Если зайти в магазин дополнений Visual Studio Code, то можно заметить огромное количество совершенно разных тем и оформлений. Во всем этом обилии наверняка найдётся что-то подходящее. Но если ничего не нашлось или просто хочется реализовать свою идею, то всегда можно сделать собственную тему. Готовый проект можно не только установить локально, но и опубликовать в магазине дополнений Visual Studio Code.
В этой статье пройдемся по полному циклу создания собственной темы для VS Code, познакомимся с полезными инструментами, которые упростят работу, и опубликуем готовую тему в Visual Studio Code.

Одним вечером мне стало интересно, как работают темы в Visual Studio Code. Меня полностью устраивала моя тема, и я в принципе очень редко их меняю. В основном такое случается при переустановке ОС. Но просто появилась мысль, что если люди как-то публикуют свои работы на маркетплейсе, то наверняка Microsoft подготовила документацию по этому вопросу.
Поискав я обнаружил, что команда VS Code и правда подготовила документацию, но она разбита на несколько страниц в разных разделах и нет какой-то цельной статьи-руководства с пошаговым объяснением. Потом нашел несколько статей от сторонних авторов, но они тоже не были полными. Поэтому решил собрать всё то, что нашел, в один материал. Саму тему я тоже сделал и опубликовал в магазине расширений. Скачиваний у неё не очень много, но я поделился ей со знакомыми, получил обратную связь и готовлюсь в ближайшее время исправить недочеты.
Что из себя представляет тема VS Code и как создать новую
Тема Visual Studio Code в общем виде — набор данных в формате JSON, в котором описан цвет каждой кнопки, каждого окна и каждого состояния. Звучит банально просто, но так оно и есть на самом деле. Единственная сложность в том, что элементов и состояний очень много и с первого раза такое обилие может запутать. Тогда сразу же приступим к созданию новой темы.
Во-первых, надо убедиться, что на машине установлены Git и Node.js. Они понадобятся для установки других инструментов и взаимодействия с ними, поэтому без них не выйдет. Проверить можно с помощью следующих команд:
git --version
node --versionЕсли все в порядке, то переходим к следующему шагу и устанавливаем генератор расширений Yeoman. Для этого в терминале вводим следующую команду:
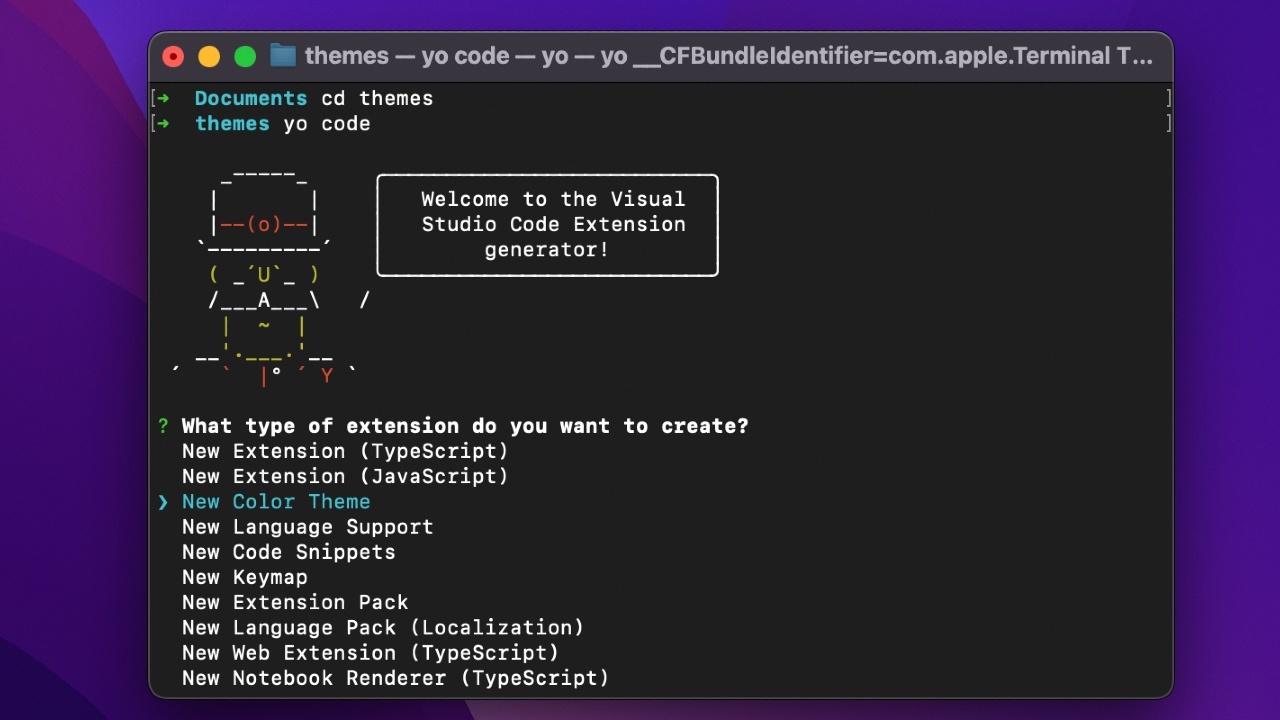
npm install -g yo generator-codeДалее в корне компьютера создаём отдельную директорию и в ней выполняем команду yo code. Откроется генератор, поприветствует и спросит, что от него требуется сделать. Так как мы делаем тему, то с помощью стрелок на клавиатуре выбираем пункт New Color Theme и дальше проходимся по шагам.

Для совершенно новой темы они будут выглядеть так:
-
New Color Theme;
-
No, start fresh;
-
Вводим название темы;
-
Вводим идентификатор, можно нажать Enter и использовать предложенный вариант;
-
Указываем краткое описание проекта;
-
Вводим имя, которое пользователи будут видеть в магазине расширений;
-
Выбираем базовый шаблон из четырёх доступных.
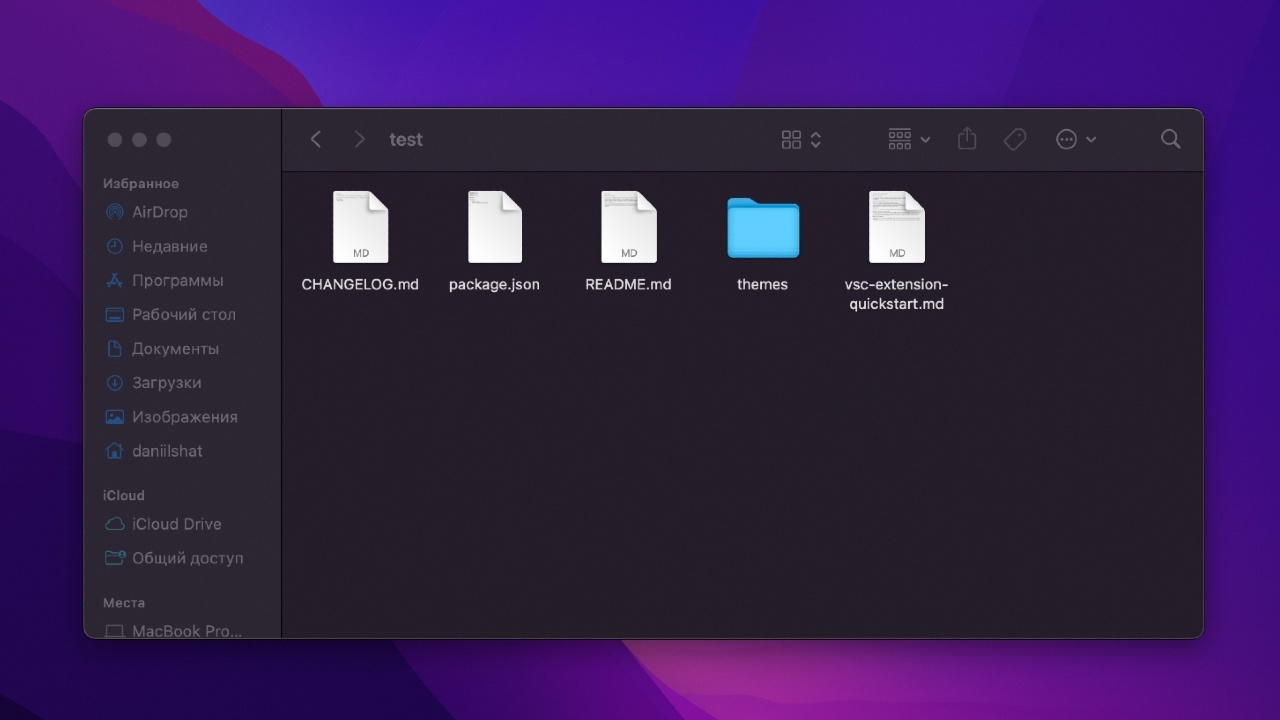
После этого система спросит, надо ли инициализировать git-репозиторий. Соглашаемся на это, и в директории появится новая поддиректория со всем необходимым для создания темы. Разберём её содержимое:
-
CHANGELOG.md— привычный файл с историей изменений, которая потом будет видна пользователям в магазине расширений; -
package.json— конфигурационный файл, который поможет автоматически собрать тему для публикации; -
README.md— классический файл с описанием проекта и всех его тонкостей, его содержимое также будет видно пользователям на главной странице дополнения в магазине; -
vsc-extension-quickstart.md— от этого файла можно сразу же избавиться, а можно сначала прочитать, а потом избавляться. В нём указаны ссылки на полезные страницы официальной документации и перечисленные основные горячие клавиши; -
themes →
[название темы]-color-theme.json— главный файл, содержащий все данные самой темы; -
Из скрытых файлов ещё будут
.gitattributes,.gitignoreи.vscodeignore.

Как работать с цветами
Из официального руководства по работе с цветами следует, что для использования доступны форматы #RGB, #RGBA, #RRGGBB и #RRGGBBAA, где R — красный, G — зеленый, B — синий, A — альфа-канал прозрачности. Если не задать альфа-канал, то он по умолчанию будет непрозрачным.
Перед началом работы должна быть какая-то задумка, а в идеале — цветовая палитра. Если сложно придумать гармоничное сочетание цветов, то можно обратиться за помощью к сервису Coolors. В библиотеке есть большое количество уже готовых палитр, но можно составить и свою. Мне особенно понравилась функция генерации палитры из изображения, ей я и воспользовался. Можно найти картинку с приятными цветами и по ней составить гармоничную палитру.
После того, как составили цветовую схему и продумали общую идею, можно открыть файл [название темы]-color-theme.json. В нём должны содержаться записи о цветах всех кнопок, окон и элементов управления. Но в случае с новой темой в файле есть только данные о подсветке синтаксиса. Все остальные поля надо будет вписать вручную. Ознакомиться с ними можно в документации от команды Visual Studio Code. Страница довольно подробно рассказывает обо всех элементах интерфейса, разделяет их на смысловые группы, даёт описания и иногда — скриншоты. Мне не хватило предложенного описания и иногда приходилось задавать яркий цвет элементу, к примеру красный, а после запускать отладку и искать его, чтобы понять, что это такое.
Есть несколько сервисов, которые помогут быстрее и проще создавать шаблоны для тем или целые темы. В этом случае можно практически отказаться от ручного заполнения JSON-файла или свести это к минимуму:
-
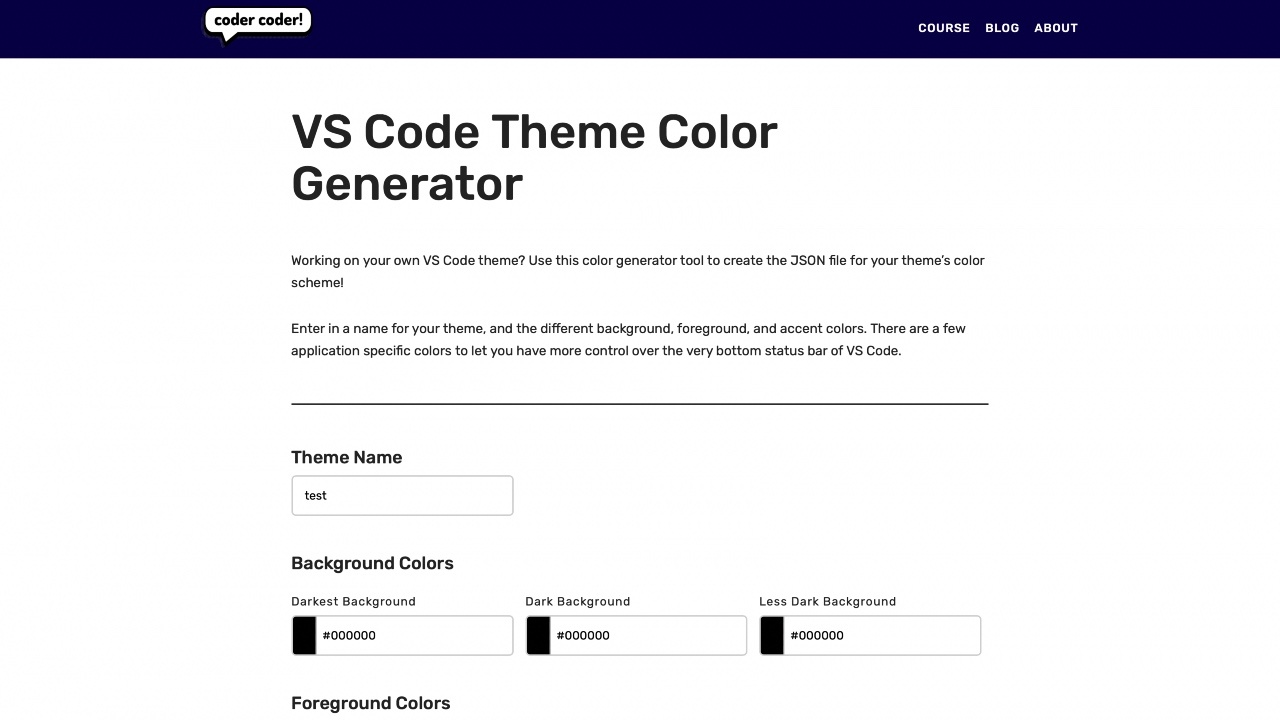
VS Code Theme Color Generator — минималистичный генератор тем для VS Code от автора YouTube-канала Coder Coder. Инструмент доступен в виде веб-приложения, в котором можно указать основные цвета и получить на выходе JSON-файл, который можно скопировать и вставить в свой проект. На сайте реализован удобный выбор цветов;

-
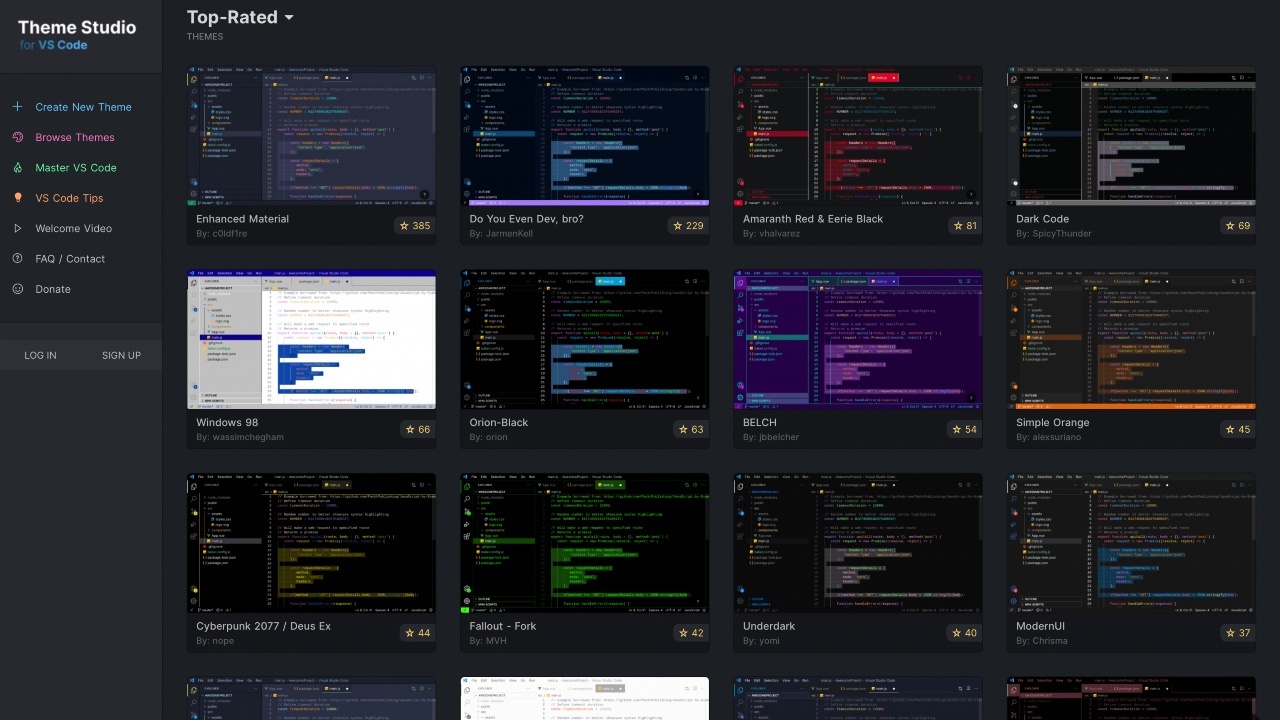
Theme Studio — более профессиональный редактор тем, позволяющий детально редактировать практически каждый элемент интерфейса VS Code. В Theme Studio предусмотрен мониторинг изменений в реальном времени. Важно отметить, что сервис не всегда вовремя сохраняет изменения. Поэтому лучше периодически сохраняться вручную, чтобы не потерять несколько часов труда.

Подготовка к публикации
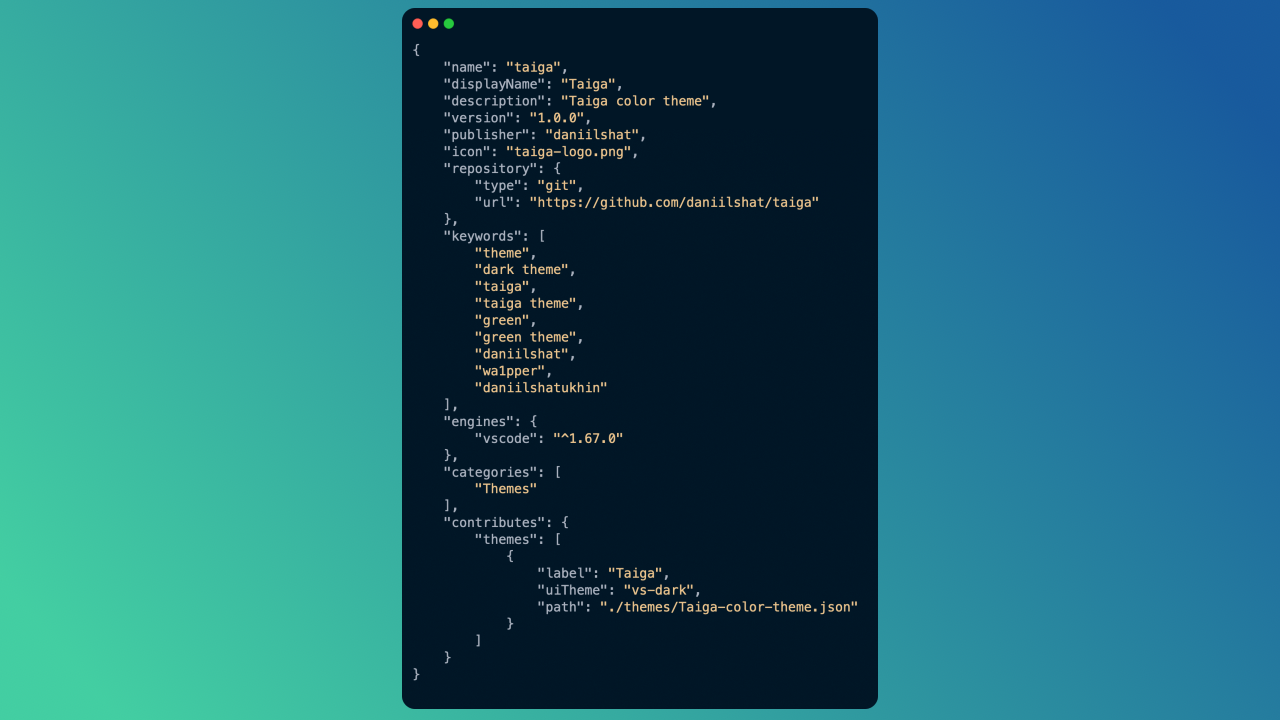
Теперь, когда тема написана и готова, её необходимо подготовить к публикации в Visual Studio Marketplace. Во-первых, все данные должны находится в удалённом git-репозитории. Можно использовать любой удобный сервис, но для полностью корректной работы рекомендуется использовать GitHub. Во-вторых, следует дополнить конфигурационный файл package.json, который необходим для публикации. В нём обычно указывают название, автора, описание, версию, теги и ключевые слова. Также важно, чтобы в репозитории была активная лицензия, иначе менеджер дополнений может отработать некорректно. Для этого подойдёт лицензия MIT, но можно подобрать любую подходящую.
Пример конфигурационного файла:

После финальной доработки содержимого репозитория необходимо перейти на сайт Microsoft Azure для разработчиков. После этого нажимаем на кнопку Start free. Если уже есть аккаунт, то входим в него, если нет — создаём новый.
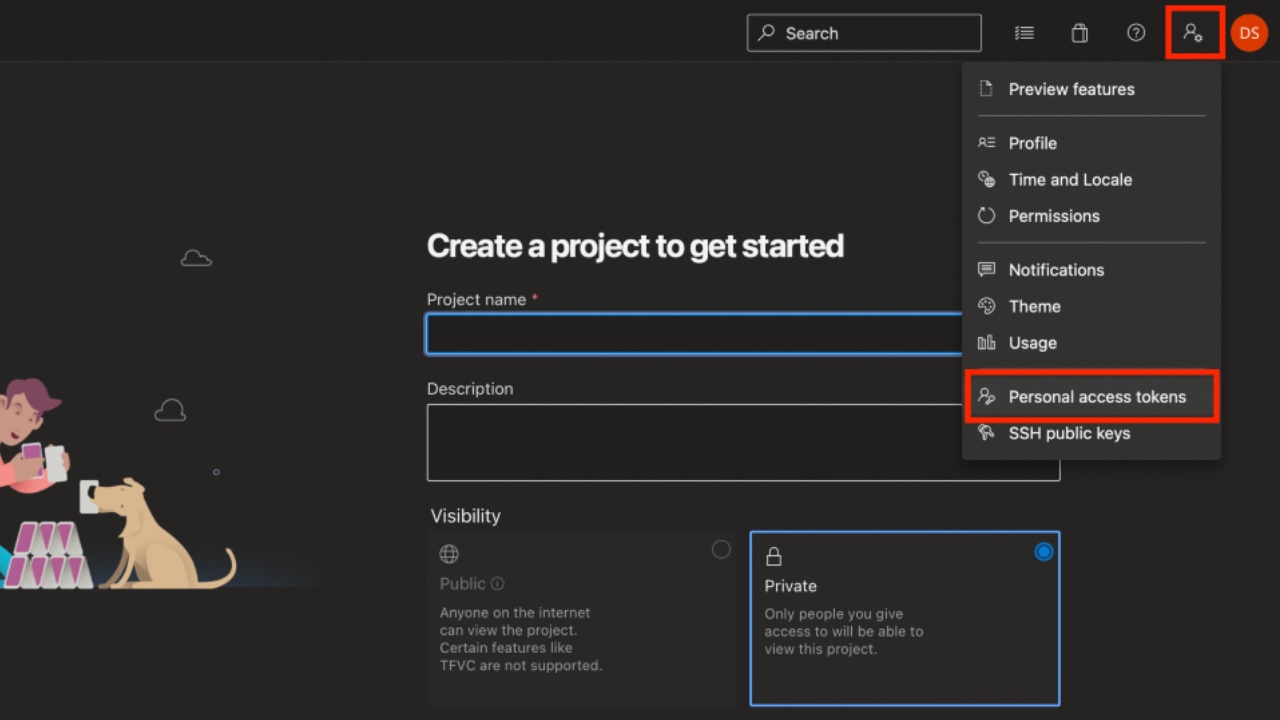
Теперь необходимо создать персональный ключ доступа. Для этого нажимаем на иконку в правом верхнем углу и в выпадающем меню выбираем Personal access tokens.

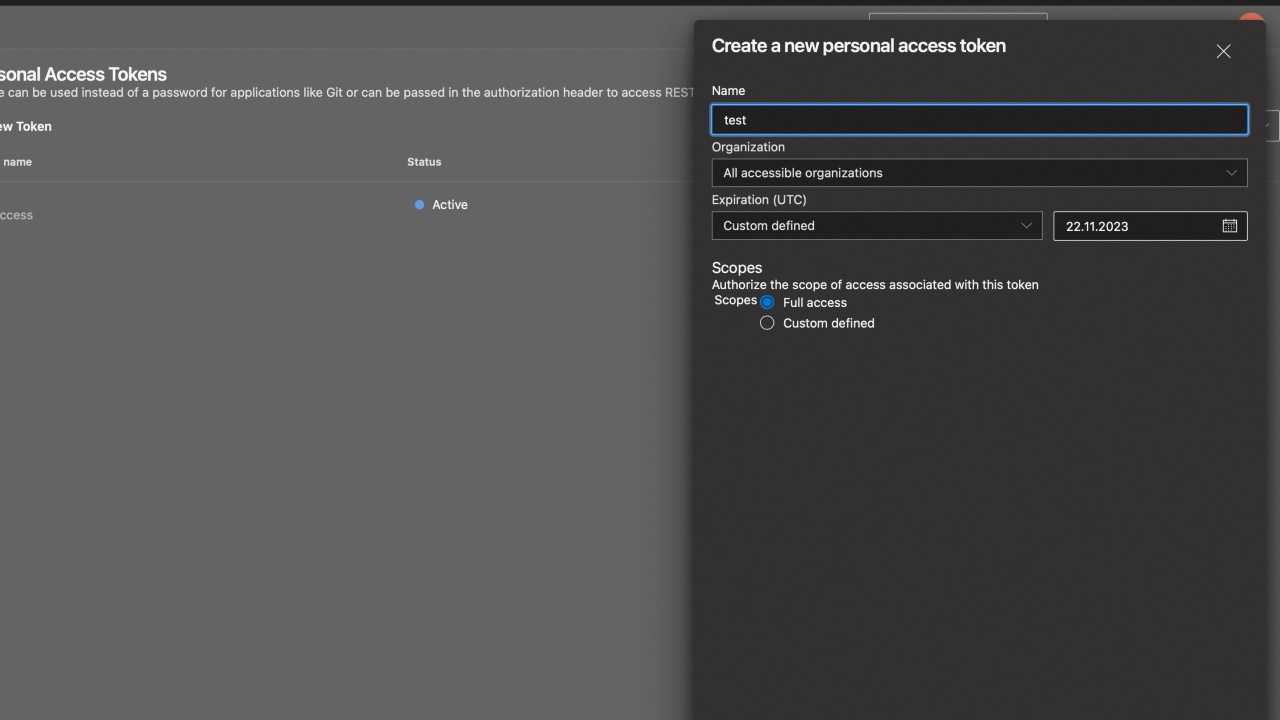
Откроется страница со всеми актуальными ключами, нажимаем на New Token. В открывшемся меню заполняем поля формы:
-
Name — любое удобное имя ключа;
-
Organization — выбираем All accessible organizations;
-
Expiration — задаём любой подходящий срок действия;
-
Scopes — выбираем Full Access.

В открывшемся меню копируем ключ, никому не показываем и сохраняем в секретном месте.
Теперь необходимо создать издателя, который будет выпускать тему в маркетплейсе. К одному аккаунту может быть привязано несколько издателей, поэтому можно удобно разделять свою деятельность или работать в команде. Для создания нового издателя переходим на страницу магазина расширений и заполняем поля формы. Обязательно необходимо указать имя издателя и идентификатор, остальные данные можно оставить пустыми или заполнить позже.
Публикация
Публиковать тему будем с помощью VS Code Extension Manager. Для начала установим его командой npm install -g vsce. После установки надо авторизоваться под своим идентификатором издателя. Для этого вводим команду vsce login [publisher id], заменяем publisher id на свой. Система попросит вставить ключ для авторизации. Вставляем тот ключ, который недавно сгенерировали, и нажимаем Enter.
После авторизации вызываем команду vsce package для сборки темы и генерации необходимых файлов. Важно учесть, что команду следует вызывать в директории с проектом темы. После того, как команда отработает, вызываем vsce publish для публикации. Теперь, если перейти на страницу управления опубликованными расширениями, то там можно будет увидеть свою тему. На время модерации она будет видна только разработчику. Модерация обычно занимает 5-10 минут, и после этого тема попадает в общий доступ. Найти её можно как в веб-версии маркетплейса, так и в самом редакторе Visual Studio Code.
Обновление темы
Вероятно, что тема будет дорабатываться, меняться и становиться лучше. В таком случае проект надо будет актуализировать не только локально, но и в магазине расширений. Для этого надо убедиться, что все изменения синхронизированы с удалённым GitHub-репозиторием. После этого необходимо в терминале перейти в папку с проектом и снова пройти авторизацию в vsce.
Для обновления предусмотрены две команды:
-
vsce publish minor— маленькие обновления и незначительные исправления; -
vsce publish major— глобальные и крупные обновления.
После выполнения одной из команд обновление уйдёт на модерацию, пробудет там 5-10 минут и станет доступно пользователям.
Статистика
В личном кабинете разработчика Visual Studio Marketplace можно отслеживать статистику опубликованной темы. Доступны вкладки со статистикой по скачиваниям, оценками, обзорами и историей версий. Можно просмотреть данные за 90, 60 или 30 дней. Также важно учесть, что в Visual Studio нет алгоритмов продвижения тем и расширений. Поэтому если планируете снискать популярность, то тему придётся продвигать самостоятельно.
Я опубликовал свою тему и поделился ссылкой максимум с 10 людьми, 3-4 точно установили её и дали обратную связь. Без дополнительного продвижения за 6 месяцев теме удалось собрать 38 установок. Вероятно, что тему находили по ключевым словам и тегам, которые я указал в конфигурационном файле. Поэтому к их подбору стоит отнестись серьёзнее.
Что в итоге
В этой статье мы узнали о том, как работают темы в редакторе Visual Studio Code и познакомились с инструментами для создания тем. Кроме того, полностью прошли весь путь от идеи до публикации собственной темы в магазине Visual Studio Marketplace. Сам процесс несложный и не требует каких-то специальных навыков, а задачу могут упростить автоматизированные сервисы, превращающие создание собственной темы в творчество.
Автор: Даниил Шатухин






