Мы уже не раз писали о запуске, перезапуске и развитии образовательного проекта Хекслет. Проект стал возможным во многом именно благодаря поддержке Хабрасообщества и администрации (особенно deniskin). Спасибо вам!
Примерно месяц назад вышла бета-версия нового Хекслета! Есть несколько важных нововведений, но главная идея Hexlet.io это полноценная практика по программированию в браузере. Главное отличие от других проектов (например, Codecademy или CodeSchool) в том, что на Хекслете нет симуляторов: в каждом уроке вы работаете с полноценной машиной, подключенной к сети. Это позволяет обучать и обучаться не только программированию, но и работе с базами данных, серверами, сетью, фреймворками и так далее. Грубо говоря, если это запускается на Unix-машине – этому можно обучать на Хекслете.
В этой статье я расскажу немного об итерациях разработки (как мы пришли к такому формату и почему считаем его правильным), о новой версии, а также о технической реализации. Но сначала – о доступных сейчас уроках.
Какие уроки сейчас доступны?
Новые уроки на Хекслете появляются каждую неделю. Вот некоторые из доступных сейчас наборов (сетов) уроков:
- Java 101. Улучшенная версия самого популярного курса старого Хекслета. Введение в язык программирования Java от инженера из Amazon.
- Python 101. Введение в язык Python для всех, кто знаком с самым базовым синтаксисом.
- Erlang 101. Язык Эрланг для начинающих от разработчика из Wargaming.
- Введение в алгоритмы. Сортировка, сложность, графы, деревья, машина Тьюринга, P vs. NP. Практические задания на Python.
- Git base. Уроки про системы контроля версий и Git в частности.
- Distributed systems. Уроки про DNS на примере Amazon Route53, балансировке нагрузки на примере Amazon Load Balancer и межрегиональная балансировка нагрузки.
Отдельные уроки:
- Знакомство с Elasticsearch. Изучение поискового движка на примере индексации постов блога.
- Протокол HTTP. Обновленная версия урока, о котором шла речь выше.
- Введение в awk. Изучение полезной консольной утилиты awk.
Кроме уроков мы выпускаем так называемые challenges: интересные практически задания для программистов. Вот, например, в этом задании нужно написать клиент, реализующий передачу сообщений в условиях канала передачи с помехами.

Как мы пришли к такому формату
Итерация 1. Тенги
В начале прошлого года мы с Кириллом toxicmt Мокевниным решили объединить его усилия по практическому обучение на рабочем месте и мои усилия по академическому онлайн-обучению, и сделать новую образовательную платформу для программистов. Были сформированы главные тезисы:
- Длинные, масштабные курсы часто неэффективны, их плохо проходят и заканчивают, из них сложно вычленять нужную информацию из-за кучи зависимостей в каждом уроке
- Обучение программированию без практики не имеет смысла в большинстве случаев.
- Практика в симуляторах неэффективна и опасна. Практика должна проходить в максимально реальной обстановке.
На основе этого мы сделали прототип – специальный формат урока и тестовый урок про протокол HTTP. Даже решили придумать название для такого формата уроков – тенг (textbook + engineering). Идея формата – совместить теорию (textbook, учебник) c реальной практикой (engineering). Каждый тенг автономен, то есть имеет смысл сам по себе, а не как составная часть длинного курса. Тенг состоит из таких шагов:
- Теория. Это текст и/или видео, основанные на задаче, так что в отличие от традиционной академической теории, мы делаем упор на специфическую задачу, которая уже решена умными инженерами и программистами, а затем следуем по их шагам, чтобы понять решение.
- Тест. С вариантами ответов и заданиями “заполнить бланк”. Проверяется концептуальное понимание, а не память.
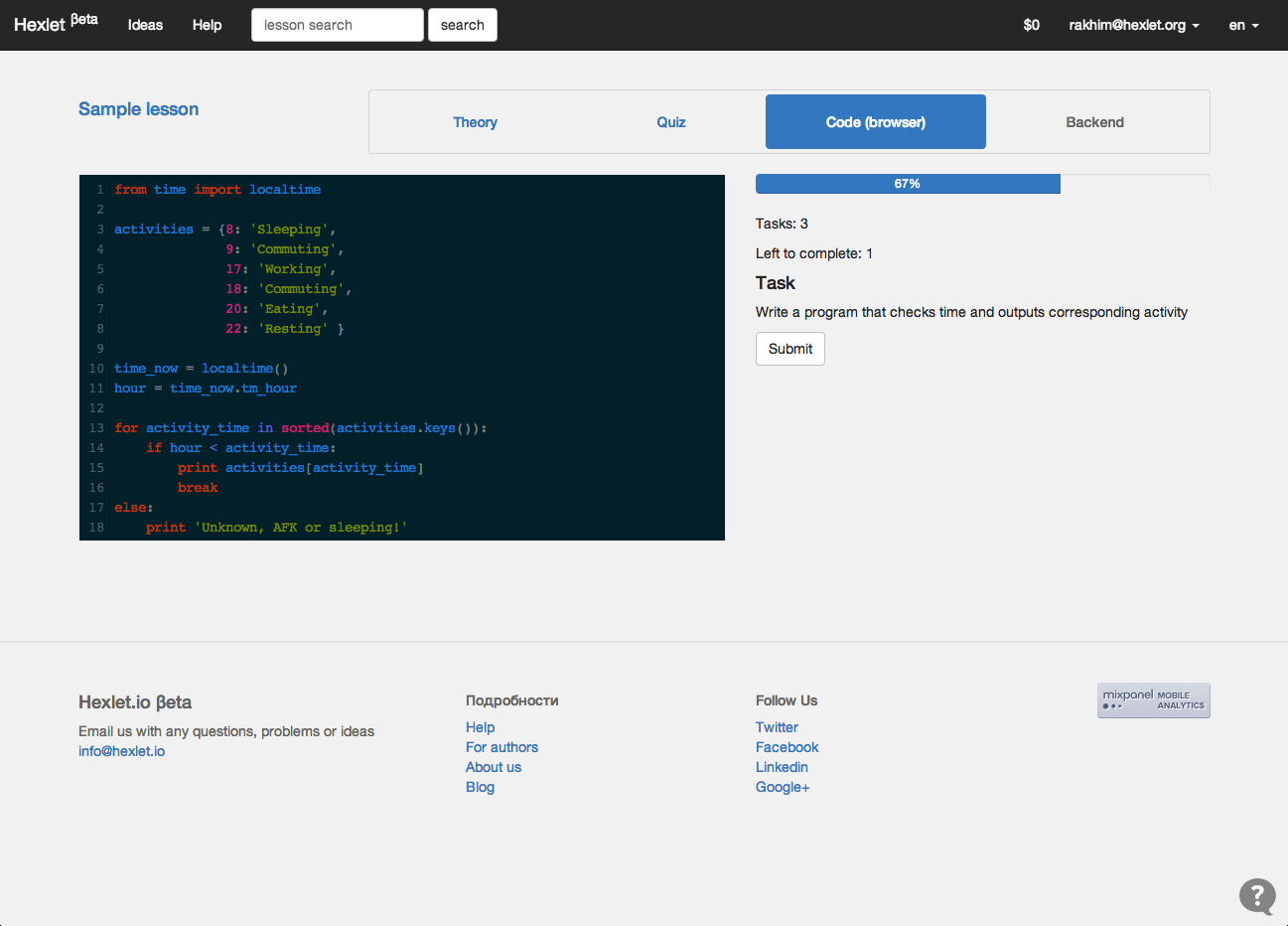
- Упражнение в браузере. У уроке по HTTP мы давали людям терминал в браузере и просили выполнить особые HTTP-запросы с помощью утилиты telnet. Таким образом учащиеся понимали все “кишки” протокола и ручного взаимодействия с сервером. Тут же демонстрировались отличия HTTP 1.0 от 1.1.
- Практика на своем компьютере. Пользователь скачивал специальную консольную утилиту, авторизовывался в ней с помощью предоставленного нами API-ключа, скачивал задание с ее помощью, потом писал на своем компьютере программу и проверял нашими тестами. В примере с HTTP требовалось написать свой HTTP-парсер на любом языке программирования. Потом с помощью код отправлялся нам на сервер, автоматически проверялся и оценивался.
Теоретическая часть урока по HTTP
Мы запустили сайт и начали продавать урок за $1.99. Теоретическая часть была бесплатной. После пары сотен покупок и огромного количества фидбека, мы поняли, что:
- ОМГ! Это работает!
- Консольная утилита, написанная на Python, это боль, особенно если пользователь на Windows
- Нужно продолжать, потому что см. пункт 1
Итерация 2. Платформа для тенгов
С самого начала мы хотели делать именно платформу, чтобы все желающие могли приходить и создавать свои уроки. Поэтому после проверки первой гипотезы мы перешли к созданию платформы для уроков в формате тенгов.

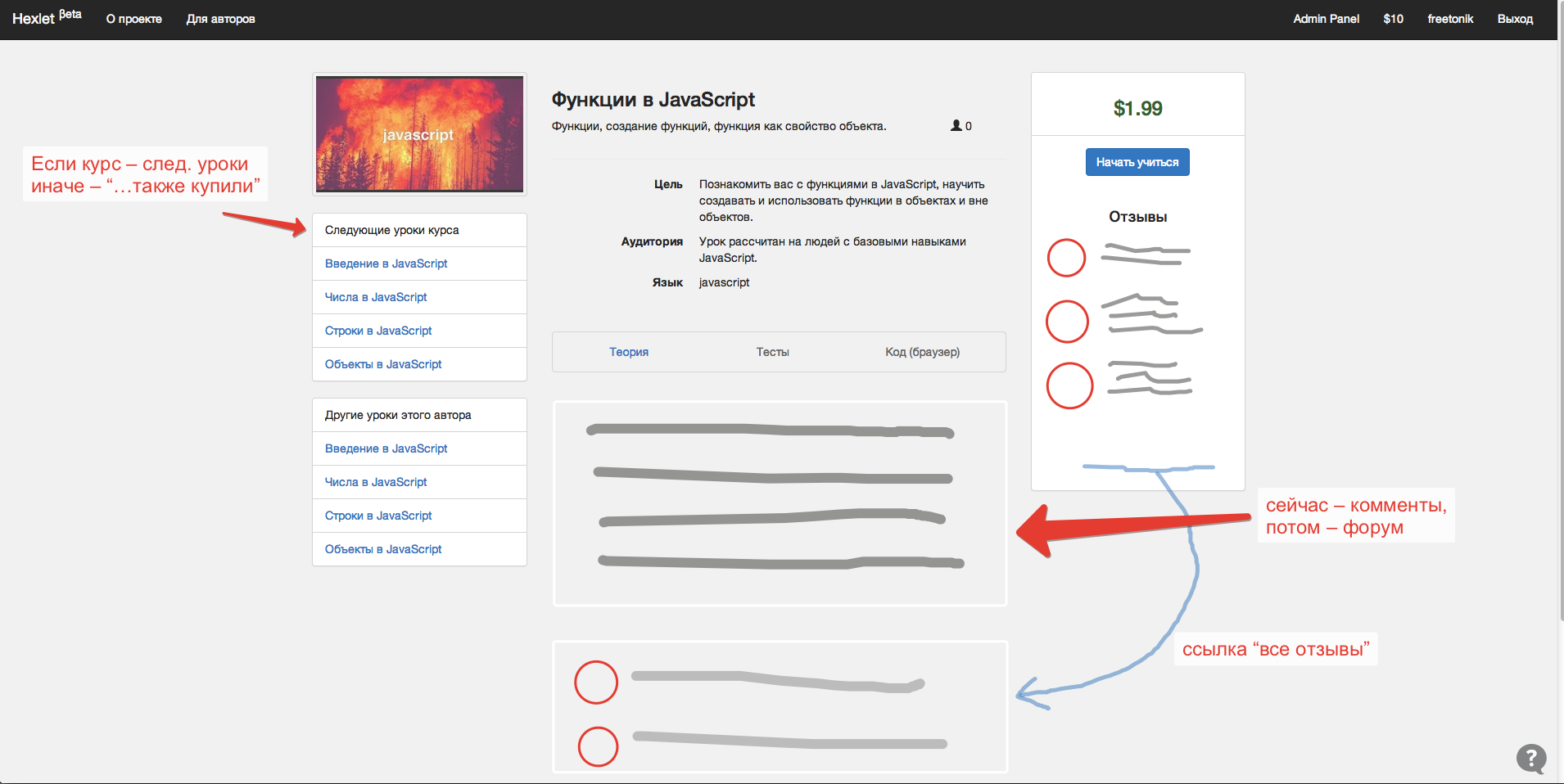
Один из этапов обсуждения интерфейса
Идея практики на своем компьютере была для нас ключевой: куда еще реальнее, чем реальная разработка на своей машине, с установкой и настройкой окружения? Но слишком много людей сталкивалось с проблемами, поэтому мы решили обернуть все что нужно в виртуалку. Теперь пользователь скачивал не простую утилиту, а виртуальную машину (с помощью Vagrant), в которой уже было все настроено. Например, если урок по рельсам – внутри готовое окружение под Ruby, рельсами, веб-сервером и т.д.
Это работало лучше, чем в прошлой итерации, но появились другие проблемы: с Vagrant и VirtualBox. Как всегда, больше всех проблем было у владельцев Windows, особенно русской версии Windows. Заодно мы узнали, что огромное количество людей все еще пользуются Windows XP. Задумайтесь: на свете есть люди, которые пользуются операционной системой, которая появилась до их рождения!

Вариант внешнего вида страницы упражнения
С оплатой уроков тоже были свои заморочки. Мы думали в стиле “iTunes для уроков”, чтобы каждый урок стоит от $0.99 до пары долларов, но обрабатывать такие микроплатежи с выгодой умеют только Эппл, Гугл и Кока-Кола (грубо говоря), а мы бы разорились. Поэтому мы сделали систему с пополнением внутреннего счета: пользователи покупали виртуальную валюту – Хексы – а потом за них покупали уроки. Было прикольно, но многие ничего не понимали, поэтому Хексы пришлось заменить на понятные всем доллары.
Забавный факт: курс доллара там был вписан в код, 35 рублей, и использовался почти до самой зимы 2014 года.
После нескольких месяцев открытого тестирования мы решили вернуться к шальной идее: сделать всю практику в браузере.
Итерация 3. Hexlet.io
Теперь все встало на свои места! Нет больше бесконечных попыток отладить определенную версию VirtualBox на определенной конфигурации Windows! Нет больше разделения на браузерные упражнения и практические задания. Нет странной внутренней валюты и пополнения счета. После года экспериментов новый Хекслет это:
- автономные уроки, которые могут включать в себя до трех шагов: теория, практика и тест
- реальная практика в браузере, с терминалом, редактированием файлов и доступом к сети
- ежемесячная подписка $9 для доступа к практике
- бесплатная теория для всех

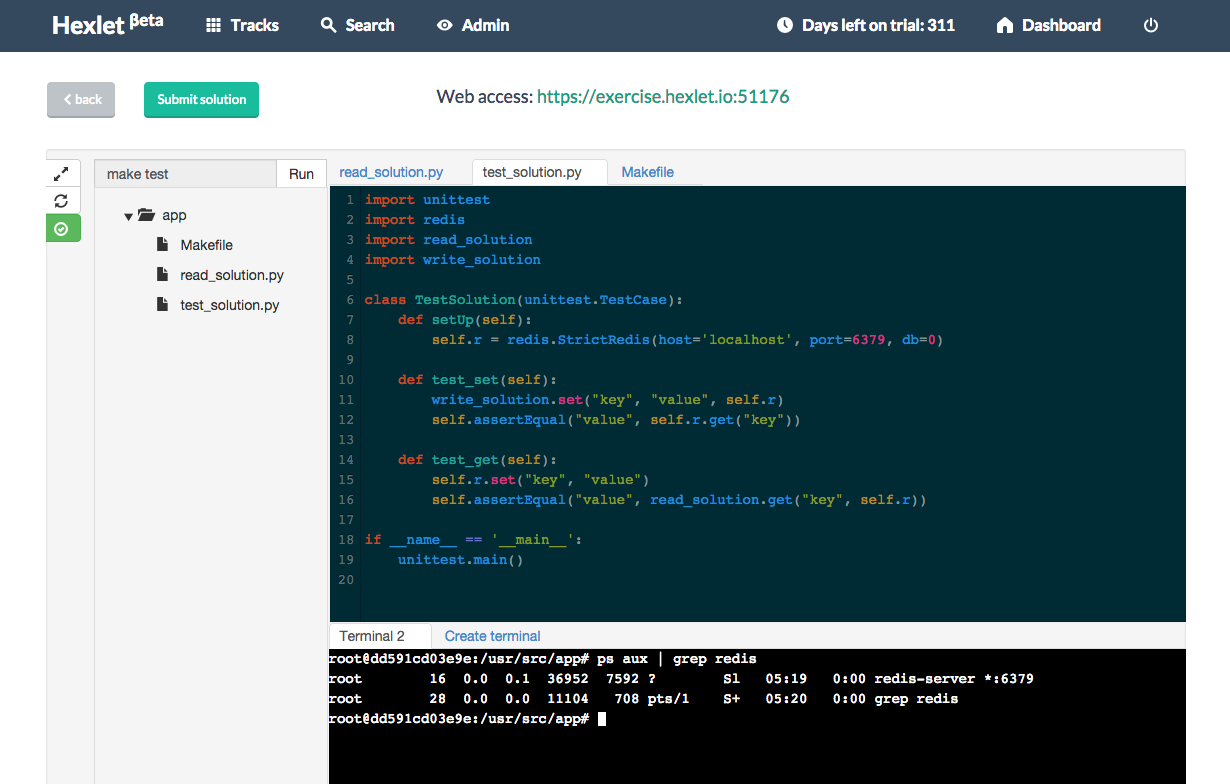
Практическое задание в браузере. Можно заметить, что в виртуалке запущен Redis.
Как это работает?
Хекслет написан на Rails, вся инфраструктура крутится на Амазоне, используются несколько специфичных амазоновских сервисов для баз и хранилищ, очередей и почты.
Для каждого пользователя поднимается докер-контейнер, в котором запущено все, что автор урока решил включить в урок. Эти контейнеры поднимаются на специальном «eval»-сервере. На нем есть только Докер и обращаться к нему можно только из Sidekiq, асинхронно. В идеале хотелось бы придти к схеме, где для каждого пользователя поднимается полноценная виртуалка.
Докер используется не только для уроков, но и в продакшене самой системы в целом: каждый сервис завернут в свой контейнер. 1 контейнер = 1 сервис. Сайт, Redis, Grafana и т.д. Большинство образов для контейнеров – готовые из tutum.co.
Мы некоторое время искали готовую браузерную среду разработки, но в итоге написали свою. Здесь нас спасла еще одна довольно новая технология – ReactJS и концепция Flux. Наш Hexlet IDE – в опен-сорсе.
Техническая реализация – отдельная большая и интересная история. Если вам интересно – голосуйте, и в следующей статье мы расскажем обо всем подробнее.
Мы приглашаем авторов
Создавать практические уроки под Хекслет может каждый опытный программист. Не обязательно записывать видео, можно делать текстовые уроки. Главное это практика, а практика это, грубо говоря, интересная задача + юнит-тесты для ее проверки.
Вот подробная инструкция по созданию вашего первого урока. У нас есть специальная группа в фейсбуке для авторов. Сейчас мы разрабатываем прозрачную систему распределения доходов от подписки между авторами уроков.
Спасибо за внимание!
Автор: freetonik







