
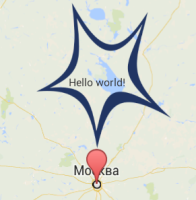
Недавно мне понадобилось сделать infowindow для карт google, в котором бэкграунд задавался картинкой, соответственно форма тоже. Сначала я подумал, что придется использовать какие-либо сторонние библиотеки, но делать это не совсем хотелось, поэтому я решил попробовать выполнить задачу стандартными средствами. Как оказалось решается она довольно просто.
Стиль
Для начала явно зададим стиль нашего окошка(если честно, то при использовании стиля Theme.Light, не расширяя его, мы добьемся такого же эффекта, но кто знает будет ли это работать корректно везде и всегда, поэтому лучше указать параметры явно). Для этого добавим в values/styles следующий стиль:
<style name="TransparentBackground" parent="android:Theme.Light">
<item name="android:windowIsTranslucent">true</item> <!-- подлупрозрачность окна -->
<item name="android:windowBackground">@android:color/transparent</item> <!-- прозрачный цвет бэкграунда -->
<item name="android:windowContentOverlay">@null</item> <!-- отключаем оверлей содержимого окна -->
<item name="android:windowNoTitle">true</item> <!-- отключаем заголовок -->
<item name="android:windowIsFloating">true</item> <!-- окно в любой части экрана -->
<item name="android:backgroundDimEnabled">false</item> <!-- отключаем затемнение -->
</style>
Бэкграунд
Теперь нам нужна картинка для бэкграунда, к примеру я взял «нагугленную» зведу(проверяем в Paint.NET наличие прозрачности):

Отлично, теперь помещаем star.png в папку res/drawable нашего проекта.
Описание непосредственно infowindow
Сперва опишем лэйаут нашего окошка, для чего создадим файл custom_infowindow.xml, в папке res/layout, ниже его содержимое:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:layout_height="162dp"
android:layout_width="150dp"
android:layout_marginLeft="15dp"
android:src="@drawable/star" />
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="80dp"
android:layout_marginLeft="51dp"
android:textSize="12sp"
android:text="@string/hello_world" />
</RelativeLayout>
В лэйауте мы располагаем картинку как ImageView. В качестве примера информации в infowindow задаем так же TextView с текстом «Hello world!». Отступы используются для выравнивания отображения элементов лейаута так, как нам надо. Кроме того если в серединке звезда была бы залита цветом, текст будет отображаться поверх картинки, из-за порядка описания. Например:

Отрисовываем наш лейаут
Теперь определим InfoWindowAdapter:
@Override
public View getInfoWindow(Marker marker) {
ContextThemeWrapper wrapper = new ContextThemeWrapper(getApplicationContext(), R.style.TransparentBackground);
LayoutInflater inflater = (LayoutInflater) wrapper.getSystemService(LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_infowindow, null);
return layout;
}
@Override
public View getInfoContents(Marker marker) {
return null;
}
Тут мы используем ContextThemeWrapper для задания темы лейауту, затем инфлатером создаем вьюху, которая и будет нашим окошком(важно описать отрисовку в getInfoWindow, а не getInfoContents, т.к. в случае использования getInfoContents мы будем описывать содержимое окна, поэтому само окошко будет использовано стандартное).
Дело за малым
В принципе все, теперь задаем адаптер к нашей GoogleMap методом setInfoWindowAdapter(...), и любуемся результатом =).
Автор: doubledeath






