Привет! В статье хотел поделится то как я сделал свой framework за вечер используя уже готовые библиотеки!
Данная статья будет полезна начинающим php программистам, так как делал все как можно проще без лишних наворотов!
Предыстория
Поздний вечер, от скуки я зашел на почту, с утра приходила рассылка для разработки одного проекта! Ответил, пришло ответное письмо с тестовым заданием!
И комментариями:
Сделайте данную задачу с использованием ООП, возможно какие-нибудь паттерны программирования сможете внедрить, а также данный скрипт должен с легкостью дорабатываться, если потребуется расширить его функционал!
1. Есть агентство, которое поздравляет клиентов с государственными праздниками. При этом клиенты с каждым праздником поздравляются не все, а выборочно. С праздниками по половым признакам поздравляется только клиенты соответствующего пола. О клиентах известны: ФИО, email, адрес, пол. О праздниках известны: дата и название. Предложите структуру БД, где хранится информация о клиентах, информация о праздниках, и информация о том, кто с каким праздником был поздравлен.
2. Напишите пример SQL запроса, отбирающий девушек, не поздравленных в настоящий момент с 8 марта, но поздравленных с новым годом.
3. Теперь Вам нужно скинуть информацию о клиентах дружеской конторе в виде xml. Информацию о том, кто с каким праздником поздравлялся/не поздравлялся, скидывать не надо. Напишите скрипт, который по имеющейся базе данных строит xml-файл с информацией о клиентах фирмы.
4. Ниже приведен код, реализующий во фронтэнде сайта, отправление на сервер данных клиента.
Допишите функции валидации формы, отправления данных формы, а также скрипт добавления клиента в имеющуюся базу данных.
После отправки данных, необходимо отобразить результат добавления.
<?php
if (isset($_POST['do_insert'])) {
//добавление данных клиента в БД, email не должен повторяться
//...
}
?>
<html>
<head>
<title>Форма регистрации клиентов</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
var validateForm = function() {
//валидация формы
//все поля формы являются обязательными для заполнения
//...
};
var sendForm = function() {
if (validateForm()) {
//отправление данных формы, используя AJAX методом POST
//...
} else {
return false;
}
};
</script>
</head>
<body>
<div id="insert_result" style="display:none;"></div>
<form name="user" id="user" action="" method="POST" onsubmit="return sendForm();">
<input type="hidden" name="do_insert" value="">
ФИО: <input type="text" name="fio" id="fio" value="" /><br />
Пол: <input type="radio" name="sex" id="male" value="m" /><label for="male">мужской</label>/<input type="radio" name="sex" id="female" value="f" /><label for="female">женский</label><br />
Email: <input type="text" name="email" id="email" value="" /><br />
Адрес: <textarea name="adress" id="adress"></textarea><br />
<input type="submit" value="Отправить" />
</form>
</body>
</html>
смотрю задание, отвечаю, завтра будет готова!
Разбор полетов
И так как видно из задания все 4 пункта связанны между собой!
соответственно нам потребуется БД, PHP и базовые знания jQuery для того чтоб все работало!
Цель:
- Спроектировать простую БД, но в тоже время гибкую!
- Написать код
- Показать в коде свои навыки программирования
- Показать то как ты подходишь к проекту (логику)
- Не нагородить! Все должно быть просто, удобно и понятно!
Начинаем делать мини проект!
Я не буду здесь приводить кучу кода или отрывки, так как это довольна простая задача! Если вас заинтересует скрипт, вы всегда сможете его просмотреть на Github.
Да у меня стоит php 5.4 но я старательно писал под php 5.3 так как не у всех еще стоит php4 версии! БД mysql5.5
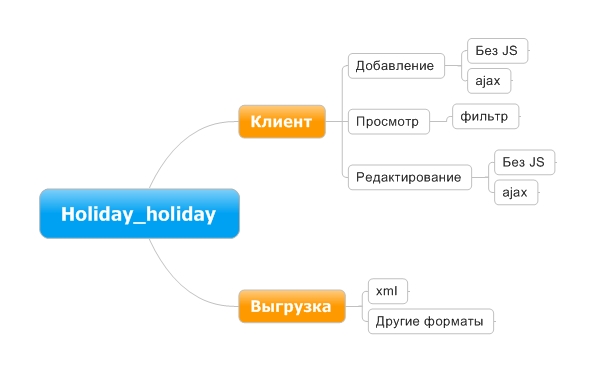
Рисуем схему проекта!
Карта сайта, она поможет разобраться с функционалом!

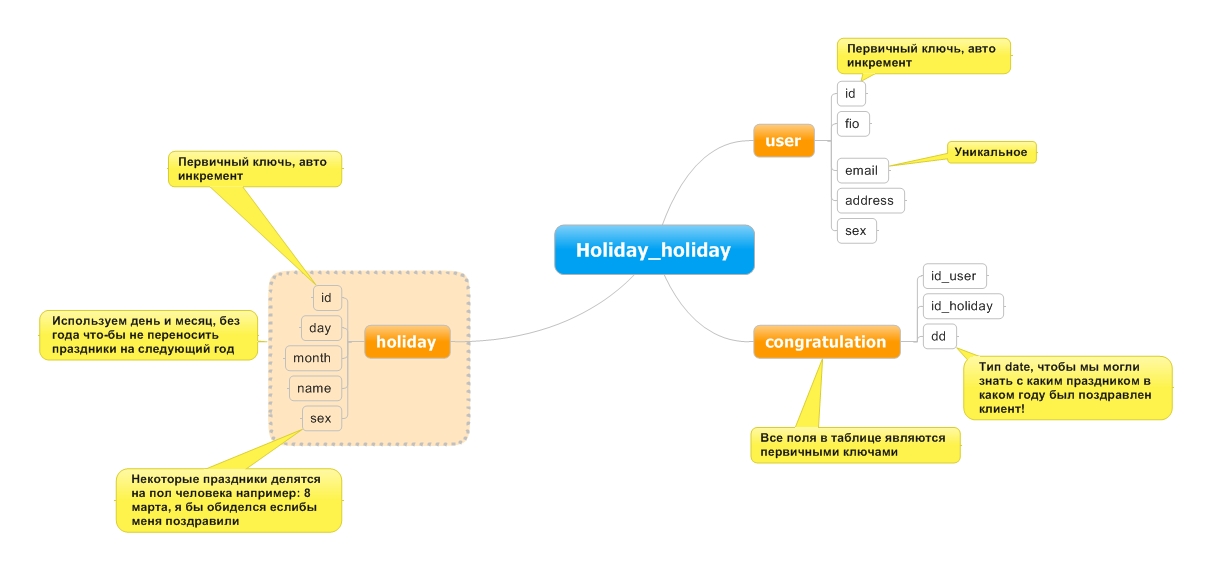
Начинаем проектирование БД!
Рисую схему БД, думаю каждый сможет понять что тут происходит без лишних комментарий.

Подбор инструментов
- Пишем ядро, с нуля так-как это тестовое задание!
- Дизайн, использую bootstrap 3
- Работа с БД, ну тут просто PDO и так встроен в php
- Шаблонизация, мне нравится Twig, можно поставить из PEAR, но вдруг у клиента не будет данного модуля или он не силен в php чтоб установить! По этому качаю дистрибутив и ложу в проект
- Нам понадобится выгрузка в XML формат, писать будем ее сами, чтобы показать, что мы понимаем структуру и можем сами написать!
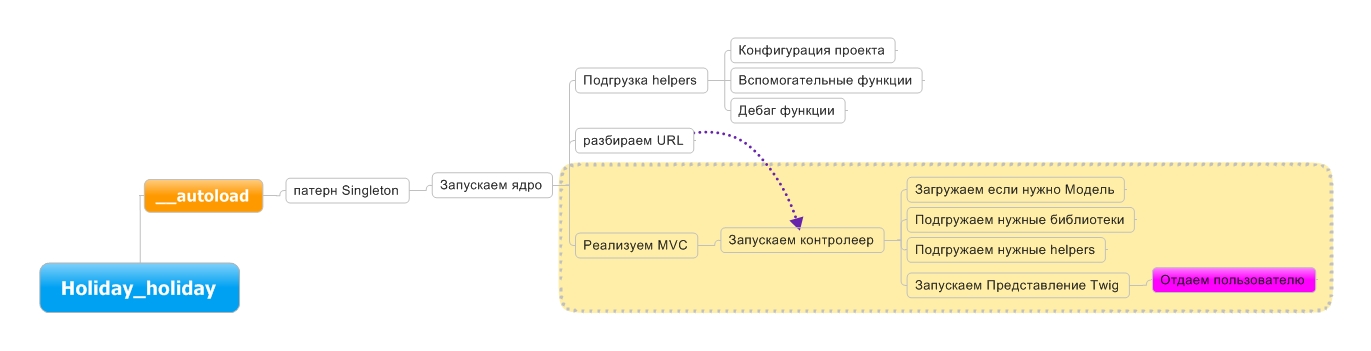
Схема логики проекта
Вот что у меня получилось, заказчик остался очень доволен и с радостью согласился со мной сотрудничать!
Все картинки кликабельные и ведут на оригинальный размер!
Для того кто хочет поковырять в коде welcome Github
Автор: lesha_firs








Спасибо за пример.
Ключ (без мягкого знака пишется)