Все мы знаем знаменитое выражение «Content is king». Но, если говорить более конкретно, нужно уточнить, что в Интернете важнее всего изображения (как копирайтеру, мне сложно говорить эти слова, но это действительно так).
Как пользователи интернета, мы жаждем изображений — чем больше, тем лучше. Но, как разработчики, создатели контента и владельцы сайтов, мы впадаем в тоску из-за проблем с изображениями. По последним данным HTTP Archive, средняя страница весит 1795 КБ, из которых 56% (1000 KB) занимают изображения. Это делает изображения, наверное, наиболее благодатной почвой для улучшения скорости загрузки страниц. И это — то, почему мы в Radware так много времени вкладываем в оптимизацию изображений.
Давайте поговорим в этой статье о том, почему изображения настолько важны и как сделать их максимально эффективными, как одну из самых важных частей страницы.

Изображение взято с сайта litmus.com
Качественнее, лучше, больше. Все мы подсознательно любим изображения.
Добавление новых или увеличение имеющихся изображений — это проверенный способ повышения конверсии:
- Интернет-магазин DueMaternity.com увеличил конверсию на 27%, после перехода от использования обычных фотографий продукции на поворачивающиеся на 360° изображения.
- Во время проведения A/B тестирования своей посадочной страницы, Medalia Art заметили, что, заменив изображения картин известных художников на фотографии самих художников, они подняли конверсию более чем на 95%.
- Смена стандартного значка контакта на фотографию человека увеличила конверсию на 48%.
- Skinner Auctions запустил A/B тестирование, где они увеличили размер изображений в их онлайн-каталоге на 28%. Увеличение изображений в результате дало на 63% больше посетителей, начавших процесс торгов.
- В другом A/B тесте, Dell сильно увеличил основное изображение на посадочной странице. Вариант с большим изображением получил на 27% меньше отказов и на 36% повысил конверсию в лидов.
По очевидным причинам, от изображений никуда не деться. И мы должны учитывать это…
Мы чрезвычайно чувствительны к тому, как изображения загружаются
Ранее в этом году, Radware сделал несколько увлекательных (по крайней мере для меня) исследований того, как люди реагируют на различные варианты изображений, совершая покупки. Также, мы дополнительно опросили 742 участника исследования о том, что они думают об изображениях в интернете. Вот что нам ответили…
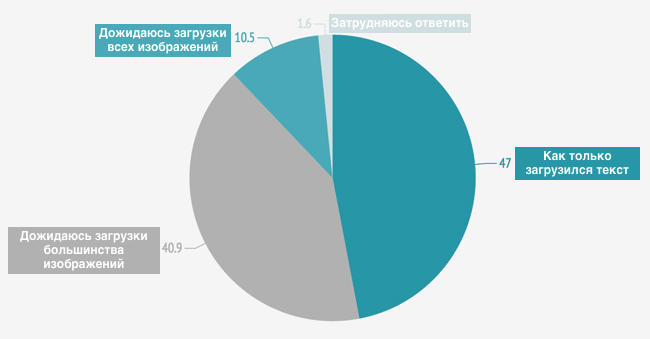
Когда вы начинаете работать с сайтом?

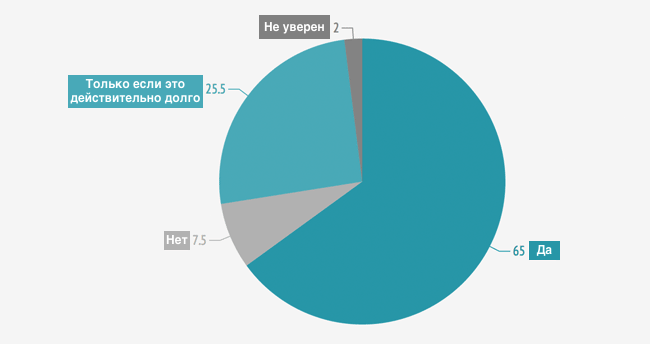
Чувствовали ли вы когда-нибудь разочарованными, когда загрузка изображений занимала слишком много времени?

Результаты некоторых других наших исследований:
- Около одной трети респондентов утверждают, что они обращают внимание на то, как быстро загружаются изображения. Только 1 из 10 думают, что это не имет значения.
- Около половины утверждают, что то, как быстро загружаются изображения, влияет на ощущение от посещения страницы. Также, 4 из 10 человек утверждают, что им не нравится, когда изображения загружаются медленно.
- Женщины чаще, чем мужчины, ожидают загрузки изображений до начала взаимодействия со страницей.
Из этого исследования можно сделать вывод, что большинство людей обращают внимание на скорость загрузки изображений. Поэтому мы должны сделать все возможное для ускорения загрузки изображений, так как большинство пользователей просто ждут и ничего не делают до тех пор, пока изображения не загрузятся.
8 вещей, которые вы должны делать (если вы еще не делаете их) для ускорения загрузки изображений
Вы уже можете знать большую часть или все перечисленные ниже способы. В этом случае вы — в меньшинстве. В ходе исследований, проводимых Radware и другими организациями, большинство сайтов не в полной мере используют все этих методы.
1. Сжатие изображений
Сжатие изображений — это способ увеличения скорости загрузки изображений, который минимизирует размер графического файла (в байтах) без ухудшения качества изображения до неприемлемого уровня. Несмотря на это, мы обнаружили, что 43% из 100 лучших ретейловых страниц не сжимают изображения.
Сокращение размера изображений имеет следующие преимущества:
- Уменьшение количества времени, требующегося для загрузки изображения.
- Увеличение количества изображений, которые могут храниться в кэше браузера, что уменьшает время загрузки страницы при повторных заходах.
2. Выбор правильного формата изображений
Очень часто, из-за неверного формата изображений, сильно страдает производительность, особенно в компаниях с несколькими людьми, отвечающими за создание контента, когда не каждый из них разбирается, в каком формате загружать изображения в CMS. Изображение, сохранённое в неправильном формате, может быть в несколько раз больше, чем сохраненное в оптимальном формате. Изображения с излишне высоким разрешением расходуют пропускную способность, время обработки и место в кэше.
Как правило, оптимальные форматы для общих типов изображений следующие:
- Фото — JPEG, PNG-24 (PNG-24 — на самом деле не лучший выбор для фото, скорее, он больше подходит для скриншотов и других изображений с текстом. Прим. переводчика)
- Несколько цветов — GIF, PNG-8
- Несколько цветов с прозрачностью — GIF, PNG-8
- Множество цветов с прозрачностью — PNG-24
- Векторные изображения — SVG
Да, наверное, вы уже в курсе об этом. Но я гарантирую, что в вашей компании не каждый знает об этом.
3. Пара слов о WebP
Это касается как сжатия, так и формата. WebP (о котором вы можете прочитать больше в блоге Google Dev) — это новейший формат изображений, который предлагает сжатие как с потерями, так и без потерь для изображений в интернете. В Radware мы экспериментировали с форматом — который мы называли PerfectImage — который принимает сжатое с потерями изображение WebP и ухудшает его до тех пор, пока его индекс структурного сходства (SSIM) не достигнет 0.985 по сравнению с оригиналом.
4. Спрайты
Спрайты — это CSS техника для объединения изображений. Если говорить кратко, то это просто несколько изображений, которые размещены в прямоугольной сетке одного большого изображения. При открытии страницы большое изображение загружается один раз и затем использует позиционирование CSS фона для отображения изображений отдельных компонентов. Это уменьшает количество HTTP запросов изображений до одного, что имеет огромное позитивное влияние на производительность.
5. Убедитесь, что изображения оптимизированы для ранней и быстрой загрузки
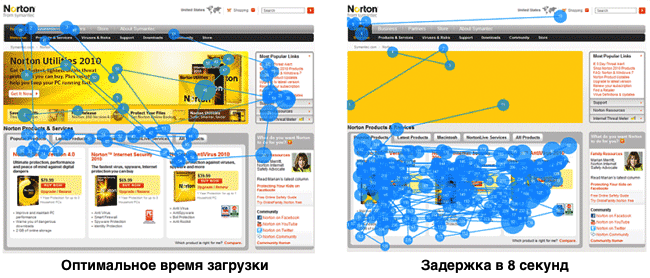
Этот принцип кажется очень простым, но удивительно, как много раз я анализировал страницы, которые загружают основное содержимое в последнюю очередь. Владельцы сайтов должны быть осведомлены о проблемах юзабилити из-за задержки отображения содержимого: по данным этого eyetracking исследования группы Нильсена Нормана, пользователь, у которого страница отображается мгновенно, 20% от времени её просмотра находится в пределах функциональной области страницы, в то время как пользователь, у которого изображения загружаются 8 секунд, тратит только 1% времени от просмотра, глядя на рекомендуемые места на странице.

6. Отложить загрузку второстепенных изображений (очевидное следствие пункта 5)
Помогите вашим посетителям увидеть страницу быстрее за счёт загрузки и показа изображений, которые находятся ниже первоначально видимой области, в последнюю очередь. Откладывая загрузку несущественных изображений вы не сократите минимальное время полной загрузки страницы, но значительно улучшите субъективное время загрузки для пользователя.
7. Автоматическая предзагрузка изображений
Разница с обычной предварительной загрузкой браузера в том, что автоматическая предзагрузка изображений это мощная техника повышения производительности, когда все пути пользователя по сайту наблюдаются и записываются. Основываясь на огромном количестве накопленных данных, «движок» автоматической предзагрузки может предсказать, куда пользователь скорее всего перейдёт, основываясь на посещении предыдущих страниц и на том, на какой странице он сейчас находится. «Движок» загружает ресурсы (например, изображения) тех страниц, которые пользователь скорее всего посетит следующими, в кэш браузера, что позволяет скоратить время загрузки на 70%.
(Обратите внимание, что это обязательно требует большого объема данных, так как это весьма динамичный метод, который может быть выполнен только с использованием автоматизированных решений. Более подробная статья).
8. Повышение ценности загружаемого контента
Я могу дождаться загрузки изображений, если они либо развлекательные, либо содержат важную информацию. Но ожидание лишних пары секунд только для того, чтобы увидеть стоковое фото, заставляет меня чувствовать себя болваном за трату своего времени. Изображения должны всегда-всегда-всегда иметь ценность для пользователя. В противном случае, они не имеют никакого значения и должны быть безжалостно удалены.
Напоследок
Работа с изображениями является одним из самых простых способов, которые я могу вспомнить, для того, чтобы быстро и без особых затрат повысить производительность. Как я говорил ранее в этой статье, большинство или все эти методы могут быть очень знакомы вам. Но если ваша компания имеет большое количество создателей контента, которые отвечают за создание и загрузку изображений в CMS, я могу гарантировать, что они не будут знакомы с ними. Поставьте себе задачу рассказать всем в вашей компании в этом году о важности оптимизации изображений.
С наилучшими пожеланиям, команда проекта Generate.Club.
Автор: bigvasya






