В этом переводе расскажем про альтернативные редакторы кода, которые ничуть не уступают VS Code, а при грамотном подборе расширений даже превосходят его.

Редактор Visual Studio Code, также известный как VS Code работает на Linux, Windows и macOS. Он занимает промежуточное положение между простым текстовым редактором исходного кода и интегрированной средой разработки (IDE), которая управляет всей вашей кодовой базой. Функциональность VS Code можно расширить с помощью плагинов. Это надёжный редактор кода, который может достойно побороться с проприетарными конкурентами.
Изначально VS Code был создан как open source продукт. Однако его готовые сборки распространяются под проприетарной лицензией Microsoft. Но не всё так плохо.
Использование VS Code как open source
Исходники VS Code доступны на GitHub. Тем не менее, когда вы загружаете готовую сборку, в игру вступает Лицензия Microsoft. И тогда ваш VS Code резко перестаёт быть open source продуктом. Оказывается, в данном случае решает процесс сборки.
Крис Диас, разработчик проекта VS Code, проводит аналогичный пример браузера Chrome и его open source проекта Chromium. VS Code действительно построен на базе решений с открытым исходным кодом. Однако официальная сборка от Microsoft настраивается с учетом специфических функций, включая товарный знак, галерею расширений, проприетарный отладчик C# и телеметрию. Но когда вы клонируете и создаете сборку самостоятельно, вы генерируете более «чистую» версию, которая называется Code-OSS (OSS означает программное обеспечение с открытым исходным кодом).
На практике различия между VS Code и Code-OSS минимальны. В частности, в VS Code работает телеметрия: то есть, Microsoft собирает данные об использовании продукта. Справедливости ради нужно отметить, что в наши дни существует множество продуктов, которые собирают такие данные.
Если вам нравится VS Code, но вы хотите рассмотреть «true» open source альтернативы, то вам определённо стоит читать дальше.
VSCodium

Самая очевидная альтернатива VS Code — это VS Code без фирменных дополнений Microsoft. Проект VSCodium содержит только свободные компоненты, построенные на основе кодовой базы VS Code. Разработчики VSCodium сделали всё возможное, чтобы мы имели возможность отключить телеметрию. Они подготовили чистую сборку исходного кода VS Code, которую вы можете скачать, не создавая её самостоятельно.
Разработчики напоминают, что VS Code включает в себя некоторые проприетарные инструменты, которые не могут поставляться с открытым исходным кодом. Если они вам нужны, существуют документированные способы решения этих проблем. Но если вам нужна очень специфичная функция из VS Code сборки Microsoft, вы должны убедиться, что она работает в VSCodium.
Кроме того, нужно проверить, что вся телеметрия отключена.
Code-OSS
Если вы не хотите использовать сборку VSCodium, вы можете самостоятельно скомпилировать VS Code из исходного кода и в итоге получить то же самое. Исполняемый файл называется Code-OSS, а не VSCode. Условия лицензирования и способы решения проблем с использованием проприетарных функций — те же, что и у VSCodium.
При первом запуске нужно проверить, что телеметрия отключена.
Atom

Atom — это IDE-подобный текстовый редактор с открытым исходным кодом, который Microsoft приобрела вместе с GitHub. Как и VS Code, вы можете расширить редактор Atom с помощью плагинов, добавить темы и собрать свою комбинацию дополнительных инструментов. Это кроссплатформенный продукт, который имеет встроенную интеграцию с GitHub. Короче говоря, Atom — это идеальный вариант, если необходимые вам расширения уже существуют или вы готовы их написать.
Как и VS Code, Atom по умолчанию использует телеметрию. Её можно отключить, и в отличие от VS Code, нет никаких ограничений на расширения, поэтому вам не нужно менять рабочий процесс из-за требований конфиденциальности. Atom, безусловно, полезный инструмент для разработчиков. Более того: он в принципе подходит для всех, кто использует компьютер. Если вы ищете хороший текстовый редактор общего назначения, можете попробовать Atom.
GNOME Builder

GNOME Builder — это редактор кода для Linux, специально предназначенный для создания приложений на основе GNOME. Если вы создаете приложения для Linux и хотите легко добиться совместимости, то Builder — лучший вариант. GNOME Builder доступен на Flathub.org. При первом запуске он предложит вам установить GNOME SDK, если вы этого не сделали.
Однако вы можете использовать Builder не только для разработки приложений GNOME. Он поддерживает десятки языков программирования, включая Python, Rust, C и C ++, Java, Go, JavaScript, TypeScript, VB.NET, несколько языков разметки, Markdown и многие другие. Некоторые из них имеют полную поддержку с автозаполнением и сниппетами, в то время как другие имеют минимальные удобства, такие как подсветка синтаксиса и автоматическое сопоставление скобок. С IDE приятно работать, независимо от того, считаете ли вы себя серьёзным программистом или вы просто хотите побаловаться с HTML и CSS.
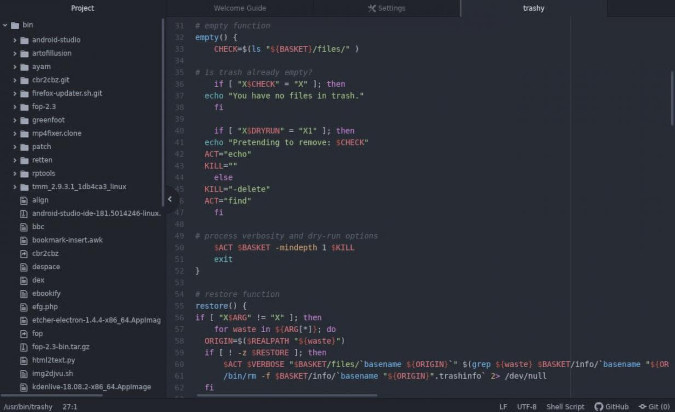
Geany

Geany — мощный, надёжный и лёгковесный редактор с полезными функциями, которые помогут вам написать хороший код на Bash, Python, Lua, XML, HTML, LaTeX и так далее. Он поддерживает 50 различных языков программирования и скриптовых языков, а также языки разметки и файлы (таких как .diff и .po). Geany как минимум обеспечивает сопоставление скобок и подсветку синтаксиса, а обычно предлагает гораздо больше.
С помощью плагинов вы можете добавить такие функции, как обозреватель проекта, проводник, отладка, терминал и так далее. Вы можете продолжать расширять его функциональность и в какой-то момент он превратится в настоящую IDE. Если вы не можете запустить VS Code на компьютере из-за ограничений ЦП или ОЗУ, Geany может стать хорошей альтернативой. Он быстро запускается, и потребляет малый объём памяти. Хотя Geany работает медленнее, чем Vim в терминале, он не тормозит даже на Raspberry Pi.
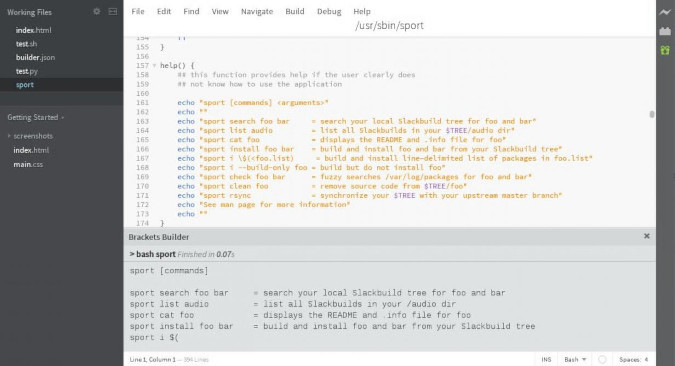
Brackets

Brackets — это текстовый редактор и IDE для веб-разработчиков. Он имеет мощную поддержку HTML, CSS, JavaScript, PHP и даже Python. У Brackets богатая экосистема расширений, поэтому с подходящими плагинами он позволит писать практически на любом современном языке.
Существуют расширения, помогающие анализировать, запускать скрипты и даже компилировать и выполнять код прямо в окне редактора. Brackets имеет традиционный интерфейс, который может понять практический каждый, кто выходил за пределы блокнота. Если вы потратите немного времени на добавление соответствующих расширений и знакомство с ними, Brackets с помощью автозаполнения и линтера поможет избежать глупых ошибок при наборе текста. И если вы пишете код, это ускорит процесс тестирования и отладки.
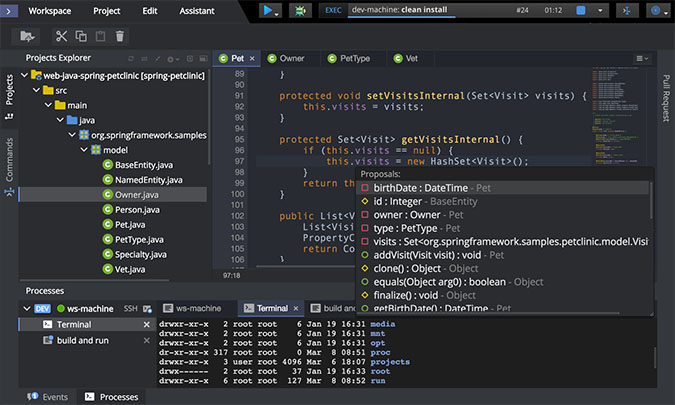
Che

Если вам нравится быть впереди планеты всей, то стоит попробовать Che. Это облачная IDE, она работает по модели SaaS. Тем не менее, это полноценный open source проект. Если у вас есть экземпляр Kubernetes, можете полностью перенести её к себе.
Che — не просто IDE, которая живёт в облаке. Это IDE, созданная для облачной разработки. Она не пытается что-либо хранить на вашей локальной файловой системе. Если у вас есть Git-сервер, вы можете рассматривать его как файловую систему и работать над проектом непосредственно из его репозитория. Конечно, вы также можете скачать любой проект, над которым работаете, если хотите иметь локальную резервную копию.
Но его главная особенность, которой восхищаются разработчики облачных решений, заключается в том, что Che — это полнофункциональная среда разработки с открытым исходным кодом, ориентированная на Kubernetes. Если вы создаёте приложения, сайты или контейнеры (или их комбинацию) для облака, то вам стоит попробовать Che.
А чем пользуетесь вы?
Вы используете одну из этих альтернатив VS Code? Или может быть, пока ещё думаете о том, чтобы попробовать одну из них? Поделитесь своим опытом в комментариях?
На правах рекламы
Встречайте! Впервые в России — эпичные серверы!
Мощные серверы на базе новейших процессоров AMD EPYC. Частота процессора до 3.4 GHz. Максимальная конфигурация — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe!
Автор: Mikhail