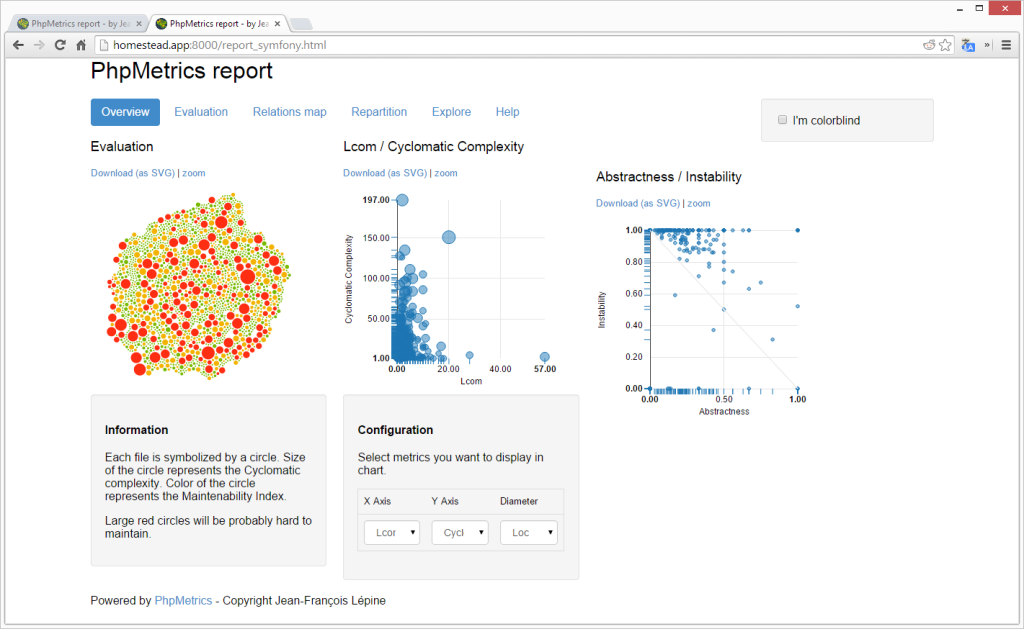
и вот, что мы получаем для анализа Symfony:

Анализ
PhpMetrics предлагает множество метрик. Давайте проясним суть этих кругов и графиков и выясним, на что именно мы смотрим!
Цветовое кодирование
Ознакомившись с руководством к отчету, мы можем сразу отметить, что для Symfony больше оранжево-красного, в то время как для Laravel больше зеленого. Отметим важный момент — насколько больше файлов у Symfony по отношению к Laravel — вы это можете четко видеть, сравнив плотность кругов.
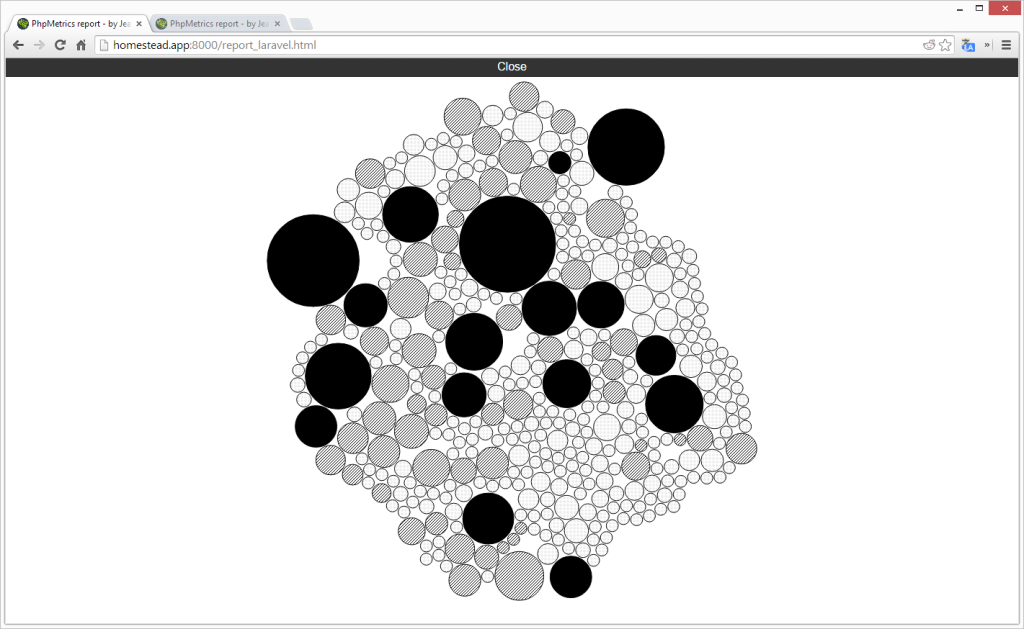
PhpMetrics принимает во внимание людей, имеющих проблемы со зрением. Чекбокс “color blind” меняет цвет кругов с зеленого, желтого и оранжевого на полосы под разными углами.

Цикломатическая сложность и показатель поддерживаемости
Если посмотреть внимательно, то становится понятно, что круги представляют собой показатели CC и MI, и, как сказано в документации, большие красные круги, вероятно, будет очень сложно поддерживать.
Оба термина легко гуглятся, но позвольте мне избавить вас от этого и объяснить на пальцах.
Цикломатическая сложность по сути показывает количество всевозможных путей, по которым можно пройти логику скрипта. Чем больше путей, тем выше сложность файла. Хороший способ избежать высокой CC — делать код максимально модульным и атомарным, это происходит естественно при соблюдении SOLID-принципов.
Как говорит Википедия, индекс поддерживаемости вычисляется по определенным формулам на основании следующих метрик — количество строк кода, Мак-Кейба, Холстеда. Количество строк кода — самоочевидно — в буквальном смысле подсчет количества строк кода. Метрика Мак Кейба — на самом деле это второе название цикломатической сложности. Сложность Холстеда — набор формул, которые пытаются заглянуть в синтаксис кода и вывести такие свойства как трудоемкость кодирования, набор уникальных команд программы, сложность понимания программы и т.д. Если вам интересны конкретные формулы, загляните в Википедию.
Принимая все это во внимание, кругам задается размер и цвет, отражая сумму всех стандартных метрик сложности и поддерживаемости кода.
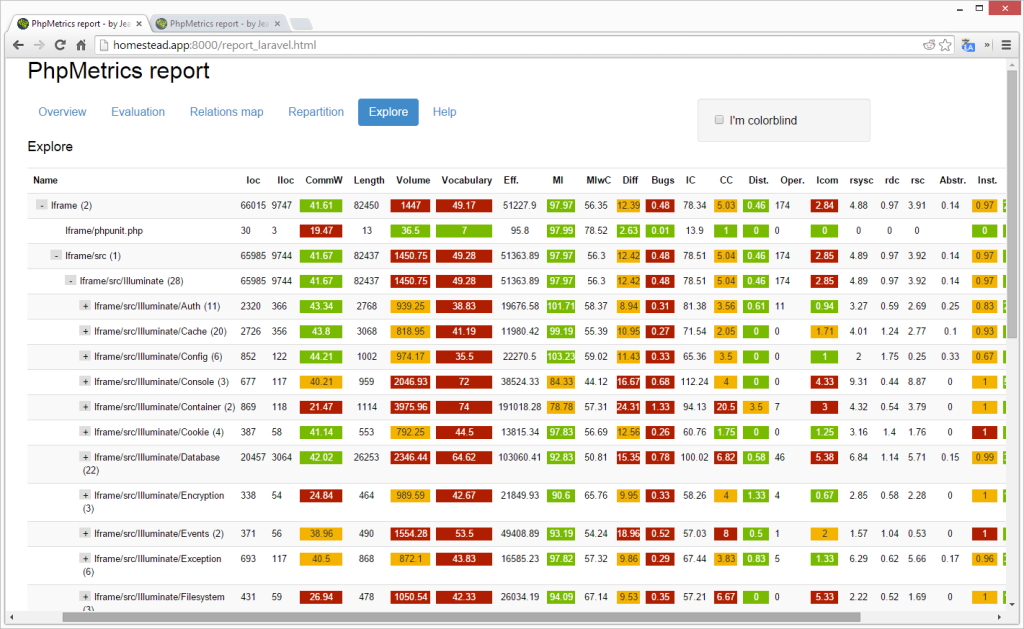
Таблицы
Если вы желаете увидеть все данные в табличной форме, можете выбрать пункт “Explore” в меню отчета.

Эта таблица будет включать все вышеизложенное и более того — от числа строк кода до количества классов и более того — информацию и для каталога и для файла. Этот невероятно подробный отчет вам нужен для поиска очень точной информации по всему коду в одном месте.
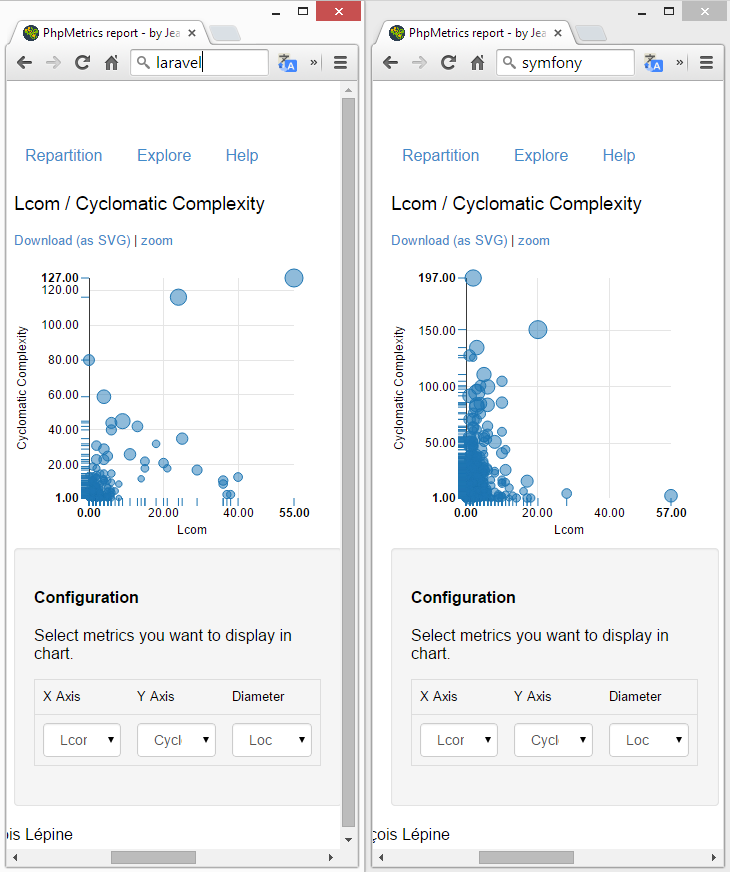
Настраиваемые графики
Средняя область в отчете содержит настраиваемый график.

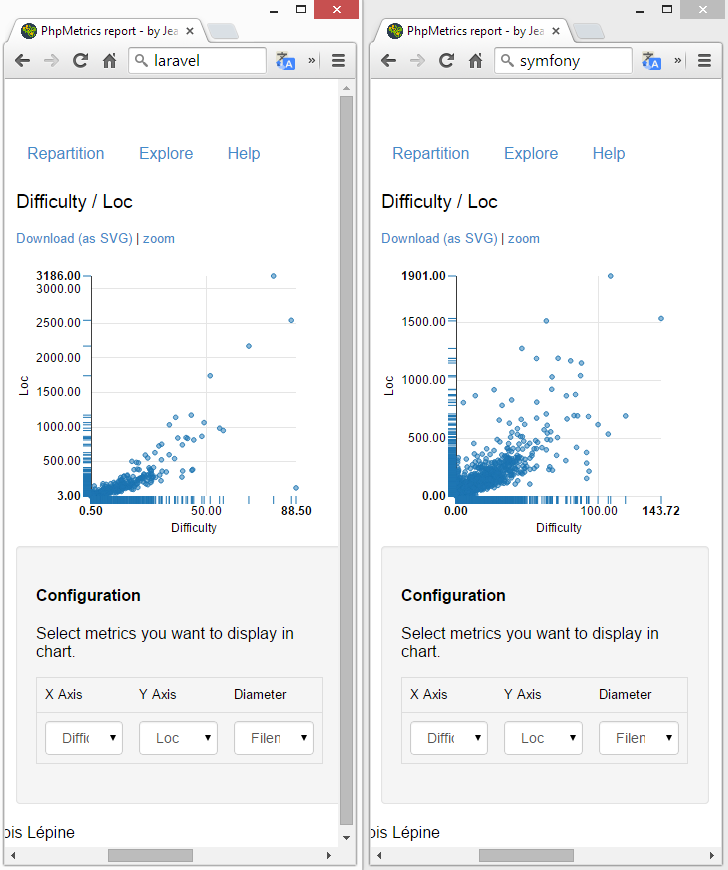
В примере выше мы сравниваем для каждого файла соотношение CC (упоминалось выше) и Lcom (насколько методы не связаны друг с другом через свойства), но вы можете легко переключить значения осей X и Y на что-либо другое. Например, тут сопоставление сложности с количеством строк кода — вы можете отметить, что тренд для Laravel более пропорционален — чем больше Loc, тем больше сложность. в то время, как для Symfony картина более размыта для некоторых файлов.

Например, файл BinaryMode.php Symfony имеет очень большую сложность при 150 строках кода, а Response.php при 1275 строках имеет очень низкий показатель сложности. Исследуйте файлы, которые дают любопытные результаты и посмотрите, что можно получить из этих наблюдений.
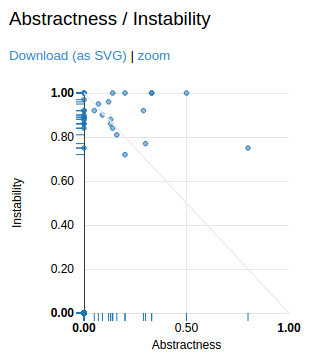
Абстрактность/неустойчивость
Этот график очень хорошо объяснен тут, но если коротко, то средняя диагональная линия называется балансом или главной последовательностью. Цель состоит в том, чтобы ваши классы были как можно ближе к линии, потому что это означает, что они сбалансированы — достаточно абстрактны и достаточно конкретны.
Прим. переводчика: автору по какой-то причине не удалось построить этот график. Чтобы было понятно о чем речь, привожу пример для Yii2.

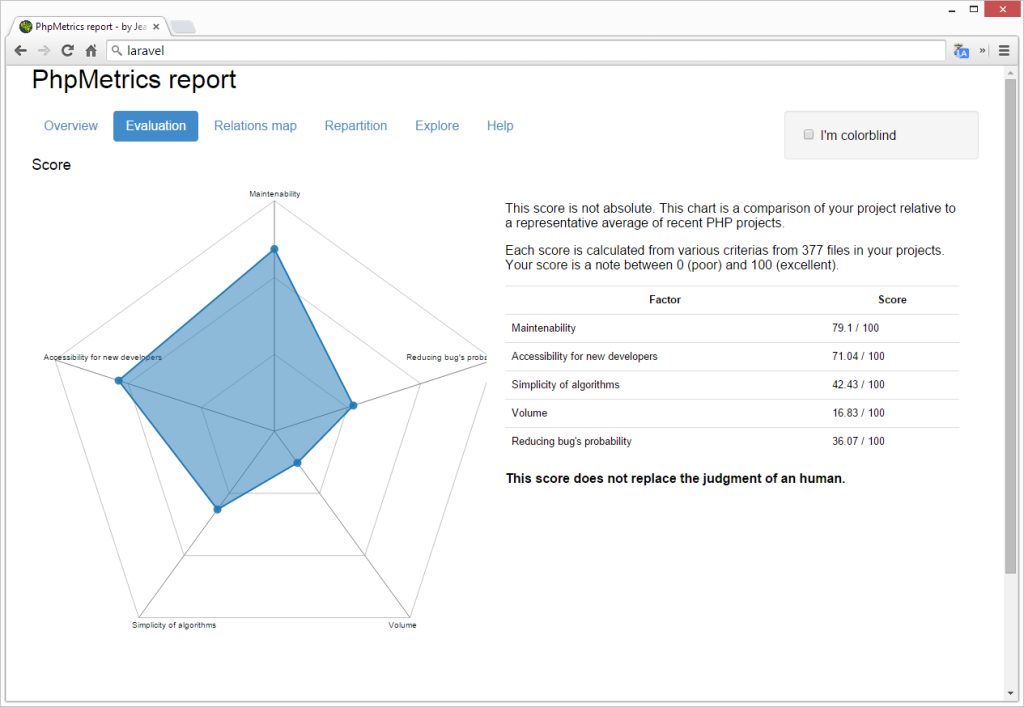
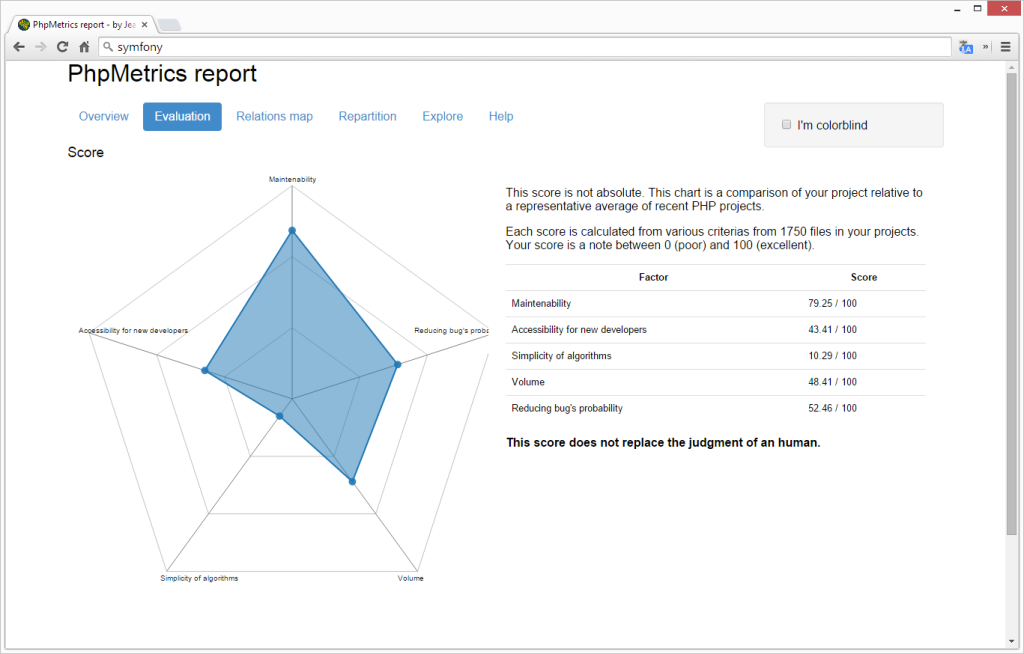
Оценка
Под оценкой понимается график, на котором отражены средние значения различных показателей всего проекта. Это значения не абсолютные, а приведены в сравнении с современными проектами, рассмотренными инструментом на данный момент. На странице отчета есть оговорка, мол, график чисто косметический, не отражает объективную картину.


Инструмент считает оба фреймворка одинаковыми в отношении поддерживаемости. Не сильно шокирует вывод о том, что Laravel более дружественен для новых разработчиков и более прост в плане алгоритмов, не говоря уж о меньших объемах.
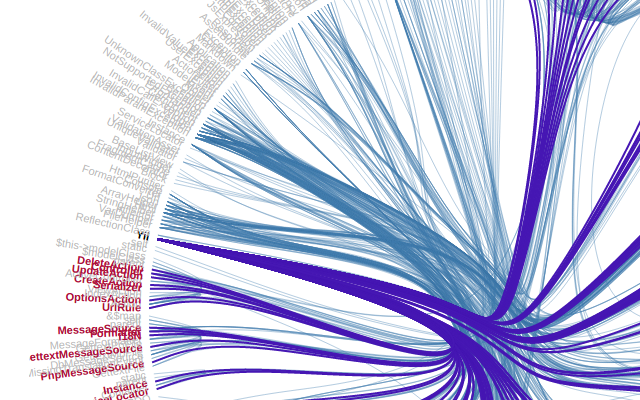
Карта связей
Карта связей более полезна для маленьких проектов — позволяет увидеть связи между классами. Если класс расширяет или реализует другой, то карта связей покажет это. Из-за того, что в обоих проектах количество классов и связей между ними слишком велико, карта для нашего случая не так полезна — фактически, она у меня не построилась для Symfony. Но если вы попробуете построить ее на тестовом проекте с меньшим числом связей, вы обязательно увидите преимущества.
Прим. переводчика, чтобы было понятно, о чем речь, привожу пример для Yii2

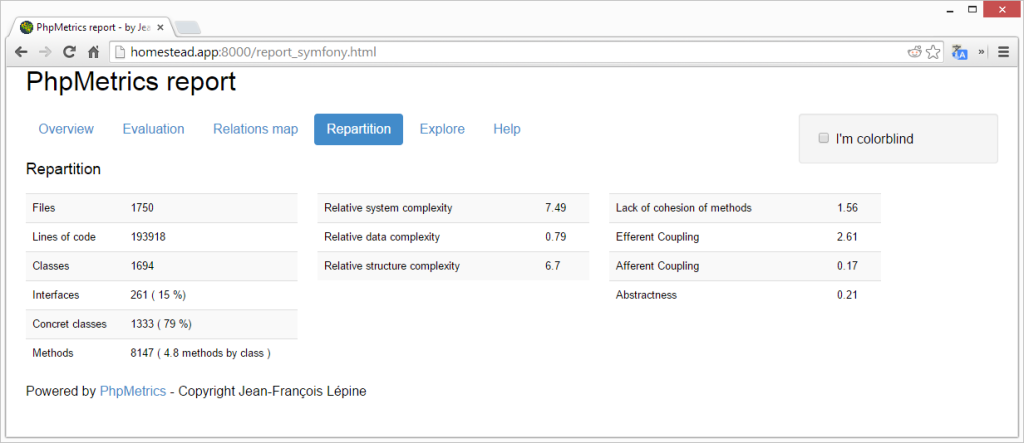
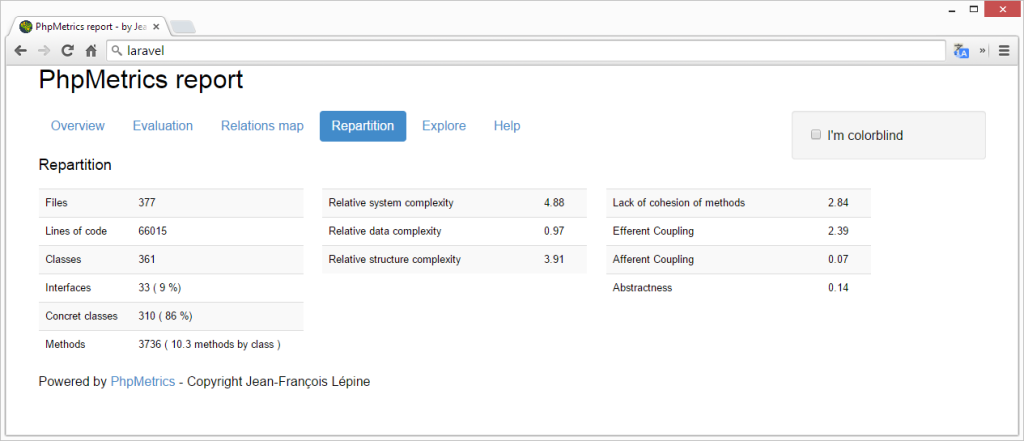
Перераспределение
И, наконец, страничка с информацией о перераспределении подытоживает все результаты в более простом виде, чем на вкладке Explore.
Symfony:

Laravel:

Результаты сравнения
Итак, какие выводы можно сделать из полученных результатов? Не делая глубокого анализа, можно заключить, что:
- Laravel более дружественен для новых разработчиков, имеет более простые алгоритмы и менее раздутые файлы.
- Laravel кардинально более легковесный. В Symfony как минимум в три раза больше всего — методов, классов, строк кода… он в три раза массивнее.
- У Symfony выше относительная сложность (средняя колонка в отчете о перераспределении).
- Laravel более стабилен в плане сложности в файлах — сложность пропорциональна строкам кода, в Symfony это не так.
- Symfony может поработать над тем, чтобы разделить некоторые сложные файлы на более атомарные — большие красные круги повсюду на первом графике.
Посмотрите, что еще вы можете узнать, поиграв самостоятельно с графиками и числами, сообщите об этом в комментариях.
Заключение
PhpMetrics — очередной инструмент в длинной линейке анализаторов качества кода, но с плюшками. В сравнении с поиском типичных проблем кода стандартными средствами, тут мы видим целый набор новых атрибутов и объяснений в прекрасной форме. Чтобы выяснить, что означает каждый атрибут, обратитесь к таблице.
Будете ли вы использовать PhpMetrics для анализа своего проекта? Встроите ли вы этот инструмент в свою IDE? Видите ли вы этот инструмент постоянным дополнением к вашему процессу непрерывной интеграции?
Автор: mnv






