В прошлом месяце, в рамках конференции JetBrains Day, мы объявили о новой платформе Upsource, над которой мы работаем. В этом обзоре мы предлагаем вам познакомиться с ней поближе.
Как знают многие пользователи наших продуктов, JetBrains разработала и поддерживает гибкую расширяемую платформу IntelliJ, служащую фундаментом для всех наших интегрированных сред разработки включая IntelliJ IDEA, PhpStorm, WebStorm, RubyMine, PyCharm и AppCode, а также для Android Studio от Google. Именно IntelliJ обеспечивает всю основную функциональность этих IDE; остальные особенности и “примочки”, придающие индивидуальность каждой из IDE — не более чем набор плагинов к платформе.
Несмотря на успешность этой модели, мы поняли, что платформу IntelliJ необходимо развивать. Поэтому вот уже более года мы ведем работу над внутренним проектом по ее модуляризации, с целью предоставления ее возможностей в “бескорпусном” исполнении. Это должно открыть путь для целого ряда новых применений, одним из которых является Upsource — тоже платформа, но серверная.

Весь ваш код, каждый коммит — как на ладони
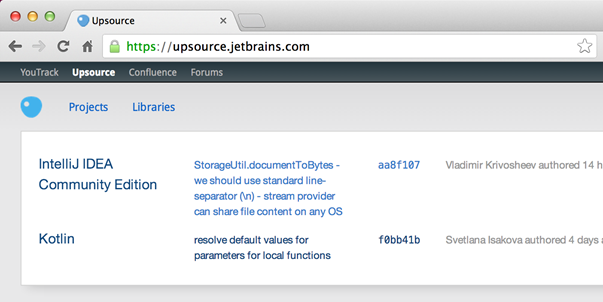
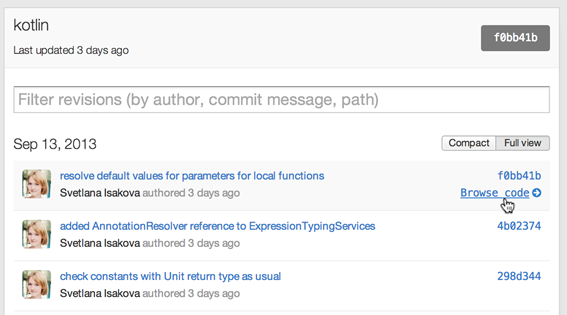
Upsource — это “браузер кода” (помимо прочего). Щелкнув тот или иной коммит, мы можем в любой момент начать просматривать соответствующий ему код:

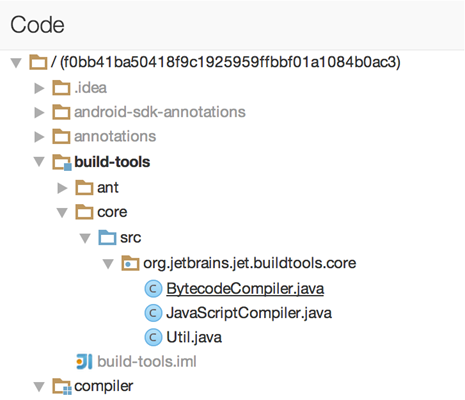
Сразу отображается древовидное представление нашего проекта:

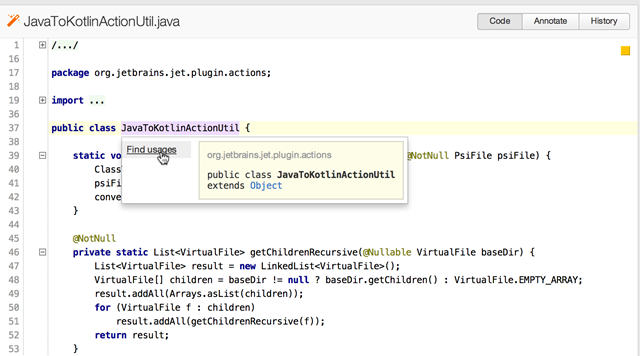
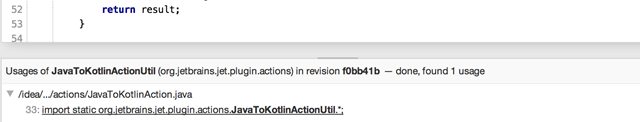
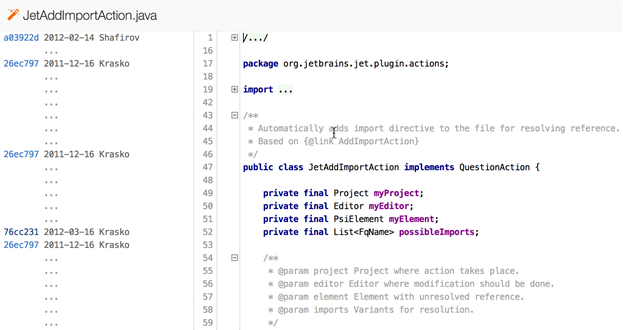
Из него мы можем перейти к любому файлу. В файлах с исходным кодом работает не только подсветка синтаксиса, но и мощная навигация. Щелкнув на любом символе, мы можем перейти к его объявлению (Goto Declaration) или найти его использования (Find Usages):

Upsource мгновенно предоставит результаты поиска, по которым можно сразу же перейти. Таким образом обеспечивается быстрая, эффективная навигация по коду.

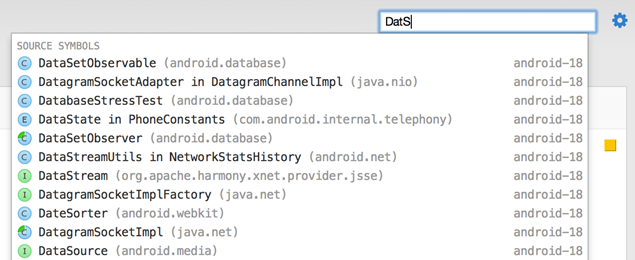
Кроме того, Upsource позволяет перейти к конкретному символу (Goto By Name), подобно тому, как это делается в обычной IDE:

Изменения в коде (диффы)
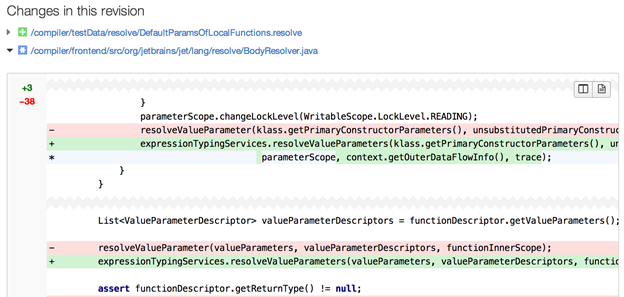
Помимо удобного просмотра содержимого коммитов, Upsource позволяет наглядно увидеть различия между ними. Щелкнув тот или иной коммит, мы получим полную информацию об изменениях:

Можно наглядно сравнить их side-by-side:

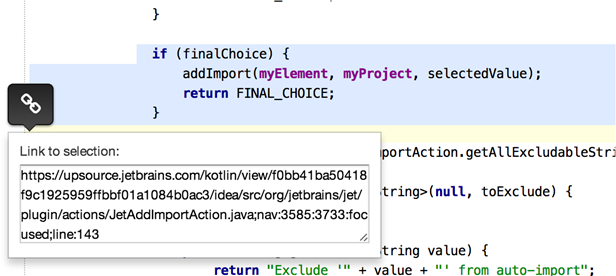
Например, это может быть полезно при совместном разборе кода. Просто выделив фрагмент кода, можно создать URL-адрес и отправить его другому человеку:

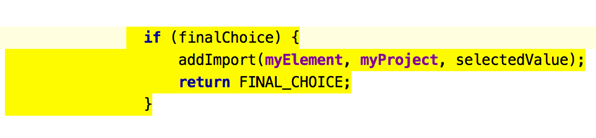
В коде можно заранее подсветить ту часть, на которой следует сосредоточиться:

И наконец, есть вид “Аннотации”, когда в левой части отображается информация о коммитах:

Больше, чем браузер: анализ кода
Выше мы описали некоторые полезные способы самостоятельного просмотра кода и совместного разбора кода. Но этим возможности Upsource, конечно, не ограничиваются.
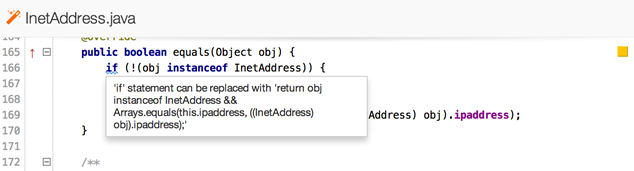
На одном из скриншотов выше вы могли заметить желтый квадратик (в правом поле). Если вы пользуетесь нашими IDE на базе IntelliJ или ReSharper (для .NET), то знаете, что зеленый квадратик означает, что у вас все отлично, желтый — что есть потенциальные проблемы, а красный — что проблемы есть наверняка.
Да, интуиция вас не обманула: этот квадратик говорит нам о том, что Upsource ведет анализ исходного кода, как это делает IntelliJ IDEA. Он выявляет те же проблемы в браузере, которые вы могли бы увидеть в своей IDE.

ближайшее время мы планируем добавить и другие языки. Большая часть подготовительной работы для этого (выделение нужных модулей из платформы IntelliJ) уже проделана, так что поддержка дополнительных языков, тех что уже поддерживаются в средах разработок JetBrains, не за горами.
Попробуйте Upsource уже сейчас
Хотя мы еще не запустили официальную программу предварительного доступа (EAP), Upsource уже можно попробовать в виде решения с удаленным . Перейдите по адресу upsource.jetbrains.com и взгляните на два наших проекта c открытым кодом: IntelliJ IDEA Community Edition и Project Kotlin. Кроме того, там же доступна навигация по множеству общедоступных JVM-библиотек, включая весь Android SDK.
Программируйте с удовольствием!
Команда JetBrains
Автор: beenom






