
На днях я обнаружил, что версия Android Studio неуклонно стремится к единице, в связи с чем задумался об изучении этого инструмента. Чтобы не было скучно, я решил поделиться своим опытом и собранными граблями в виде статьи-туториала.
Сразу хочу оговориться, что я не являюсь гуру Android-разработки, поэтому каких-либо откровений в тексте вы не найдете. Зато тут есть пошаговая инструкция по установке и настройке Android Studio под Windows и созданию простейшего проекта с использованием Android NDK.
Также заранее предупреждаю: статья получилась большой и очень подробной (честно, сам не ожидал), даже несмотря на то, что я почти все скриншоты и некоторые листинги кода спрятал под спойлеры.
На момент написания последней версией Android Studio была 0.8.1, для последующих версий необходимые действия могут отличаться от нижеописанных (очень надеюсь, что в лучшую сторону).
Для тех, кого интересует только NDK
Для тех, кого интересуют только настройки Gradle для NDK
Установка и настройка Android Studio
1. Необходимо установить JDK (Java Development Kit) и JRE (Java Runtime Environment).
Раньше Android SDK поддерживал только JDK версии 6, но теперь это в прошлом. Поддерживается 7 и даже 8 (по крайней мере, именно 8-ю версию я указал в качестве JAVA_HOME и в настройках Android Studio, и никаких проблем не испытал).
JRE же нужен для запуска самой студии. У меня она использует версию 7.
Скачать JDK и JRE версий больше 6 можно с сайта Oracle.
Переменную JAVA_HOME теперь, вроде бы, можно не устанавливать, так как в Android Studio мы будем в настройках прописывать путь к JDK. Но я ее установил. Для этого нужно:
- Зайти в Панель управленияСистема и безопасностьСистема, выбрать слева Дополнительные параметры системы, в открывшемся диалоге найти кнопку Переменные среды.
- Создать системную или пользовательскую переменную JAVA_HOME и указать для нее путь к JDK. У меня указан вот такой путь: C:Program FilesJavajdk1.8.0_05.
- Скачать Java EE 6 с сайта Oracle.
- Установить его. В комплекте есть JDK 6.
- В качестве JAVA_HOME в этом случае нужно указать путь к JDK из Java EE, по умолчанию это C:/glassfish3/jdk.
2. Если у вас установлен Android SDK.
В комплекте с Android Studio идет свой Android SDK. И, если вы хотите использовать именно его, то в некоторых случаях может случиться странное. Например, у меня при обновлении SDK через SDK Manager часть файлов записывалась в старую папку, и возникли проблемы, когда я эту папку удалил. Скорее всего это произошло из-за того, что в реестре хранился ключ с путем к старой папке. Поэтому имеет смысл почистить реестр. Для этого нужно запустить regedit.exe и найти HKEY_LOCAL_MACHINESoftwareAndroid SDK Tools для 32-битных машин либо HKEY_LOCAL_MACHINESoftwareWow6432NodeAndroid SDK Tools для 64-битных машин и удалить Android SDK Tools. Если в реестре вашей системы таких ключей нет, то все в порядке.
Если у вас установлена переменная среды ANDROID_SDK_HOME и вы хотите, чтобы она указывала на старую установку, то, по идее, это не должно стать проблемой, так как при настройке Android Studio мы укажем ей путь к SDK. Проблемы могут возникнуть, если эту переменную использует какое-либо из приложений, входящих в состав Android SDK.
3. Теперь переходим к установке Android Studio.
Нужно скачать Android Studio для вашей системы с официальной страницы и установить ее. По умолчанию, если выбрать «Установить только для меня» ставится в Users<user>AppDataLocalAndroidandroid-studio, иначе ставится в Program FIles (x86)Androidandroid-studio. Можно выбрать и другую папку.
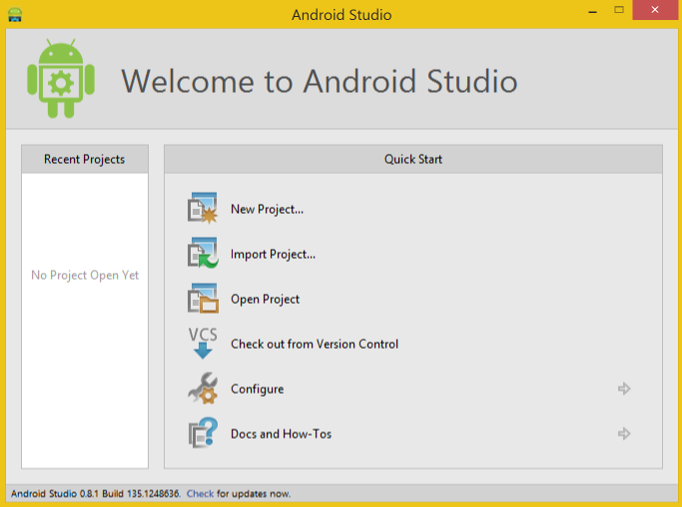
После установки запускаем Android Studio.

В нем делаем следующее:
- Проверяем обновления и, при необходимости, обновляемся (для этого нажмите на Check в нижней части окна)
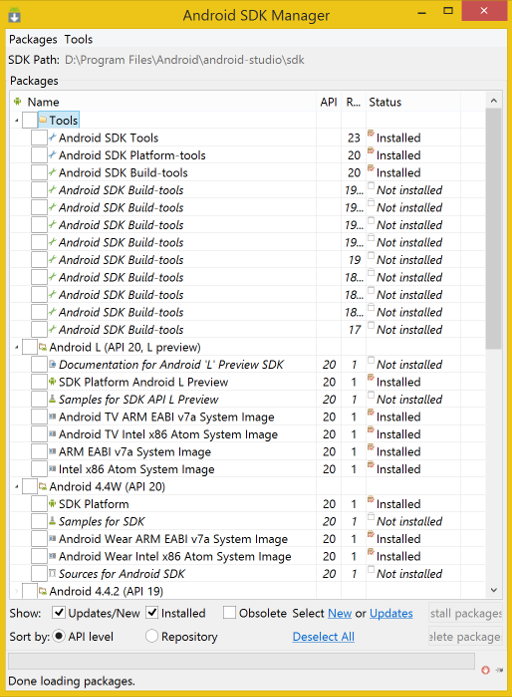
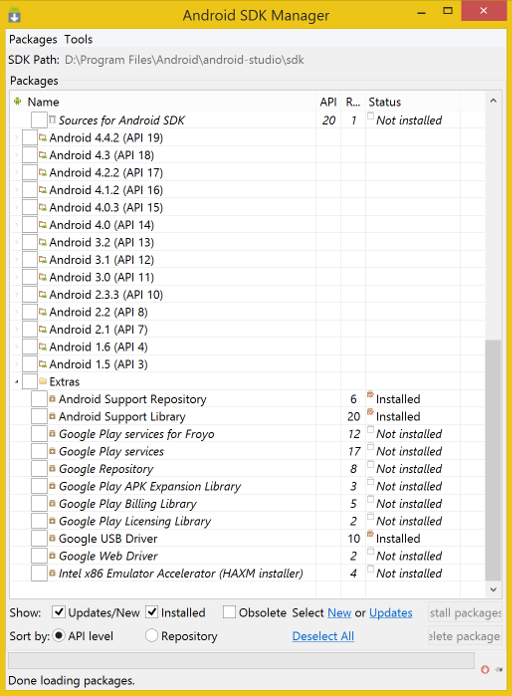
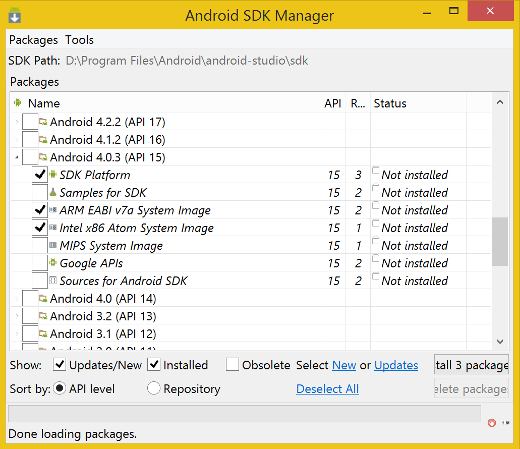
- Заходим в Configure->SDK Manager (на всякий случай: SDK Manager — это не часть Android Studio, а утилита из Android SDK) и устанавливаем то, что вам необходимо. Если вы не знаете, что необходимо, то лучше установить все, что он предложит.
Вот что он установил у меня


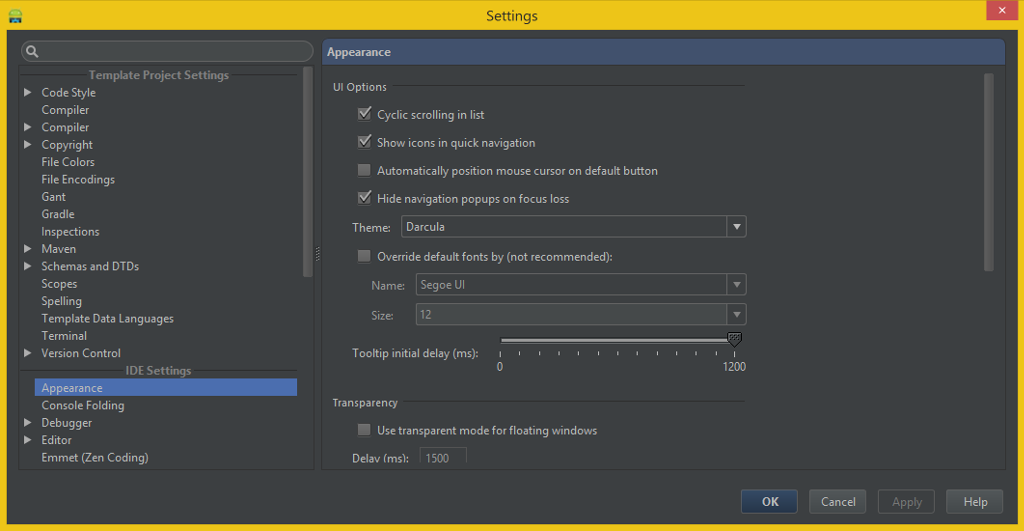
- Затем я сменил тему на Darcula.
Как это сделатьнужно зайти в Configure->Settings->Appearance:

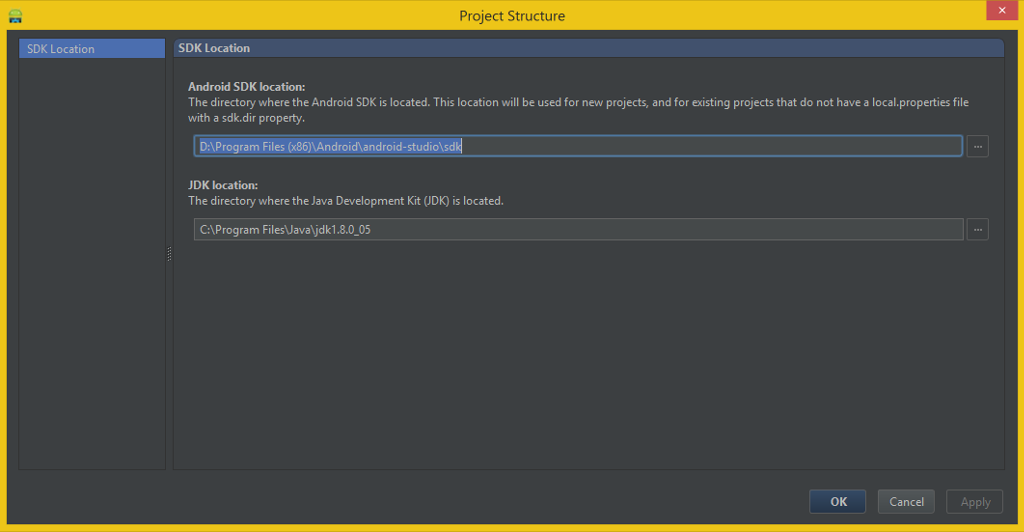
- Далее заходим в Configure->Project Defaults->Project Structure и меняем SDK Location на путь к вашему Android SDK, а JDK Location на путь к JDK.
Скриншот

Создание проекта
1. New Project
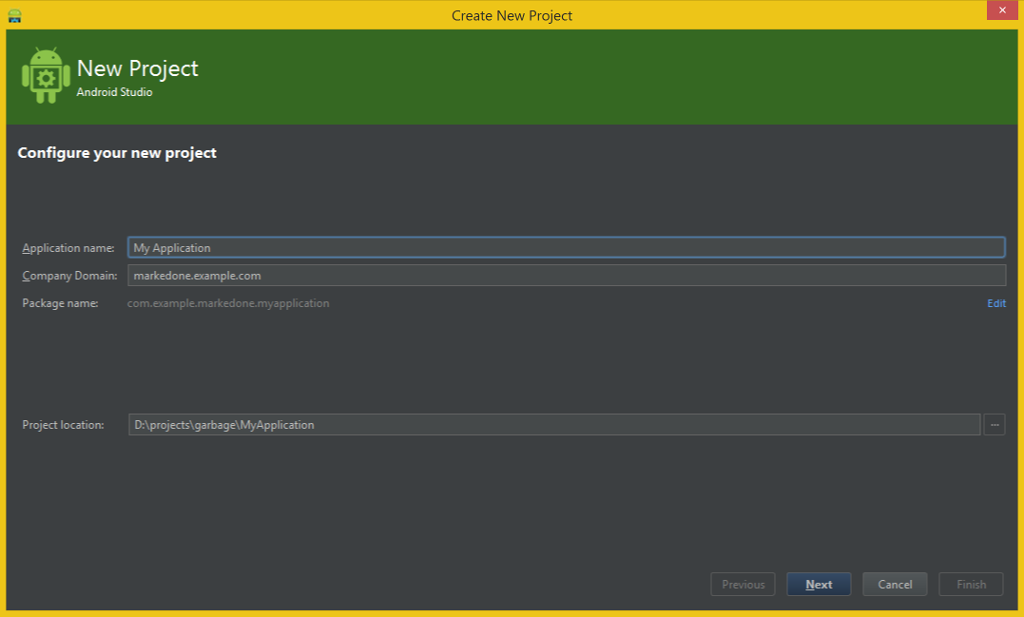
Жмем New Project.

В нем можно настроить:
- Имя проекта (я оставил по умолчанию: My Application)
- Домен компании, по умолчанию <username>.example.com, в моем случае markedone.example.com
- Имя пакета тоже можно отредактировать, нажав на Edit справа. По умолчанию генерируется из имени проекта и домена компании и выглядит как com.example.<username>.<имя проекта в lowercase без пробелов>, я его изменил на com.example.markedone.myapp.
- Путь, куда будет сохранен проект. Я указал свою папку для всяких тестовых проектов.
Когда все введено, жмем Next.
2. Form Factors
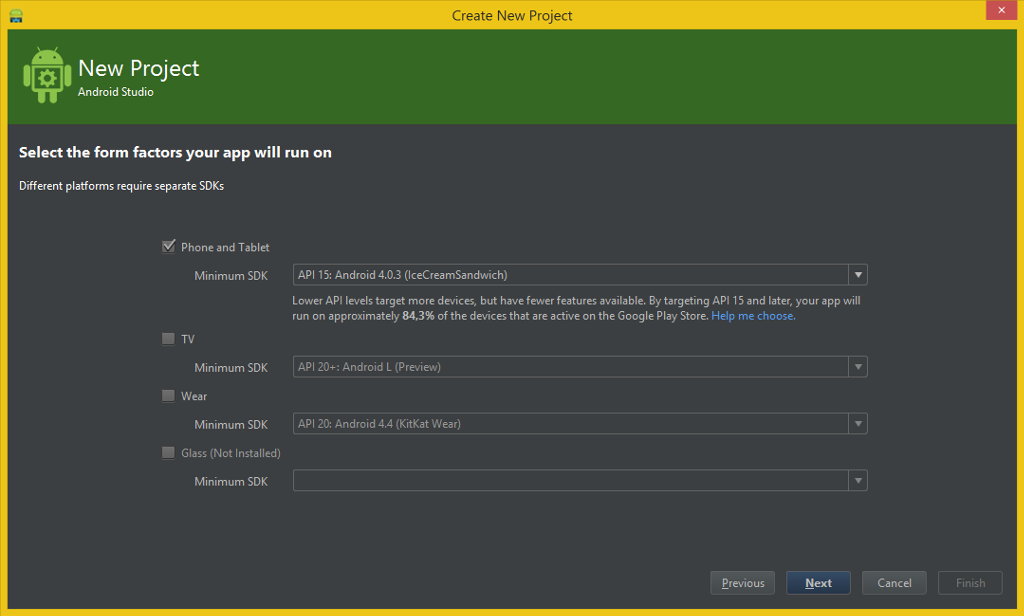
В этом диалоге выбираем целевые платформы и API.

Здесь я все оставил по умолчанию: Phone and Tablet и 4.0.3 IceCreamSandwich. Если API для каких-то платформ не установлен, выдается сообщение Not Insatlled. Например, как видно на скриншоте, у меня не установлены библиотеки для Google Glass (сделать это можно через SDK Manager).

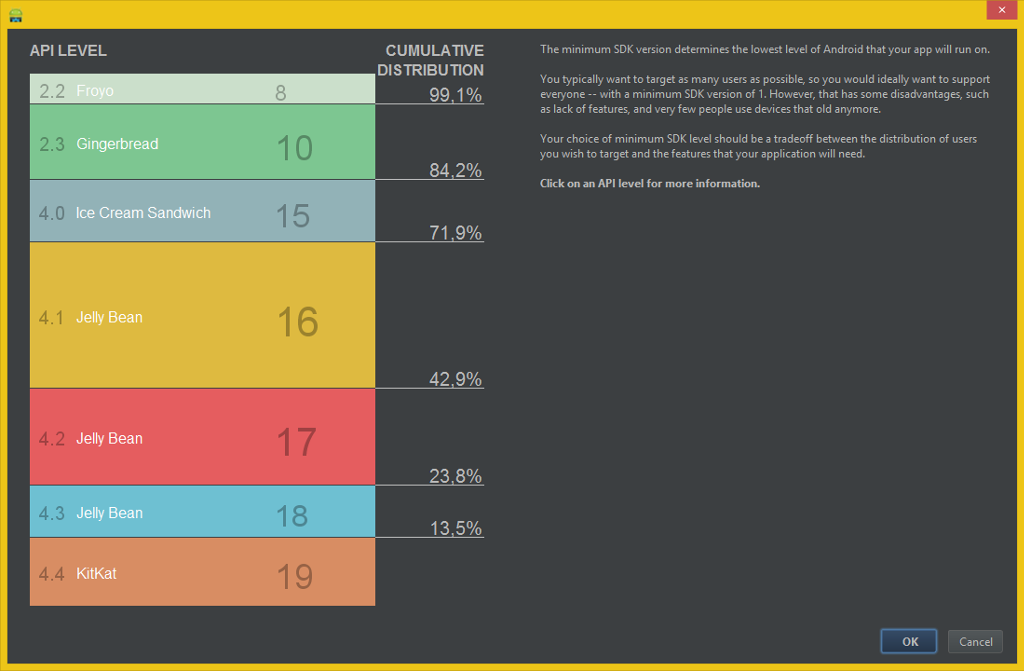
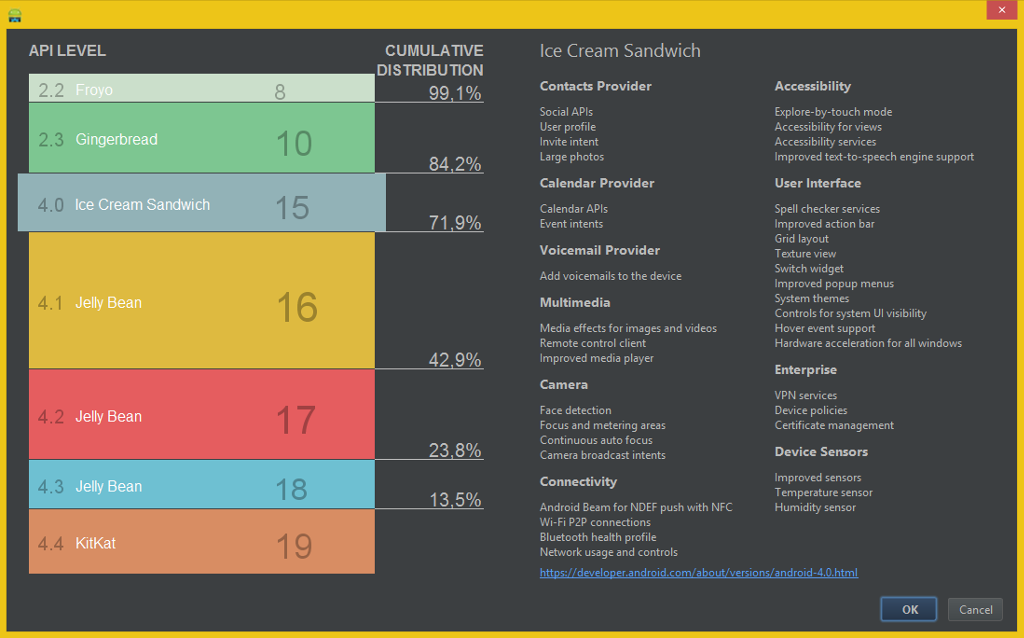
Он содержит информацию по охвату устройств при выборе той или иной версии API. Прямоугольники версий API кликабельны, справа будет выведен список доступного в них функционала. Например, для предлагаемого по умолчанию Ice Cream Sandwich'а:

Жмем Next.
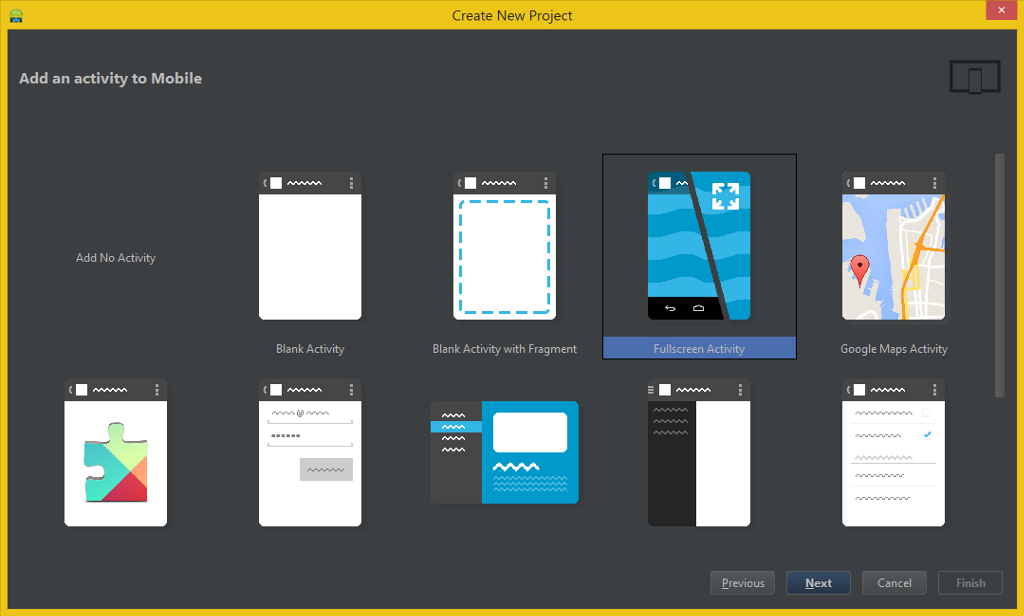
3. Add Activity

Естественно, я не смог пройти мимо Fullscreen Activity и выбрал ее. Вы можете выбрать другую Activity, но в этом случае у нас будут отличаться исходники на Java, и вам придется самостоятельно добавлять вызов нативного метода из Java (впрочем, в этом нет ничего сложного).
Делаем выбор, нажимаем Next.

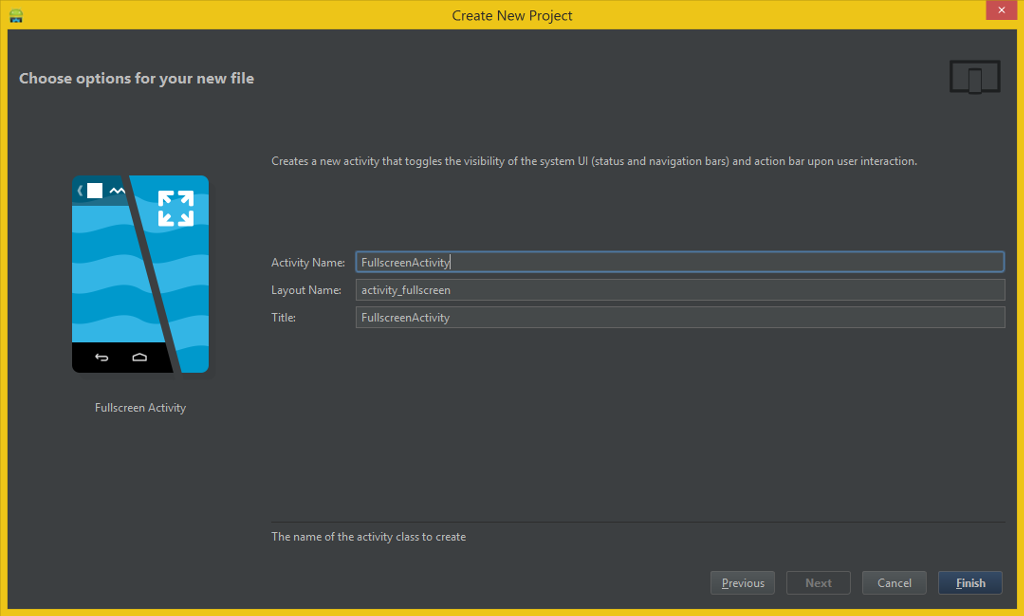
Здесь нам предлагается настроить Activity.
- Activity Name — имя класса, я оставил по умолчанию: FullscreenActivity.
- Layout Name — имя layout, для редактора UI, также оставляем по умолчанию.
- Title — по умолчанию предлагается FullscreenActivity, я поставил пробел: Fullscreen Activity.
Нажимаем Finish.

Сборка и запуск
1. Сборка проекта
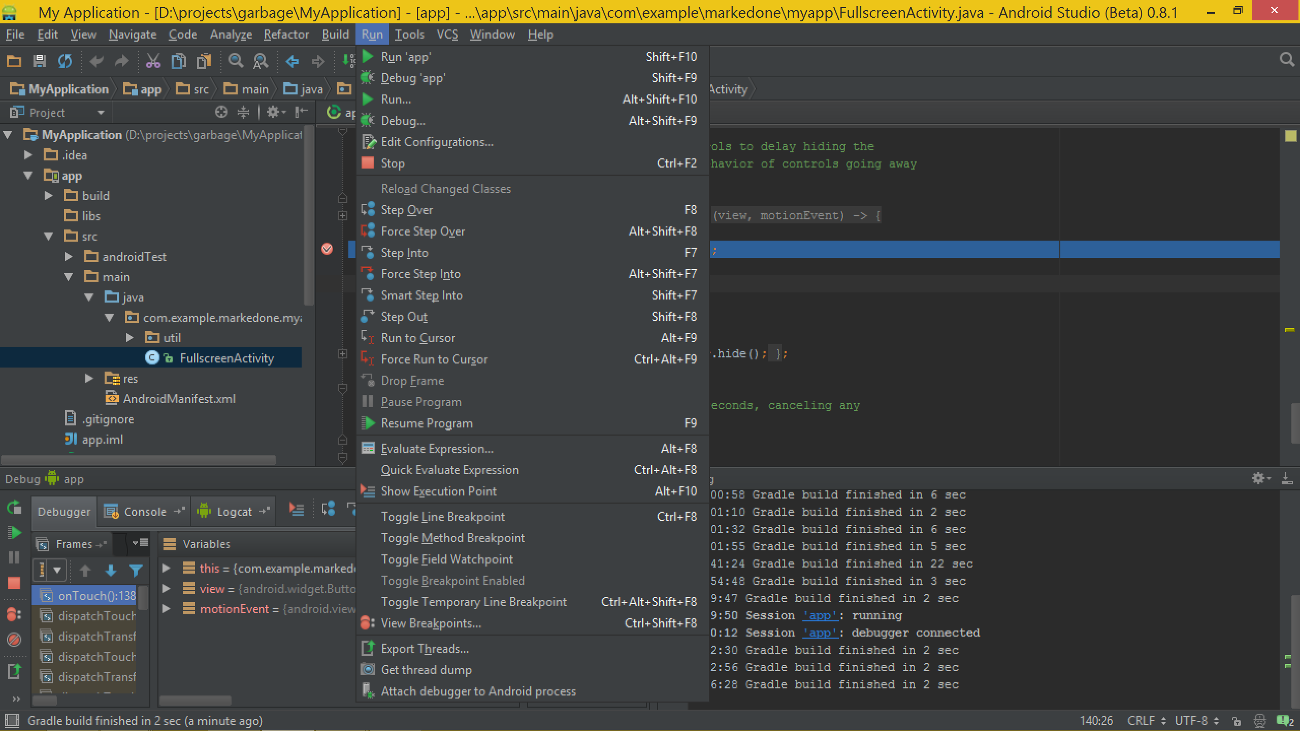
Запускаем сборку через меню: Build->Make Project (для пунктов меню указаны иконки и горячие клавиши, так что с ними будет несложно разобраться).
У меня при первой сборке возникла ошибка:

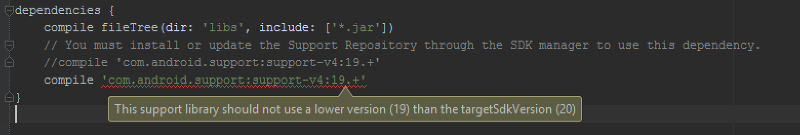
Произошло это в файле MyApplication/app/build.gradle
Для того, чтобы понять в чем дело, достаточно навести курсор на подчеркнутую строку:

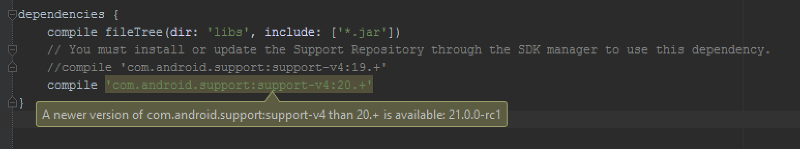
Все просто, здесь указана версия 19, а у нас установлена только 20, да и в настройках проекта мы указали 20 как целевую. Просто поменяем цифру:

Как видно, студия на этом не успокоилась, и предлагает установить еще более новую версию. Но нам сейчас это не нужно.
Снова запускаем Build->Make Project. На этот раз у меня все собралось. Надеюсь, у вас тоже.
2. Настройка виртуального устройства
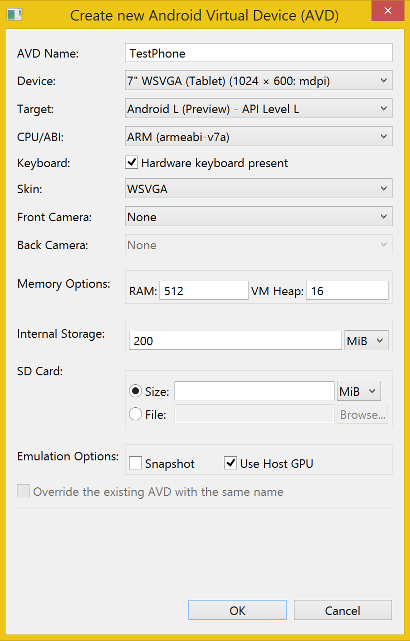
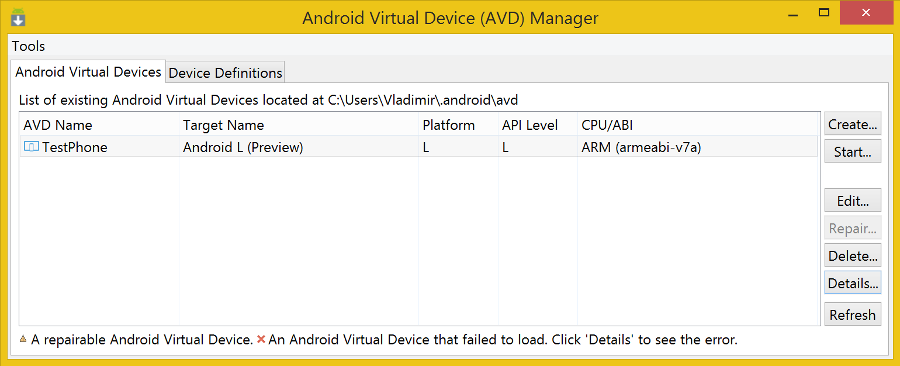
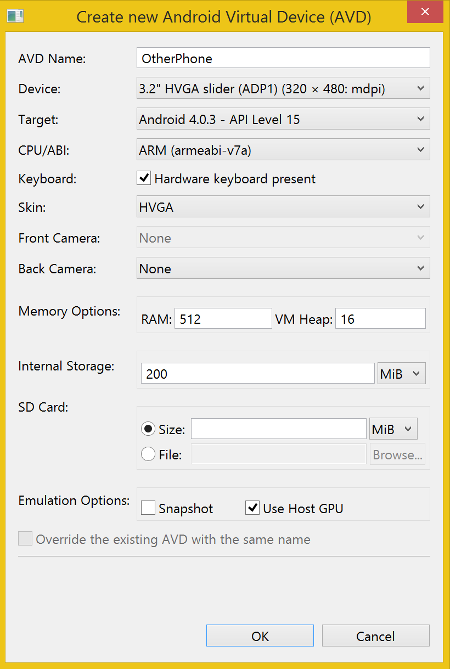
Для того чтобы запустить программу в эмуляторе, нужно настроить виртуальное устройство. Заходим в Tools->Android->AVD Manager (это, как и SDK Manager, утилита из Android SDK). Нам нужна первая вкладка, Android Virtual Device, она и открыта по умолчанию. Справа находим кнопку Create... и нажимаем ее.

- AVD Name — имя виртуального устройства, я ввел TestPhone. Дальше я, правда, выбрал планшет, но уже не стал менять название.
- Device — различные предустановленные настройки устройства, значение выбирается из доступных в выпадающем списке, я выбрал 7'' WSVGA (Tablet) (1024 x 600: mdpi).
- Target — целевая версия API, доступны только те, которые есть в SDK. Установить их можно через SDK Manager.

W в названии означает Wear, версия для носимых устройств (часы и прочее). Так как мы в настройках проекта выбирали Tablet&Phone, то нам нужен другой пункт: Android L (Preview) — API Level L. - CPU/ABI — платформа, я выбрал ARM (armeabi-v7a).
- Keyboard — тут, думаю, все понятно.
- Skin — как я понял, внешний вид устройства, я выбрал значение, соответствующее установленному значению Device: WSVGA.
- Front Camera и Back Camera — наличие камер.
- Memory Options — оперативная память.
- Internal Storage — жесткий диск устройства.
- SD Card — думаю, понятно.
- Emulation options: Snapshot — позволяет эмулятору сохранять свое состояние между запусками, Use Host GPU — позволяет использовать видеокарту компьютера для OpenGL ES. Последнюю опцию я включил, но OpenGL — приложение у меня впоследствии упало на этом эмуляторе при старте. Наверное, из-за ARM vs x86_64.
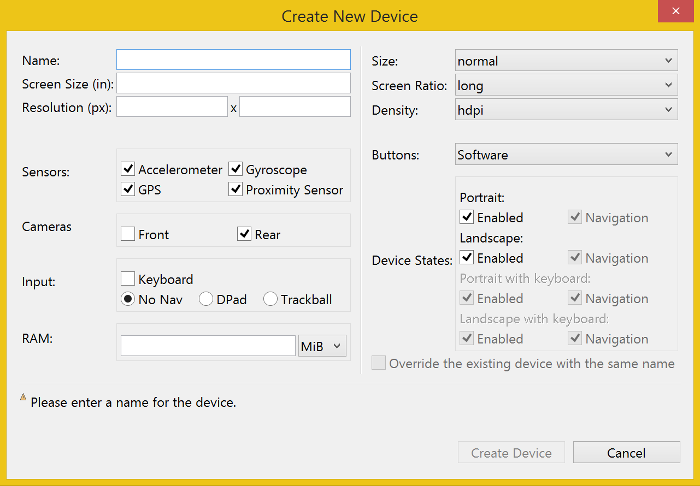
Внизу диалога выводится, какую ошибку вы допустили при настройке. Например, в имени устройства нельзя вводить пробелы, а некоторые поля обязательны для заполнения. Когда внизу нет надписи — все введено верно. Жмем OK.


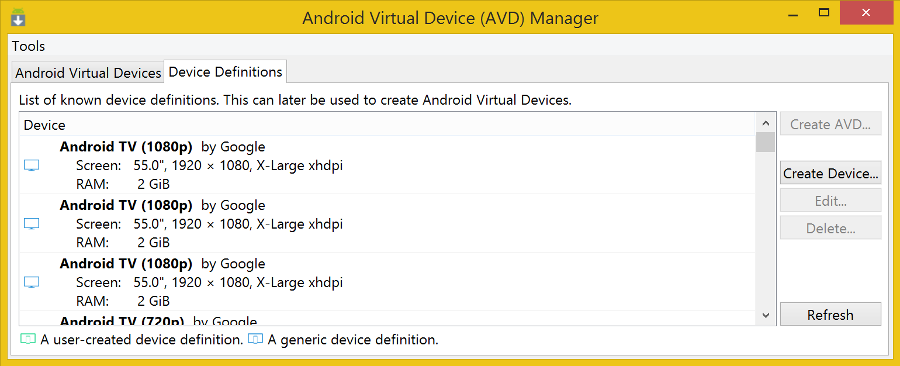
На ней заданы доступные устройства (те, которые потом отображаются в выпадающем списке Device при создании нового виртуального устройства). Чтобы создать новое устройство, нужно нажать на кнопку Create Device... и озаботиться заполнением следующего диалога:

Закрываем AVD Manager и возвращаемся в главное окно Android Studio.
3. Запуск на эмуляторе
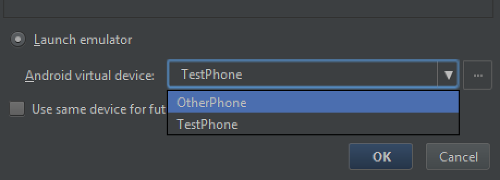
Выполняем Run->Run 'app'.
Придется подождать, пока произойдет сборка проекта для запуска.

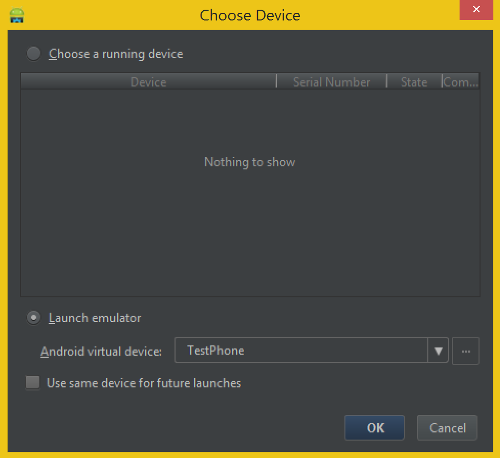
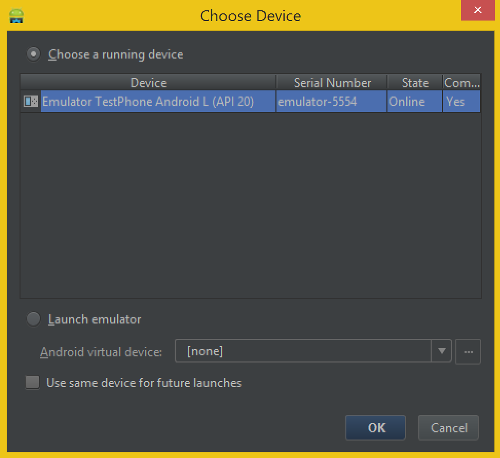
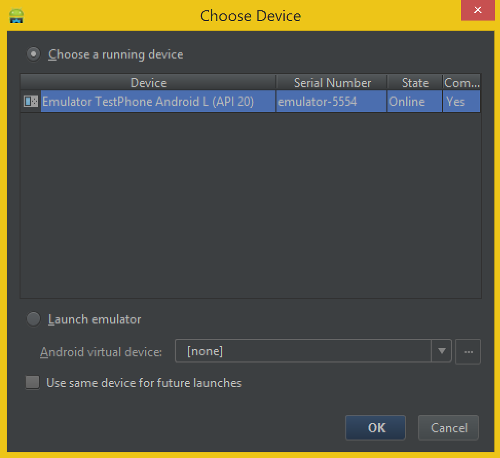
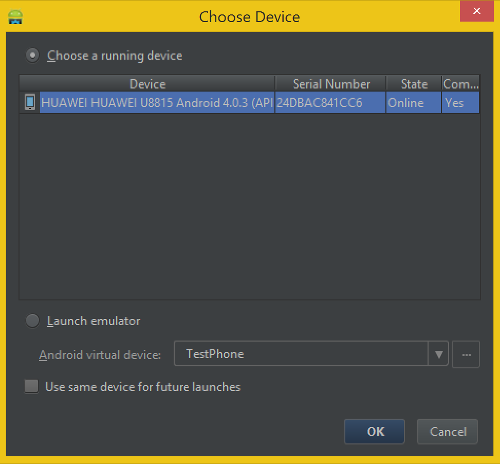
Здесь единственный доступный вариант для выбора — это наше виртуальное устройство. Он нам сразу предложен, так что просто жмем OK.

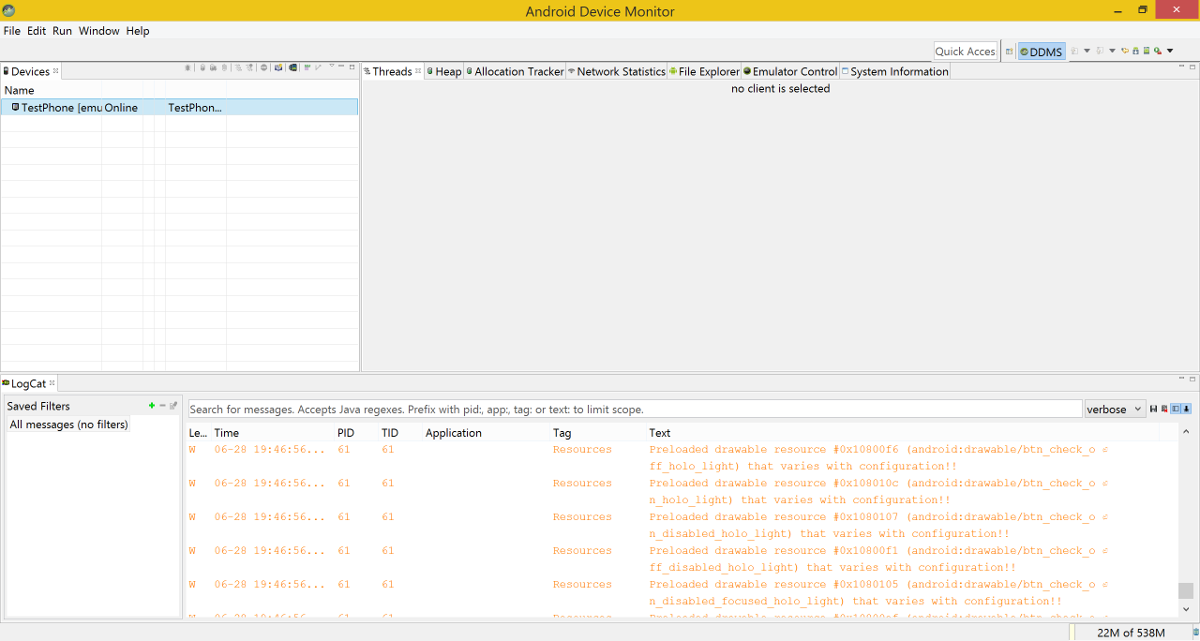
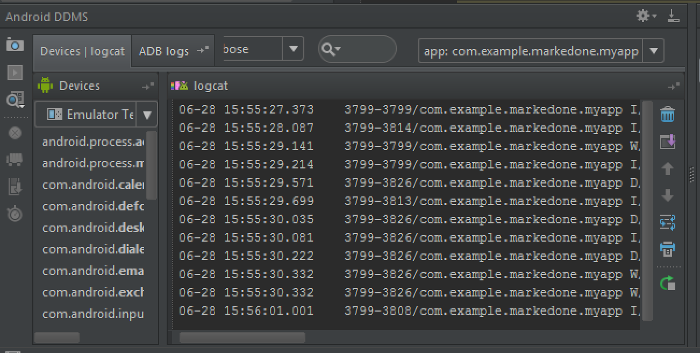
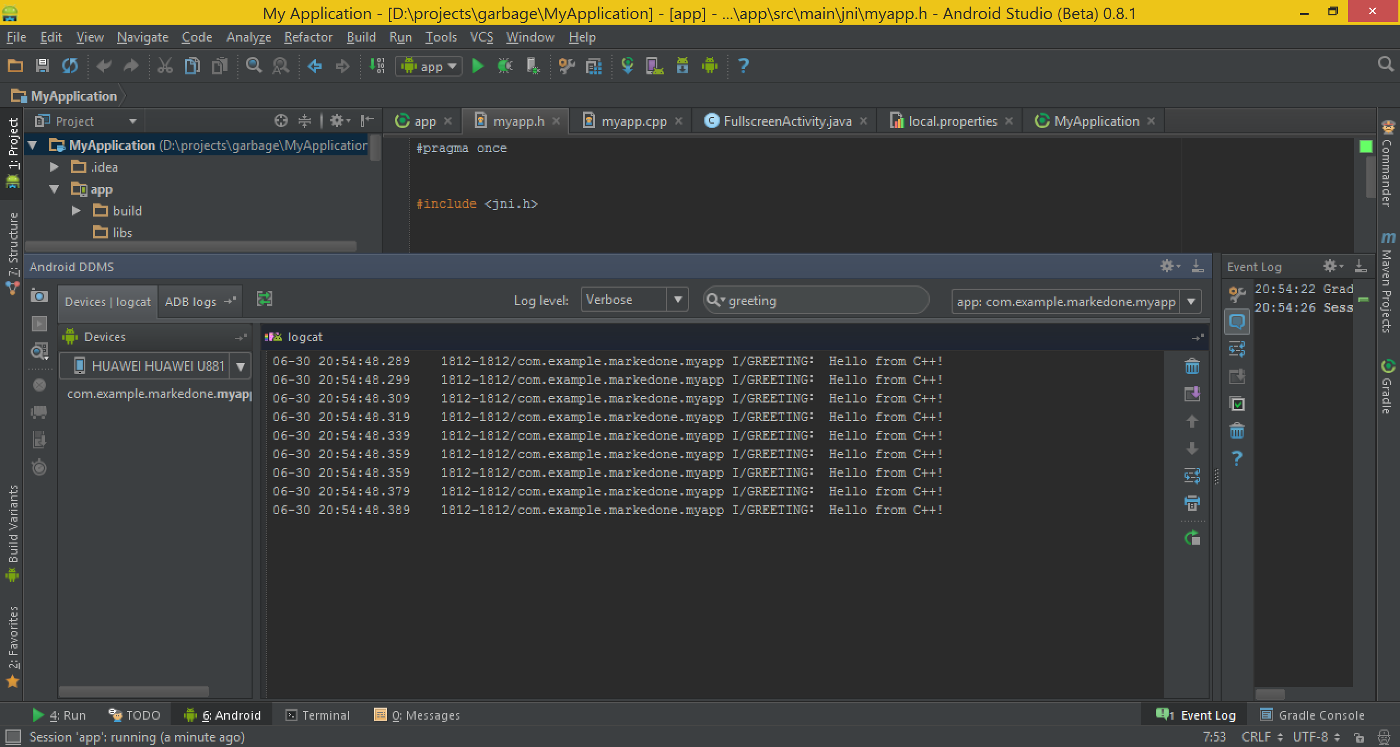
Можно открыть Tools->Android->Android Device Monitor (утилита из Android SDK), чтобы увидеть логи с эмулятора. Он должен автоматически подцепить виртуальное устройство и сразу начать выводить лог.

А вот приложение после запуска эмулятора у меня с первого раза не открылось, пришлось еще раз нажать Run->Run 'app'.

Здесь устройство перекочевало из списка для запуска в список уже запущенных. В этом списке, само собой, оказываются и реальные устройства.
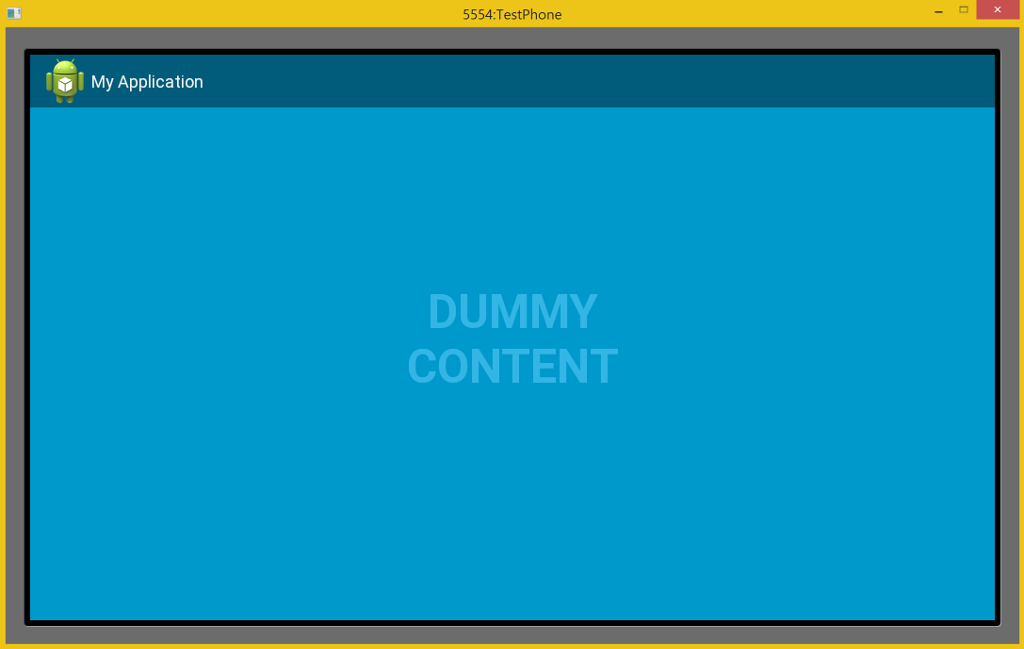
После этого дело пошло, и приложение довольно быстро установилось и запустилось.


Это не поведение системы, обработка клика происходит в приложении (файл FullscreenActivity.java):
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
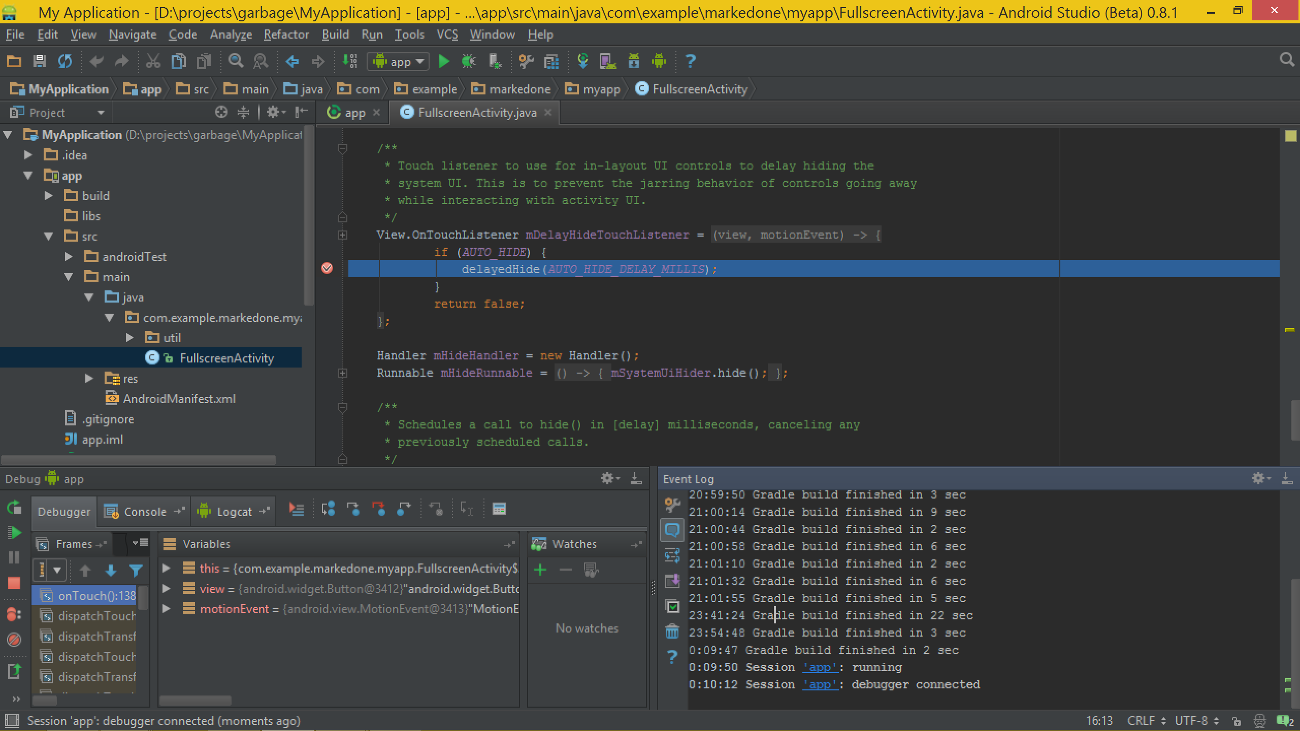
После запуска, Android Studio предложила мне выключить Android Device Monitor, для того чтобы интегрировать вывод прямо в IDE.

4. Запуск в Debug-режиме
Run->Debug 'app'

Жмем OK.
Ждем, пока запустится приложение и приконнектится дебаггер. Я поставил точку останова при нажатии на кнопку Dummy Button.

Немного раздражает отсутствие панельки со всякими Step Into, Step Out etc.

5. Запуск на 4.0.3
В процессе создания и запуска проекта вы, наверное, заметили, что мы создали приложение, совместимое с версией 4.0.3, но запускали его только на самой последней версии Android. Сейчас мы это исправим. Для этого нужно установить версию 4.0.3 через Tools->Android->SDK Manager.

Это SDK Platform, ARM EABI v7a System Image и Intel x86 Atom System Image. На самом деле, мы запускали эмулятор ARM, и Intel нам сейчас ставить не обязательно. Я его поставил сугубо потому, что он установлен и для Android L.
Теперь создадим еще одно устройство для новой старой версии Android (или же вы можете отредактировать старое).

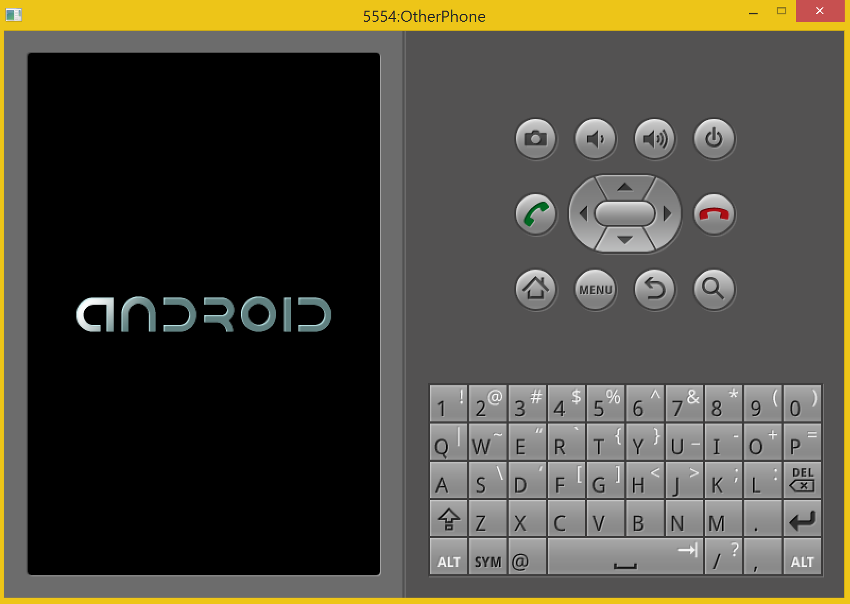
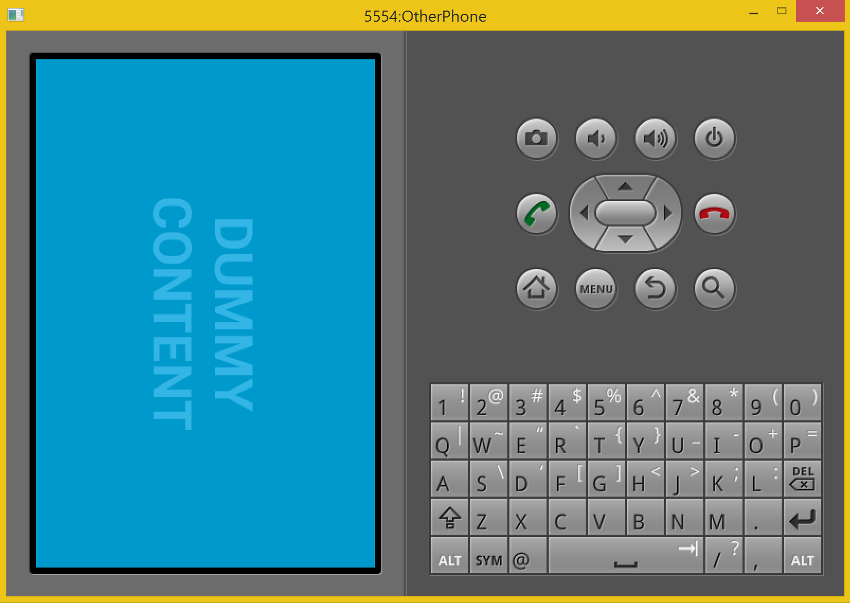
Запускаем (Run->Run 'app').

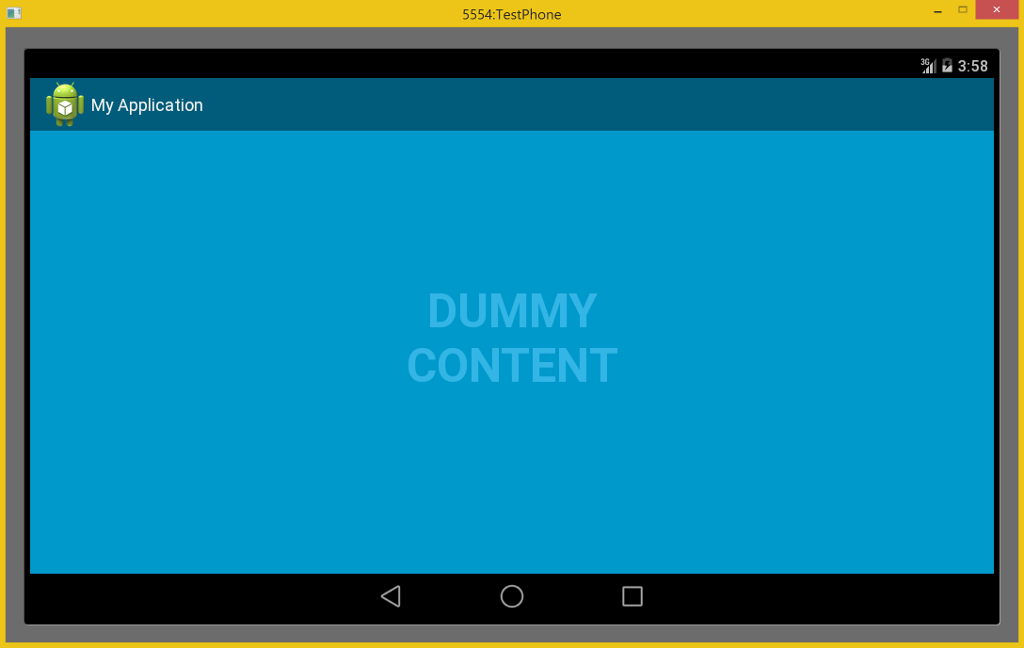
И смотрим, как выглядит новый эмулятор — явно брутальнее.



5. Запуск на устройстве
Перед тем как перейти к работе с NDK, давайте запустим проект на реальном устройстве. Я буду запускать на телефоне

Первое, что нужно сделать, это установить adb-драйвер. У меня с этим все довольно просто, драйвер находится прямо на телефоне, единственное, что нужно сделать, это воткнуть шнур в компьютер, зайти в примонтировавшийся диск и запустить исполняемый файл, который и установит adb-драйвер. Для других устройств все может быть сложнее. Например, для планшета Prestigio мне в свое время пришлось прописывать Vendor ID в специальный файл (чтобы использовался стандартный драйвер от Google), для Samsung нужен их собственный Kies, был отдельный драйвер для HTC и так далее. В общем, вам придется самостоятельно разобраться, как установить драйвер для вашего устройства.
После того как драйвер был установлен, нужно на устройстве разрешить отладку по USB. У меня на телефоне для этого нужно зайти в Настройки->Для разработчиков->Отладка по USB. Но для разных устройств, а также сборок и версий Android, расположение этого пункта меню может отличаться.
Теперь телефон будет находиться Android SDK, а разрабатываемые приложения будут устанавливаться. Однако, для Huawei это еще не все: с телефона не идут логи, нужно их включить.
Появится сервисное меню.
Перейти в ProjectMenu->Background Setting->Log Setting
Открыть Log switch и установить там ON.
Открыть Log level setting и установить необходимый вам уровень логирования (я поставил verbose).
Перезагрузить телефон.
Теперь можно запускать приложение на устройстве: Run->Run 'app'

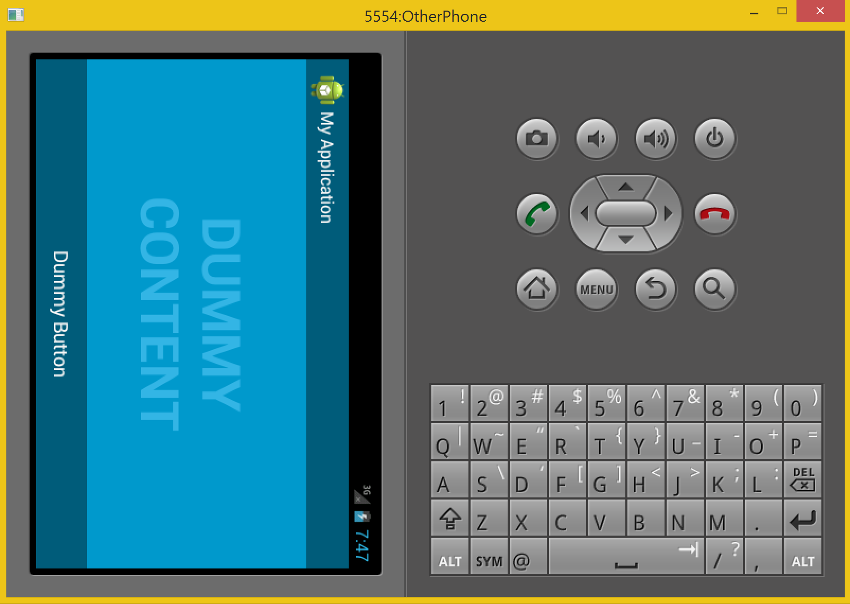
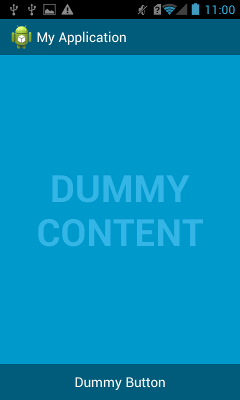
Запускаемся на телефоне.
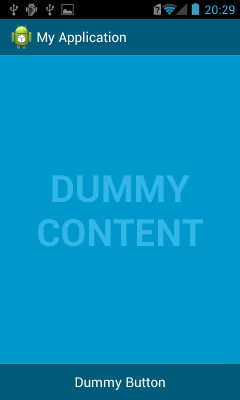
- На полный экран

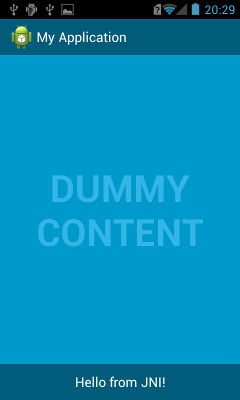
- После нажатия

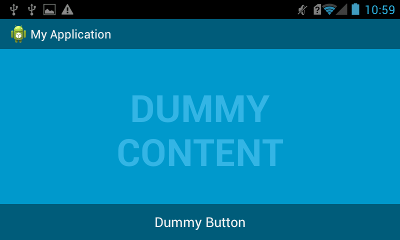
Приложение в ландшафте:
- На полный экран

- После нажатия

Установка и настройка Android NDK
1. Установка NDK
Android SDK, как мы уже выяснили, входит в комплект Android Studio, а вот NDK — нет. Скачиваем NDK, подходящий для вашей системы, отсюда. Распаковываем архив и кладем в какую-нибудь папку, например, в D:ndk, так, чтобы файл ndk-build.cmd лежал прямо в ней. Важно: необходимо, чтобы в пути к NDK не было пробелов.
2. Добавим переменную ANDROID_NDK_HOME
Заходим в Панель управленияСистема и безопасностьСистема, выбираем слева Дополнительные параметры системы, в открывшемся диалоге нажимаем кнопку Переменные среды. Создаем переменную с именем ANDROID_NDK_HOME и значением D:ndk (путь к вашей NDK).
Альтернативно, вместо указания глобальной переменной можно прописать путь к ndk в файле local.properties вашего проекта (прямо в корневой папке: MyApplicationlocal.properties). Содержимое файла будет выглядеть примерно так (обратите внимание на двойные бэкслеши, так как для Windows это критично):
## This file is automatically generated by Android Studio.
# Do not modify this file -- YOUR CHANGES WILL BE ERASED!
#
# This file should *NOT* be checked into Version Control Systems,
# as it contains information specific to your local configuration.
#
# Location of the SDK. This is only used by Gradle.
# For customization when using a Version Control System, please read the
# header note.
sdk.dir=C:\Users\<user>\AppData\Local\Android\android-studio\sdk
ndk.dir=D:\ndk
Не верьте дисклеймеру про «ваши изменения будут выкинуты», в данном случае это не так. Обратите внимание, что этот файл рекомендуется исключать из-под контроля версий, так как он содержит только локальную для пользователя информацию. Для разнообразия в этом нам не соврали. Ну и, само собой, это изменение никак не повлияет на другие Ваши проекты. При установленной ANDROID_NDK_HOME прописывать путь в local.properties необязательно.
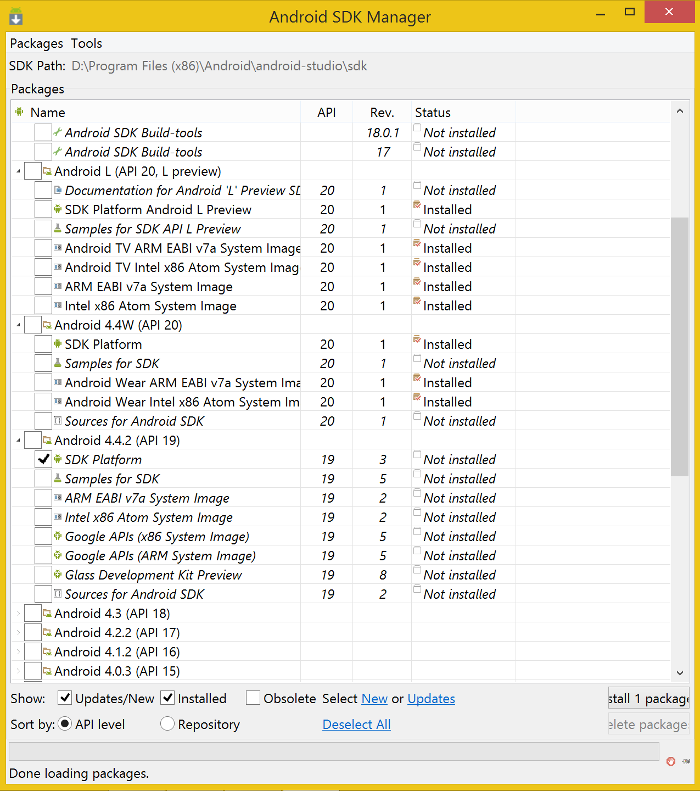
3. Установим необходимую версию Android API
Зайдите в NDKplatforms (у меня это D:ndkplatforms) и посмотрите максимальную версию доступных API. В моем случае максимальная версия 19. Но при этом в SDK у нас установлены только версии 20 и 15. Так что заходим в SDK Manager и скачиваем SDK Platform версии 19, иначе ничего не соберется.

4. Настроим gradle для работы с NDK
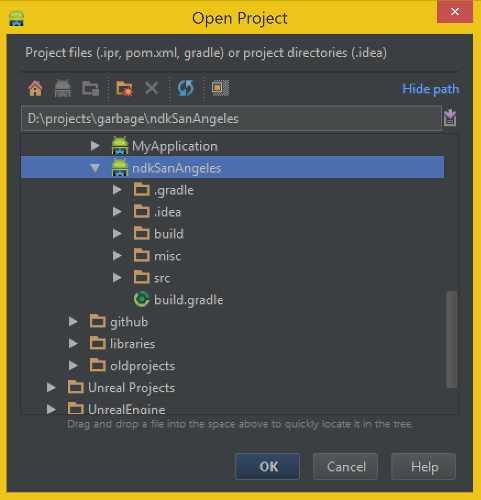
Информацию я брал из сэмплов, скачать их можно здесь, в самом низу страницы. Я скачивал сэмплы для версии 0.11. В качестве основного примера я брал ndkSanAngeles.

После открытия проекта стоит обратить взор на файл build.gradle. Вот его оригинал:
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.11.0'
}
}
apply plugin: 'android'
android {
compileSdkVersion 19
buildToolsVersion '19.1.0'
defaultConfig {
ndk {
moduleName "sanangeles"
cFlags "-DANDROID_NDK -DDISABLE_IMPORTGL"
ldLibs "GLESv1_CM", "dl", "log"
stl "stlport_static"
}
// This actual the app version code. Giving ourselves 1,000,000 values
versionCode = 123
}
buildTypes.debug.jniDebugBuild true
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
}
А вот измененная версия, чтобы проект собирался у меня:
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.12.+'
}
}
apply plugin: 'android'
android {
compileSdkVersion 19
buildToolsVersion '20.0.0'
defaultConfig {
ndk {
moduleName "sanangeles"
cFlags "-DANDROID_NDK -DDISABLE_IMPORTGL"
ldLibs "GLESv1_CM", "dl", "log"
stl "stlport_static"
}
// This actual the app version code. Giving ourselves 1,000,000 values
versionCode = 123
}
buildTypes.debug.jniDebugBuild true
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
}
Изменения следующие:
- О несовпадении версии плагина gradle (classpath 'com.android.tools.build:gradle:0.11.0') будет сказано при попытке сборки и предложен правильный номер версии. У меня это 0.12.+.
- compileSdkVersion 19 остается, так как это максимальная версия для текущего NDK.
- buildToolsVersion изменился на 20. Установленные версии можно посмотреть в SDK Manager, там же можно установить другие.
После этого ndkSanAngeles должен собраться. Будьте внимательны, проверяйте версии, установленные у вас.
В нашем проекте нужно выбрать правильный файд build.gradle, так как здесь их два. Дело в том, что MyApplication — это проект, а app — это модуль проекта (или подпроект), и у них build.gradle для каждого свой. Сначала рассмотрим файл проекта
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.12.+'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
jcenter()
}
}
Из комментариев в коде явно следует, что нам нужен файл модуля
apply plugin: 'com.android.application'
android {
compileSdkVersion 20
buildToolsVersion "20.0.0"
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 20
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
//compile 'com.android.support:support-v4:19.+'
compile 'com.android.support:support-v4:20.+'
}
Настроим его для работы с NDK, используя в качестве «донора» build.gradle из ndkSanAngeles.
Для начала, заменим
compileSdkVersion 20
на
compileSdkVersion 19
так как NDK ограничен версией 19.
В defaultConfig мы добавим настройки ndk, а также заменим targetSdkVersion на 19:
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 19
versionCode 1
versionName "1.0"
ndk {
moduleName "myapp"
cFlags "-DANDROID_NDK"
ldLibs "log"
stl "stlport_static"
}
}
Настройки NDK включают в себя
- moduleName — имя модуля, будет использовано для именования *.so файла
- cFlags — флаги C
- ldLibs — библиотеки, которые вы хотите подключить к нативному коду
- stl — версия библиотеки STL
В buildTypes включим для debug дебажную сборку JNI:
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
debug.jniDebugBuild true
}
Теперь добавим productFlavors. Здесь мы указываем, какие собранные *.so библиотеки включать в сборку под конкретную архитектуру. Таким образом, *.apk собранный для arm будет содержать версию библиотеки только для arm, под x86 — для x86 и так далее. Этот кусок полностью скопирован с ndkSanAngeles. Объяснение значений versionCode из комментариев: для x86 ставим максимальное значение versionCode, так как если устройство поддерживает и x86 и arm, то сборка x86 предпочтительнее (видимо, так как у нее большая версия, то установлена будет именно она), а минимальный versionCode прописывается для fat (по идее это должен быть «толстый» *.apk, содержащий сразу все возможные версии библиотек).
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
«Собираем» значение versionCode для каждого из вариантов сборки:
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
Наконец, последняя секция, dependencies. Если помните, здесь мы меняли compile 'com.android.support:support-v4:19.+' на compile 'com.android.support:support-v4:20.+', чтобы собирать с единственной установленной у нас версией библиотеки. Теперь придется поменять обратно на 19.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
compile 'com.android.support:support-v4:19.+'
}
apply plugin: 'com.android.application'
android {
compileSdkVersion 19
buildToolsVersion "20.0.0"
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 19
versionCode 1
versionName "1.0"
ndk {
moduleName "myapp"
cFlags "-DANDROID_NDK"
ldLibs "log"
stl "stlport_static"
}
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
debug.jniDebugBuild true
}
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
sourceSets { main { jni.srcDirs = ['src/main/jni', 'src/main/jni/'] } }
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
compile 'com.android.support:support-v4:19.+'
}
5. Создаем папку jni
В папке jni мы будем сохранять C/C++ файлы. Этого от нас ожидает NDK. Папку нам нужно создать в MyApplication/app/src/main. Это можно сделать прямо из Android Studio, причем, двумя способами.
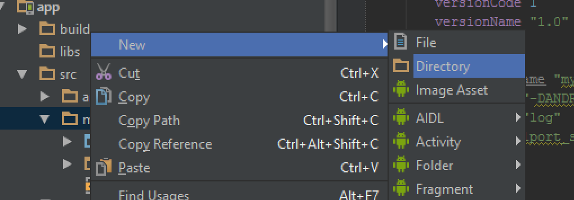
Во-первых, можно кликнуть правой кнопкой на main и просто создать папку через

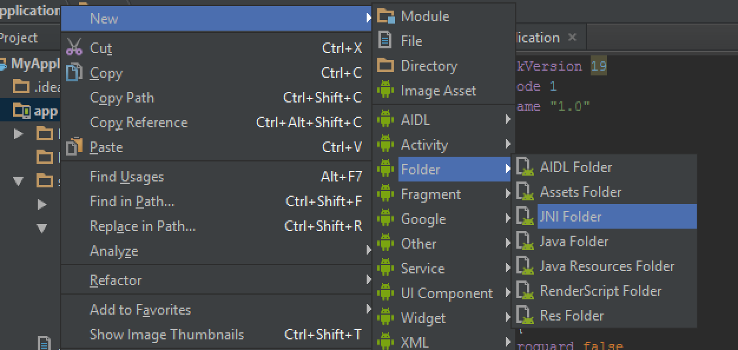
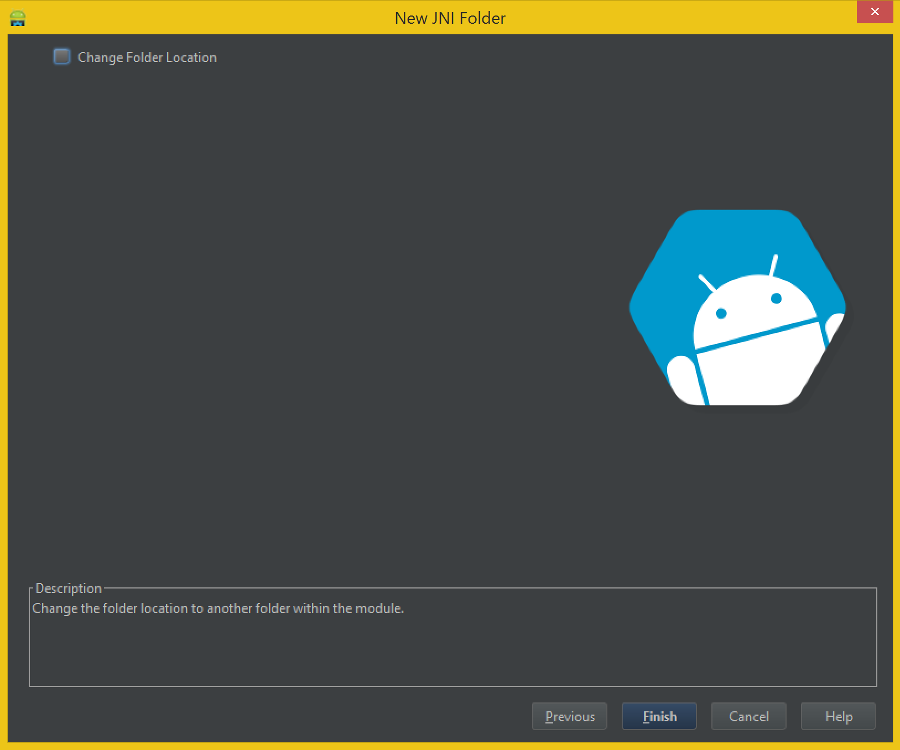
Во вторых, можно воспользоваться специальным пунктом меню



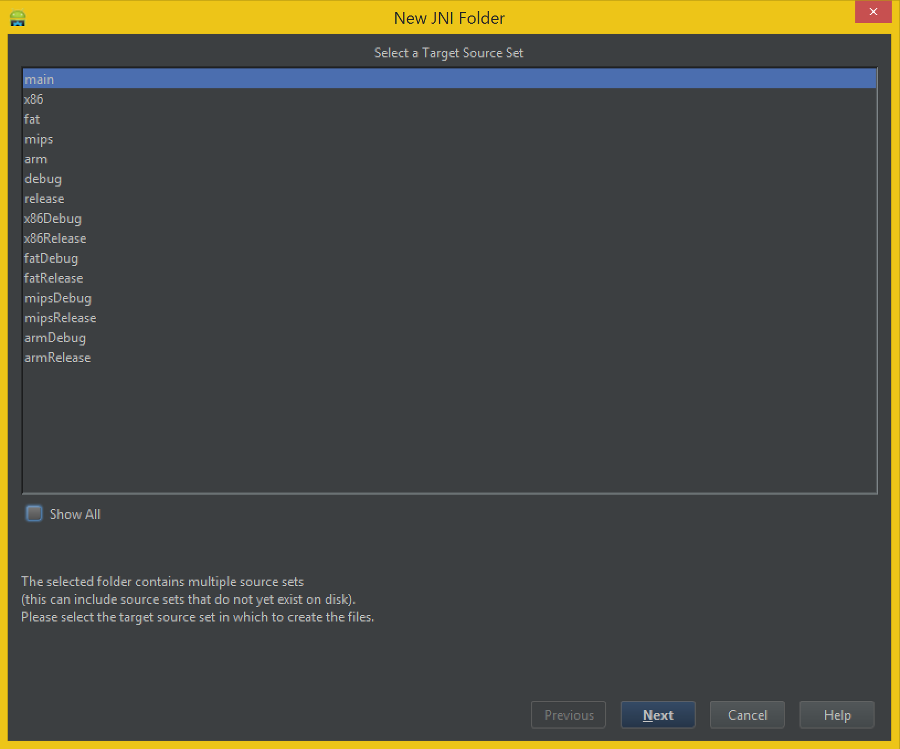
В первом диалоге мы выбираем, для какой части модуля будет создана папка jni, а во втором можно изменить ее расположение.
6. Добавим C++ файлы
Визарда для C++ файлов нет, поэтому для создания файла мы кликаем правой кнопкой на папке jni и выбираем

Для начала создадим заголовочный файл myapp.h:
#pragma once
#include <jni.h>
#ifdef __cplusplus
extern "C" {
#endif
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz);
#ifdef __cplusplus
}
#endif
#pragma once— вместо стандартной (#ifndef/#define/#endif) защиты от повторного включения. Сейчас#pragma onceпонимается большинством C++ компиляторов.#include <jni.h>— включаем заголовок JNI, чтобы можно было использовать типы, объявленные там.#ifdef __cplusplus ... #endif— код внутри будет скомпилирован только в C++ (но не в C).extern "C" { ... }— избавляемся от name mangling (что это и почему, хорошо описано тут).JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz);— объявление функции, которую будем реализовывать.
Разберем это объявление подробнее.- JNIEXPORT необходимо для грамотной линковки.
- JNICALL для правильного соглашения о вызове.
- jstring — тип возвращаемого значения функции, в данном случае это строка, совместимая со строкой Java.
- Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI — имя функции, состоит из:
Java — язык, который вызывает.
com_example_markedone_myapp — это id приложения (com.example.markedone.myapp).
FullscreenActivity — имя класса Java, который содержит объявление метода, представляющего нативную функцию.
stringFromJNI — собственно, имя функции (таким оно будет в Java). JNIEnv* env, jclass clazz— обязательные параметры, передающиеся из Java.
JNIEnv* env— указатель на объект, представляющий из себя JNI-окружение.
jclass clazz— класс, которому принадлежит объявление нативного метода в Java. Здесь нужно оговориться, что jclass clazz — это для статического нативного (static native) метода. Для нестатического метода будет нужно писатьjobject obj.
Теперь создадим файл реализации, myapp.cpp. В нем мы напишем следующий код:
#include <android/log.h>
#include <string>
#include "myapp.h"
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz)
{
std::string tag("GREETING");
std::string message("Hello from C++!");
__android_log_print(ANDROID_LOG_INFO, tag.c_str(), "%s", message.c_str());
std::string jniMessage("Hello from JNI!");
return env->NewStringUTF(jniMessage.c_str());
}#include <android/log.h>— подключаем лог, ради которого мы даже добавили библиотеку (ldLibs «log»)#include <string>— для std::string, который мы используем для проверки наличия STL.#include "myapp.h"— подключаем наш заголовочный файл.-
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz) { ... } - реализуем функцию, объявленную в "myapp.h". std::string tag("GREETING"); std::string message("Hello from C++!");— создаем строки для вывода в лог.__android_log_print(ANDROID_LOG_INFO, tag.c_str(), "%s", message.c_str());— вывод в лог. Обратите внимание, что необходимо указывать 4 параметра: тип сообщения в логе, тэг, формат строки, и, наконец, само сообщение.std::string jniMessage("Hello from JNI!");— строка, которую мы будем передавать в Java.return env->NewStringUTF(jniMessage.c_str());— возвращаемое значение, при помощи JNIEnv создаем jstring из C-строки. Обратите внимание, что нам не нужна конструкция вида(*env)->, так как мы пишем на C++, а не на C.
А теперь мы создадим еще один файл: stub.cpp, и оставим его пустым. Дело в том, что если оставить только один *.cpp файл в папке jni, то ndk-build будет выдавать ошибку «no rule to make target».
7. Добавим вызов нативной функции из Java
Открываем файл MyApplication/app/src/main/java/com.example.markedone.myapp.FullscreenActivity. На самом деле, у него расширение java, а com, example, markedone и myapp — это папки, но Android Studio это скрывает.
package com.example.markedone.myapp;
import com.example.markedone.myapp.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
/**
* Whether or not the system UI should be auto-hidden after
* {@link #AUTO_HIDE_DELAY_MILLIS} milliseconds.
*/
private static final boolean AUTO_HIDE = true;
/**
* If {@link #AUTO_HIDE} is set, the number of milliseconds to wait after
* user interaction before hiding the system UI.
*/
private static final int AUTO_HIDE_DELAY_MILLIS = 3000;
/**
* If set, will toggle the system UI visibility upon interaction. Otherwise,
* will show the system UI visibility upon interaction.
*/
private static final boolean TOGGLE_ON_CLICK = true;
/**
* The flags to pass to {@link SystemUiHider#getInstance}.
*/
private static final int HIDER_FLAGS = SystemUiHider.FLAG_HIDE_NAVIGATION;
/**
* The instance of the {@link SystemUiHider} for this activity.
*/
private SystemUiHider mSystemUiHider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
final View controlsView = findViewById(R.id.fullscreen_content_controls);
final View contentView = findViewById(R.id.fullscreen_content);
// Set up an instance of SystemUiHider to control the system UI for
// this activity.
mSystemUiHider = SystemUiHider.getInstance(this, contentView, HIDER_FLAGS);
mSystemUiHider.setup();
mSystemUiHider
.setOnVisibilityChangeListener(new SystemUiHider.OnVisibilityChangeListener() {
// Cached values.
int mControlsHeight;
int mShortAnimTime;
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR2)
public void onVisibilityChange(boolean visible) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR2) {
// If the ViewPropertyAnimator API is available
// (Honeycomb MR2 and later), use it to animate the
// in-layout UI controls at the bottom of the
// screen.
if (mControlsHeight == 0) {
mControlsHeight = controlsView.getHeight();
}
if (mShortAnimTime == 0) {
mShortAnimTime = getResources().getInteger(
android.R.integer.config_shortAnimTime);
}
controlsView.animate()
.translationY(visible ? 0 : mControlsHeight)
.setDuration(mShortAnimTime);
} else {
// If the ViewPropertyAnimator APIs aren't
// available, simply show or hide the in-layout UI
// controls.
controlsView.setVisibility(visible ? View.VISIBLE : View.GONE);
}
if (visible && AUTO_HIDE) {
// Schedule a hide().
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
}
});
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
// Upon interacting with UI controls, delay any scheduled hide()
// operations to prevent the jarring behavior of controls going away
// while interacting with the UI.
findViewById(R.id.dummy_button).setOnTouchListener(mDelayHideTouchListener);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Trigger the initial hide() shortly after the activity has been
// created, to briefly hint to the user that UI controls
// are available.
delayedHide(100);
}
/**
* Touch listener to use for in-layout UI controls to delay hiding the
* system UI. This is to prevent the jarring behavior of controls going away
* while interacting with activity UI.
*/
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
return false;
}
};
Handler mHideHandler = new Handler();
Runnable mHideRunnable = new Runnable() {
@Override
public void run() {
mSystemUiHider.hide();
}
};
/**
* Schedules a call to hide() in [delay] milliseconds, canceling any
* previously scheduled calls.
*/
private void delayedHide(int delayMillis) {
mHideHandler.removeCallbacks(mHideRunnable);
mHideHandler.postDelayed(mHideRunnable, delayMillis);
}
}
Добавим следующий код в класс FullscreenActivity:
static {
System.loadLibrary("myapp");
}
private static native String stringFromJNI();
Здесь сначала идет загрузка библиотеки, а затем объявление метода stringFromJNI, который соответствует нашей функции в C++. Обратите внимание, что он объявлен как static (это влияет на то, что (jclass или jobject) будет в качестве второго параметра C++-функции) и native. Реализовывать native-метод не нужно, мы это уже сделали в C++, а остальное за нас сделает JNI.
Теперь мы, в общем-то, уже можем вызвать нашу функцию. Если вы, как и я, выбрали FullscreenActivity, то у нас есть Dummy Button, который, по сути, ничего не делает. И даже уже есть touch listener, пусть и не самый лучший (он будет вызываться много раз, пока палец на экране), но, чтобы не плодить лишний код, используем его.
Для начала добавим в список импорта:
import android.widget.Button;
чтобы можно было нормально работать с кнопкой.
Найдем следующий код:
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
return false;
}
};
и добавим несколько строк перед return false.
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
final String message = stringFromJNI();
final Button button = (Button)findViewById(R.id.dummy_button);
final String actualText = button.getText().toString();
if(message.equals(actualText)) {
button.setText("Dummy Button");
}
else {
button.setText(message);
}
return false;
}
};
final String message = stringFromJNI();— получаем строку из C++. Вызов нативного метода — то, ради чего все и затевалось.final Button button = (Button)findViewById(R.id.dummy_button);— находим объект кнопки.final String actualText = button.getText().toString();— вытаскиваем текущий текст кнопки.if(message.equals(actualText))— сравниваем строку, полученную из C++, с текстом кнопки.button.setText("Dummy Button");— если одинаковы, меняем текст кнопки на Dummy Button.button.setText(message);— если различаются, то меняем на текст, полученный из C++.
package com.example.markedone.myapp;
import com.example.markedone.myapp.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
static {
System.loadLibrary("myapp");
}
private static native String stringFromJNI();
/**
* Whether or not the system UI should be auto-hidden after
* {@link #AUTO_HIDE_DELAY_MILLIS} milliseconds.
*/
private static final boolean AUTO_HIDE = true;
/**
* If {@link #AUTO_HIDE} is set, the number of milliseconds to wait after
* user interaction before hiding the system UI.
*/
private static final int AUTO_HIDE_DELAY_MILLIS = 3000;
/**
* If set, will toggle the system UI visibility upon interaction. Otherwise,
* will show the system UI visibility upon interaction.
*/
private static final boolean TOGGLE_ON_CLICK = true;
/**
* The flags to pass to {@link SystemUiHider#getInstance}.
*/
private static final int HIDER_FLAGS = SystemUiHider.FLAG_HIDE_NAVIGATION;
/**
* The instance of the {@link SystemUiHider} for this activity.
*/
private SystemUiHider mSystemUiHider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
final View controlsView = findViewById(R.id.fullscreen_content_controls);
final View contentView = findViewById(R.id.fullscreen_content);
// Set up an instance of SystemUiHider to control the system UI for
// this activity.
mSystemUiHider = SystemUiHider.getInstance(this, contentView, HIDER_FLAGS);
mSystemUiHider.setup();
mSystemUiHider
.setOnVisibilityChangeListener(new SystemUiHider.OnVisibilityChangeListener() {
// Cached values.
int mControlsHeight;
int mShortAnimTime;
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR2)
public void onVisibilityChange(boolean visible) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR2) {
// If the ViewPropertyAnimator API is available
// (Honeycomb MR2 and later), use it to animate the
// in-layout UI controls at the bottom of the
// screen.
if (mControlsHeight == 0) {
mControlsHeight = controlsView.getHeight();
}
if (mShortAnimTime == 0) {
mShortAnimTime = getResources().getInteger(
android.R.integer.config_shortAnimTime);
}
controlsView.animate()
.translationY(visible ? 0 : mControlsHeight)
.setDuration(mShortAnimTime);
} else {
// If the ViewPropertyAnimator APIs aren't
// available, simply show or hide the in-layout UI
// controls.
controlsView.setVisibility(visible ? View.VISIBLE : View.GONE);
}
if (visible && AUTO_HIDE) {
// Schedule a hide().
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
}
});
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
// Upon interacting with UI controls, delay any scheduled hide()
// operations to prevent the jarring behavior of controls going away
// while interacting with the UI.
findViewById(R.id.dummy_button).setOnTouchListener(mDelayHideTouchListener);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Trigger the initial hide() shortly after the activity has been
// created, to briefly hint to the user that UI controls
// are available.
delayedHide(100);
}
/**
* Touch listener to use for in-layout UI controls to delay hiding the
* system UI. This is to prevent the jarring behavior of controls going away
* while interacting with activity UI.
*/
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
final String message = stringFromJNI();
final Button button = (Button)findViewById(R.id.dummy_button);
final String actualText = button.getText().toString();
if(message.equals(actualText)) {
button.setText("Dummy Button");
}
else {
button.setText(message);
}
return false;
}
};
Handler mHideHandler = new Handler();
Runnable mHideRunnable = new Runnable() {
@Override
public void run() {
mSystemUiHider.hide();
}
};
/**
* Schedules a call to hide() in [delay] milliseconds, canceling any
* previously scheduled calls.
*/
private void delayedHide(int delayMillis) {
mHideHandler.removeCallbacks(mHideRunnable);
mHideHandler.postDelayed(mHideRunnable, delayMillis);
}
}
17. Собираем и запускаем проект
Сначала Build->Make Project. На этом этапе собирается Java-часть.
Затем Run->Run 'app'. А вот здесь, перед стартом приложения, будет происходить сборка C++ части. Если в ней будут какие-то ошибки, то об этом будет выведено сообщение. Если ошибок нет, то появится стандартный диалог выбора устройства, и, после нажатия OK приложение запустится.



Заключение
В целом, мне Android Studio понравилась. Интеграция Android SDK выполнена довольно плотно, иногда даже забываешь, что это запускаются отдельные программы. Есть всякие интересные плюшки, такие, как Help me choose. Понравилась новая система сборки — Gradle, — но тут же и недостаток: по ней очень мало информации.
Также, видно, что поддержка NDK еще сыровата, но прослеживается движение в этом направлении. Очень надеюсь, что они все-таки сделают полноценную поддержку C++-разработки.
P.S. Дебага C++ кода пока не обнаружено.
Автор:






