Профессия «фронтенд-разработчик», без сомнения, будет одной из самых востребованных в 2021 году.
Раньше тем, кто работал в этой сфере, для создания интерактивных сайтов достаточно было знать HTML, CSS и, возможно, jQuery. Но сегодня фронтенд-разработчик вынужден существовать в обширной и постоянно меняющейся экосистеме, состоящей из инструментов, библиотек, фреймворков. Разработчику жизненно необходимы навыки владения самыми разными средствами, ему постоянно приходится вкладывать время и силы в самообучение.
В последние несколько лет мир увидел замечательные новые библиотеки и фреймворки, основанные на JavaScript и составляющие сегодня основу практически любого веб-проекта. Это, например, React, Vue, Svelte.
В этом материале я хочу дать всем желающим советы о том, на освоение чего нужно обратить внимание уже сегодня для того чтобы достойно встретить 2021 год. Эта статья рассчитана на широкий круг веб-разработчиков — от тех, кто только начинает свой профессиональный путь, до тех, кто уже кое-что умеет.
1. Фреймворки
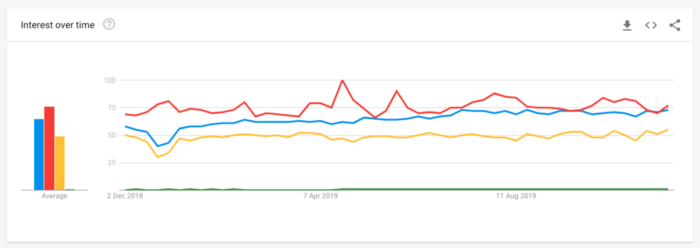
В 2021 году мы, возможно, станем свидетелями дуэли между библиотекой React, за которой стоит Facebook, и фреймворком Vue, поддержкой которого занимается сообщество разработчиков. У репозитория React на GitHub сейчас имеется примерно 159000 звёзд, а у репозитория Vue и того больше — около 175000. А вот у Angular, например, всего около 67500 звёзд. Если говорить о статистике по поисковым запросам за 2019 год, график которой представлен ниже, можно найти соответствие с вышеозвученными данными. Библиотека React здесь представлена синей линией, фреймворку Vue соответствует красная линия, Angular — жёлтая линия. Тут имеются и данные по Svelte, показанные зелёной линией, но они несравнимы с показателями других фреймворков. Как видно, Vue идёт немного впереди React, а Angular от них отстаёт.

Данные по поисковым запросам, касающимся Vue (красная линия), React (синяя линия), Angular (жёлтая линия) и Svelte (зелёная линия)
В результате можно сказать, что в 2021 году фронтенд-разработчикам, которые пользуются или планируют пользоваться JavaScript-фреймворками, стоит обратить особое внимание на React и Vue. Angular подойдёт тем, кто работает над крупными проектами.
Узнать подробности о React и Vue можно на официальных сайтах проектов.
2. Генераторы статических сайтов
Генераторы статических сайтов (Static Site Generator, SSG) объединяют в себе мощь серверного рендеринга (что важно для SEO и улучшает время загрузки страниц при первом обращении к ним) и одностраничных приложений. В наши дни SSG применяются во многих проектах, даже в тех, в которых не нужны возможности серверного рендеринга. Это объясняется тем, что решения вроде Next или Nuxt обладают множеством полезных возможностей, таких, например, как поддержка Markdown-файлов и сборщиков модулей, таких, как интеграция средств для запуска тестов.
Если вы серьёзно относитесь к фронтенд-разработке, вам следует присмотреться к следующим проектам и испытать их в деле:
- Next (основан на React).
- Nuxt (основан на Vue).
- Gatsby (основан на React).
- Gridsome (основан на Vue).
Пожалуй, по итогам 2020 года эти инструменты можно назвать самыми интересными, но существует ещё немало подобных проектов. В списке имеются ссылки на сайты, на которых можно найти сведения о перечисленных SSG.
3. JAMstack
Термин «JAMstack» включает в себя сокращённые наименования следующих технологий:
- JavaScript — код, который выполняется на клиенте, представленный библиотеками (вроде React), фреймворками (наподобие Vue), или программами, написанными на чистом JavaScript.
- API — то, что происходит на сервере, абстрагировано, доступ к нему осуществляется из JavaScript-кода по HTTPS.
- Markup — разметка, представленная шаблонами, используемыми для создания страниц во время подготовки проекта к работе.
JAMstack — это подход к разработке веб-сайтов и веб-приложений, ориентированных на высокую производительность, на упрощение масштабирования, на хороший уровень безопасности, на удобство работы программистов.
Хотя в тех технологиях, которые упоминаются в слове «JAMstack», нет ничего нового, они, объединяясь, дают нам новое качество, присущее им всем. А именно — независимость от веб-серверов. Поэтому, например, монолитное приложение, основанное на Ruby или на Node.js, или сайт, построенный на базе серверной CMS, вроде Drupal или WordPress, это — не те проекты, которые соответствуют идеологии JAMstack.
Вот некоторые рекомендации, которые стоит учитывать тем, кто решил пользоваться JAMstack.
▍Размещение проекта на CDN
Так как для работы JAMstack-проектов не нужен сервер, весь такой проект можно хостить на CDN-ресурсах. Это позволяет добиться скорости и производительности, недоступной в других случаях.
▍Хранение кода проекта в Git-репозитории
У тех, кто работает с проектом, должна быть возможность клонировать его целиком из Git-репозитория, без необходимости работы с базой данных и выполнения каких-то сложных настроек рабочей среды.
▍Автоматизация сборок проекта
Использование JAMstack позволяет идеально автоматизировать процесс сборки проекта. Дело в том, что вся Markup-разметка готова к работе, в неё встроены, например, веб-хуки и механизмы для работы с облачными службами.
▍Применение атомарного развёртывания проектов
Для того чтобы избежать проблем, связанных с тем, что при развёртывании проекта, состоящего из сотен или тысяч файлов, некоторые клиенты одновременно используют файлы из разных версий проекта, применяется схема атомарного развёртывания проектов. Она заключается в том, что перед переводом обновления в рабочее состояние ждут полной готовности всех материалов.
▍Использование мгновенной инвалидации кеша
CDN-ресурс, используемый для развёртывания проекта, должен поддерживать мгновенную инвалидацию кеша. Это нужно для того чтобы новая версия сайта, после её публикации, была бы доступна клиентам.
Известные хостеры, такие, как Netlify или Zeit, поддерживают JAMstack-приложения. Большие компании используют такие приложения для того чтобы пользователям было бы комфортнее работать с их проектами.
JAMstack — это, определённо, то, с чем стоит как следует познакомиться тому, кто планирует заниматься фронтенд-разработкой в 2021 году. Вот, вот и вот — несколько полезных ресурсов по JAMstack.
4. Прогрессивные веб-приложения
Прогрессивные веб-приложения (Progressive Web Application, PWA), несомненно, будут играть заметную роль в 2021 году. Всё больше и больше компаний, при разработке мобильных проектов, выбирают именно PWA, а не нативные приложения. Пользователи, работающие с такими приложениями, могут применять все продвинутые возможности современных технологий.
Среди сильных сторон PWA можно отметить следующие:
- Надёжность — быстрая загрузка, возможность работать без подключения к интернету.
- Скорость — плавные анимации, быстрая реакция на воздействия пользователя.
- Привлекательность — они вызывают у пользователей те же ощущения, что и нативные приложения, они обеспечивают отличный пользовательский опыт.
Для обеспечения возможности работы без подключения к интернету в PWA используются веб-воркеры. Настройки приложений, в том числе, обеспечивающие их работу в полноэкранном режиме, выполняются с помощью файла-манифеста.
Вот несколько причин выбора PWA в качестве базы для разработки мобильных проектов:
- PWA можно добавить на домашний экран с веб-страницы, просматриваемой в браузере.
- Эти приложения могут работать даже без подключения к интернету.
- Они поддерживают push-уведомления, что расширяет их возможности по взаимодействию с пользователями.
- При разработке таких приложений их можно оптимизировать, ориентируясь на отчёты Google Lighthouse.
Вот страница, которую стоит посетить тем, кто хочет поближе познакомиться с PWA.
5. GraphQL
GraphQL — это, в настоящее время, одна из самых «горячих» тем. И эту технологию, совершенно определённо, стоит освоить тому, кто собирается заниматься веб-разработкой в 2021 году. А тому, кто с ней уже знаком, стоит узнать её ещё лучше.
Технология REST долгое время считалась стандартом де-факто в деле проектирования веб-API. Она предлагает нам возможности реализации замечательных концепций. Это, например, серверы, не хранящие клиентское состояние. Но RESTful-API всё чаще выглядят в глазах современных специалистов недостаточно гибкими, не успевающими за развитием клиентских технологий.
Технология GraphQL была разработана компанией Facebook. Она нацелена на решение проблем, с которыми сталкиваются программисты, имеющие дело с RESTful-API.
Так, пользуясь RESTful-API разработчик вынужден собирать необходимые ему данные, загружая их из нескольких конечных точек, каждая из которых была создана для решения определённой задачи. Например, это такие конечные точки, как _id и _id/location.
При использовании GraphQL работа строится иначе. Разработчик отправляет запрос GraphQL-серверу, описывая необходимые ему данные. Затем сервер возвращает JSON-объект, содержащий всё то, что у него было запрошено.
Ещё одно преимущество GraphQL заключается в том, что здесь используется строгая система типов. Всё, с чем работает GraphQL-сервер, описывается с использованием схемы GraphQL, при создании которой используется особый язык. После создания схемы фронтенд-разработчики и их коллеги, занимающиеся бэкендом, могут работать практически независимо друг от друга, так как они пользуются одними и теми же, заранее описанными, структурами данных.
Вот, вот и вот — полезные ресурсы для тех, кто хочет глубоко изучить GraphQL.
6. Редакторы кода и IDE
В 2021 году, как и в 2020, первое место среди редакторов кода, используемых во фронтенд-разработке, будет принадлежать Microsoft VS Code.
Этот редактор даёт программисту возможности, сравнимые с возможностями полномасштабных IDE. Это, например, автозавершение ввода и подсветка синтаксиса. Умения этого редактора можно практически безгранично совершенствовать, используя огромное количество созданных для него расширений.
Эти расширения публикуют на специальном ресурсе. Существование этой площадки представляет собой один из важных факторов привлекательности VS Code. Вот некоторые хорошие расширения, которые пригодятся фронтенд-разработчику:
- JavaScript (ES6) code snippets
- npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
Это — отличные примеры того, какими бывают полезные расширения для VS Code, но качественных расширений, на самом деле, существует гораздо больше. Рекомендую всем, кто пользуется VS Code, порыться в каталоге расширений и выбрать то, что позволит упростить и ускорить работу.
7. Инструменты для тестирования проектов
Коду, не покрытому тестами, не должно быть места в продакшне.
Тот, кто занимается собственным проектом, может решить, что работать над ним удобнее вообще без тестов, и будет придерживаться этой идеи. А вот в разработке крупных проектов, коммерческих, или создаваемых в масштабах некоей организации, без тестов не обойтись. Поэтому я могу посоветовать всем разработчикам включать в их проекты тесты, поступая так всегда, когда это возможно.
Существуют различные виды тестов. Например, применима такая их классификация:
- Модульные тесты — это тестирование отдельного компонента или функции в изоляции.
- Интеграционные тесты — это проверка взаимодействия компонентов.
- Сквозные тесты — это тестирование проекта как единого целого, в частности, с привлечением инструментов автоматизации работы с браузерами для тестирования взаимодействия проекта с пользователем.
Существуют и другие подходы к тестированию. Например, это ручное тестирование и снепшот-тестирование. Если вы подумываете о том, чтобы получить должность старшего разработчика, или рассчитываете работать в большой компании, в которой применяются определённые стандарты разработки, вам следует развивать свои навыки, касающиеся тестирования веб-проектов.
8. Чистый код
Способность писать чистый код — это весьма полезный навык, востребованный многими организациями. Если вы хотите продвинуться по карьерной лестнице, то вам просто необходимо освоить концепции создания чистого кода.
Чистый код — это код аккуратный, который легко и приятно читать. Такой код направлен на решение чётко определённых задач. Чистый код поддерживают в хорошем состоянии, он качественно покрыт тестами. В нём нет дублирующихся участков, он минималистичен в плане использования классов, методов и функций.
Вот некоторые рекомендации для того, кто стремится писать чистый код:
- Создавайте осмысленные имена переменных, классов, методов и функций.
- Функции должны быть небольшими, они должны иметь лишь необходимый минимум аргументов.
- Нужно стремиться к тому, чтобы код объяснял бы себя сам, не нуждаясь в комментариях.
Если вы хотите развиваться в направлении написания чистого кода — почитайте книги и статьи Роберта Мартина.
9. Git
Git — это современный стандарт для управления версиями кода в веб-разработке. Каждому фронтенд-инженеру просто необходимо владеть хотя бы основами Git, его базовыми концепциями и подходами к работе, используемыми в нём. Это нужно для организации эффективной работы в команде любых размеров.
Вот несколько команд Git, которые стоит знать и уметь применять:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
Хотя эти команды и позволят пользоваться Git, для полноценной работы с этой системой стоит изучить и фундаментальные идеи, на которых она основана. Вот, вот и вот — ресурсы, на которые стоит заглянуть тому, кто хочет лучше освоить Git.
10. Личные качества
На развитие личных качеств часто не обращают внимания, но они очень и очень важны.
Хотя, конечно, без понимания технических вопросов фронтенд-разработчику далеко не уехать, его личные качества весьма важны в командной работе. Тому, кто серьёзно относится к построению карьеры в сфере компьютерных технологий, стремится стать «сеньором», стоит обратить внимание на развитие следующих качеств:
- Умение войти в положение другого человека.
- Навыки коммуникации.
- Умение работать в команде.
- Готовность идти на контакт и готовность помогать другим.
- Терпеливость.
- Широта взглядов.
- Способность решать проблемы.
- Ответственность.
- Креативность.
- Умение управлять временем.
И, если уж говорить о высоких программистских должностях, то всегда стоит помнить о том, что лучший показатель работы «сеньора» — это то, как много «сеньоров» он «вырастил».
Итоги
В этом материале я рассказал вам о 10 направлениях развития для того, кто стремится стать эффективным фронтенд-разработчиком в 2021 году. Мой список, правда, не претендует на полноту. Мир фронтенда огромен. Но я надеюсь, что смог показать вам что-то такое, что вас вдохновит, такое, что позволит вам вырасти над собой в 2021 году.
Что из сферы фронтенд-разработки вы планируете освоить в 2021 году?

Автор: ru_vds