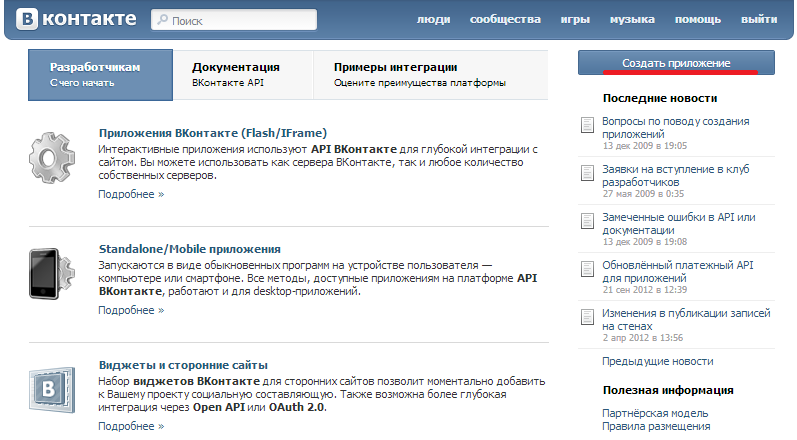
Сегодня речь пойдет о том как создать простейшие приложения для ВКонтакте под Windows 8. Для начала перейдем на страницу http://vk.com/developers.php и создадим новое приложения,

далее выбираем Standalone-приложения, так-как именно оно предназначено для компьютеров и смартфонов. Вводим имя нашего приложения и нажимаем Подключить приложения. После этого вам на мобильный телефон придет сообщения с кодом который нужный для подтверждения регистрации приложения.

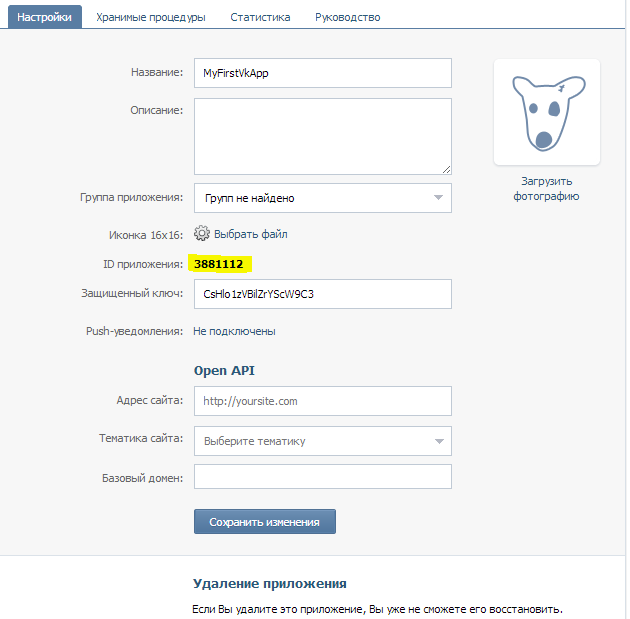
После удачной проверки вы перейдете на страницу редактирования приложения, она имеет примерно вот такой вид:

Из этой страницы нам нужно будет ID приложения, можете его где то сохранить для дальнейшей работы с ним.
Так, пол дела сделано, теперь переходим к авторизации.
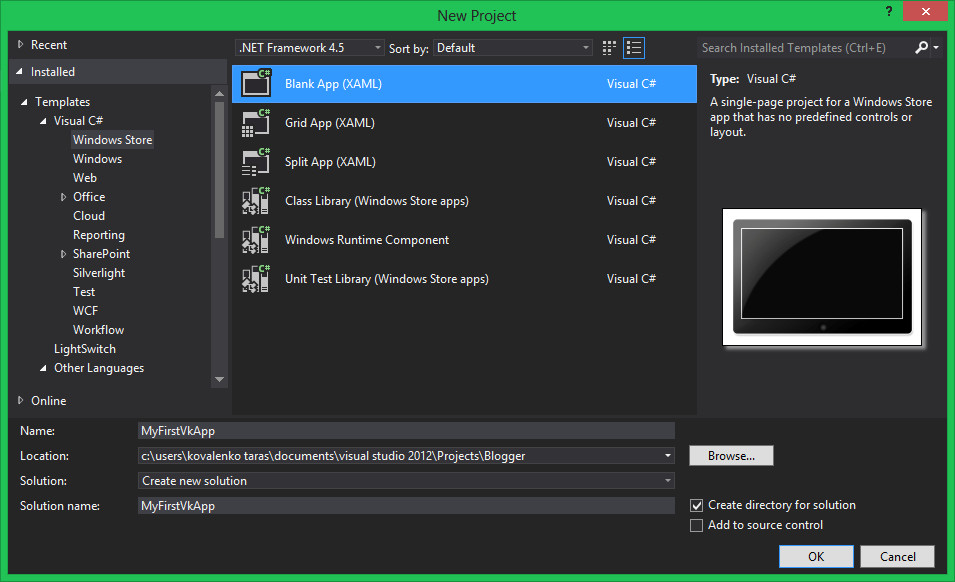
Переходим на вот эту страницу где описано как должна проходить авторизация. Теперь переходим непосредственно к кодингу, для этого запустите Visual Studio и создайте новый проект на основе BlankApp.

Авторизация будем делать с помощью протокола OAuth 2.0 для этого перейдем на страницу MainPage.xaml.cs и создадим новый метод OAuthVk() который будет делать авторизацию через WebAuthenticationBroker, что это такое — это специальный класс который запускает стандартное окно в котором открывается ссылка для авторизации. После вводи данных в окно авторизации брокер завершает свою работу и передает результат о том прошла авторизация успешно или нет.
Вот код нашего метода:
public static async void OAuthVk()
{
const string vkUri = "https://oauth.vk.com/authorize?client_id=3881112&scope=9999999&" +
"redirect_uri=http://oauth.vk.com/blank.html&display=touch&response_type=token";
Uri requestUri = new Uri(vkUri);
Uri callbackUri = new Uri("http://oauth.vk.com/blank.html");
WebAuthenticationResult result = await WebAuthenticationBroker.AuthenticateAsync(
WebAuthenticationOptions.None, requestUri, callbackUri);
switch (result.ResponseStatus)
{
case WebAuthenticationStatus.ErrorHttp:
MessageDialog dialogError = new MessageDialog("Не удалось открыть страницу сервисаn" +
"Попробуйте войти в приложения позже!", "Ошибка");
dialogError.ShowAsync();
break;
case WebAuthenticationStatus.Success:
string responseString = result.ResponseData;
MessageDialog dialogSuccess = new MessageDialog(responseString);
dialogSuccess.ShowAsync();
break;
}
}
Теперь немножко о том что я написал. Первая строка vkUri — адрес открытия диалогового окна OAuth 2.0, его берем отсюда. В строке пишет client_id — передаем id нашего приложения, scope — права доступа приложения которые берутся отсюда, я написал 9999999 это доступ ко всему, при котором access_token не меняет своего значения, это для того чтоб каждый раз не проходить авторизацию, а брать сразу сохраненный access_token и user_id, и использовать их для вызова API, но об этом потом в отдельном посте. После этого мы вызываем метод AuthenticateAsync для выполнения авторизации и результат записываем в WebAuthenticationResult. Уже после этого, если запустить приложения, мы увидим окно авторизации:

Далее через оператор switch проверяем результат выполнения авторизации и проделываем соответственные действия. При ошибке сети выводим сообщения об ошибке, при удачной авторизации выводим сообщения в котором будет указан access_token и user_id. Ответ сервера будет примерно такой:
REDIRECT_URI#access_token= 533bacf01e11f55b536a565b57531ad114461ae8736d6506a3&expires_in=86400&user_id=8492
Все что нам теперь нужно сделать это достать со строки access_token и user_id для дальнейшего их использования. Для этого вместо сообщения об успешной авторизации напишем следующий код:
char[] separators = { '=', '&' };
string[] responseContent = responseString.Split(separators);
string accessToken = responseContent[1];
int userId = Int32.Parse(responseContent[5]);
MessageDialog dialogSuccess = new MessageDialog("access_token = "+accessToken+ "nuser_id = "+userId);
dialogSuccess.ShowAsync();
Теперь при успешной авторизации мы выведем сообщения в котором будет отображаться только access_tokeb и user_id.

Вот и все, токен и id мы получили можно вызывать любые API.
P.S. Если вам интересно то в следующих постах я буду рассматривать самые интересный и сложные API функции, потому что большинство из них вызываются одинаково.
Удачи в ПРОграммировании.
Автор: Taras_Kovalenko






